از برد ویموس wemos D1 mini گرفته تا برد NodeMCU، برد مبتنی بر ESP8266 محبوبترین پلتفرم در بین سازندگان و سرگرمیها، برای ساخت پروژههای مبتنی بر WiFi است. به دلیل کم هزینه بودن و سهولت استفاده عمومی هستند. برای آموزش امروز ، اکتشاف خود را از محبوبترین تابلوهای مستقر در ESP8266 ادامه خواهیم داد. برد توسعه ویموس و ما نحوه ساخت وب سرور با استفاده از آن را بررسی خواهیم کرد. از طریق وب سرور، میتوانیم هر چیزی را که به پینهای GPIO برد وصل شده است کنترل کنیم. البته فقط خودمان را صرف کنترل رله نمیکنیم. بلکه با توسعه این پروژه میتوانید یک سیستم اتوماسیون خانگی تمام عیار بسازید. یا هر پروژه دیگری که شامل کنترل یا به دست آوردن دادهها از GPIOهای برد Wemos D1 mini از راه دور باشد ، بسازید. در ادامه این آموزش با مرجع تخصصی ESP8266 به زبان فارسی، دیجی اسپارک همراه باشید.
برد ویموس Wemos D1Mini
برد توسعه wemos D1 mini یک بستر متن باز برای توسعه دستگاههای تعبیه شده مبتنی بر WiFi است. این برد بر پایه ماژول WiFi ESP8266 است. سیستم عامل مبتنی بر Lua روی برد wemos D1 mini قابل اجرا خواهد بود. برد wemos D1 mini از تمایل به غلبه بر تمام تنگناهای مرتبط با اولین نسخههای ماژول ESP8266 بوجود آمد. سهولت استفاده و هزینه کم آن، باعث شده تا به سرعت مورد توجه سازندگان قرار گیرد. و تا به امروز از جمله محبوبترین بردهای ESP8266 است. در پایان این آموزش، روش استفاده از wemos D1 mini به عنوان یک وب سرور را خواهید دانست. میآموزید چگونه پینهای GPIO برد wemos D1 mini/ ESP8266 را از طریق صفحه وب کننترل کنید.
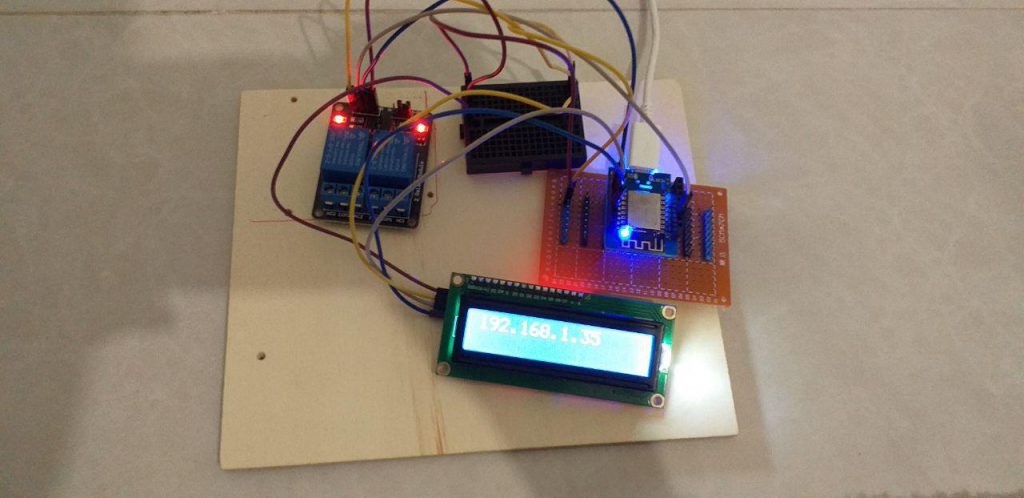
اتصالات مدار
نمایشگر کارکتری I2C نوعی ال سی دی کارکتری است. که به کمک رابط I2C بجای درگیر کردن تعداد زیادی پایه از برد آردوینو، فقط با ۲ پایه، اقدام به دریافت اطلاعات و نمایش آنها میکند. در کنار ال سی دی از ماژول دوکاناله برای کنترل وسایل برقی استفاده کردهایم. استفاده از رله به این دلیل است که بعضی مواقع مانند این پروژه ماژول توانایی تامین برق مورد نیاز رله نیست. ورله یک نوع کلید مغناطیسی است که می تواند در کنترل وسایل برقی به ما کمک کند.
شماتیک پروژه کنترل منزل با استفاده از ویموس و وب سرور HTTP بسیار ساده است. همانطور که قبلاً ذکر شد، رلهها را تغییر میدهیم تا با استفاده از وب سرور wemos D1 mini بتوانیم دستیابی به آن را نشان دهیم. در حالی که در اینجا از رله استفاده میشود. تا قابلیت کنترل وسایل منزل را داشته باشید. اجزای موجود را مطابق تصویر زیر متصل کنید.
کدهای پروژه وب سرور با ویموس
یکی از سادهترین راهها برای برنامه نویسی wemos D1 mini ، از طریق نرم افزار Arduino IDE است. با این وجود، پس از نصب فایل پشتیبانی برد ویموس، نیاز به تنظیم Arduino IDE دارید. اگر برای اولین بار از برنامه Arduino IDE برای برنامه نویسی wemos D1 mini استفاده میکنید، لازم است این کار را ابتدا قبل از ادامه آموزش انجام دهید. این آموزش مفصل را دنبال کنید تا یاد بگیرید که چگونه Arduino خود را برای برنامه ریزی تابلوهای مبتنی بر ESP8266 تنظیم کنید.
#include <LiquidCrystal_I2C.h>
LiquidCrystal_I2C lcd(0x27, 16, 2);
#include <ESP8266WiFi.h>
const char* ssid = "ADSL";//اسم مودم
const char* password = "13831385";//پسورد مودم
WiFiServer server(80);// Set port to 80
String header; // This storees the HTTP request
// تعریف پایه ها
int greenled = D0;
int redled = D4;
String greenstate = "off";// state of green LED
String redstate = "off";// state of red LED
void setup() {
lcd.begin();
lcd.backlight();
Serial.begin(115200);
// حالت پایه ها
pinMode(greenled, OUTPUT);
pinMode(redled, OUTPUT);
digitalWrite(greenled, LOW);
digitalWrite(redled, LOW);
//connect to access point
WiFi.begin(ssid, password);
Serial.print("Connecting to ");
Serial.println(ssid);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// Print local IP address and start web server
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
server.begin();
lcd.print(WiFi.localIP());
lcd.setCursor(0,1);//این قسمت برای چاپ آی پی بروی ال سی دی است
lcd.print("digispark");//در این قسمت متن ئلخواه را قرار می دهید
}
void loop(){
WiFiClient client = server.available(); // Listen for incoming clients
if (client) { // If a new client connects,
String currentLine = ""; // make a String to hold incoming data from the client
while (client.connected()) { // loop while the client's connected
if (client.available()) { // if there's bytes to read from the client,
char c = client.read(); // read a byte, then
Serial.write(c); // print it out the serial monitor
header += c;
if (c == '\n') { // if the byte is a newline character
// if the current line is blank, you got two newline characters in a row.
// that's the end of the client HTTP request, so send a response:
if (currentLine.length() == 0) {
// HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK)
// and a content-type so the client knows what's coming, then a blank line:
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println("Connection: close");
client.println();
// turns the GPIOs on and off
if (header.indexOf("GET /green/on") >= 0) {
Serial.println("green on");
greenstate = "on";
digitalWrite(greenled, HIGH);
} else if (header.indexOf("GET /green/off") >= 0) {
Serial.println("green off");
greenstate = "off";
digitalWrite(greenled, LOW);
} else if (header.indexOf("GET /red/on") >= 0) {
Serial.println("red on");
redstate = "on";
digitalWrite(redled, HIGH);
} else if (header.indexOf("GET /red/off") >= 0) {
Serial.println("red off");
redstate = "off";
digitalWrite(redled, LOW);
}
// Display the HTML web page
client.println("<!DOCTYPE html><html>");
client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">");
client.println("<link rel=\"icon\" href=\"data:,\">");
// CSS to style the on/off buttons
// Feel free to change the background-color and font-size attributes to fit your preferences
client.println("<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}");
client.println(".button { background-color: #195B6A; border: none; color: white; padding: 16px 40px;");
client.println("text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}");
client.println(".button2 {background-color: #77878A;}</style></head>");
// Web Page Heading
client.println("<body><h1>ESP8266 Web Server</h1>");
// Display current state, and ON/OFF buttons for GPIO 5
client.println("<p>green - State " + greenstate + "</p>");
// If the green LED is off, it displays the ON button
if (greenstate == "off") {
client.println("<p><a href=\"/green/on\"><button class=\"button\">ON</button></a></p>");
} else {
client.println("<p><a href=\"/green/off\"><button class=\"button button2\">OFF</button></a></p>");
}
// Display current state, and ON/OFF buttons for GPIO 4
client.println("<p>red - State " + redstate + "</p>");
// If the red LED is off, it displays the ON button
if (redstate == "off") {
client.println("<p><a href=\"/red/on\"><button class=\"button\">ON</button></a></p>");
} else {
client.println("<p><a href=\"/red/off\"><button class=\"button button2\">OFF</button></a></p>");
}
client.println("</body></html>");
// The HTTP response ends with another blank line
client.println();
// Break out of the while loop
break;
} else { // if you got a newline, then clear currentLine
currentLine = "";
}
} else if (c != '\r') { // if you got anything else but a carriage return character,
currentLine += c; // add it to the end of the currentLine
}
}
}
// Clear the header variable
header = "";
// Close the connection
client.stop();
Serial.println("Client disconnected.");
Serial.println("");
}
}
با انجام این کار ، اکنون می توانیم به کد برویم. راننده اصلی آموزش امروز کتابخانه ESP8266WiFi است. این کتابخانه شامل توابع جالب برای اجرای فعالیت های مبتنی بر WiFi و پروژه در ویموس است. این شامل همه ما برای ایجاد یک نقطه دسترسی WiFi یا پیوستن به یک نقطه دستیابی موجود و همچنین ایجاد یک سرور و مشتری است که برای پروژه امروز مهم هستند. کتابخانه ها با پرونده های wemos D1 mini Arduino همراه هستند ، بنابراین نیازی به نصب آنها پس از نصب فایل های برد نیست.
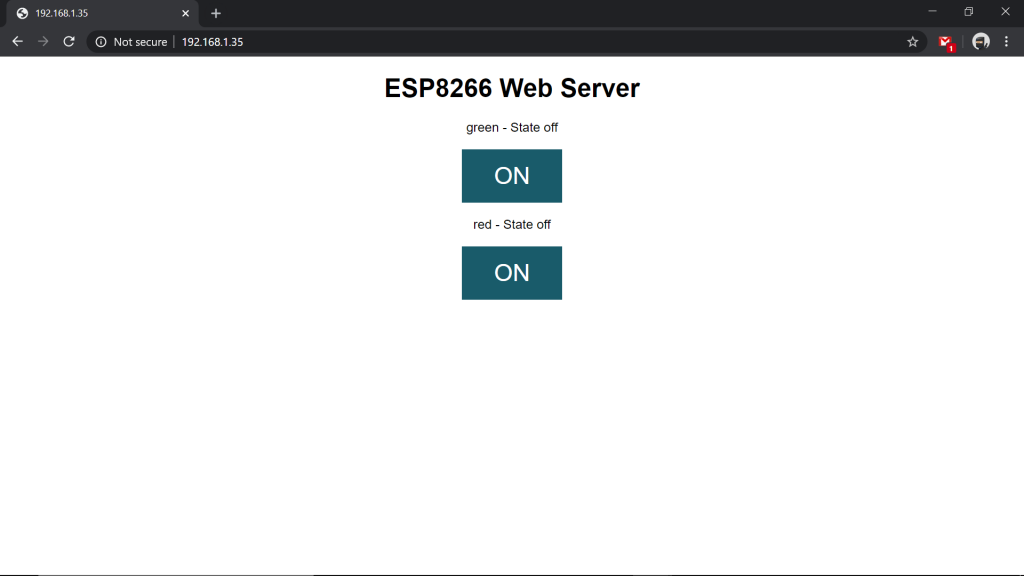
آزمایش مدار
کد را در wemos D1 mini خود بارگذاری کنید. اطمینان حاصل کنید که همه چیز همانطور که در قسمت طرحواره توضیح داده شده است وصل شده است. پس از بارگذاری کد، سریال مانیتور را باز کنید، باید مطابق شکل زیر آدرس IP سرور وب خود نمایش داده شود. آدرس IP را کپی کرده و در یک مرورگر وب در دستگاه متصل به همان شبکه NodeMCU کپی کنید. شما باید صفحه وب را ببینید و با کلیک بر روی دکمه ها می توانید رله ها را تغییر دهید.
وسایل مورد نیاز
برد ویموس Wemos
نمایشگر LCD با درایور I2C
ماژول رله Relay
همانطور که در آموزش اشاره کردم، توسط این پروژه میتوانید به عنوان بلوک ساختاری برای سرورهای وب پیچیده و راه حلهای IoT استفاده کنید. اگر شما درمورد آموزش امروز سوالی دارید، لطفاً از طریق بخش دیدگاه به اشتراک بگذارید. من در سریعترین زمان ممکن پاسخ سوال شما را خواهم داد.








سلام اتصالات به وضوح مشخص نیست
اتصالات LCD i2c
wemos=>LCD i2c
D1=>SCL
D2=>SDA
اتصالات رله
wemos=>رله
VCC=>5V
G=>G
in1=>D0
in2=>D4
چجوری کلید اضاف کنیم؟؟؟
با سلام
منظورتان کلید فیزیکی است؟ یا اینکه راجع به بخش نرم افزاری صحبت میکنید؟
سلام خسته نباشید چجوری میشه با سرور های دیگه کنترلش کرد یعنی مثلا با اینترنت مکان دیگه لامپ ها با چیز دیگه رو کنترل کنیم؟
سلام
شما می تونی برای اینکه از راه دور لامپ هایتان رو کنترل کنید از رزبری پای استفاده کنید . از طریق سرور MQTT می تونید اطلاعات رو از برد رزبری پای به برد Nodemcu ارسال کنید و از طریق Node-Redاین کار امکان پذیر است.
سلام
من میخوام یه مودم همراه درست کنم
باطری لیتیومی دارم یک عدد Nodemcu دارم یک عدد راه انداز و صفحه نمایش دارم.اما نمیدونم برای گرفتن نت از چه ماژولی و چه کد برنامه نویسی استغاده کنم.ممنون میشم راهنماییم کنید.
با سلام
کاربر گرامی پیش از اقدام دقت داشته باشید که این مورد هزینهی بیشتری نسبت به خرید مودم همراه کامل دارد. خصوصا اینکه پهنای باند مناسبی در این مورد نخواهید داشت. موضوع آخر هم کدنویسی این پروژه بسیار پیچیده است.
سلام نمیشه بدون نمایشگر این پروژه رو درست کنیم ؟
سلام خسته نباشید
بدون نمایشگر هم میشه نمایشگر فقط و فقط برای نمایش دادن کد وب سرور لوکال هست که من در کد یک قسمت را برای این در نظر گرفتم که اگر از نمایشگر استفاده نکنید. این کد رو از پورت سریال از کامپیوتر دریافت کنید