در قسمت پیشین، به طراحی یک وب سرویس ساده جهت دریافت داه و ارسال فرمان و پیام به قسمت سخت افزاری برای کنترل وسایل برقی پرداختیم. در طراحی یک پلتفرم اینترنت اشیا لایه سخت افزاری، یکی از مهم ترین لایهها محسوب میشود. به طور کلی، لایه سخت افزاری را می توان به سه بخش مهم زیر، تقسیم بندی نمود:
۱-واحد سنسورها و المان های فرمان پذیر (sensors and actuators)
۲- واحد پردازنده مرکزی(mcu)
۳-واحد ارسال و دریافت داده ها
در این آموزش، در لایه سخت افزاری، هر سه تقسیم بندی فوق را برای کنترل وسایل برقی در مدار، با هم بررسی خواهیم کرد. برای قسمت سنسورها و المان ها، از یکسنسور دمای ds18b20 استفاده خواهیم کرد. همچنین، در قسمت المان های کنترل شونده، به کمک رله، یک لامپ را کنترل خواهیم نمود. از طرفی دیگر، لایه سخت افزاری مورد بحث دارای نمایشگری است که قادر است پیام های متنی ارسال شده از سوی کاربر را که از طریق پلتفرم ابری ارسال شده است، به نمایش درآورد. در قسمت پردازنده مرکزی، چنانکه پیشتر بیان گردید، از ماژول وای فایesp8266 سری ۱۲، به عنوان مثال esp8266-12e و یا esp8266-12f که قابلیت برنامه ریزی نیز دارد، می توان استفاده نمود. در صورت عدم دسترسی به این ماژول ها، می توانید از برد nodemcu، با مد نظر گرفتن مسایل مربوط به تغذیه و پروگرام، استفاده نمایید. همچنین، به کمک همین ماژول، می توانیم به یک مودم که قابلیت اتصال به شبکه اینترنت را داراست، متصل شده و به ارسال و دریافت داده با پلتفرم خود، بپردازیم. به عبارت دیگر، به کمک اینترنت و بدون محدودیت مکانی، وضعیت لامپ را کنترل نموده و دمای محیط را دریافت خواهیم نمود. در ادامه با مرجع تخصصی آردوینو به زبان فارسی، دیجی اسپارک همراه باشید.
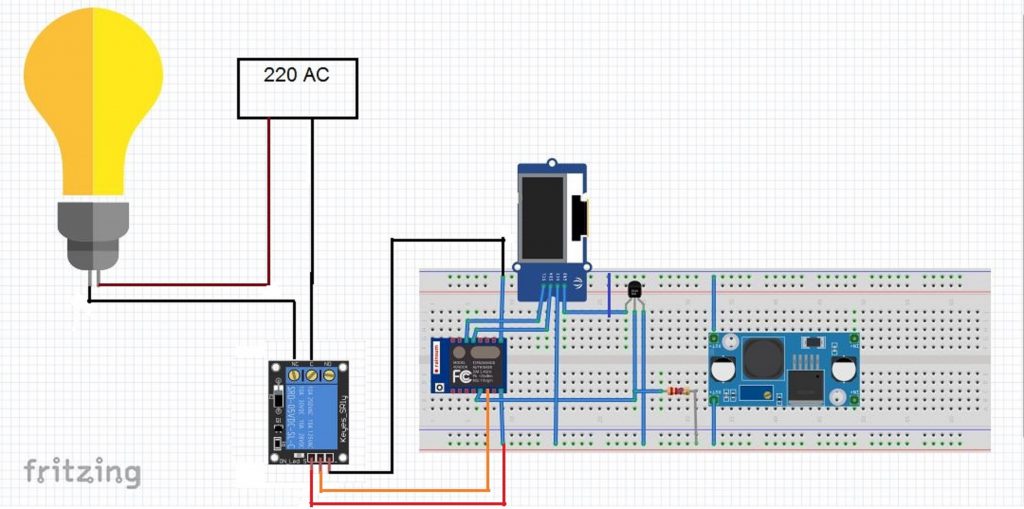
شماتیک لایه سخت افزاری
همانطور که مطلع هستید، ماژول esp8266 به کمک محیط برنامه نویسی آردویینو و یا به عبارتی دیگر، به کمک زبان آردوینو، قابلیت برنامه ریزی دارد. همچنین، تقریبا تمامی کتابخانههایی که برای سنسورها و ماژولهای آردوینو با هسته میکروکنترلر avr طراحی شده است، با توجه به معماری متفاوت ماژولهای esp8266 که از یک پردازنده ۳۲ بیتی بهره میبرند، قابل استفاده است. در اینجا، ما به سادگی و بدون نیاز به تغییری، سنسوردمای ds18b20 و نمایشگر oled با رابط i2c خود را به ماژول متصل نمودیم. همچنین، جهت کنترل وسایل برقی، از یک ماژول رله استفاده نمودهایم. در پایان، برای تغذیه سیستم، از یک آداپتور ۵ ولت ۸۰۰ میلی آمپر استفاده میکنیم. به کمک یک ماژول کاهنده lm2596 ، ولتاژ ۳٫۵۴ را برای سیستم، تامین نمودهایم. در زیر، نمایی از شماتیک اتصال قطعات را مشاهده مینمایید.
نحوه اتصالات مدار
در قسمت نمایشگر، اتصالات به شرح زیر است:
GND->GND
VCC->3.34
SCL->GPIO5
SDA->GPIO4
سنسور دما DS18B20 به شرح زیر، به سیستم متصل شده است.
GND->GND
VCC->3.54
DATA->GPIO14
در اتصال سنسور دما، دقت نظر داشته باشید که پایه دیتای آن، می بایست به کمک یک مقاومت ۴٫۷ کیلو، پول آپ(اتصال پایه دیتا با یک مقاومت ۴٫۷ به تغذیه ۳٫۵۴) شود. ماژول رله نیز به ترتیب زیر، به ماژول esp8266 متصل شده است.
GND->GND
VCC->3.54
IN->GPIO12
هشدار: درصورتیکه آشنایی کافی با سیم کشی و برق ۲۲۰ ولت ندارید، این قسمت را حتما زیر نظر یک آگاه به امر، انجام دهید:
مطابق تصویر درج شده در شماتیک، پس از قرارگیری لامپ در سرپیچ و سیم کشی آن، یک سیم از سرپیج لامپ را به یک سیم از برق ۲۲۰ متصل نمایید. سپس سیم دیگر برق ۲۲۰ را به پایه com ماژول رله و سیم دیگر لامپ را به پایه nc ماژول رله متصل نمایید. توجه داشته باشید که در اینجا، لامپ مورد استفاده، یک لامپ ۱۰۰ وات رشته ای است. مجددا تاکید می گردد که در این بخش، حفظ ایمنی و دقت، ضروری بوده و در صورت عدم آشنایی کافی با نکات مربوط به برق ۲۲۰ ولت شهری، حتما از یک فرد خبره کمک بگیرید. بدیهی است که مسئولیت عدم رعایت نکات فنی و ایمنی، بر عهده شخص خاطی خواهد بود.
کدهای ماژول Esp8266
در این قسمت، کدهای ماژول esp8266 را برای کنترل وسایل برقی مشاهده مینمایید. همانطور که پیشتر اعلام شد، ماژول esp8266 این توانایی را دارد که علاوه بر برقراری ارتباط بی سیم در استاندارد wifi، به اجرای برنامه نیز بپردازد. همچنین، این ماژول این قبلیت رادارد تا کدهای زبان آردوینو را به سادگی و بدون تغییر در ساختار، به اجرا درآورد. برای پروگرام کردن این ماژول، ضوابط خاصی در نظر است که چنانچه با آن آشنایی ندارید، به پستی که همکارم در این زمینه منتشر کرده است، توجه نمایید. آموزش آپلود کدها روی ماژول وای فای با تراشه ESP8266 نسخه ۱۲X در ادامه، کدهای ماژول esp8266 را روی برد آپلود کنید. چنانچه روش آپلود این کدها را نمیدانید به آموزشی که در خط بالا لینک شده است، مراجعه کنید.
محدودیت در دسترسی کامل به این مجموعه آموزش
دسترسی کامل به آموزش برای اعضای دیجی اسپارک امکان پذیر است. بخش اصلی آموزش شامل سورس کدهای توسعه داده شده توسط مهندسهای دیجی اسپارک است. به همین دلیل این آموزش خاص و یکتاست. برای استفاده از آن بایستی عضویت تهیه کنید. تبادل نظر با کاربران و پرسش سوال رایگان است و میتوانید از بخش نظرات همین آموزش اقدام کنید. |
تحلیل کدهای ماژول Esp8266
در قسمت برنامه سخت افزار، روال کلی به این صورت است که ابتدا ماژول در تلاش است تا برای کنترل وسایل برقی به یک مودم متصل شود. پس از آماده سازی باس سخت افزاری i2c برای نمایشگر و باس یک سیمه جهت دریافت داده های سنسور ds18b20، وارد حلقه اصلی برنامه و یا همان loop می شویم. در این قسمت ابتدا با درخواست داده از سنسور، آماده دریافت داده از سنسور می شویم. پس از آن، می بایست به ارسال داده به سرور و دریافت جواب از سرور که بیانگر پیام متنی و وضعیت رله است بپردازیم. در این قسمت، ابتدا یک شی از کتابخانه HTTPClient می سازیم. سپس به کمک تابع begin، آدرس url به همراه فایلی که قرار است داده ها را به آن ارسال نماییم(همان برنامه سمت سرور که داده دریافتی یا همان دما را دریافت و ذخیره می نمود و سپس وضعیت رله و پیام ومتنی را در جواب، پاسخ می داد). در گامل بعدی، از آنجاییکه می بایست داده ها تحت متد post ارسال شوند، از تابع addHeader استفاده خواهیم نمود که هدرهای مربوط به متد post در ورودی این تابع قرار می گیرد. برای اطلاع از جزییات بیشتر، به جستجوی در رابطه با فرمت متد post، در سطح اینترنت بپردازید. در قدم بعدی، به کمک تابع post، داده ای که قصد ارسال آن را داریم، به سرور ارسال می نماییم. نکته بسیار مهم تابع post، ورودی آن است. از آنجاییکه که ما قصد ارسال داده، تحت متد post را داریم، می بایست داده خود را مطابق فرمت این متد، یعنی به شکل زیر، ارسال نماییم:
field1=value1&field2=value2
بنابراین، از آنجایی که در سمت سرور، دیتای دریافتی می بایست درون متغیری به نام tmp قرار گیرد، میبایست داده خود را درون این متغیر ذخیره نماییم. به عبارت دیگر، داده خود را میبایست به صورت زیر، به سرور ارسال نماییم:
tmp=25
بدین ترتیب، ابتدا متغیر از نوع رشته، به نام tmp تعریف نمودیم و در ابتدا، عبارت “tmp” را در آن قرار می دهیم. در ادامه، عدد خوانده شده از سنسور را به رشته تبدیل نموده به متغیر tmp، اضافه می نماییم.
دریافت فرمان رله و پیام متنی از سرور
در این قسمت، به بررسی بخش مهمی از پروژه، یعنی دریافت فرمان رله و پیام متنی از سرور، می پردازیم. همانطور که در بخش طراحی پلتفرم ابری مشاهده نمودیم، یکی از وظایف صفحه data_st.php پس از دیافت و ذخیره سازی دما، ارسال وضعیت رله و پیام متنی به ماژول بود. فرمت ارسالی داده هم به صورت کاراکتر نخست وضعیت رله، شامل ۰ برای خاموش و یک برای روشن و باقی پیام متنی، تعیین گردید. در این قسمت، به کمک تابع getString، داده مورد نظر خود را از سرور، دریافت نموده و در متغیر payload ذخیره می نماییم. همانطور که پیشتر گفته شد، کاراکتر نخست این رشته بیانگر وضعیت رله است که به کمک تابع charAt مقدار آن را خوانده و با توجه به وضعیت آن، وضعیت رله تعیین می گردد.
درگام بعدی، نوبت به دریافت پیام متنی می رسد. در این قسمت، با توجه به اینکه پیام متنی از کاراکتر اول به بعد شروع میگردد، به کمک تابع substring، متن را از داده دریافتی استخراج نموده و سپس به کمک تابع u8g2.print، آن را در نمایشگر oled، به نمایش در خواهیم آورد.
چنانچه در مراحل راه اندازی و انجام این پروژه با مشکل مواجه شدید، بدون هیچ نگرانی در انتهای همین پست، به صورت ثبت نظر سوالتان را مطرح کنید. من در سریعترین زمان ممکن پاسخ رفع مشکل شما را خواهم داد. همچنین اگر ایرادی در کدها و یا مراحل اجرایی وجود دارند میتوانید از همین طریق اطلاع رسانی کنید.





سلام میشه راه اندازی یه پروژه با esp انجام بدید که رو یه سرور واقعی انجام شه…مثلا به از هر جا به اون ای پی متصل بشیم و چراغ خاموش روشن کنیم
سلام
در این آموزش و آموزش پیشین آن، دقیقا همین مورد انجام شده است. در آموزش پیشین طراحی وب سایت و کدهای مورد نیاز آن و در این آموزش کدهای esp و مدار آن و اتصال به سرور واقعی و ارسال دما به سرور و دریافت فرمان کنترل رله، از هر جایی، قرار گرفته است.
من همه ی این کار هارو انجام دادم اما هیچ ارتباطی بین سایت و ماژول ایجاد نشد دوست عزیز
سلام
در نظر داشته باشدی که پیش از قرار گیری هر آموزش، تمام موارد آن تست شده و بر رو یدیجی اسپارک قرار می گیرد. برای راهنمایی بهتر، می بایست اعلام نمایید که خطا از کدام مرحله صورت گرفته است
۱- آیا کد به درستی آپلود شده است؟
۲- این آموزش دو قسمت است، آیا مطابق قسمت اول، سرور خود رافعال کرده و کدهای قرار گرفته در قسمت اول را در سرور خود کپی کرده اید؟
۳-با توجه به مدت زمان ۴۸ ساعته فعال شدن هاست و دامین از ثبت اولیه، آیا به اندازه این مدت صبر نموده اید؟
۴- اتصالات خود را چک نمایید، آیا اتصالات را مطابق آموزش پیش رفته اید؟
۵- آیا مودم شما، اساسا به ماژول آی پی تخصیص داده است؟
بله دو روز صبر کردم اما و کد ها رو هم اپلود کردم اما وقتی ران میکنم سمت سرور هیچ چیزی دریافت نمیشه و ماژول هم این متن رو دریافت میکنه
function toNumbers(d){var e=[];d.replace(/(..)/g,function(d){e.push(parseInt(d,16))});return e}function toHex(){for(var d=[],d=1==arguments.length&&arguments[0].constructor==Array?arguments[0]:arguments,e=””,f=0;fd[f]?”0″:””)+d[f].toString(16);return e.toLowerCase()}var a=toNumbers(“f655ba9d09a112d4968c63579db590b4”),b=toNumbers(“98344c2eee86c3994890592585b49f80”),c=toNumbers(“d00981ce785f2ca44a165192e7d7913e”);document.cookie=”__test=”+toHex(slowAES.decrypt(c,2,a,b))+”; expires=Thu, 31-Dec-37 23:55:55 GMT; path=/”; location.href=”http://shayvan.xspace.ir/data_st.php?i=1″;This site requires Javascript to work, please enable Javascript in your browser or use a browser with Javascript support
تمام مراحل کار شما به درستی پیش رفته است. اما این مشکل، به این دلیل رخ داده که هاست شما، یک زیر دامنه یا ساب دامین به صورت shayan.example.com بوده و گویا یک هاست رایگان است. برای حل این مشکل، می بایست از یک هاست و دامین غیر رایگان استفاده نمایید. به طوریکه آدرس شما، به عنوان مثال به صورت shayan.ir باشد. بنابراین، از یک هاست و دامنه غیر رایگان و اختصاصی استفاده نمایید. پیشنهاد می کنم در جهت کاهش هزینه، از دامنه ir. استفاده نمایید، چراکه ارزان ترین دامنه محسوب می شود. برای ثبت هاست نیز از شرکت های مختلف فعال در این زمینه، می توانید استفاده نمایید.
سلام در کد سمت برد esp اونجایی ک http.begin هست که نوشتید example.com باید آدرس سایت خودمون رو بنویسیم؟
لطفا فرمت نوشتنشو بگید چجوریه؟
فقط ادرس؟
سلام
بله باید آدرس سایت خود را وارد کنید. فرمت خاصی ندارد. به عنوان مثال digispark.ir
من آدرس سایتم رو میزنم ولی موقع کامپایل کد این ارور رو میگیرم:
error: call to ‘HTTPClient: :begin’ declared with attribute error: obsolete API, use : : begin(WiFiClient, url)
اینم کد اون خطی که بهش گیر مبده :
;http.begin(“http://mmr-iot.ir/data_st.php”)
لطفا کدهای خود را جهت بررسی بیشتر ارسال نمایید. البته این کدها پس از دریافت، نمایش داده نخواهند شد.
با تشکر از شما با جستوجویی ک در اینترنت کردم متوجه شدم ارور مربوط به منسوخ شدن نسخه API است و با اضافه کردن یک خط کد مشکل رفع شد و کد ها روی ماژول آپلود گردید… ولی الان ماژول هیچ ازتباطی با سرور ندارد و فکر کنم اصلا به وای فای داخلی متصل نشده…. آیا باید قبل از آپلود کد، ماژول esp را با استفاده از دستورات AT روی مد خاصی قرار دهیم؟
اگر نه، مشکل چیست؟
سلام
زمانیکه با دستورات آردوینو کار می کنید، دیگر AT کاربردی ندارد. برای این مورد باید بررسی کنید ببینید آیا ماژول از مودم آی پی دریافت کرده یا خیر؟
حتما باید مودم باشد یا میشود به هات اسپات گوشی هم متصل شد…
و چگونه میتوان فهمید ماژول آی پی دریافت کرده یا نه؟
فرقی نمیکند، به هر دو می توان متصل شد. برای اطمینان از اتصال، دستور زیر آی پی را در سریال مانیتور چاپ می کند. این دستور را قبل از دستور مربوط به ارسال داده به سرور قرار دهید:
Serial.println(WiFi.localIP());
مثل محمدمهدی که براش خطا داده، برای منم موقع کامپایل کردن برنامه دقیقا از همین خط ارور میگیره. از خط:
http.begin(“http://smartremotte.ir/data_st.php”);
متن خطا به این صورت هست:
exit status 1
call to ‘HTTPClient::begin’ declared with attribute error: obsolete API, use ::begin(WiFiClient, url)
به نظرتون مشکل از کجاست؟
سلام
این مورد مربوط به بروز رسانی جدید کتابخانه هاست. در اینجا باید از wificlient هم استفاده کنید تا مشکل برطرف گردد
سلام.
اگه منظورتون فراخوانی کتابخانه WiFiClient هست، اون رو بصورت #include در ابتدای برنامه فراخوانی کردم اما همچنان مشکل وجود داره…
سلام
لطفا روی یک پروژه خواندن مقادیر با ستفاده از snmp هم اجرا کنید
باتشکر
سلام
بله، ممنون از پیشنهاد شما
روی این مورد کار خواهیم نمود.
با سلام و احترام
آیا پروژه بالا روی فضای ابری هم قابل پیاده سازی هست ؟ و آیا نمونه پروژه آموزشی دیگه ای برای اتصال به فضای ابری و دریافت و ارسال داده سراغ دارین بنده رو راهنمایی بفرمایید ؟
سپاس
با سلام
بله امکان پذیر است میتوانید از سرور ابری استفاده کنید.
با سلام و احترام. ممنون از مطالب خوب تون. فقط یه سوال داشتم. من وقتی کد رو آپلود کردم، توی سریال مانیتور آردوینو این رو دریافت کردم:
https://s8.uupload.ir/files/2024-03-28_16_34_45-com5_9o0n.jpg
و همچنین سمت سرور هم توی مرورگر یکسری پیام های متنی دریافت میکنم و فرمان های رله هم کار نمیکنن. اینم تصویر پیام:
https://s8.uupload.ir/files/server_33n5.jpg
به نظر شما مشکل از کجاست و چجوری برطرفش کنم؟
سلام
در رابطه با سریال مانیتور، شما آدرس جهت تبادل داده بین سرور و دستگاه را به درستی تنظیم نکرده اید، برای همین خطای ۳۰۱ دریافت کرده اید
ممنونم مشکل برطرف شد. من کاری که انجام داده بودم این بود که داخل پوشه public_html در هاست، یک پوشه به اسم test ساخته بودم و فایل های php رو اونجا قرار داده بودم و آدرسی که داخل برنامه آردوینو وارد کرده بودم به این شکل بود: https://my-site.ir/test/ اما وقتی فایل های php رو به پوشه اصلی public_html منتقل کردم، مشکل حل شد. هیچ راه حل دیگه ای برای اینکه فایل ها داخل پوشه test قرار بگیرند وجود نداره ؟؟
ممنون از پروژه ی خوبتون. من هم مثل بعضی از دوستان که نظر ثبت کرده بودن با ارور
error: call to ‘HTTPClient: :begin’ declared with attribute error: obsolete API, use : : begin(WiFiClient, url)
مواجه شدم. خوشبختانه تونستم این شکلی حلش کنم.
بعد از
HTTPClient http;
عبارت WiFiClient client;
رو اضافه کردم و همچنین
http.begin(“http://example.com/data_st.php”); رو این شکلی اصلاح کردم
http.begin(client, “http://example.com/data_st.php”);
بخوام براتون ساده ش کنم. این سه خط رو بجای دو خط توی کد اصلی جایگزین کنین مشکلتون حل میشه
HTTPClient http;
WiFiClient client;
http.begin(client, “http://example.com/data_st.php”);
با سلام
سپاس از همراهی شما و به اشتراک گذاشتن اطلاعاتتون