CSS برای مدت طولانی، خیلی چیزها کم داشت که با معرفی CSS3، جای خالی بیشتر آنها پر شد. با معرفی CSS3 بیشتر توجهها به SVG، انیمیشنها، Transitionها و فیلترها معطوف شد. اما با وجود معرفی CSS3 همچنان خیلی از مشکلات اساسی در طراحی فرانتاند باقی بود، اما علت این مورد، نبود امکانات موردنیاز در CSS نبود، بلکه کمبود توجه به آنهاست.
برای یک طراح [مبتدی] با آوردن نام CSS3 به یاد انیمیشنها و مسائل ظاهری و Flat Design و … میافتد، اما همچنان بسیاری از طراحان برای حل مشکل ساختار یک وبسایت، از روشهای قدیمی استفاده میکنند، غافل از اینکه CSS3 برای حل مشکلات ساختاری و جایگاه المانها، راهکار اساسی و البته آسان معرفی کرده است، استفاده از Flexbox!
Flexbox خوشبختانه در بیشتر مرورگرهای مدرن پشتیبانی میشود:
- گوگل کروم: نسخه ۲۱ به بالا
- اپرا: نسخه ۱۲.۱ به بالا
- فایرفاکس: نسخه ۲۲ به بالا
- سافاری: نسخه ۶.۱ به بالا
- اینترنتاکسپلورر: نسخه ۱۰ به بالا
- اج: نسخه ۱
برای اطلاعات بیشتر درمورد پشتیبانی مرورگرها به سایت CanIUse مراجعه کنید.
این روزها تب استفاده از Flexbox در بین توسعه دهندگان فرانت-اند به بالاترین میزان خود رسیده است؛ کارآمد ترین قابلیتی که کنسرسیوم W3C برای حل مشکلات توسعه دهندگان در زمینه صفحه آرایی در وب ارائه کرده است.
به کمک Flexbox شما نسبت به تنظیمات دیگر از قبیل Float , Display , Position بینیاز خواهید شد و همه المان ها را به کمک این خاصیت مدیریت میکنید. از بزرگترین ویژگی های Flexbox ، راحتی و کیفیت بالا در سایزهای ریسپانسیو میباشد که کار شما را به نسبت شیوه های قدیمی سادهتر میکند.
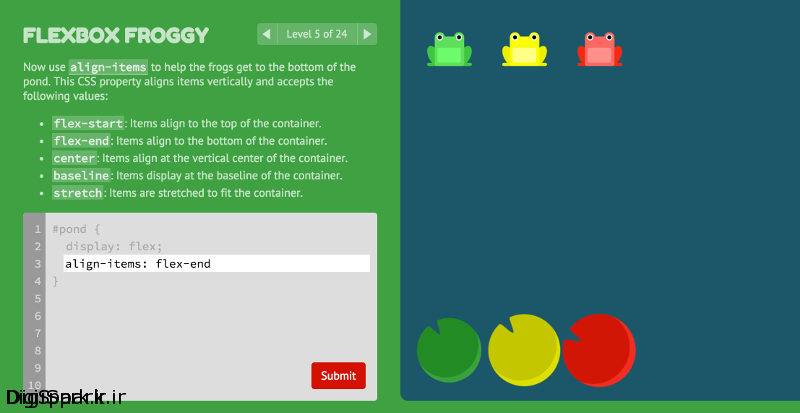
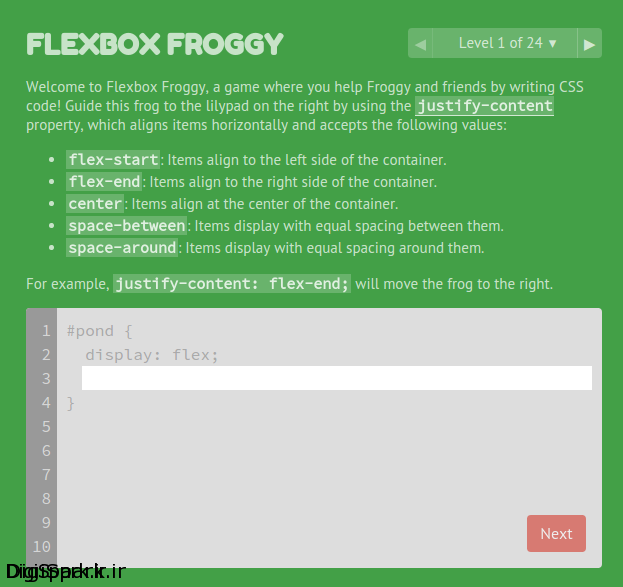
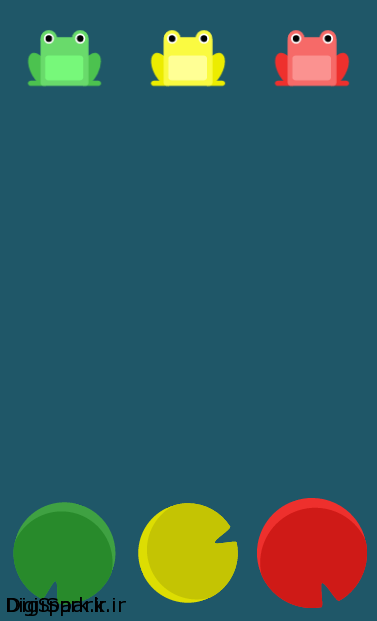
برای یادگیری هر چیزی یک منبع آموزشی خوب نیاز است که بتواند مطلب را به سادهترین و سریعترین حالت ممکن به مخاطب برساند. برخی از افراد عقیده دارند که آموزش از طریق بازی یا آموزشی که همزمان با یادگرفتن بتوانید آن را پیادهسازی کنید روشی فوقالعاده مؤثر در یادگیری مواردی همانند برنامه نویسی و استافده از فریمورک ها است. Flexbox froggy یک بازی بر پایه یادگیری flexbox است که ۲۴ مرحله دارد و در آن باید به غورباقه کمک کنید تا با کمک flex box بتواند به جایگاه اصلی خود که همان نلیوفر آبی است برسد. این بازی توسط thomas park طراحی شده است و در هر مرحله به شما flexbox را یادخواهد داد.
هنگامی که به صفحه رسمی این بازی مراجعه کردیم یک نکته بسیار خوب توجهم را به خودش جلب کرد و آن وجود زبان فارسی در سایت بود که برای کسانی که زبان انگلیسی ضعیف تری دارند این مورد یکی از نقاط قوت بسیار خوب است.
شما میتوانید به صفحه گیتهاب این برنامه رفته :
و یا آن را از طریق پیوند زیر بازی کنید :