نمایشگرها یکی از مهم ترین ابزارها در طراحی سیستم های دیجیتال و امبدد به شمار می روند. به کمک نمایشگر می توان ضمن نمایش داده های مختلف به کاربر، در نوع تاچ از وی ورودی نیز دریافت نمود. در این آموزش به بررسی راه اندازی و کار با شیلد نمایشگر TFT 2.4 مخصوص آردوینو می پردازیم. این شیلد که برای بردهای آردوینو UNO، MEGA و MEGA WIFI طراحی شده، به سادگی و بدون نیاز به هیچ سیم کشی اضافه بر روی بردهای یاد شده، قرار می گیرد. به کمک این نمایشگر می توان واسط های کاربری بسیار زیبا و جذاب ساخت. بدین ترتیب، محصولی بسیار کاربردی با رابط کاربردی کاربر پسند، به کمک این شیلد توسعه خواهد یافت. در این آموزش به راه اندازی و کار با این شید در بردهای UNO و MEGA می پردازیم. در ادامه این آموزش، با مرجع تخصصی رزبری پای و آردوینو به زبان فارسی، دیجی اسپارک، همراه باشید.
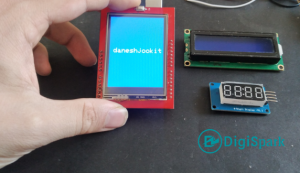
شیلد نمایشگر TFT با اندازه ۲٫۴ اینچ
شیلد نمایشگر TFT، یک نمایشگر از نوع تاچ با قابلیت ذخیره سازی داده ها بر روی کارت SD است. به کمک این شیلد، به سادگی می توانید داده ها را علاوه بر نمایش، بر روی کارت SD ذخیره کنید. از طرف دیگر، به کمک این شیلد، قادر با خواندن داده های ذخیره شده بر روی کارت SD خواهید بود. با توجه به سازگاری پایه های این شیلد با بردهای آردوینو UNO و MEGA، این شیلد به سادگی و بدن نیاز به هیچ گونه سیم کشی، بر روی برد آردوینو قرار می گیرد.
با توجه به محل قرارگیری سوکت کارت SD، شما می توانید کارت حافظه را به سادگی و بدون نگرانی از فضا و محل قرارگیری، درون سوکت مخصوص قرار دهید. به کمک این قابلیت، می توانیم داده های ذخیره شده بر روی کارت SD را بخوانیم. به عنوان مثال می توانیم عکس های ذخیره شده در کارت SD را بر روی نمایشگر، نمایش دهیم. همچنین قابلیت ذخیره سازی داده بر روی کارت SD، فراهم است. پیشتر در آموزشی، به طراحی و پیاده سازی دیتالاگر آنلاین با قابلیت نمایش و ذخیره داده، به کمک این شیلد نمایشگر پرداخته ایم. این آموزش را با کلیک بر روی این لینک، می توانید مطالعه کنید..
کتابخانه استاندارد شیلد نمایشگر
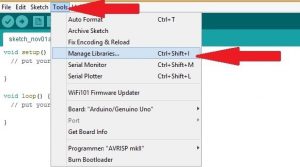
جهت راه اندازی و کار با شیلد نمایشگر، می بایست در ابتدا به نصب کتابخانه آن بپردازیم. در اینجا ما از کتابخانه mcufriend استفاده می کنیم. این کتابخانه به سادگی با شیلد نمایشگر ارتباط برقرار می سازد. پیشتر در آموزشی، به تحلیل و بررسی این کتابخانه پرداخته ایم. در آموزش تحلیل، بردهای مورد پشتیبانی، نحوه نصب و توابع کلیدی و کاربردی آن مورد بررسی کامل قرار گرفته است. جهت مطالعه این آموزش، می توانید با کلیک بر روی این لینک، آن را مطالعه نمایید. برای نصب کتابخانه شیلد نمایشگر در آردویینو، ابتدا در نرم افزار آردویینو، بر روی منوی Tools و سپس Manage Libraries مطابق تصویر زیر، کلیک کنید.
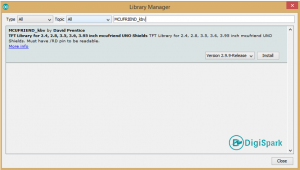
سپس در منوی ظاهر شده، در قسمت کادر جستجو، عبارت MCUFRIEND_kbv را وارد کرده و کتابخانه MCUFRIEND_kbv.h مربوط به شیلد ال سی دی را مطابق تصویر زیر، نصب کنید.
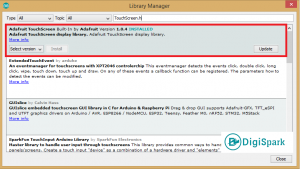
یکی دیگر از کتابخانه های کاربردی، کتابخانه TouchScreen است. این کتابخانه جهت شناسایی و کار با تاچ نمایشگر به کار می رود. انتظار می رود که این کتابخانه به طور خودکار بر روی آردوینو نصب باشد. اما جهت اطمینان، می توانید در کادر جستجوی کتابخانه ها، با تایپ عبارت TouchScreen.h این کتابخانه را یافته و نصب کنید.
توجه ۱: ورژن کتابخانه MCUFRIEND جهت راه اندازی شیلد نمایشگر، ۲٫۹٫۹ است.
توجه ۲: ورژن کتابخانه touchscreen برای راه اندازی تاچ، ۱٫۰٫۴ است.
راه اندازی شیلد نمایشگر با UNO و MEGA: نمایش متن
پس از نصب کتابخانه های مورد نیاز، نوبت به راه اندازی و کار با شیلد می رسد. همانطور که اطلاع دارید، شیلدها جهت قرار گیری ساده و آسان بر روی بردها، طراحی می شوند. شیلد نمایشگر TFT 2.4، به سادگی و بدون نیاز به هیچ ابزار اضافه، بر روی آردوینو قرار می گیرد. جهت قرار گیری این شیلد بر روی آردوینو UNO، نخستین پایه شیلد از سمت چپ(پایه بالاتر از ۳V3) می بایست بر روی پایه RESET آردوینو UNO قرار گیرد. چنانچه به همین ترتیب سایر پایه ها را درون آردوینو قرار دهید، شیلد به سادگی بر روی آردوینو قرار می گیرد. در رابطه با قرار دادن شیلد بر روی آردوینو MEGA و MEGAWIFI نیز شرایط به همین صورت است. در ادامه، کد زیر را مشاهده می کنید. این کد جهت نمایش متن به کار می رود.
#include <SPI.h> //فراخوانی کتابخانه SPI جهت راه اندازی کارت SD
#include <SD.h> //فراخوانی کتابخانه SD
#define SD_CS 10 //انتخاب پایه cs برای کارت sd مایشگر
#include <MCUFRIEND_kbv.h> //فراخوانی کتابخانه نمایشگر
MCUFRIEND_kbv tft(A3, A2, A1, A0, A4);
#define BLACK 0x0000 //از این قسمت، کد رنگ ها جهت استفاده تعیین می شود.
#define NAVY 0x000F
#define DARKGREEN 0x03E0
#define DARKCYAN 0x03EF
#define MAROON 0x7800
#define PURPLE 0x780F
#define OLIVE 0x7BE0
#define LIGHTGREY 0xC618
#define DARKGREY 0x7BEF
#define BLUE 0x001F
#define GREEN 0x07E0
#define CYAN 0x07FF
#define RED 0xF800
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
#define ORANGE 0xFD20
#define GREENYELLOW 0xAFE5
#define PINK 0xF81F
//پایان تعریف کد رنگ ها
unsigned long int tm = 0;
void setup() {
delay(500);
Serial.begin(9600);
tft.reset();
uint16_t identifier = tft.readID(); // در این قسمت، به شناسایی درایور نمایشگر می پردازیم.
tft.begin(0x9340);
tft.reset();
uint16_t Identifier = tft.readID();
if (Identifier == 0xEFEF) Identifier = 0x9341;
tft.begin(Identifier);
//پایان قسمت شناسایی درایور نمایشگر
tft.setTextSize(3); //تنظیم اندازه فونت نمایش داده ها
tft.setCursor(0, 0); //تعیین موقعیت مکان نما جهت نمایش
tft.fillScreen(BLUE); //تعیین رنگ آبی برای پس زمینه شما می توانید با کدهای رنگ تعریف شده در بالا، رنگ مورد نظر را تعیین کنید.
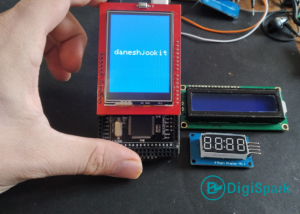
tft.println("\n\n\n\n\n\n daneshjookit"); //نمایش متن
delay(5000);
}
void loop() {
}
پس از آپلود کد، متن در نمایشگر به نمایش در می آید.
برای برد آردوینو MEGA و MEGAWIFI، با آپلود این کد، تصویر نیز به نمایش درخواهد آمد.
نمایش عکس ذخیره شده در SD با UNO
همانطور که پیشتر گفته شد، بر روی شیلد نمایشگر TFT، سوکت کارت SD جهت ذخیره داده و نمایش داده های ذخیره شده وجود دارد. در این قسمت به نحوه نمایش تصویر ذخیره شده در کارت SD می پردازیم. پیش از هرچیز توجه داشته باشید که عکس به فرمت BMP و در ابعاد ۳۹۸X299 باشد. همچنین در این قسمت بدون نیاز به هیچ کتابخانه جدید و صرفا به کمک کتابخانه SD.h، داده های خوانده می شوند. برای اطلاعات بیشتر در رابطه با این کتابخانه، می توانید با کلیک بر روی این لینک، آموزش تحلیل و بررسی کتابخانه SD را مطالعه نمایید. در این برنامه عکس با نام me.bmp درون کارت SD ذخیره شده است. این مورد نیز در کدهای برنامه نیز، لحاظ شده است.
#include <SPI.h> //فراخوانی کتابخانه SPI جهت ارتباط با ماژول SD نمایشگر
#include <SD.h> //فراخوانی کتابخانه کارت SD
#define SD_CS 10 //انتخاب پایه ۱۰ به عنوان CS در شیلد نمایشکر این پایه جهت اتصال SD تعیین شده است.
#include <MCUFRIEND_kbv.h> //فراخوانی کتابخانه MCUFRIEND
//(int CS=A3, int RS=A2, int WR=A1, int RD=A0, int RST=A4)
MCUFRIEND_kbv tft(A3, A2, A1, A0, A4);
//تعریف کد رنگ ها
#define BLACK 0x0000
#define NAVY 0x000F
#define DARKGREEN 0x03E0
#define DARKCYAN 0x03EF
#define MAROON 0x7800
#define PURPLE 0x780F
#define OLIVE 0x7BE0
#define LIGHTGREY 0xC618
#define DARKGREY 0x7BEF
#define BLUE 0x001F
#define GREEN 0x07E0
#define CYAN 0x07FF
#define RED 0xF800
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
#define ORANGE 0xFD20
#define GREENYELLOW 0xAFE5
#define PINK 0xF81F
void setup() {
tft.reset();
uint16_t identifier = tft.readID();//عملیات مربوط به شناسایی درایور نمایشگر
tft.begin(0x9340);
tft.reset();
uint16_t Identifier = tft.readID();
if (Identifier == 0xEFEF) Identifier = 0x9341;
tft.begin(Identifier);
//پایان عملیات شناسایی درایور نمایشگر
tft.setTextSize(2);
tft.setCursor(0, 0);
tft.fillScreen(BLACK);
//*********************************************
if (!SD.begin(SD_CS)) { //آماده سازی کارت SD
tft.println("\n\n\n\n\n\n INSERT SD CARD");
while (!SD.begin(SD_CS));
}
tft.setCursor(0, 0);
tft.fillScreen(BLACK);
tft.setRotation(0);
ShowBMP("me.bmp", 0, 0); //نمایش عکس، در این تابع ورودی اول نام فایل و ورودی های بعدی مکان نمایش عکس را تعیین می کندد. در اینجا نمایش عکس از ۰و۰ شروع می شود.
//توجه: تابع فوق جهت نمایش عکس، از توابع استفاده شده در کتابخانه ST7735 است. جهت اطلاعات بیشتر لینک زیر را مطالعه نمایید:
/*
* https://github.com/PaulStoffregen/ST7735_t3/blob/master/examples/spitftbitmap/spitftbitmap.ino
*/
}
void loop() {
}
void ShowBMP(char *filename, int x, int y) {
File bmpFile;
int bmpWidth, bmpHeight; // W+H in pixels
uint8_t bmpDepth; // Bit depth (currently must be 24)
uint32_t bmpImageoffset; // Start of image data in file
uint32_t rowSize; // Not always = bmpWidth; may have padding
uint8_t sdbuffer[60]; // pixel in buffer (R+G+B per pixel)
uint16_t lcdbuffer[20]; // pixel out buffer (16-bit per pixel)
uint8_t buffidx = sizeof(sdbuffer); // Current position in sdbuffer
boolean goodBmp = false; // Set to true on valid header parse
boolean flip = true; // BMP is stored bottom-to-top
int w, h, row, col;
uint8_t r, g, b;
uint32_t pos = 0, startTime = millis();
uint8_t lcdidx = 0;
boolean first = true;
uint32_t DataShow;
if ((x >= tft.width()) || (y >= tft.height())) return;
//Serial.println();
//Serial.print(F("Loading image '"));
//Serial.print(filename);
//Serial.println('\'');
// Open requested file on SD card
if ((bmpFile = SD.open(filename)) == NULL) {
//Serial.println(F("File not found"));
return;
}
// Parse BMP header
if (read16(bmpFile) == 0x4D42) { // BMP signature
DataShow = read32(bmpFile);
//Serial.println(F("File size: ")); Serial.println(DataShow);
(void)read32(bmpFile); // Read & ignore creator bytes
bmpImageoffset = read32(bmpFile); // Start of image data
//Serial.print(F("Image Offset: ")); Serial.println(bmpImageoffset, DEC);
// Read DIB header
DataShow = read32(bmpFile);
//Serial.print(F("Header size: ")); Serial.println(DataShow);
bmpWidth = read32(bmpFile);
bmpHeight = read32(bmpFile);
if (read16(bmpFile) == 1) { // # planes -- must be '1'
bmpDepth = read16(bmpFile); // bits per pixel
//Serial.print(F("Bit Depth: ")); Serial.println(bmpDepth);
if ((bmpDepth == 24) && (read32(bmpFile) == 0)) { // 0 = uncompressed
goodBmp = true; // Supported BMP format -- proceed!
//Serial.print(F("Image size: "));
//Serial.print(bmpWidth);
//Serial.print('x');
//Serial.println(bmpHeight);
// BMP rows are padded (if needed) to 4-byte boundary
rowSize = (bmpWidth * 3 + 3) & ~3;
// If bmpHeight is negative, image is in top-down order.
// This is not canon but has been observed in the wild.
if (bmpHeight < 0) {
bmpHeight = -bmpHeight;
flip = false;
}
// Crop area to be loaded
w = bmpWidth;
h = bmpHeight;
if ((x + w - 1) >= tft.width()) w = tft.width() - x;
if ((y + h - 1) >= tft.height()) h = tft.height() - y;
// Set TFT address window to clipped image bounds
tft.setAddrWindow(x, y, x + w - 1, y + h - 1);
for (row = 0; row < h; row++) { // For each scanline...
// Seek to start of scan line. It might seem labor-
// intensive to be doing this on every line, but this
// method covers a lot of gritty details like cropping
// and scanline padding. Also, the seek only takes
// place if the file position actually needs to change
// (avoids a lot of cluster math in SD library).
if (flip) // Bitmap is stored bottom-to-top order (normal BMP)
pos = bmpImageoffset + (bmpHeight - 1 - row) * rowSize;
else // Bitmap is stored top-to-bottom
pos = bmpImageoffset + row * rowSize;
if (bmpFile.position() != pos) { // Need seek?
bmpFile.seek(pos);
buffidx = sizeof(sdbuffer); // Force buffer reload
}
for (col = 0; col < w; col++) { // For each column...
// Time to read more pixel data?
if (buffidx >= sizeof(sdbuffer)) { // Indeed
// Push LCD buffer to the display first
if (lcdidx > 0) {
tft.pushColors(lcdbuffer, lcdidx, first);
lcdidx = 0;
first = false;
}
bmpFile.read(sdbuffer, sizeof(sdbuffer));
buffidx = 0; // Set index to beginning
}
// Convert pixel from BMP to TFT format
b = sdbuffer[buffidx++];
g = sdbuffer[buffidx++];
r = sdbuffer[buffidx++];
lcdbuffer[lcdidx++] = tft.color565(r, g, b);
} // end pixel
} // end scanline
// Write any remaining data to LCD
if (lcdidx > 0) {
tft.pushColors(lcdbuffer, lcdidx, first);
}
//Serial.print(F("Loaded in "));
//Serial.print(millis() - startTime);
//Serial.println(" ms");
} // end goodBmp
}
}
bmpFile.close();
//if (!goodBmp) Serial.println(F("BMP format not recognized."));
}
uint16_t read16(File f) {
uint16_t result;
((uint8_t *)&result)[0] = f.read(); // LSB
((uint8_t *)&result)[1] = f.read(); // MSB
return result;
}
uint32_t read32(File f) {
uint32_t result;
((uint8_t *)&result)[0] = f.read(); // LSB
((uint8_t *)&result)[1] = f.read();
((uint8_t *)&result)[2] = f.read();
((uint8_t *)&result)[3] = f.read(); // MSB
return result;
}
در ادامه با آپلود کد و قرار دادن عکس در کارت SD، تصویر زیر به نمایش در می آید.
نمایش عکس ذخیره شده در SD با MEGA
پس از نمایش عکس در آردوینو UNO، نوبت به نمایش تصویر ذخیره شده در کارت SD با آردوینو MEGA و MEGAWIFI می رسد. نمایش تصویر در آردوینو مگا کمی با آردوینو UNO متفاوت است. این تفاوت به دلیل چینش پایه های نمایشگر برای خواندن و نوشتن داده بر روی کارت SD است. در اینجا می بایست کتابخانه SD را با یک کتابخانه دیگر، جایگزین کنید. به این منظور، مراحل زیر می بایست طی شود.
- ابتدا کتابخانه بازنویسی شده کارت SD را از این لینک دانلود کنید.
- در محل نصب نرم افزار آردوینو، وارد فولدر libraries شده و کتابخانه SD را به جای دیگری انتقا دهید.
- فایل دانلود شده را از حالت فشرده خارج کنید. برای این کار از گزینه extact files here استفاده کنید.
- فولدری که در مرحله پیش از حالت فشرده خارج کردید را در محل نصب آردوینو و در فولدر libraries، جایگزین کنید.
پس از نصب کتابخانه، کدهای زیر را بر روی برد آردوینو مگا آپلود کنید. توجه داشته باشید که از منوی Tools->Boards، برد آردوینو مگا را انتخاب شده باشد.
#include <SPI.h>
#include <SD.h>
#define SD_CS 10
//#include <Adafruit_GFX.h>
#include <MCUFRIEND_kbv.h>
//(int CS=A3, int RS=A2, int WR=A1, int RD=A0, int RST=A4)
MCUFRIEND_kbv tft(A3, A2, A1, A0, A4);
#define BLACK 0x0000
#define NAVY 0x000F
#define DARKGREEN 0x03E0
#define DARKCYAN 0x03EF
#define MAROON 0x7800
#define PURPLE 0x780F
#define OLIVE 0x7BE0
#define LIGHTGREY 0xC618
#define DARKGREY 0x7BEF
#define BLUE 0x001F
#define GREEN 0x07E0
#define CYAN 0x07FF
#define RED 0xF800
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
#define ORANGE 0xFD20
#define GREENYELLOW 0xAFE5
#define PINK 0xF81F
void setup() {
tft.reset();
uint16_t identifier = tft.readID();
tft.begin(0x9340);
tft.reset();
uint16_t Identifier = tft.readID();
if (Identifier == 0xEFEF) Identifier = 0x9341;
tft.begin(Identifier);
tft.setTextSize(2);
tft.setCursor(0, 0);
tft.fillScreen(BLACK);
//*********************************************
if (!SD.begin(10, 11, 12, 13)) { //تعیین پایه ها جهت ارتباط با کارت SD
tft.println("\n\n\n\n\n\n INSERT SD CARD");
while (!SD.begin(SD_CS));
}
tft.setCursor(0, 0);
tft.fillScreen(BLACK);
tft.setRotation(0);
ShowBMP("me.bmp", 0, 0); //نمایش عکس این تابع دقیقا همان تابع استفاده شده در آردوینو MEGA است. ورودی نخست نام عکس و دو ورودی دیگر مکان نمایش عکس را تعیین می کنند.
}
void loop() {
}
void ShowBMP(char *filename, int x, int y) {
File bmpFile;
int bmpWidth, bmpHeight; // W+H in pixels
uint8_t bmpDepth; // Bit depth (currently must be 24)
uint32_t bmpImageoffset; // Start of image data in file
uint32_t rowSize; // Not always = bmpWidth; may have padding
uint8_t sdbuffer[60]; // pixel in buffer (R+G+B per pixel)
uint16_t lcdbuffer[20]; // pixel out buffer (16-bit per pixel)
uint8_t buffidx = sizeof(sdbuffer); // Current position in sdbuffer
boolean goodBmp = false; // Set to true on valid header parse
boolean flip = true; // BMP is stored bottom-to-top
int w, h, row, col;
uint8_t r, g, b;
uint32_t pos = 0, startTime = millis();
uint8_t lcdidx = 0;
boolean first = true;
uint32_t DataShow;
if ((x >= tft.width()) || (y >= tft.height())) return;
//Serial.println();
//Serial.print(F("Loading image '"));
//Serial.print(filename);
//Serial.println('\'');
// Open requested file on SD card
if ((bmpFile = SD.open(filename)) == NULL) {
//Serial.println(F("File not found"));
return;
}
// Parse BMP header
if (read16(bmpFile) == 0x4D42) { // BMP signature
DataShow = read32(bmpFile);
//Serial.println(F("File size: ")); Serial.println(DataShow);
(void)read32(bmpFile); // Read & ignore creator bytes
bmpImageoffset = read32(bmpFile); // Start of image data
//Serial.print(F("Image Offset: ")); Serial.println(bmpImageoffset, DEC);
// Read DIB header
DataShow = read32(bmpFile);
//Serial.print(F("Header size: ")); Serial.println(DataShow);
bmpWidth = read32(bmpFile);
bmpHeight = read32(bmpFile);
if (read16(bmpFile) == 1) { // # planes -- must be '1'
bmpDepth = read16(bmpFile); // bits per pixel
//Serial.print(F("Bit Depth: ")); Serial.println(bmpDepth);
if ((bmpDepth == 24) && (read32(bmpFile) == 0)) { // 0 = uncompressed
goodBmp = true; // Supported BMP format -- proceed!
//Serial.print(F("Image size: "));
//Serial.print(bmpWidth);
//Serial.print('x');
//Serial.println(bmpHeight);
// BMP rows are padded (if needed) to 4-byte boundary
rowSize = (bmpWidth * 3 + 3) & ~3;
// If bmpHeight is negative, image is in top-down order.
// This is not canon but has been observed in the wild.
if (bmpHeight < 0) {
bmpHeight = -bmpHeight;
flip = false;
}
// Crop area to be loaded
w = bmpWidth;
h = bmpHeight;
if ((x + w - 1) >= tft.width()) w = tft.width() - x;
if ((y + h - 1) >= tft.height()) h = tft.height() - y;
// Set TFT address window to clipped image bounds
tft.setAddrWindow(x, y, x + w - 1, y + h - 1);
for (row = 0; row < h; row++) { // For each scanline...
// Seek to start of scan line. It might seem labor-
// intensive to be doing this on every line, but this
// method covers a lot of gritty details like cropping
// and scanline padding. Also, the seek only takes
// place if the file position actually needs to change
// (avoids a lot of cluster math in SD library).
if (flip) // Bitmap is stored bottom-to-top order (normal BMP)
pos = bmpImageoffset + (bmpHeight - 1 - row) * rowSize;
else // Bitmap is stored top-to-bottom
pos = bmpImageoffset + row * rowSize;
if (bmpFile.position() != pos) { // Need seek?
bmpFile.seek(pos);
buffidx = sizeof(sdbuffer); // Force buffer reload
}
for (col = 0; col < w; col++) { // For each column...
// Time to read more pixel data?
if (buffidx >= sizeof(sdbuffer)) { // Indeed
// Push LCD buffer to the display first
if (lcdidx > 0) {
tft.pushColors(lcdbuffer, lcdidx, first);
lcdidx = 0;
first = false;
}
bmpFile.read(sdbuffer, sizeof(sdbuffer));
buffidx = 0; // Set index to beginning
}
// Convert pixel from BMP to TFT format
b = sdbuffer[buffidx++];
g = sdbuffer[buffidx++];
r = sdbuffer[buffidx++];
lcdbuffer[lcdidx++] = tft.color565(r, g, b);
} // end pixel
} // end scanline
// Write any remaining data to LCD
if (lcdidx > 0) {
tft.pushColors(lcdbuffer, lcdidx, first);
}
//Serial.print(F("Loaded in "));
//Serial.print(millis() - startTime);
//Serial.println(" ms");
} // end goodBmp
}
}
bmpFile.close();
//if (!goodBmp) Serial.println(F("BMP format not recognized."));
}
uint16_t read16(File f) {
uint16_t result;
((uint8_t *)&result)[0] = f.read(); // LSB
((uint8_t *)&result)[1] = f.read(); // MSB
return result;
}
uint32_t read32(File f) {
uint32_t result;
((uint8_t *)&result)[0] = f.read(); // LSB
((uint8_t *)&result)[1] = f.read();
((uint8_t *)&result)[2] = f.read();
((uint8_t *)&result)[3] = f.read(); // MSB
return result;
}
در نهایت با راه اندازی برد آردوینو مگا، تصویر بر روی نمایشگر، نشان داده خواهد شد.
راه اندازی و کار با تاچ
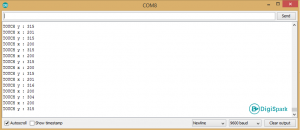
در این قسمت به راه اندازی و کار با تاچ نمایشگر می پردازیم. در این برنامه با قرار دادن قلم تاچ بر روی صفحه، موقعیت قلم تاچ در سریال مانیتور نمایش داده می شود. این برنامه برای آردوینو UNO و MEGA، یکسان است. ابتدا کدهای زیر را بر روی برد خود آپلود کنید.
#include <SPI.h>
#include <SD.h>
#define SD_CS 10
#include <MCUFRIEND_kbv.h>
#include <TouchScreen.h>
//(int CS=A3, int RS=A2, int WR=A1, int RD=A0, int RST=A4)
MCUFRIEND_kbv tft; //تعریف یک نمونه از کلاس TFT
/*
* برای تشخص موقعیت تاچ در صفحه، یک بازه از موقعیت قرار گرفتن قلم در صفحه تعیین می شود. این بازه برای موقعیت X و Y در صفحه است. این بازه مقادیر کمتر و بیشتر نسب به مکان فشرده شدن تاچ را در بر می گیرد
*/
/*
* این موقعیت با خواندن مقادیر پایه های ورودی آردوینو که به شیلد متصل است، خوانده می شود. این پایه ها با قرار گرفتن تاچ تغییر وضعیت می دهند.
*/
#define YP A2 // تعیین پایه A2 جهت تشخیص موقعیتی بیشتر ار موقعیت Y
#define XM A3 //تعیین پایه A3 جهت تشخیص موقعیتی کمتر از موقعیت X
#define YM 8 // تعیین پایه ۸ جهت تشخیص موقعیتی کمتر از موقعیت Y
#define XP 9 // تعیین پایه ۹ جهت تشخیص موقعیتی بیشتر از موقعیت X
TouchScreen t_s = TouchScreen(XP, YP, XM, YM, 300); //عدد ۳۰۰ بیانگر میزان مقاومت تاچ مقاومتی به اهم است.
TSPoint t_p; //تعریف یک نمونه از کلاس تاچ
#define BLACK 0x0000
#define NAVY 0x000F
#define DARKGREEN 0x03E0
#define DARKCYAN 0x03EF
#define MAROON 0x7800
#define PURPLE 0x780F
#define OLIVE 0x7BE0
#define LIGHTGREY 0xC618
#define DARKGREY 0x7BEF
#define BLUE 0x001F
#define GREEN 0x07E0
#define CYAN 0x07FF
#define RED 0xF800
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
#define ORANGE 0xFD20
#define GREENYELLOW 0xAFE5
#define PINK 0xF81F
void setup() {
//عملیان راه اندازی نمایشگر
tft.reset();
uint16_t identifier = tft.readID();
tft.begin(0x9340);
tft.reset();
uint16_t Identifier = tft.readID();
if (Identifier == 0xEFEF) Identifier = 0x9341;
tft.begin(Identifier);
//پایان عملیات مربوط به راه اندازی نمایشگر
tft.setTextSize(4);
//*********************************************
tft.setCursor(0, 0);
tft.fillScreen(BLUE);
tft.setRotation(0);
tft.print("\n\n\n\n DIGISPARK");
tft.flush();
Serial.begin(9600);
delay(500);
}
void loop() {
t_p = t_s.getPoint(); //خواندن موقعیت فشرده شدن تاچ
int x , y;
x = t_p.x; //موقعیت x در صفحه که تاچ در آن فشرده شده
y = t_p.y; //موقیعت y در صفحه که تاچ در آن فشرده شده
Serial.print("TOUCH x : ");
Serial.flush();
Serial.println(x);
Serial.flush();
Serial.print("TOUCH y : ");
Serial.flush();
Serial.println(y);
Serial.flush();
}
پس از آپلود کد، می توانید قلم تاچ را در صفحه نمایشگر، در موقعیت ها و مکان های مختلف بفشارید. حتی می توانید بر روی متن ها نیز قلم را قرار دهید. از این قابلیت می توان در طراحی کلیدهای تاچ بر روی نمایشگر استفاده نمود.
با قرار دادن قلم تاچ در موقعیت های مختلف صفحه نمایشگر، موقعیت بر روی سریال مانیتور نمایش داده می شود. این مورد در تصویر زیر مشاهده می شود.
جمع بندی
در این آموزش به راه اندازی و بررسی قابلیت های مختلف شیلد تاچ ۲٫۴ مخصوص اردوینو پرداختیم. از آنجاییکه این شید به سادگی و بدون نیاز به هیچ سیم کشی اضافه بر روی برد آردوینو قرار می گیرد، لذا می تواند انتخاب مناسب در پروژه های مختلف باشد؛ پروژه هایی که در آن ها طراحی واسط گرافیکی کاربر پسند امری ضروری تلقی می گردد. از طرف دیگر، وجود سوکت کارت SD بر روی این شیلد، قابلیت ذخیره داده بر روی کارت های SD را فراهم می کند. همچنین به کمک این قابلیت، می توان داده های ذخیره شده در کارت SD را بخوانیم و نمایش دهیم. به عنوان مثال، می توانید تصاویر ذخیره شده در کارت SD را بر روی نمایشگر، نمایش دهید. در این آموزش به شرح کامل قابلیت های این نمایشگر نظیر نمایش متن در بردهای آردوینو UNO و MEGA پرداختیم. در ادامه، عکس ذخیره شده در کارت SD را بر روی بردهای آردوینو UNO و MEGA نمایش دادیم. در نهایت، به بررسی قابلیت تاچ پرداخته و در برنامه ای، موقعیت فشرده شدن تاچ در صفحه به کمک قلم تاچ را بر روی سریال مانیتور، نمایش دادیم.
لوازم مورد نیاز
شیلد نمایشگر TFT مخصوص آردوینو
چنانچه در مراحل راه اندازی و انجام این پروژه با مشکل مواجه شدید، بدون هیچ نگرانی در انتهای همین پست، به صورت ثبت نظر سوالتان را مطرح کنید. من در سریعترین زمان ممکن پاسخ رفع مشکل شما را خواهم داد. همچنین اگر ایرادی در کدها و یا مراحل اجرایی وجود دارند میتوانید از همین طریق اطلاع رسانی کنید.















سلام من تمام کد های شمارو دراردینو uno , ومگا نصب کردم ولی از کارت sdتصویری روی شیلد ۲٫۴ ندیدم اشکال از کجاست می شور در واستاپ شما رو ببینم ************
سلام
کاربر گرامی توجه داشته باشید که رفع اشکال تنها از طریق ثبت کامنت در دیجی اسپارک صورت می گیرد. لطفا سوال خود را بار دیگر به طور واضح تر بپرسید تا راهنمایی صورت گیرد.
با سلام وقت بخیر ببخشید من این کار را کردم جواب داد ولی یک سوال داشتم اینکه من وقتی میخواهم روی ال سی دی عددی بنویسم و بشمارد برام اعداد بجای اینکه بعد نمایش پاک و بعدی نمایش داده شود میماند و انگار حلقه تکرار نمیشود و وقتی میخواهم می لا یک باطری را نمایش دهم وقتی زیاد میکنم باتری پر میشود ولی وقتی کم میکنم کم نمیشود و انگار هنگ میکند وتکرار نمیشود برای حل مشکلم چه راحی را پیشنهاد میدهند
سلام و متشکرم
باید صفحه نمایش را پاک کرده و دیتای جدید را بنویسید؛ از تابع fillScreen(uint16_t color) جهت پاک کردن صفحه استفاده نمایید.
سلام ، وقت بخیر ، آیا با آردوینو امکان راه اندازی ال سی دی تاچ ۱۰ اینچ وجود دارد ؟ جهت ساخت کلید کنترل ۲۰ رله روشنایی
سلام، بله با این شیلد می توان انجام داد، اما چون پایه های زیادی را اشغال می کند باید از آردوینو مگا استفاده کنید. این شیلد روی آردوینو مگا هم قرار میگیرد/
سلام
نمایشگر فوق به مازول esp8266 nodemcu متصل میشه؟
سلام
تحت شرایط خاص و با حذف بعضی از پایه ها ممکن است متصل شود، اما اطلاع کاملی ندارم. تقاضا می کنم دیگر دوستان اگر تجربه ای دارند در بحث شرکت کنند.
سلام
روی این شیلد اصلا آی سی تاچی موجود نیست ، پس چطور باید توابع تاچ اجرا بشود
آیا نیاز به نصب آیسی تاچ در جای دیگری است ؟
سلام
پایه های تاج روی نمایشگر تعبیه شده است.
سلام با توجه به پایه های روی شیلد ، بنظر میرسد برای راه اندازی تاچ ، نیاز به آی سی تاچ نیز میباشد
که بایستی بیرون از شیلد نصب گردد
چون پایه های کنترلی برای تاچ دیده نمیشود. صحیح است ؟ لطفا راهنمایی بفرمایید ممنون
خیر
با همین پایه ها تاچ فعال می شود. پایه های آنالوگ که در کد معرفی شده گویا برای تاچ هستند.
سلام خسته نباشید
ببخشید یه مشکل داشتم با شیلد tft
HX8347i
sku:MAR2815
۹۵۹۵
۲٫۸inch
موقع متصل کردن به اردوینو uno فقط یه صفحه سفید نشون میده
اما هیچی دیسپلی نمیکنه توی سمپل ها هم توی لاگ های سریال نوشته که شیلد ناشناخته هست
تاچ کار میکنه اما چیزی جز یه صفحه سفید نشون نمیده
راهی هست؟
چون با دستکاری کتابخونه هم اتفاق خاصی نیوفتاد و همچنان ناشناخته هست
سلام
لطفا از کتابخانه مطابق درایور نمایشگر استفاده کنید. درایور نمایشگر از مدل ili است.
خیلی ممنون فقط میشه راهنمایی کنید از کجا میتونم درایور ili مربوط به شیلد رو پیدا کنم (نمیدونم ۹۳۴۱ یا ۹۴۸۸ یا چه نوع دیگه ای هست)
و چطوری راه اندازیش کنم
تشکر
سلام
از گیت های هر دو را دانلود کنید. روی تراشه نمایشگر مدل درایور را می نویسند.
سلام وقت بخیر، من هم اردینو مگا دارم و هم اونو و برای هر دو دو TFTLCD دارم که برای MCUFRIEND هستش.
اما جز صفحه ی سفید هیچی نمیاره هرکار میکنم هیچی نشون نمیده. هر کتاب خانه نصب میکنم هرکار میکنم چیزی نشون نمیده خواهش دارم راهنمایی بفرمایین.
سلام
احتمالا نمایشگر به صورت سخت افزاری ایراد دارد.
از اموزش های خوبتون تشکر میکنم.من یه سوال دارم اخیرا یک نوع tft7735نمایشگر لمسی (۱٫۸inch LCD display Module with Touch, 128×۱۶۰ SPI – ST7735)خریدم که متاسفانه پین ها ش با این نوع لمسی و نوع ساده اش فرق داره یعنی این اسمارو دارند:
(۱٫GND: The power ground
۲٫VCC: power supply positive 3.3V
۳٫SCL: serial clock line
۴٫SDA: Serial data line
۵٫RES: display reset pin, low level reset
۶٫DC: Register select pin (command/data register select pin)
DC=’o’: Display data.(DC=’o’: select instruction register)
DC=’۱′:Display data.(DC=’۱′:Select data register)
۷٫BLK: LCD backlight control, low level turns off the backlight
۸٫MISO: Serial clock line
۹٫CS1: Display SPI chip selection
۱۰٫CS2: Touch Screen SPI Chip Select
۱۱٫PEN: Touch trigger output
۱۲ . NC: Hanging
لطفا یه مثالی یه شماتیکی یه کتابخانه ای معرفی کنید تا من شانسی به اردوینو متصل نکنم و درست عمل بکنه.
ممنون
یا سلام و تشکر از شما
متاسفانه در این خصوص اطلاعی ندارم.
سلام و وقت بخیر
جسارتا راه اندازی ال سی دی های ۳٫۵ اینچی هم با همین برنامه هست؟
و اینکه اگر بخواهیم شرط بگذاریم که مثلا اگر فلان نقطه تاچ شد ، عکس بعدی رو از اس دی کارت نمایش بده
با سلام
هر مدل LCD درایور مخصوص به خودش را دارد. بایستی درایورها را بررسی کنید و سپس اقدام به راه اندازی کنید.
سلام و وقت بخیر
جسارتا راه اندازی ال سی دی های ۳٫۵ اینچی هم با همین برنامه هست؟
و اینکه اگر بخواهیم شرط بگذاریم که مثلا اگر فلان نقطه تاچ شد ، عکس بعدی رو از اس دی کارت نمایش بده
امکان راه اندازی با esp32 هست؟
با سلام
در خصوص سوال اول اینکه بایستی درایور را ملاک قرار بدهید. در خصوص سوال دوم هم بله امکان پذیر است.
سلام میشه از نمایشگر برای پخش فیلم ذخیره شده در SD استفاده کنم؟
احتمالا باید بشه ولی خب مواردی از جمله بیت ریت و حجم اهمیت داره که احتمالا بایستی روش ذخیره سازی را به درستی پیش ببرید.
سلام علت این ارور چیه
In file included from C:\Users\Mrs.Saeedi\Documents\Arduino\sketch_aug4a\sketch_aug4a.ino:4:0:
C:\Users\Mrs.Saeedi\Documents\Arduino\libraries\MCUFRIEND_kbv/MCUFRIEND_kbv.h:16:10: fatal error: Adafruit_GFX.h: No such file or directory
#include “Adafruit_GFX.h”
^~~~~~~~~~~~~~~~
compilation terminated.
exit status 1
Compilation error: exit status 1
این خطا به دلیل نبود کتابخانه Adafruit GFX در محیط آردوینو است. برای رفع مشکل باید از Library Manager در Arduino IDE کتابخانه Adafruit GFX Library را نصب کنید.
سلام علت این ارور چیست ؟
In file included from C:\Users\Mrs.Saeedi\Documents\Arduino\sketch_aug4a\sketch_aug4a.ino:4:0:
C:\Users\Mrs.Saeedi\Documents\Arduino\libraries\MCUFRIEND_kbv/MCUFRIEND_kbv.h:16:10: fatal error: Adafruit_GFX.h: No such file or directory
#include “Adafruit_GFX.h”
^~~~~~~~~~~~~~~~
compilation terminated.
exit status 1
Compilation error: exit status 1
این خطا به دلیل نبود کتابخانه Adafruit GFX در محیط آردوینو است. برای رفع مشکل باید از Library Manager در Arduino IDE کتابخانه Adafruit GFX Library را نصب کنید.