بخش بزرگی از سناریو های پردازش تصویر وابسته به تشخیص رنگ اجسام مختلف صورت میگیرد، معمولا به این دلیل که مواردی که نیاز به تشخیص آن ها را داریم، دارای رنگ ثابت و اشکال مختلفی هستند، و یا شکل ظاهری آن ها به قدری ساده است که توان تشخیص و تفکیک آن ها از توان الگوریتم ما خارج باشد. در واقع نقطه مشترک و واضح مواردی که نیاز به تشخیص آن ها را داریم رنگ آنهاست. در این آموزش از OpenCV.js استفاده خواهیم کرد و در وبسرور مقادیر تحلیل و پردازش را انجام خواهیم داد. با مرجع تخصصی آردوینو به زبان فارسی، دیجی اسپارک همراه باشید.
OpenCV.js
OpenCV.js یک اتصال جاوا اسکریپت برای زیر مجموعه انتخاب شده از توابع OpenCV برای بستر وب است. OpenCV.js از Emscripten استفاده میکند، یک کامپایلر LLVM به JavaScript برای گردآوری توابع OpenCV برای یک کتابخانه API استفاده می کند. OpenCV.js در مرورگری اجرا می شود که امکان تست سریع توابع OpenCV توسط شخصی را که فقط دارای پس زمینه متوسط در HTML و JavaScript است، می دهد.
OpenCV یک کتابخانه نرم افزار بینایی رایانه ای و یادگیری ماشین منبع باز است. OpenCV به منظور ایجاد زیرساخت مشترک برای برنامه های دید رایانه ای و تسریع در استفاده از ادراک ماشین در محصولات تجاری ساخته شده است. OpenCV به عنوان یک محصول دارای مجوز BSD ، استفاده و اصلاح کد را برای مشاغل آسان می کند. OpenCV یا Open Computer Vision Library مجموعه ای از کتابخانههای برنامهنویسی پردازش تصویر و یادگیری ماشین است. این مجموعه بیشتر بر پردازش تصویر بی درنگ یا Real Time تمرکز دارد. در ابتدا توسط اینتل ساخته و پشتیبانی میشد و هماکنون توسط Willow Garage و Itseez پشتیبانی میگردد. توسط سیستم عاملهای ویندوز، لینوکس، مک اواس، آی او اِس و اندروید پشتیبانی میشود. همچنین دارای رابط برنامهنویسی به زبانهای c/c++، پایتون، جاوا و متلب میباشد.
شناخت برد ESP32-CAM
ESP32 نسل پیشرفته ESP8266 است. یکی از تفاوتهای آن بلوتوث داخلیاش میباشد. همچنین دارای هسته وایفای ۲,۴ گیگا هرتزی و بلوتوث داخلی تولید شده با تکنولوژی ۴۰ نانومتری شرکت TSMC میباشد. این ماژول دارای بهترین پرفورمنس در مصرف انرژی میباشد یعنی با کمترین مصرف انرژی بهترین نتیجه را برای ما به همراه دارد. اگر بخواهیم دقیقتر به این برد نگاه کنیم باید بگوییم که این یک chip است که پلتفرم NodeMCU در اون پیاده سازی شده که به این نوع چیپ ها System on a chip microcontrollers هم گفته میشود.
از دیگر امکانات ماژول ESP32-cam میتوان به دوربین OV2640 با قابلیت ثبت تصویر با فرمت JPEG, BMP, grayscale اشاره کرد. همچنین با LED flash مونتاژ شده بر روی این ماژول قادر به تصویر برداری در مکانهای تاریک نیز خواهید بود. یکی از ویژگیهای کاربردی این ماژول ورودی micro SD با قابلیت ارتقا تا ۴GB است که به کاربر اجازه ذخیره تصاویر را هم میدهد.
نحوه کار پروژه
پروژه ای که در این آموزش خواهیم ساخت، یک وب سرور ایجاد می کند که امکان ردیابی رنگ یک شی متحرک را فراهم می کند. در رابط وب سرور، شما با چندین تنظیمات دریافت می کنید تا رنگی را که می خواهید ردیابی کنید به درستی انتخاب کنید. در این پروژه تصاویر با استفاده از ESP32-CAM در وبسرور ایجاد شده توسط خود تراشه ESP استریم میشود و با استفاده از OpenCV.js اقدام به پردازش تصاویر استریم شده میپردازیم. در این پروژه از دو بخش برنامه نویسی شده استفاده خواهیم کرد که تشکیل شده از توابع و فرآیند برنامه است و در ادامه یک Header File که مقادیر مربوط به وب سرور در آن قرار میگیرد.
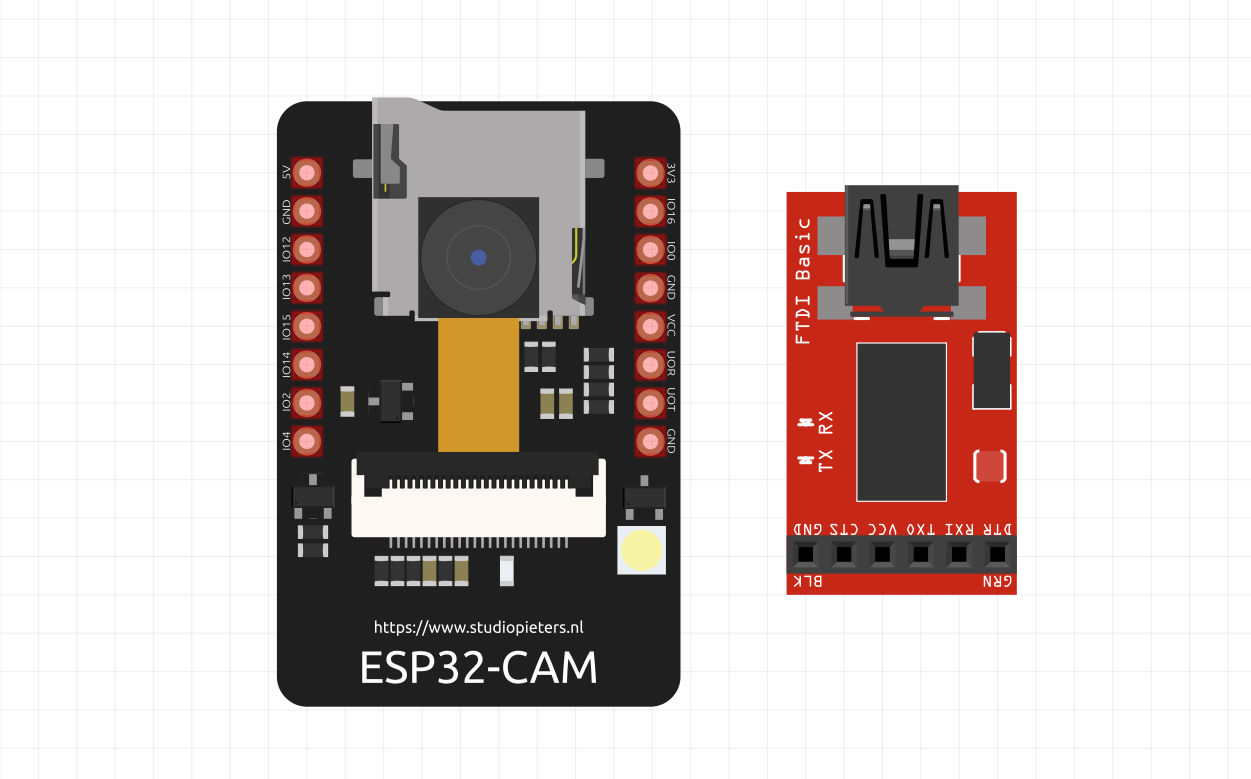
وسایل مورد نیاز
نصب افزونه ESP32
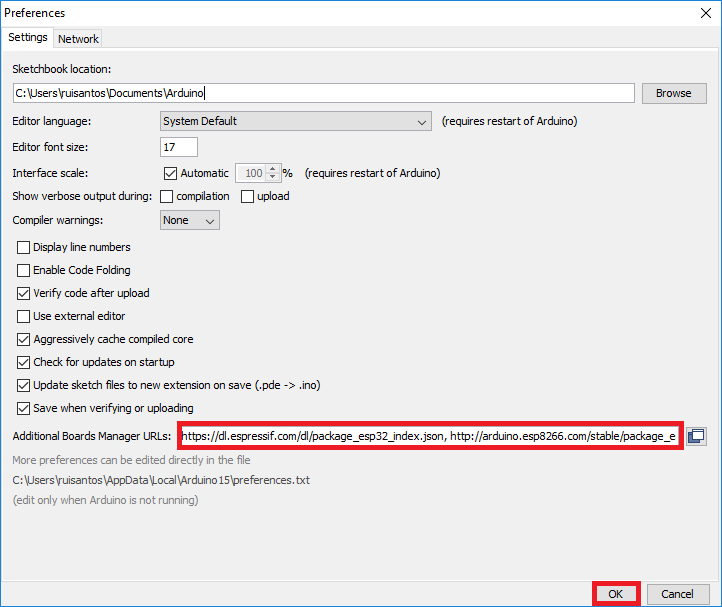
برای شروع باید کتابخانه مربوط به این ماژول در نرم افزار Arduino IDE نصب گردد. ابتدا باید لینک زیر در محل ذکر شده File> Preferences کپی و پیست شود.
https://dl.espressif.com/dl/package_esp32_index.json, http://arduino.esp8266.com/stable/package_esp8266com_index.json
سپس با مراجعه به بخش برد ها در Tools > Board > Boards Manager و جسجوی ESP32 قادر به دانلود کتابخانه مربوط خواهید بود.
پروگرام کردن ESP32-cam
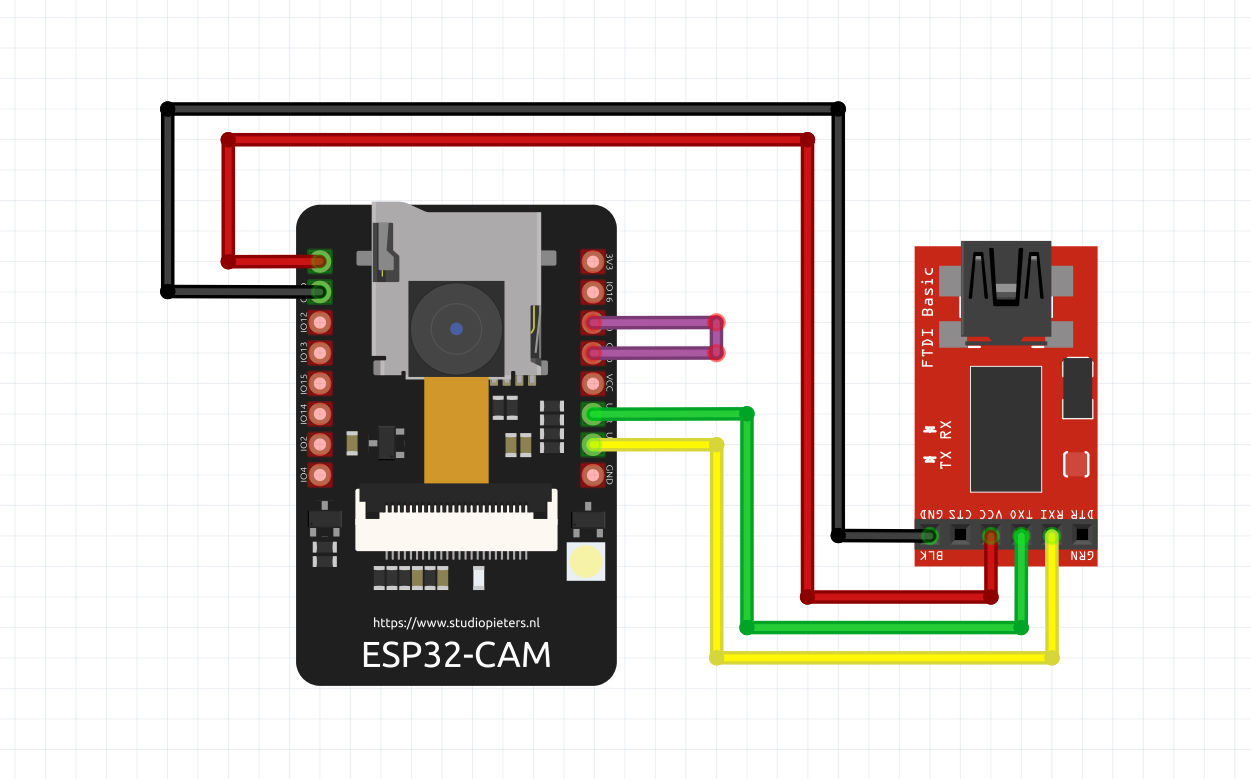
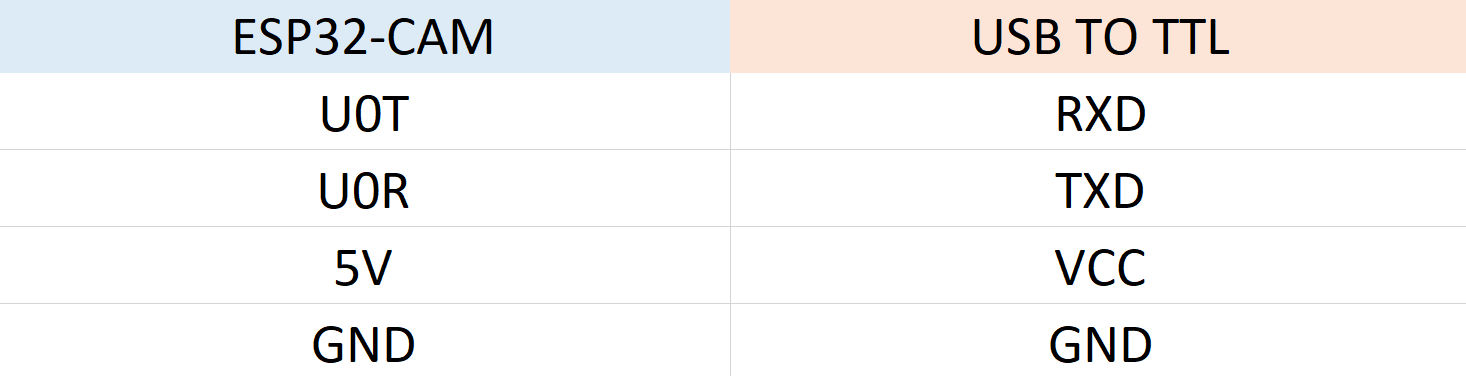
برای پروگرام کردن برد ESP-CAM نیاز به نرم افزار Arduino-IDE داریم و البته دانلود برد مربوط در محیط نرم افزار و همچنین نصب کتابخانه های مورد نیاز، برای اطلاع از این موارد می توانید به این آموزش مراجعه کنید. اتصالات را مطابق شماتیک زیر متناسب با USB TO TTL استفاده شده برقرار کنید. دقت داشته باشد که در زمان پروگرام شدن کد یعنی پس از کامپایل کردن کد، دو پین GPIO 0 و GND به یکدیگر متصل هستند و پس از کامپایل موفق کد، برای اجرا شدن پروژه باید این اتصال را جدا کنید.
- اتصالات به شرح زیر میباشد.
راهاندازی و اجرای پروژه
این پروژه از دوبخش تشکیل شده که در این مرحله اقدام به ساخت و راهاندازی آن ها خواهیم کرد، برنامه سرور بر روی دوربین ESP32 اجرا می شود و برنامه Client که در مرورگر Chrome اجرا می شود. در مرحله اول یک فایل جدید با نرمافزار Arduino IDE میسازیم و کد های این بخش را در فایل ایجاد شده وارد خواهیم کرد.
محدودیت در دسترسی کامل به این مجموعه آموزش
دسترسی کامل به آموزش برای اعضای دیجی اسپارک امکان پذیر است. بخش اصلی آموزش شامل سورس کدهای توسعه داده شده توسط مهندسهای دیجی اسپارک است. به همین دلیل این آموزش خاص و یکتاست. برای استفاده از آن بایستی عضویت تهیه کنید. تبادل نظر با کاربران و پرسش سوال رایگان است و میتوانید از بخش نظرات همین آموزش اقدام کنید. |
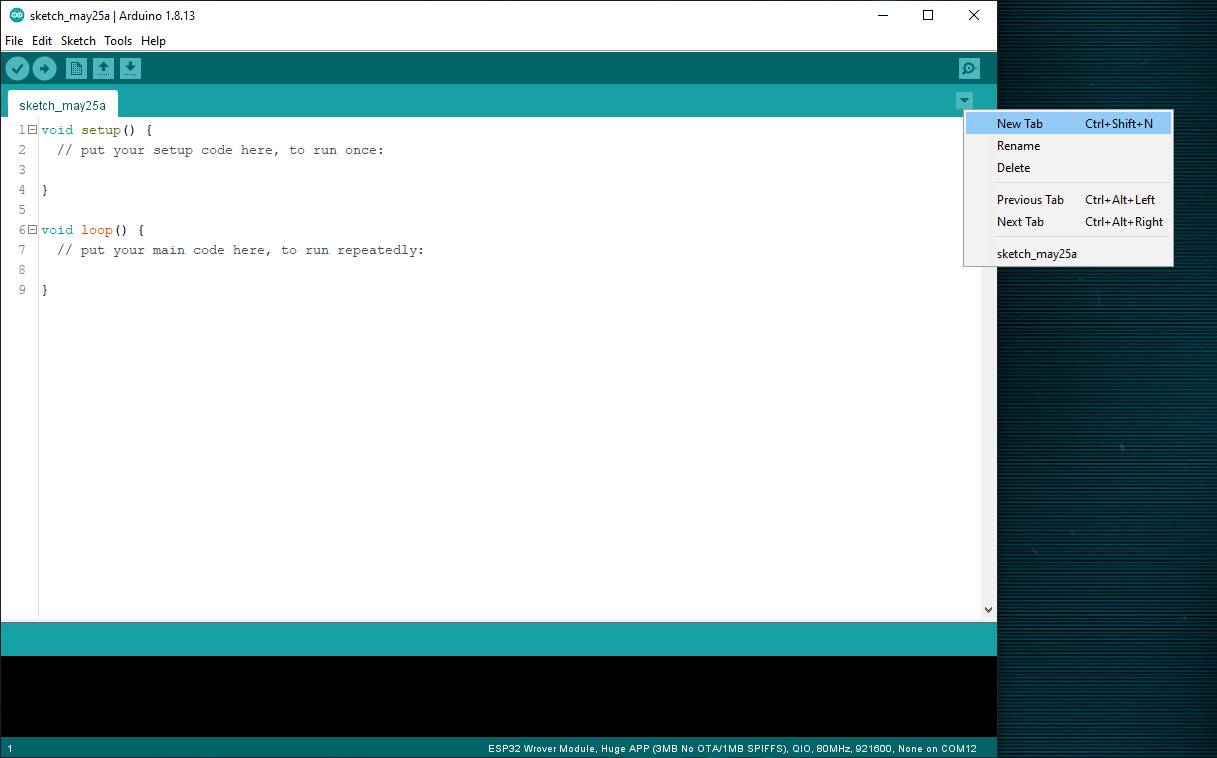
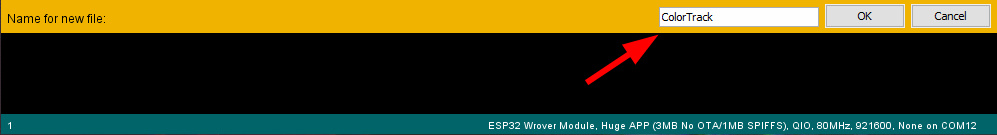
- در مرحله بعد باید اقدام به ساخت header file کنیم، مطابق تصویر زیر بر روی فلش کوچک در قسمت بالا سمت راست نرمافزار کلیک کنید و گزینه new file را انتخاب کنید سپس در پنجره پایین صفحه نام آن را ColorTrack قرار دهید.
- در مرحله بعد کد های مربوط به وب سرور و کلاینت را در تب جدید وارد میکنیم.
محدودیت در دسترسی کامل به این مجموعه آموزش
دسترسی کامل به آموزش برای اعضای دیجی اسپارک امکان پذیر است. بخش اصلی آموزش شامل سورس کدهای توسعه داده شده توسط مهندسهای دیجی اسپارک است. به همین دلیل این آموزش خاص و یکتاست. برای استفاده از آن بایستی عضویت تهیه کنید. تبادل نظر با کاربران و پرسش سوال رایگان است و میتوانید از بخش نظرات همین آموزش اقدام کنید. |
نتیجه نهایی
پس از آپلود کد باید تغییراتی متناسب با سخت افزاری که استفاده میکنید در کد ایجاد کنید، برای مثال نوع برد ESP32 که ممکن از ازنوع Ai-Thinker و و یا Wrover باشد. و در پین pin definition است که برای هر نوع متفاوت است. در ادامه باید یوزر و پسوورد شبکه وایفای مدنظر را به کد معرفی کنیم. که در ادامه پس از آپلود با یک بار ریست کردن برد، در سریال مانیتور میتوانیم ip مورد نیاز برای اتصال به وب سرور را پیدا کنیم.
- همانطور که ذکر شد در این بخش مقادیر SSID و پسوورد شبکه WiFi را وارد کنید.
const char* ssid = "C1F3R"; const char* password = "123456789";
- این بخش مربوط به تنظیم پین های GPIO متناسب با نوع تراشه ESP32 ما است، که متناسب با مورد استفاده باید مقادیر زیر تغییر و جایگذاری شوند.
#define PWDN_GPIO_NUM 32 #define RESET_GPIO_NUM -1 #define XCLK_GPIO_NUM 0 #define SIOD_GPIO_NUM 26 #define SIOC_GPIO_NUM 27 #define Y9_GPIO_NUM 35 #define Y8_GPIO_NUM 34 #define Y7_GPIO_NUM 39 #define Y6_GPIO_NUM 36 #define Y5_GPIO_NUM 21 #define Y4_GPIO_NUM 19 #define Y3_GPIO_NUM 18 #define Y2_GPIO_NUM 5 #define VSYNC_GPIO_NUM 25 #define HREF_GPIO_NUM 23 #define PCLK_GPIO_NUM 22
- برای متصل کردن فایل کد اصلی و هدرفایل ایجاد شده از خط کد زیر استفاده میکنیم، تا فراخوانی لازم صورت بگیرد.
#include "ColorTrack.h"
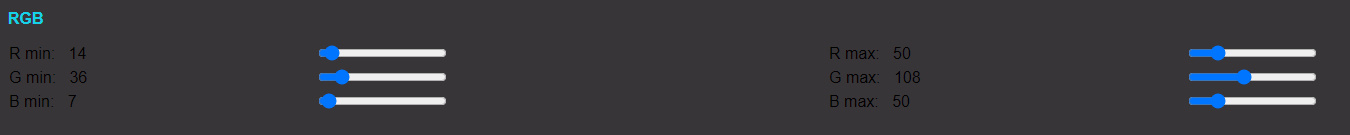
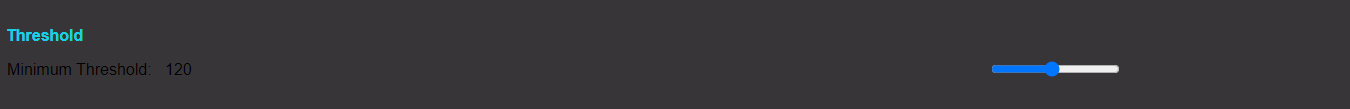
- بعد از ریست کردن برد و دریافت ip، در ادامه با ورود به وبسرور و کلیک بر روی گزینه START سه تصویر برای شما نمایش داده خواهد شد، که با تغییر مقادیر در تنظیمات تصویر زیر قادر به مشخص کردن رنگ مدنظر برای شناسایی خواهیم بود.
- تابع Threshold مقدار پیکسل تصویر منبع را بررسی می کند و بسته به اینکه مقدار منبع از مقدار آستانه کمتر یا بیشتر باشد، مقدار مقصد مربوط را ۰ الی ۲۵۵ تنظیم می کند.
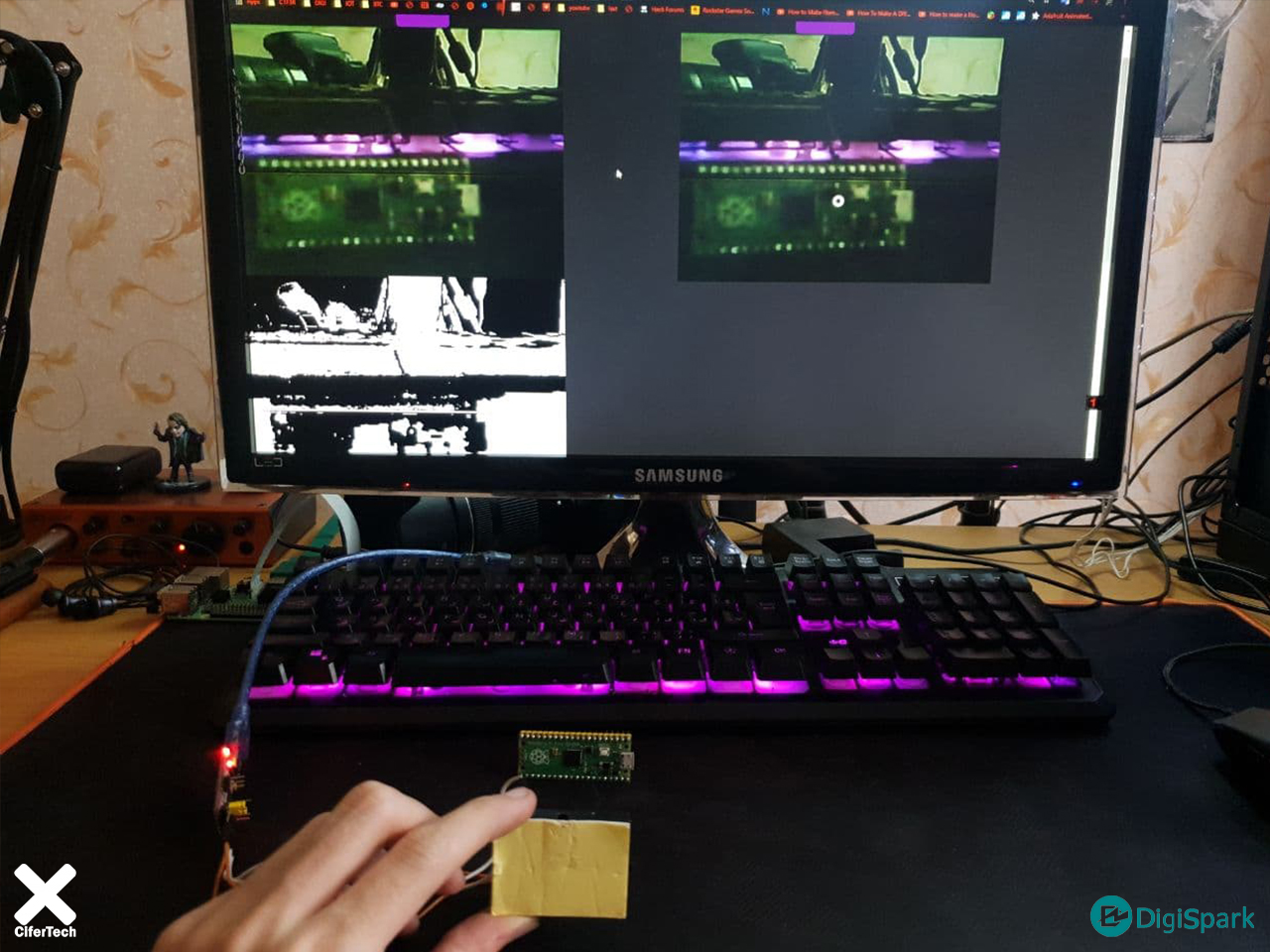
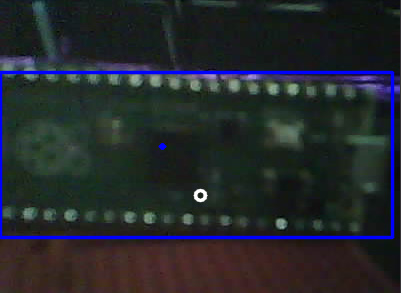
- برای تست یک رزبری پیکو را جلوی ESP32-CAM قرار دادم و تست های موجود را انجام دادم، رنگ هدف را در رنج رنگ بدنه قرار دادم، و همان طور که مشاهده میکنید مناطق سفید رنگ به این عنولن تشخیص داده شده اند.
- سپس با فعال کردن گزینه Track اقدام به تشخیص و دنبال کردن آبجکت خواهیم کرد که نتیجه را در تصویر زیر مشاهده میکنید.
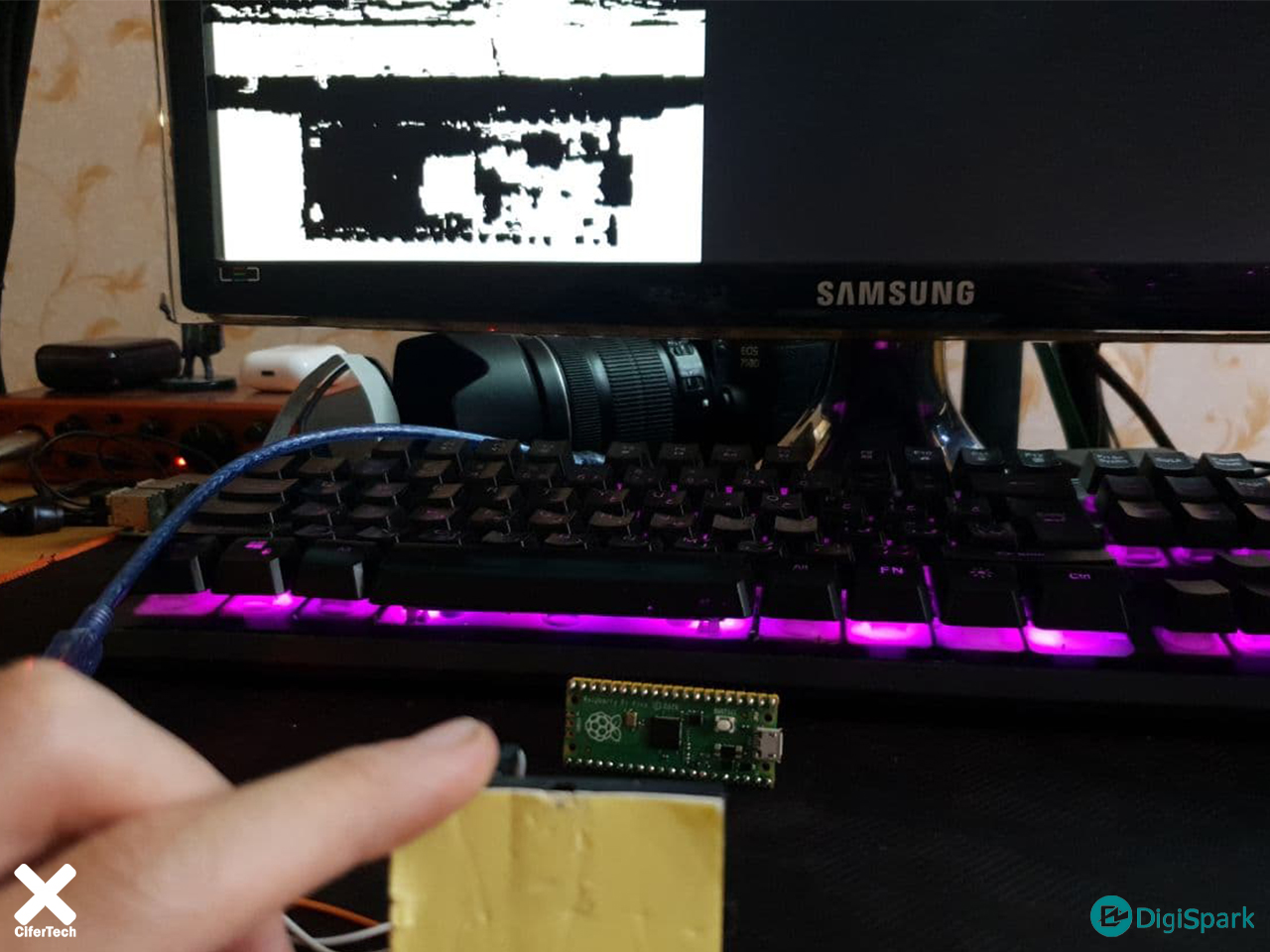
- پشت صحنه مربوط به نتایج بالا 🙂
جمع بندی
در این آموزش با استریم زنده تصاویر در بستر یک وبسرور اقدام به پردازش آبجکت های موجود کردیم به این شکل که با فراخوانی ماژول/کتابخانه OpenCV.js تصاویر دریافتی را تحلیل کردیم. سپس با تغییر مقادیر RGB قادر خواهیم بود تارگت رنگ مدنظر را به برنامه معرفی کنیم، از این پروژه میتوان با تغییراتی، در پروژ های رباتیکی و اتوماسیون و دیگر موارد استفاده کرد.
چنانچه در مراحل راه اندازی و انجام این پروژه با مشکل مواجه شدید، بدون هیچ نگرانی در انتهای همین پست، به صورت ثبت نظر سوالتان را مطرح کنید. من در سریعترین زمان ممکن پاسخ رفع مشکل شما را خواهم داد. همچنین اگر ایرادی در کدها و یا مراحل اجرایی وجود دارند میتوانید از همین طریق اطلاع رسانی کنید.
در پایان نظرات و پیشنهادات خود را با ما درمیان بگذارید و با اشتراک گذاری این آموزش در شبکه های اجتماعی , از وبسایت دیجی اسپارک حمایت کنید.


















سلام مهندس عصر تون بخیر
میخواستم بدونم که چه زمانی اموزش ساخت دوربین کلاود با قابلیت دسترسی از هر نقطه را منتشر میکنید ؟
چون فیلم شو داخل اپارات دیدم
فقط یک سوال درمورد همین پروژه دوربین کلاود دارم ایا نیاز به پورت فورواردینگ و ای پی استاتیک هست ؟
سلام، ممنونم. احتملا در همین هفته جاری منتشر بشه. استاتیک خیر اما پورت فورواردینگ انجام میشه در پلتفرمی که استفاده کردیم.
سلام مهندس اگر میشه هرچه زودتر این پروژه را منتشر کنید
این پروژه!؟ منتشر شده.
سلام مهندس
ببخشید منظورم پروژه دوربین کلاود است
با سلام، در دست ویرایش هست، بزودی منتشر میشه.
سلام وقت بخیر با این برنامه میشه سورتر رنگ انجام داد و آیا RealTime هست؟
سلام، در این پروژه خیر و بله realtime هست.
یک پروزه میخوام بسازم که به کمک دوربین یک ربات را کنترل کنم
در این مورد می تونید به من کمک کنید؟؟
میتونید از ESP32-cam استفاده کنید، و داخل صفحه وب علاوه بر استریم تصویر مواردی رو برای کنترل ربات اضافه کنید.