در محیط های گلخانه و حتی در منازل و اداره ها میزان آبیاری گل ها و جلوگیری از خشک شدن خاک گلدان اهمیت ویژه ای دارد. تا به حال آموزش های متفاوتی برای مدیریت این بخش از گل ها در دیجی اسپارک منتشر شده است. اما بدون شک کنترل از طریق پلتفرم های اینترنت اشیا سرعت باور نکردنی دارد و دسترسی به آن راحت تر است. در این پروژه اقدام به ساخت گلدان هوشمند با پلتفرم اینترنت اشیا میکنیم. پس از معرفی سنسور رطوبت خاک و نحوه ی دریافت دیتا در پلتفرم اینترنت اشیا میتوانید وضعیت گلدان را به صورت آنلاین مشاهده کنید. دقت داشته باشید که کار با پلتفرم اینترنت اشیا بسیار اهمیت دارد. در ادامه با مرجع تخصصی اینترنت اشیا به زبان فارسی، دیجی اسپارک همراه باشید.
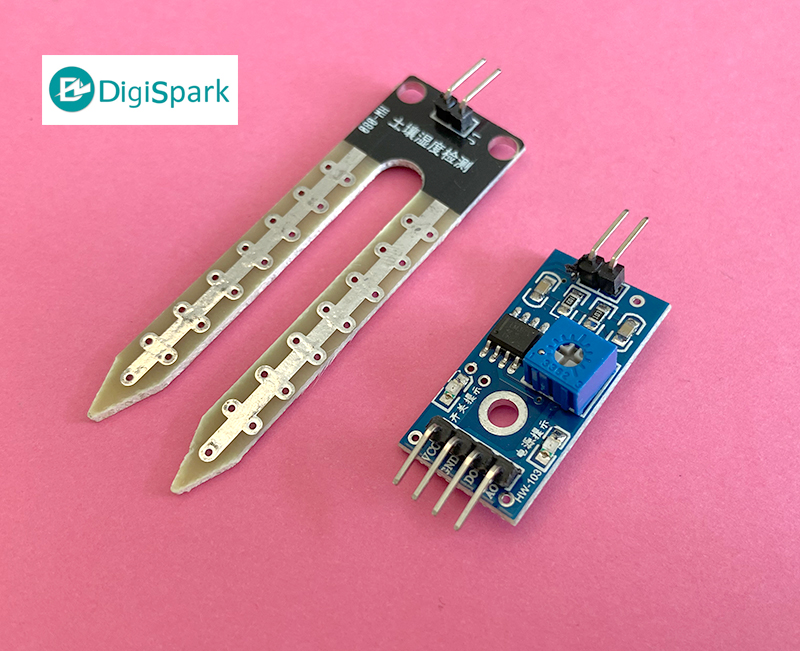
سنسور رطوبت خاک
سنسور رطوبت خاک دارای رابط آنالوگ Analog است و با استفاده از پایه های آنالوگ Analog میکروکنترلرها راه اندازی شده و میتوانیم دیتا را در هر لحظه بر اساس تغییرات ولتاژ بخوانیم. ولتاژ کاری سنسور بین ۳٫۳ تا ۵ ولت DC است. با استفاده از ماژول تشخیص رطوبت خاک یا Soil Moisture به همراه تجهیزات جانبی دیگر از جمله آردوینو و یک شیر برقی، میتوانید سیستم آبیاری اتوماتیک بسازید. در این سیستم دقت آبیاری بسیار زیاد است، چرا که توسط سنسور رطوبت خاک که در نزدیکی ریشه گیاه قرار دارد، دقیقا در زمانی که گیاه به آب نیاز دارد، عملیات آبیاری توسط مدار انجام میشود. همچنن میتوانید برای مواقعی که به سفر میروید از این سیستم برای نگهداری گیاهان منزل استفاده کنید. سنسور تشخیص رطوبت خاک، با استفاده از تنظیمات اولیه میزان رطوبت را از طریق اختلاف ولتاژ بین الکترودها میسنجد و به مدار آردوینو اطلاعات رطوبت خاک را ارسال میکند. سپس مدار آردوینو به شیر برقی فرمان میدهد و گیاه آبیاری میشود. این سنسور از دو بخش تشکیل شده است. برند راه انداز دارای یک مولتی ترن است که با چرخاندن مولتی ترین در جهت ساعتگرد حساسیت افزایش و در خلاف جهت حساسیت کاهش پیدا میکند. با قرار گرفتن سنسور در یک نمونه خاک، مقادیر سنسور از ۰ تا ۱۰۲۴ تغییر کرده و بر روی سریال مانیتور مقادیر خوانده شده از سنسور نمایش داده میشود. به همین ترتیب میتوانید دیتای مورد نظر را یادداشت کرده و در کد اصلی برنامه جایگزین کنید.
مقادیر دریافتی سنسور با توجه به اینکه از ADC استفاده میکنیم، با توجه به نوع میکروکنترلر مورد استفاده متفاوت است و در صورتیکه از برد آردوینو UNO استفاده کنیم این عدد بین ۰ تا ۱۰۲۳ تغییر خواهد کرد. با تغییر حساسیت سنسور عدد اندازه گیری شده بین ۰ تا ۱۰۲۳ میباشد. ولتاژ ورودی سنسور ۳ تا ۵ ولت و رنج اندازه گیری رطوبت ۲۰ تا ۹۵ درصد است. دمای اندازه گیری شده بین ۰ تا ۶۰ درجه میباشد. بر روی ماژول دو ال ای دی قرار دارد که یکی برای نمایش ولتاژ اعمالی به سنسور و دیگری خروجی دیجیتال است که با رسیدن به بالاترین میزان خود سبز رنگ شده و روشن میشود. خروجی سنسور به صورت دیجیتال و آنالوگ توسط تراشه LM393 در دسترس است. با توجه به اینکه عملکرد سنسورهای رطوبت به صورت خطی است، جهت اندازه گیری رطوبت از فرمول زیر استفاده میشود.
Voltage = ((Arduino Value) / 1023) * 5 %RH = (Voltage – Zero Offset) / Slope
برای استفاده از سنسور رطوبت خاک در این پروژه نیاز به تبدیل دیتا به یک فرمت قابل خواندن در سرور هستیم که از جیسون Json استفاده میکنیم.
جیسون Json در برنامه نویسی بهترین روش برای اشتراک گذاری داده ها است. جیسون داده ها را تفکیک کرده و به اجزای کوچک تر تبدیل میکند. به عنوان مثال میتوانیم اطلاعات سنسور رطوبت خاک را به صورت جیسون در برنامه نویسی به صورت زیر تفکیک کنیم. جیسون Json به صورت آرایه Array قابل نوشتن است و به همین دلیل سبب آسان تر شدن ارسال و دریافت دیتا خواهد شد. در جیسون هر خط از برنامه با نمایش ویژگی ها آغاز شده و در ادامه آن جزییات آن ویژگی نوشته میشود.
doc["Name"] = "ladypi"; doc["moisture"] = soil;
در ابتدا سنسور با یک نام مشخص معرفی شده و سپس با انتخاب نام برای سنسور خاک و وارد کردن متغیر سنسور آن را فراخوانی میکنیم.
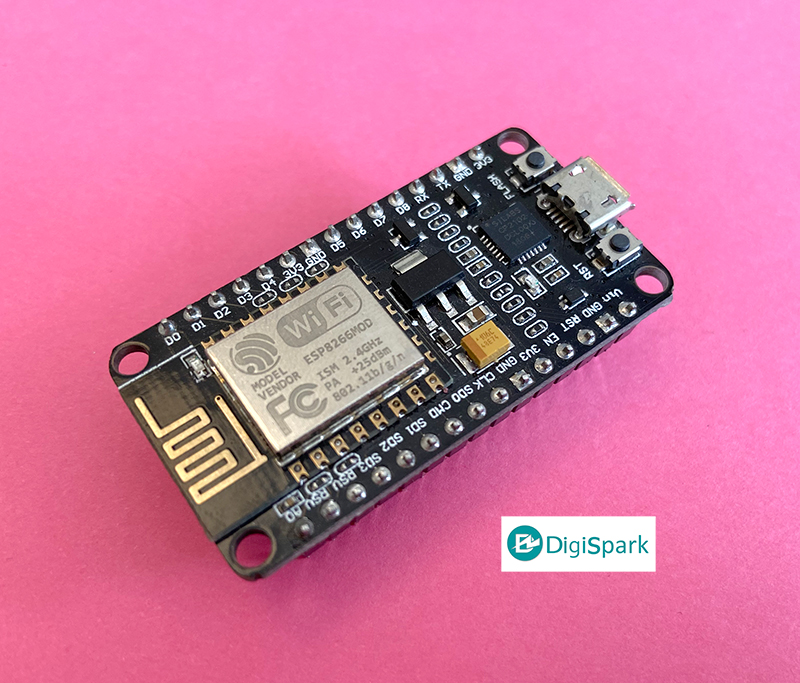
برد وای فای ESP8266
معمولا ارسال دیتا از دیوایس به پلتفرم اینترنت اشیا نیاز به ارتباط وای فای داخلی دارد. بردهای وای فای ESP8266 به دلیل برخورداری از تراشه وای فای امکان ارتباط با پلتفرم های IoT و سرورها از طریق پروتکل های HTTP, MQTT را فراهم میکند. در این آموزش به دلخواه میتوانید از بردهای Wemos D1 mini و یا Nodemcu استفاده کنید که تنها تنظیمات مورد نیاز انتخاب نوع برد در منو نرم افزار آردوینو IDE است. برد Nodemcu به دلیل پشتیبانی از GPIO ها و پروتکل های SPI, I2C پایه های بیشتری در اختیار شما قرار میدهد. برد ویموس D1 mini با تعداد پایه های کمتر اما قابلیت شیلد شدن را دارد که در نتیجه اتصالات را حذف کرده و بردها برای ارتباط با یکدیگر بر روی هم قرار میگیرند.
نکته ی اساسی برای بردهای ESP8266 امکان اتصال فقط یک سنسور آنالوگ با رابط ADC به برد است! با نگاه اول شاید کمی این موضوع دلسرد کننده باشد اما نگران نباشید. برای افزایش پایه ها از قبل راه حلی ارائه شده است. در این خصوص بایستی از مبدل ADC آنالوگ به دیجیتال استفاده کنید به این صورت که با ارتباط مبدل از طریق پایه های I2C در برد وای فای ESP8266 4 پایه آنالوگ به ESP8266 اضافه خواهد شد و عملا به ۵ پایه آنالوگ دسترسی خواهید داشت.
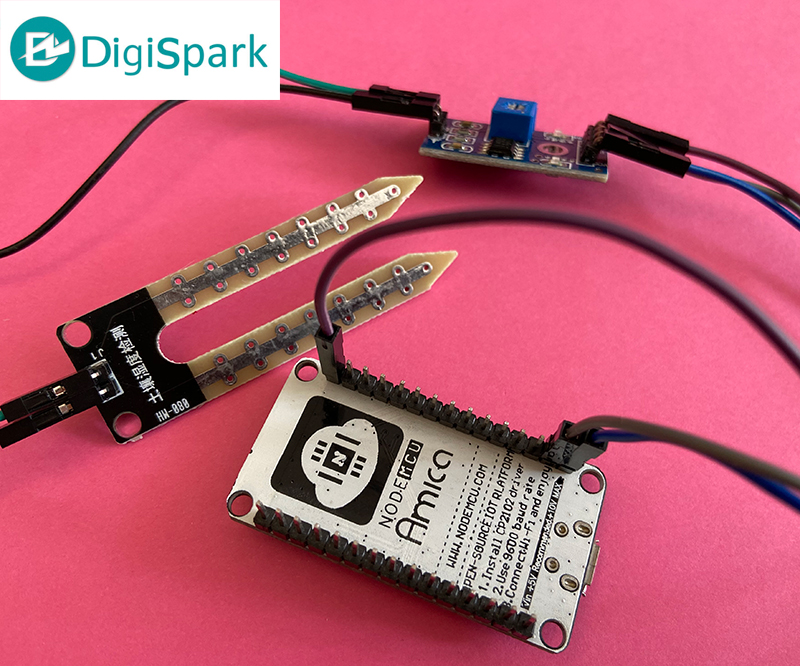
اتصالات پروژه گلدان IoT
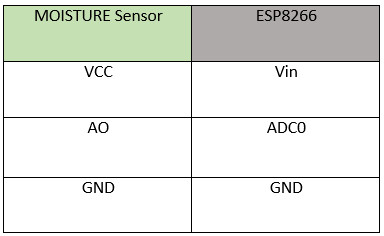
برای ساخت گلدان هوشمند با پلتفرم اینترنت اشیا بایستی از سنسورهای مرتبط استفاده کنیم. در این پروژه برای اتصال سنسور رطوبت خاک YL100 به برد Nodemcu فقط به سه سیم نیاز داریم. سنسور رطوبت خاک آنالوگ است و از طریق پایه ADC0 به برد Nodemcu وصل میشود. ولتاژ کاری سنسور بین ۳٫۳ تا ۵ ولت DC است و از پایه GND , VCC برای اتصال تغذیه میتوانید استفاده کنید. همچنین تغذیه برد Nodemcu , Wemos از طریق باتری لیتیومی ۳٫۷ ولت قابل تامین است.
کد آردوینو رطوبت خاک با پلتفرم
در ابتدا کد برنامه گلدان هوشمند با پلتفرم اینترنت اشیا را قرار میدهیم. سپس در مراحل بعدی به معرفی کتابخانه ها و تحلیل توابع کاربردی خواهیم پرداخت. نرم افزار آردوینو را باز کرده و یک تب جدید ایجاد کنید. کد را توسط کلیدهای میانبر به نرم افزار انتقال دهید.
#include <ESP8266HTTPClient.h>
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include <WiFiManager.h>
#include <ArduinoJson.h>
#define url "http://digispark.hub.ubeac.io/Ladypi"
float soil;
void setup() {
Serial.begin(115200);
WiFiManager wifiManager;
wifiManager.autoConnect("Irancell-Z6000", "YcQLPscpSe");
wifiManager.autoConnect("AutoConnectAP");
Serial.println("connected!");
}
void loop() {
StaticJsonDocument<300> doc;
soil = soilvalue();
doc["Name"] = "ladypi";
doc["moisture"] = soil;
serializeJson(doc, Serial);
Serial.println();
char JSONmessageBuffer[300];
serializeJsonPretty(doc, JSONmessageBuffer);
HTTPClient http;
http.begin(url);
http.addHeader("Content-Type", "application/json");
int httpCode = http.POST(JSONmessageBuffer);
String payload = http.getString();
Serial.println(httpCode);
Serial.println(payload);
http.end();
delay(200);
}
float soilvalue(){
float sensorValue=0;
for (int i = 0; i <= 100; i++){
sensorValue = sensorValue + analogRead(A0);
delay(1);
}
return sensorValue/100.0;
}
کد را کپی و به نرم افزار آردوینو Arduino IDE انتقال دهید.
تحلیل کد آردوینو Arduino
با توجه به اینکه در پروژه گلدان هوشند با پلتفرم اینترنت اشیا تراشه اصلی برد مورد استفاده ESP8266 است. برای ارتباط با این برد نیاز به نصب پکیج کامل ESP8266 خواهیم داشت. در آموزش راه اندازی برد Nodemcu روش نصب پکیج ESP8266 توضیح داده شده است. تا به امروز که در تاریخ ۱۰ ژانویه ۲۰۲۱ هستیم ورژن های متعدد و توسعه یافته ای برای برد ESP8266 معرفی شده است. جهت ارتباط با دنیای شبکه و وای فای چندین کتابخانه توسعه یافته است که به ترتیب زیر در کدهای برنامه به آن نیاز داریم.
- کتابخانه ESP8266HTTPClient
- کتابخانه ESP8266WiFi
- کتابخانه ESP8266WebServer
- کتابخانه WiFiManager
همچنین برای تبدیل فرمت دیتا به Json از کتابخانه Json استفاده میکنیم.
- کتابخانه ArduinoJson
با توجه به اینکه سنسور مورد استفاده در این آموزش BH1750 استف کتابخانه ای با همین نام برای آن در لیست کتابخانه های پیش فرض Arduino IDE توسعه یافته و در دسترس قرار دارد.
نصب کتابخانه های پکیج ESP8266
ESP8266 تراشه ای است که منحصرا برای ارتباط وای فای Wifi طراحی شده است و جهت دریافت و ارسال دیتا از شبکه وای فای میتوان از ان استفاده کرد. در این خصوص کتابخانه های متعددی برای ارتباط با شبکه های وای فای توسعه داده شده است که در این بین کتابخانه های وای فای ESP8266 در پکیج کتابخانه ی آردوینو قرار داشته و در دسترس است. با استفاده از کتابخانه ESP8266WiFi به شبکه وای فای متصل شده و آی پی برای ورود به مرورگر و ساخت یک وب پیج برای نمایش و دریافت اطلاعات فراهم است. به عنوان مثال در کد زیر با فراخوانی کتابخانه و وارد کردن اطلاعات شبکه وای فای شخصی به اینترنت متصل شده و یک آی پی منحصر به فرد در اختیار ما قرار میدهد.
از کتابخانه ESP8266WebServer برای مدیریت درخواست های HTTP مانند POST و GET استفاده میشود و فقط همزمان از یک کلاینت پشتیبانی میکند. از این کتابخانه برای ساختن کلاس از ESP8266webserver استفاده میشود که شامل IP Address هاست و پورت هاست Host port است که به صورت پیش فرض پورت عدد ۸۰ است.
#define url "http://digispark.hub.ubeac.io/............"
از کتابخانه ESP8266HTTPClient جهت دسترسی به دستورات توابع Http برای ارتباط با سرورهای دیگر از طریق پروتکل Http استفاده میشود که به صورت زیر در برنامه تعریف شده است. از http برای مشخص شدن فرمت دیتا و ارسال دیتا در شبکه استفاده میشود. همچنین مفهوم Request که در فارسی همان درخواست به سرور است در پروتکل http از پارامترهای مهم است . به این شکل که سنسور یک Request را از طریق url ساخته شده به وب سرور میفرستد. در این مرحله پردازش بر روی Request انجام میشود. از متد Post برای ارسال داده در پروتکل http استفاده میشود. از متد Post برای ارسال حجم بیشتری از اطلاعات استفاده میشود و از مزیت های آن عدم نمایش دیتا در URL است که بیشتر مورد استفاده قرار میگیرد. در واقع در متد post دیتا به صورت مستقیم از کلاینت Client به سرور Server ارسال میشود. امنیت این متد نسبت به سایر متدها بسیار بالاتر است و دیتاها در url نمایش داده میشود. از مهم ترین ویژگی های متد Post ارسال داده های متنی و باینری است که در این پروژه این اتفاق رقم خورده است.
HTTPClient http;
http.begin(url);
http.addHeader("Content-Type", "application/json");
int httpCode = http.POST(JSONmessageBuffer);
String payload = http.getString();
Serial.println(httpCode);
Serial.println(payload);
http.end();
در hhtp نوع دیتا را توسط hhtp.addheader مشخص میکنیم که دیتای ما به صورت متنی Type و از نوع Json است.
http.addHeader("Content-Type", "application/json");
با ورود به سریال مانیتور در نرم افزار آردوینو Arduino میتوانید دیتا را در لحظه رصد کنید. اما مهمترین قسمت در این آموزش ارسال دیتا بر روی پلتفرم است. مهم ترین بخش در تحلیل کد مربوط به آدرس URL است که در این بخش آدرس URL از پلتفرم اینترنت اشیا uBeac دریافت میشود. دیتا در ابتدا از سنسور دریافت شده و سپس توسط وای فای و با استفاده از کتابخانه ESP8266HTTPClient از طریق متد Post با آدرس URL ساخته شده به پلتفرم uBeac ارسال میشود. روش دریافت آدرس Gateway URL در آموزش معرفی uBeac کامل توضیح داده شده است.
از کتابخانه wifimanager برای مدیریت تنظیمات وای فای با تنظیمات پرتال وب استفاده میشود. توسط این کتابخانه یک اکسس پوینت ساخته و به صورت اتوماتیک به اکسس پوینت اتصال مییابد. از توابع wifimanager برای معرفی یوزرنیم Username و پسورد وای فای Wifi Password استفاده میکنیم. در این بخش اطلاعات نوشته شده مربوط به وای فای شخصی من است که بایستی کدها اطلاعات اینترنت خود را وارد کنید.
#include <WiFiManager.h>
WiFiManager wifiManager;
wifiManager.autoConnect("Irancell-Z6000", "YcQLPscpSe");
wifiManager.autoConnect("AutoConnectAP");
Serial.println("connected!");
جهت دانلود کتابخانه های پکیج ESP8266 از فایل گیت هاب که لینک شده است، میتوانید استفاده کنید.
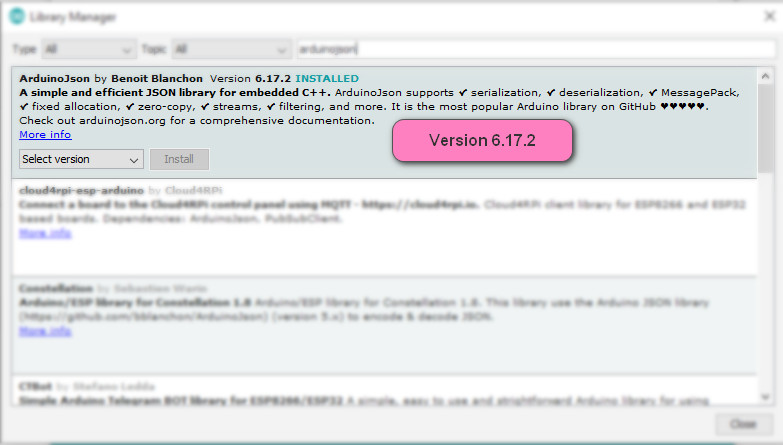
نصب و تحلیل کتابخانه ArduinoJson
در این پروژه برای ارتباط با پلتفرم اینترنت اشیا بایستی با Json اطلاعات را ارسال کنیم. کتابخانه Arduinojson بهترین کتابخانه توسعه یافته برای بردهای امبدد C++ است. آردوبنو Json طی دو فرآیند Serialization و Deserialization داده را به یک فرمت خاص تبدیل میکند تا بتواند دیتا را ذخیره انتقال و بازسازی کند.
- یکی از ویژگی های مهم ArduinoJson یک روش قابل درک برای مدیریت اشیا Object و آرایه ها دارد.
روش نصب کتابخانه به این صورت است. در ابتدا از منو Tools گزینه Manage Libraries را انتخاب کنید. سپس در صفحه باز شده در کادر جست و جو عبارت Arduinojson را سرچ کنید.
مهم ترین بخش در کدنویسی در این پروژه دریافت و خواندن دیتا از سنسور و تبدیل دیتا به یک پارامتر قابل فهم برای ارسال به پلتفرم است. برای تبدیل دیتا از Json استفاده میکنیم. توابع مورد نیاز برای Json بر اساس پارامترهای مورد نیاز از سنسور نوشته میشود. همانطور که گفته شد Json دارای سه مولفه اساسی برای تعریف متغیرها است. در این کد از آرایه با علامت اختصاری [] کروشه استفاده میکنیم. توسط آرایه Array یک ارزش و مقدار را دریافت و یا جایگزین میکنیم. از staticjsonDocument برای تعیین و تخصیص حافظه استفاده میشود. عدد ۲۰۰ یا ۳۰۰ بر حسب بیت است.
ارسال دیتا به پلتفرم اینترنت اشیا uBeac
uBeac یک پلتفرم اینترنت اشیا IOT است که به دلیل محیط ساده و جذاب ارتباط با دنیای دیتا را برای ما فراهم کرده است. پلتفرم uBeac از پروتکل HTTP و پروتکل MQTT برای ارتباط با میلیون ها دیوایس استفاده میکند. پلتفرم uBeac قابلیت تعریف کردن بی نهایت Device و دسته بندی دیتاها بر اساس نوع و کاربرد و حتی اطلاعات جزیی تر مانند واحد سنسورهای مورد استفاده را در اختیار ما قرار داده و از طریق پروتکل های http mqtt ارتباط بین دیوایس های سخت افزاری مانند nodemcu , RaspberryPi را با یکدیگر فراهم میکند. از ویژگی های بی نظیر پلتفرم uBeac ساخت دشبورد به صورت لایو و زنده برای مدیریت دیتا دارد. همچنین امکان گزارش گیری از دیتاها با امکان تعریف بازه ی زمانی و تاریخی بر اساس ساعت هفته و ماه را فراهم کرده و در دو فرمت Json و CSV خروجی میدهد.
https://app.ubeac.io
پس از ثبت نام و ساخت حساب کاربری در پلتفرم uBeac با تعریف یک Gatway ارتباط با دنیای اینترنت اشیا IOT را شروع خواهیم کرد.
پلتفرم اینترنت اشیا uBeac
گیت وی Gateway در یوبیک از دو بخش سخت افزار Hardware و نرم افزار Software تشکیل شده است که از چند بخش پشتیبانی میکند. به عنوان مثال در بخش سخت افزار از آردوینو، رزبری پای و در بخش نرم افزار از Android applications و uBeac Generic Gateways پشتیبانی میکند. در این آموزش از برد ESP8266 استفاده شده است و شامل پشتیبانی است. از منو سمت راست پلتفرم بر روی Gateway کلیک کنید. در صفحه باز شده بر روی Setting کلیک کنید. در این بخش میتوانید یک Gateway دلخواه Add Gateway بسازید. Firmware را بر روی uBeac Multiple انتخاب کنید. در Gateway ساخته شده آدرس URL که از پلتفرم دریافت شده است را به کد آردوینو برنامه انتقال میدهیم.
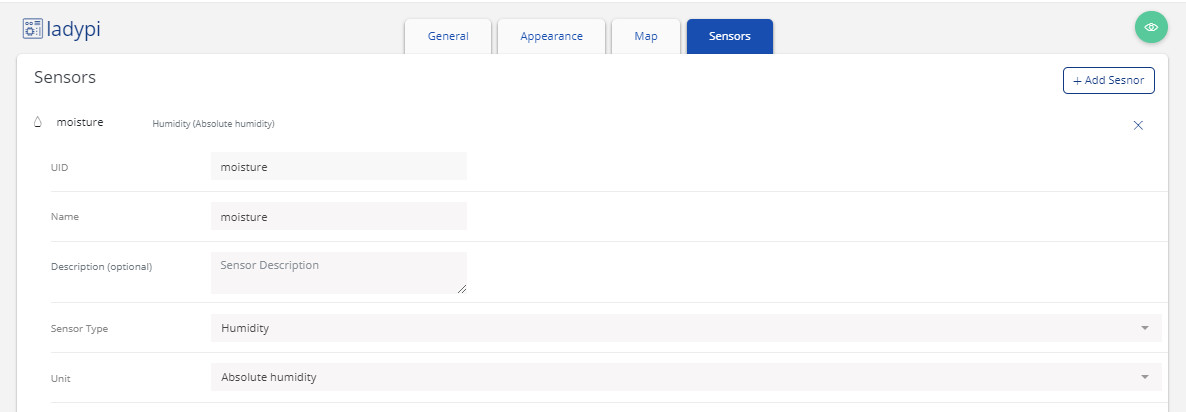
روش ساخت Gateway و تعریف دیوایس در آموزش زیر کامل توضیح داده شده است. در ابتدا در صورتیکه از قبل گیت وی ساخته اید، نیازی به تعریف مجدد نیست و کافیست با توجه به نامی که برای سنسور رطوبت خاک و کد json انتخاب کرده اید، دیوایس جدید تعریف کنید تا دیتا را به صورت جداگانه رصد کنید. در مرحله اول سنسور ا در Device در پلتفرم uBeac وارد کنید.
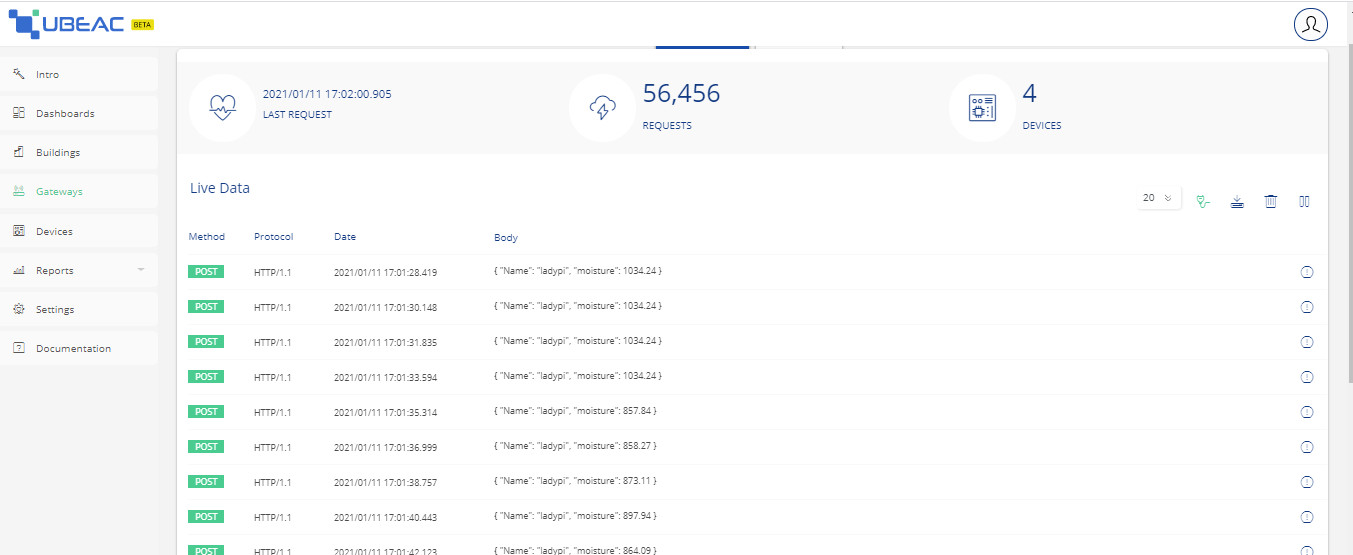
سپس پس از تعریف کردن سنسور وارد گیت وی Gateway شده و دیتا را مشاهده کنید.
دریافت گزارش از پلتفرم uBeac
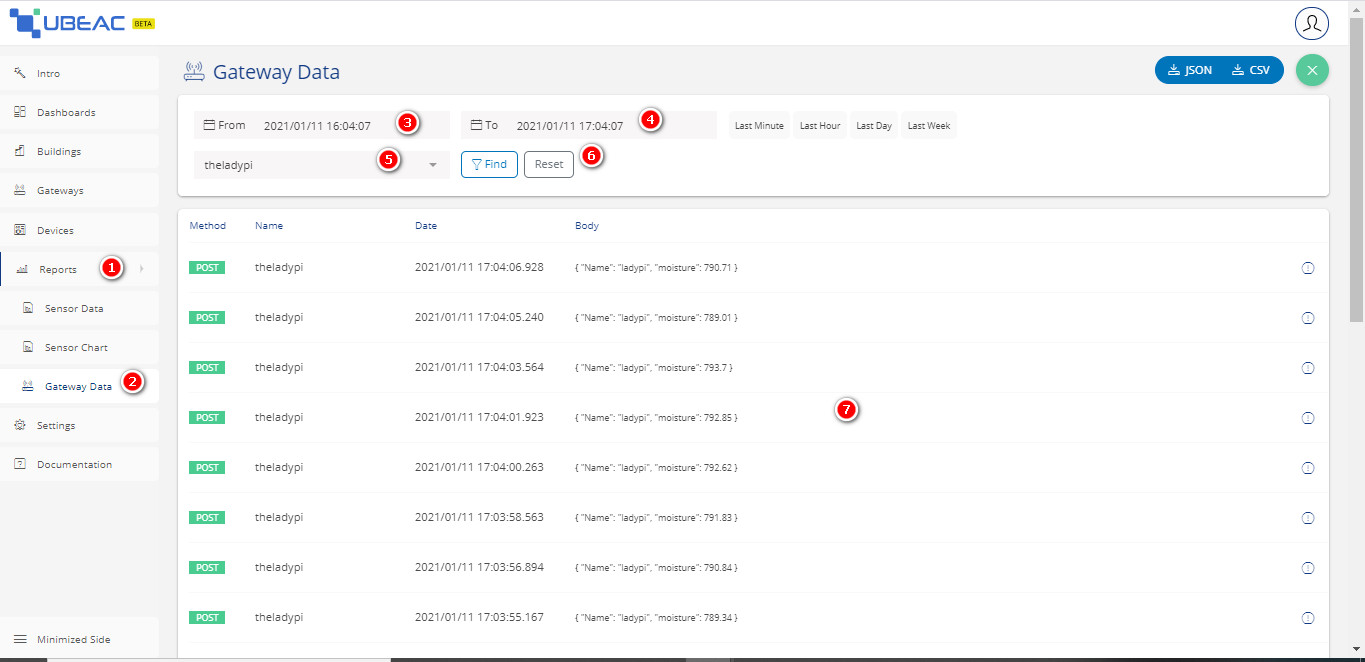
مهم ترین بخش برای تحلیل دیتا و بررسی دیوایس ها و عملکرد آن ها دریافت گزارش است. به عنوان مثال برای کنترل و بهینه کردن مصرف انرژی از دیوایس های اندازه گیری جریان استفاده میشود. پس از گذشت مدت زمان کوتاهی به واسطه دیتای دریافتی از محیط میتوان انرژی مصرف شده را اندازه گیری و سپس آن ها را بهینه کرد. پلتفرم های اینترنت اشیا این امکان را با دسترسی ساده تری در اختیار یوزر قرار میدهند تا سرعت در گزارش و اعمال تغییرات افزایش یابد. در پلتفرم uBeac دریافت گزارش Report از گیت وی و دیوایس های تعریف شده طی بازه زمانی همراه با ساعت، هفته، ماه و سال است. دیتا با فرمت های Json , CVS از پلتفرم دریافت و دانلود شده و در یک فایل اکسل ذخیره میشود. در این بخش میتوانید دیتا را به سه روش مختلف رصد کنید.
- Sensor Data
- Sensor Chart
- Gateway Data
در این بخش دیتاهای دریافتی از سنسور را از مسیر Menu/ Reports مشاهده و در فرمت های مورد نظر دانلود کنید.
جمع بندی لیدی پای
اسم این آموزش را بخش دوم کار با پلتفرم اینترنت اشیا نام گذاری میکنم. در اولین آموزش منتشر شده برای دریافت دیتا در پلتفرم uBeac از سنسور دما رطوبت AM2301 استفاده کردیم. اما تصور کنید بخواهید یک گلخانه را مدیریت کنید. طبیعتا فقط پارامتر دما و رطوبت برای کنترل گلخانه کافی نیست. شدت نور دریافتی از محیط و تابش مستقیم نور بسیار مهم است. کدام ردیف از گل ها در روز به نور بیشتری نیاز دارند و تابش نور در محیط به چه صورت است. با استفاده از پلتفرم میتوانیم تابش نور را سنجیده و مقدار عددی آن را بر واحد Lux بدست آوریم. با ترکیب دو آموزش دما و رطوبت و آموزش شدت نور Gy-30 بخش مهمی از پروژه را پیش برده ایم. در نهایت با استفاده از گزارشی که پلتفرم در اختیار ما قرار میدهد میتوانید تغییرات مثبتی با توجه به حرارت و نور را محاسبه و تغییرات جدید اعمال کنید. قبل از اجرای پروژه آموزش کار با پلتفرم اینترنت اشیا uBeac را مطالعه کنید تا خطایی در ساخت دشبورد نداشته باشید. در مرحله بعدی نوبت به رطوبت خاک میرسد.
وسایل مورد نیاز
سنسور رطوبت خاک Moisture Sensor
چنانچه در مراحل راه اندازی و انجام این پروژه با مشکل مواجه شدید، بدون هیچ نگرانی در انتهای همین پست، به صورت ثبت نظر سوالتان را مطرح کنید. من در سریعترین زمان ممکن پاسخ رفع مشکل شما را خواهم داد. همچنین اگر ایرادی در کدها و یا مراحل اجرایی وجود دارند میتوانید از همین طریق اطلاع رسانی کنید.










سلام وقت بخیر من درهنگام اجرای پروژه به مشکل بر خوردم خواهش میکنم کمکم کنید چون پروژه پایان ترممم است هزینه هرچقدرم باشه میدم در هنگام کد کردن این خطا رو میده خطای کامپایل: فراخوانی به “HTTPClient::begin” با خطای مشخصه اعلام شد: API منسوخ، استفاده از ::begin(WiFiClient، url) چطوری درستش کنم ممنون میشم سریع راهنماییم کنید
با سلام
این خطا به این معنی است که شما از یک API منسوخ شده برای شروع یک شیء HTTPClient استفاده میکنید.
برای رفع این خطا، باید از تابع begin() جدید استفاده کنید که به یک شیء WiFiClient و یک URL نیاز دارد.
به عنوان مثال، کد زیر را در نظر بگیرید:
#include
#include
void setup() {
// …
WiFiClient wifiClient;
HTTPClient http;
// این خطا را ایجاد میکند:
// http.begin(“http://example.com/”);
// این خطا را برطرف میکند:
http.begin(wifiClient, “http://example.com/”);
}
دقت کنید از url در کد استفاده نکنید. چون هر url منحصر به فرد است و باید توسط خودتان تست شود. اطلاعات وای فای و url خودتان را باید وارد کنید.
اینجا هم این خطا رو دارم……
exit status 1
call to ‘HTTPClient::begin’ declared with attribute error: obsolete API, use ::begin(WiFiClient, url)
با سلام
این خطا به این معنی است که شما از یک API منسوخ شده برای شروع یک شیء HTTPClient استفاده میکنید.
برای رفع این خطا، باید از تابع begin() جدید استفاده کنید که به یک شیء WiFiClient و یک URL نیاز دارد.
به عنوان مثال، کد زیر را در نظر بگیرید:
#include
#include
void setup() {
// …
WiFiClient wifiClient;
HTTPClient http;
// این خطا را ایجاد میکند:
// http.begin(“http://example.com/”);
// این خطا را برطرف میکند:
http.begin(wifiClient, “http://example.com/”);
}
دقت کنید از url در کد استفاده نکنید. چون هر url منحصر به فرد است و باید توسط خودتان تست شود. اطلاعات وای فای و url خودتان را باید وارد کنید.
درود بر شما خانم مهندس توضیحاتتون خیلی عالی و جامع بود سپاسگزارم از اینکه وقت میذارید و جواب میدیدید////
مشکلات این پروژه کم نیست///من هنوز موفق نشدم که به سرور یوبیک وصل بشم و اطلاعات رو به سرور یوبیک ارسال بکنم؛ نمیدونم مشکل از چی هستش متاسفانه
سلام
حتما آموزشهای مقدماتی ubeac را مطالعه کنید.
https://digispark.ir/category/%d8%a7%db%8c%d9%86%d8%aa%d8%b1%d9%86%d8%aa-%d8%a7%d8%b4%db%8c%d8%a7-iot/%d9%be%d9%84%d8%aa%d9%81%d8%b1%d9%85-ubeac/
عرض کنم خدمت شما که خانم مهندس من طبق آموزشهایی که شما در داخل سایت قرار دادید اکانت یوبیک خودمو ساختم و همین آموزشها رو چند بار انجام دادم اما متاسفانه با اجرای کد , از سایت یوبیک دریافت نکردم نمیدونم دلیل این خطا چی میتونه باشه
در سوال قبل پاسخ داده شد. لطفا بررسی کنید.