میکروبیت به واسطه ی داشتن ال ای دی در ردیف ۵×۵ تایی قابلیت نمایش متن، عدد، تصاویر را دارد. اینکار به واسطه ی میکروپایتون به راحتی قابل اجرا است. در ادامه نحوه ی نمایش اموجی Image را بر روی ال ای دی های میکروبیت micro:bit یاد خواهیم گرفت. در ادامه پروژه نمایش اموجی با میکروبیت با مرجع تخصصی برد میکروبیت micro:bit به زبان فارسی، دیجی اسپارک همراه باشید.
نمایش Image در میکروبیت
میکروپایتون MicroPython امکانات فوق العاده ای برای نمایش دیتا به واسطه ماژول ها و کتابخانه هایش در اختیار ما قرار میدهد. از این رو میکروپایتون دارای بسیاری تصاویر داخلی در کتابخانه ها است که در بخش سخت افزار و ارتباط با دیگر دیوایس ها میتوانیم از آن ها استفاده کنیم. در این پروژه از برد میکروبیت استفاده میکنیم. برای کدنویسی در پایتون ابتدا بایستی ماژول را فراخوانی کنیم که توسط import انجام میشود.
from microbit import *
تصاویر زیر به صورت پیشفرض در کتابخانه میکروپایتون قرار گرفته شده است.
Image.HEARTImage.HEART_SMALLImage.HAPPYImage.SMILEImage.SADImage.CONFUSEDImage.ANGRYImage.ASLEEPImage.SURPRISEDImage.SILLYImage.FABULOUSImage.MEHImage.YESImage.NOImage.CLOCK12,Image.CLOCK11,Image.CLOCK10,Image.CLOCK9Image.CLOCK8,Image.CLOCK7,Image.CLOCK6,Image.CLOCK5Image.CLOCK4,Image.CLOCK3,-
Image.CLOCK2,Image.CLOCK1 Image.ARROW_N,Image.ARROW_NE,-
Image.ARROW_E,Image.ARROW_SE Image.ARROW_S,Image.ARROW_SW,Image.ARROW_W,Image.ARROW_NWImage.TRIANGLEImage.TRIANGLE_LEFTImage.CHESSBOARDImage.DIAMONDImage.DIAMOND_SMALLImage.SQUAREImage.SQUARE_SMALLImage.RABBITImage.COWImage.MUSIC_CROTCHETImage.MUSIC_QUAVERImage.MUSIC_QUAVERSImage.PITCHFORKImage.XMASImage.PACMANImage.TARGETImage.TSHIRTImage.ROLLERSKATEImage.DUCKImage.HOUSEImage.TORTOISEImage.BUTTERFLYImage.STICKFIGUREImage.GHOSTImage.SWORDImage.GIRAFFEImage.SKULLImage.UMBRELLAImage.SNAKE
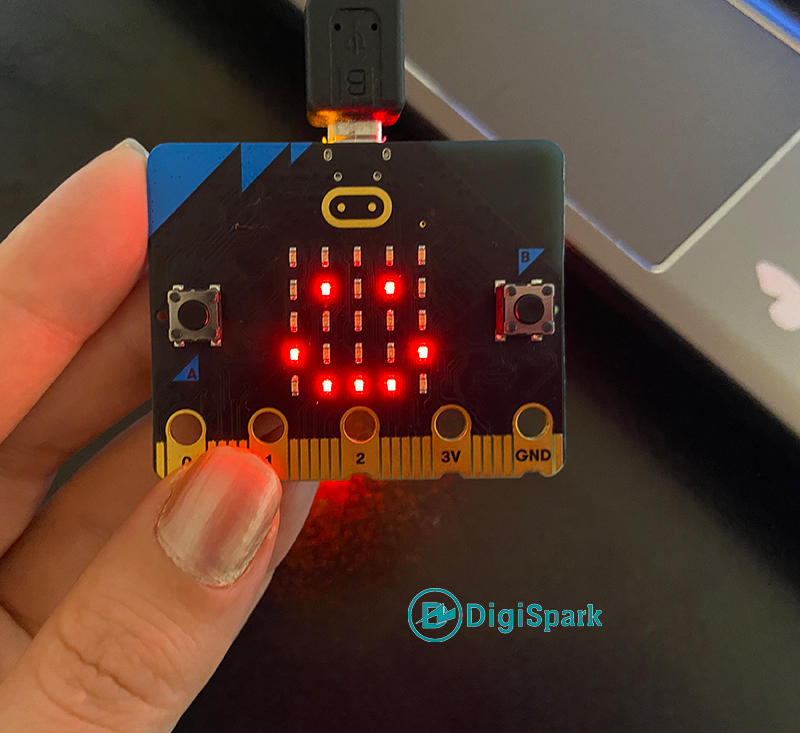
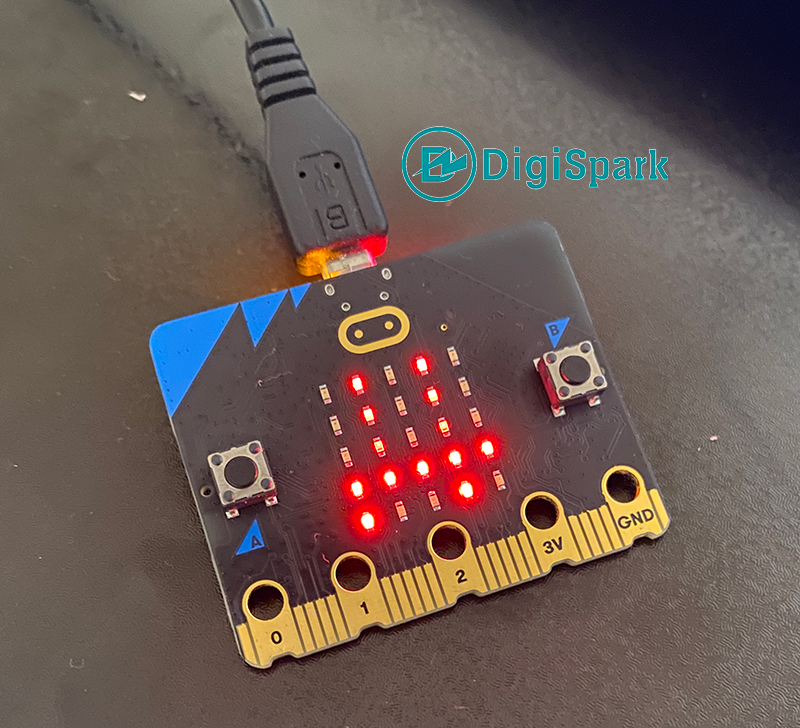
نمایش اموجی HAPPY
به عنوان مثال برای نمایش اموجی با میکروبیت تصویر خوشحالی Happy در میکروپایتون بایستی از Image.HAPPY استفاده کنیم. برای نمایش از دستور display استفاده میشود. کدنویسی در پایتون به صورت زیر است.
محدودیت در دسترسی کامل به این مجموعه آموزش
دسترسی کامل به آموزش برای اعضای دیجی اسپارک امکان پذیر است. بخش اصلی آموزش شامل سورس کدهای توسعه داده شده توسط مهندسهای دیجی اسپارک است. به همین دلیل این آموزش خاص و یکتاست. برای استفاده از آن بایستی عضویت تهیه کنید. تبادل نظر با کاربران و پرسش سوال رایگان است و میتوانید از بخش نظرات همین آموزش اقدام کنید. |
ساخت تصویر دلخواه برای میکروبیت
به راحتی میتوانید تصویر دلخواه خود را با میکروپایتون بسازید. هر پیکسل ال ای دی به صورت فیزیکی میتواند یکی از ارزش های ۱ تا ۱۰ را بگیرد. اگر یک پیکسل دارای مقدار صفر باشد، یعنی خاموش OFF است. به این معنی که دارای شدت نور صفر است. پس با فرض در نظر گرفتن مقدار ۹ برای هر پیکسل ال ای دی شدت نور آن را مشخص خواهیم کرد.
- عدد ۰ به معنی ال ای دی خاموش است.
- عدد ۱ به معنی کمترین شدت نور ال ای دی است.
- عدد ۲ به معنی کمترین شدت نور ال ای دی است.
- عدد ۳ به معنی کمترین شدت نور ال ای دی است.
- عدد ۴ به معنی کمترین شدت نور ال ای دی است.
- عدد ۵ به معنی حد وسط شدت نور ال ای دی است.
- عدد ۶ به معنی حد وسط شدت نور ال ای دی است.
- عدد ۷ به معنی شدت نور خوب ال ای دی است.
- عدد ۸ به معنی بیشترین شدت نور ال ای دی است.
- عدد ۹ به معنی بیشترین شدت نور ال ای دی است.
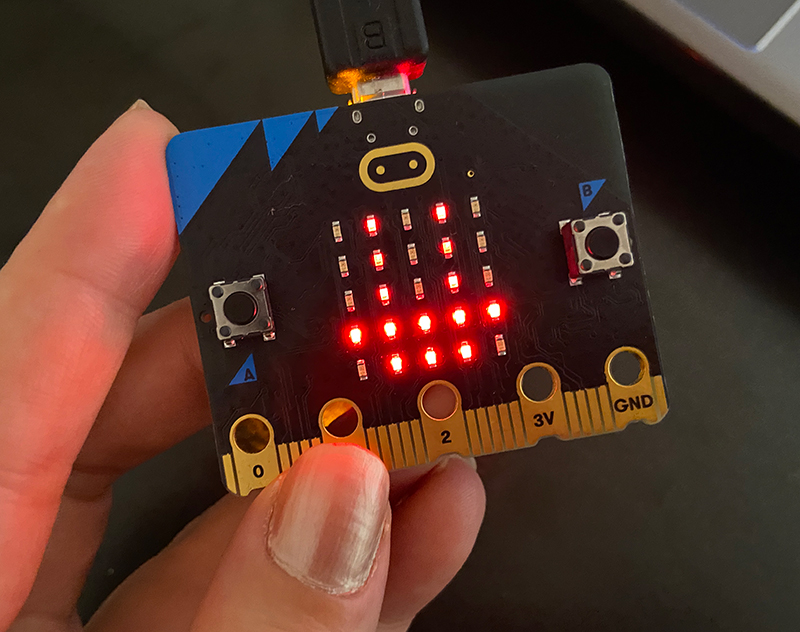
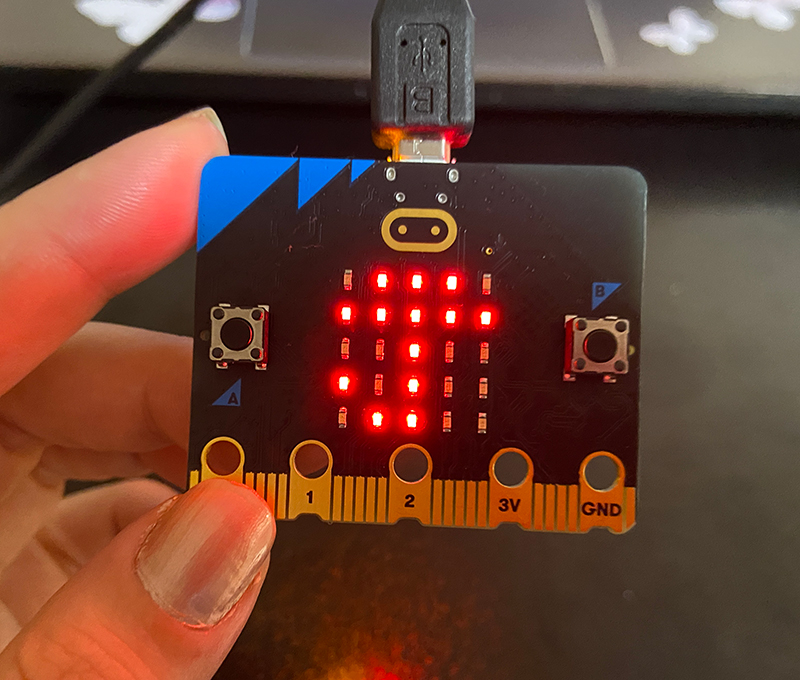
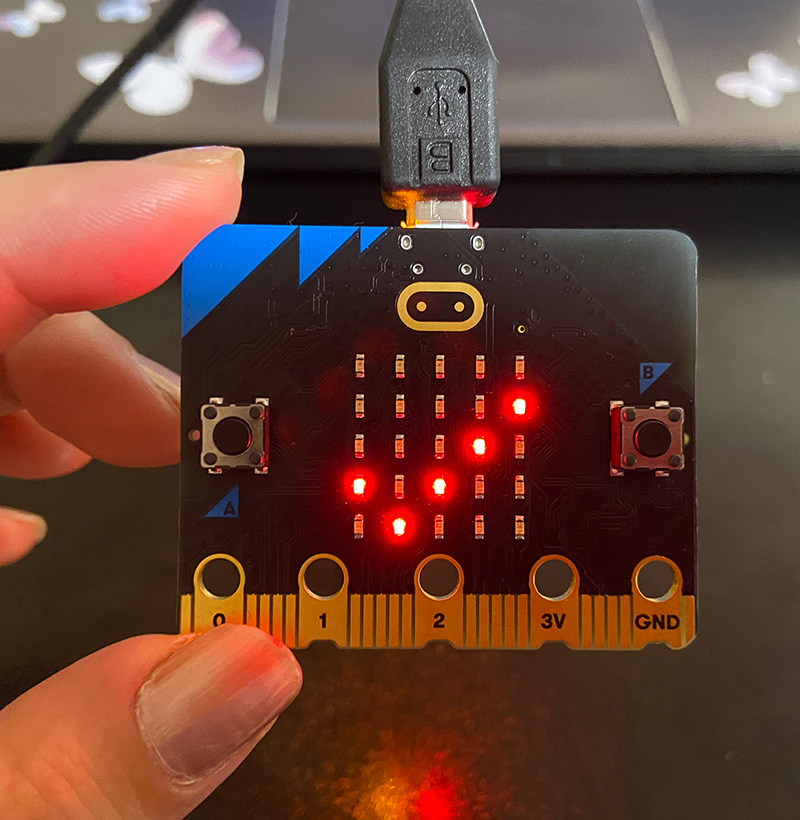
به عنوان مثال یک تصویر دلخواه با روشن و خاموش کردن هر پیکسل به صورت رندم برای میکروبیت طراحی میکنیم. ال ای دی میکروبیت دارای ۵ سطر و ۵ ستون است. پس به ۵ عدد برای سطر و ۵ عدد برای ستون با شدت نور دلخواه هستیم. برای فراخوانی در میکروپایتون از boat استفاده میکنیم.
boat = Image("06060:"
"۰۵۰۵۰:"
"۰۴۰۴۰:"
"۹۹۹۹۹:"
"۹۰۰۹۰")
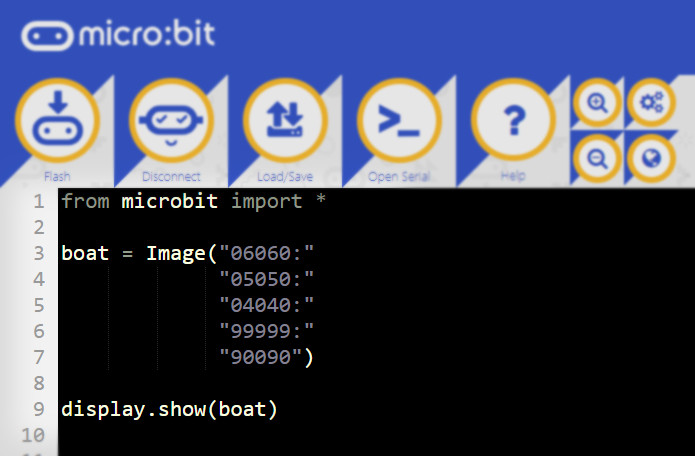
کد پایتون برنامه به صورت زیر است.
from microbit import *
boat = Image("06060:"
"۰۵۰۵۰:"
"۰۴۰۴۰:"
"۹۹۹۹۹:"
"۹۰۰۹۰")
display.show(boat)
برای استفاده از تصویر دلخواه برای ال ای دی مجدد میکروبیت را فراخوانی میکنیم. سپس طبق آموزش گفته شده، یک ارزش دلخواه به هر پیکسل از ال ای دی نسبت میدهیم. در این کد از ارزش های ۰،۵،۴،۹ استفاده شده است که به ترتیب از کم به زیاد شدت نور ال ای دی های میکروبیت را مشخص میکند. سپس توسط دستور display برای نمایش استفاده میکنیم. با فراخوانی show تابع نوشته شده را بر روی میکروبیت اجرا میکنیم.
محدودیت در دسترسی کامل به این مجموعه آموزش
دسترسی کامل به آموزش برای اعضای دیجی اسپارک امکان پذیر است. بخش اصلی آموزش شامل سورس کدهای توسعه داده شده توسط مهندسهای دیجی اسپارک است. به همین دلیل این آموزش خاص و یکتاست. برای استفاده از آن بایستی عضویت تهیه کنید. تبادل نظر با کاربران و پرسش سوال رایگان است و میتوانید از بخش نظرات همین آموزش اقدام کنید. |
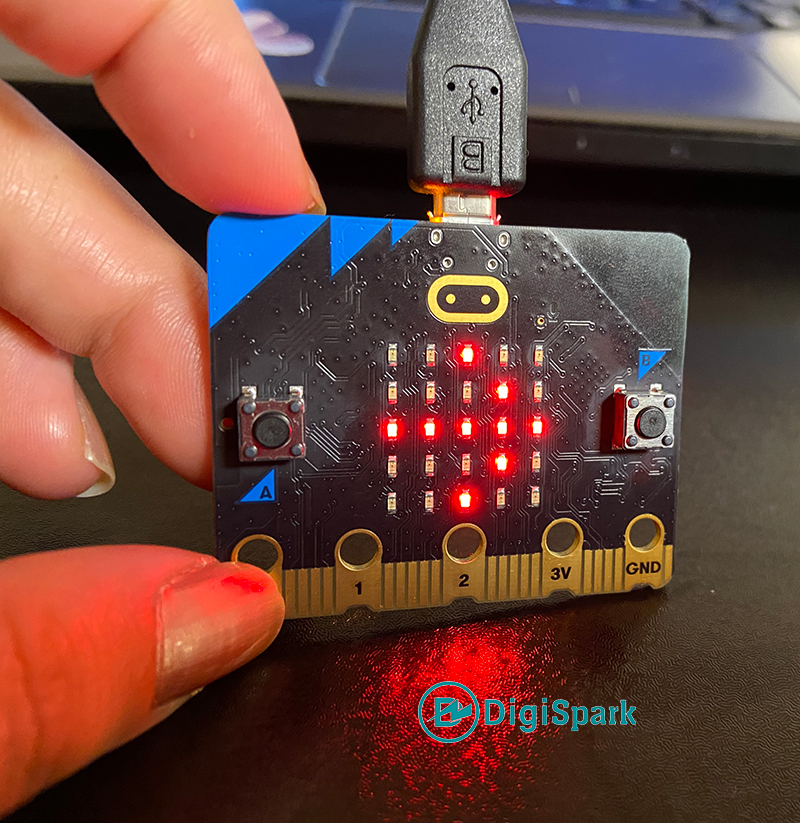
نمایش عقربه ساعتگرد با میکروبیت
برای نمایش اموجی عقربه ساعتگرد با میکروبیت نیاز به حلقه تکرار loop ، تاخیر در برنامه delay، تصویر داریم. در بخش اول آموزش لیست Image های پیشفرض میکروپایتون قرار گرفته شده است. برای نمایش عقربه های ساعت از دستور Image.ALL_CLOCKS استفاده میکنیم. برای ساخت حلقه تکرار کافیست حلقه Loop همیشه دارای ارزش درستی باشد و برابر با True باشد. برای ایجاد وقفه در برنامه از Delay استفاده میکنیم که با ۱۰۰ میلی ثانیه در برنامه تعریف شده است.
محدودیت در دسترسی کامل به این مجموعه آموزش
دسترسی کامل به آموزش برای اعضای دیجی اسپارک امکان پذیر است. بخش اصلی آموزش شامل سورس کدهای توسعه داده شده توسط مهندسهای دیجی اسپارک است. به همین دلیل این آموزش خاص و یکتاست. برای استفاده از آن بایستی عضویت تهیه کنید. تبادل نظر با کاربران و پرسش سوال رایگان است و میتوانید از بخش نظرات همین آموزش اقدام کنید. |
نمایش اموجی پروانه بر روی میکروبیت به صورت زیر است.
from microbit import * display.show(Image.BUTTERFLY)
نمایش اموجی چتر بر روی میکروبیت به صورت زیر است.
from microbit import * display.show(Image.UMBRELLA)
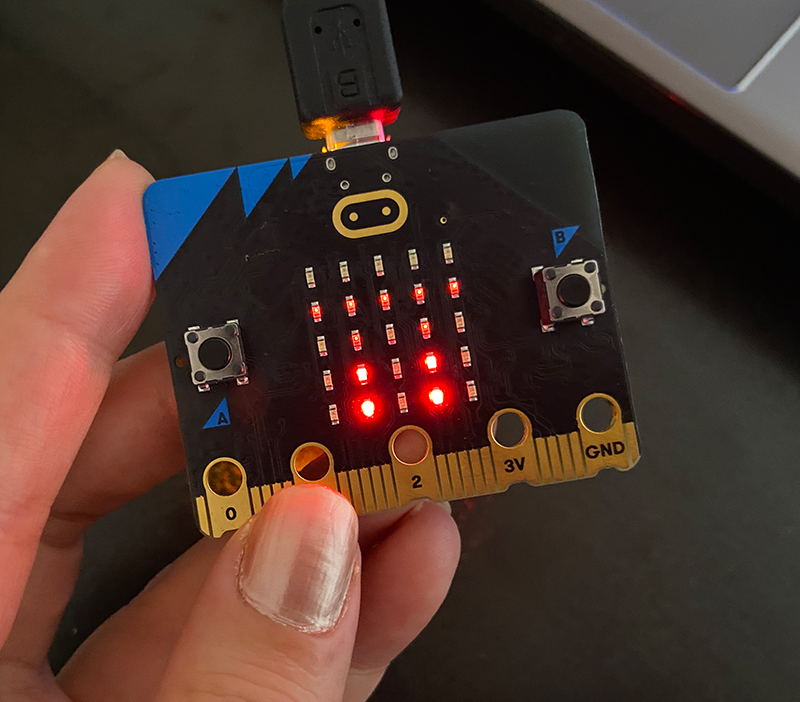
نمایش اموجی YES در میکروبیت به صورت زیر است.
from microbit import * display.show(Image.YES)
نمایش اموجی فلش به سمت راست در میکروبیت micro:bit به صورت زیر است.
from microbit import * display.show(Image.ARROW_E)
جمع بندی لیدی پای
در بخش سوم از آموزش های میکروبیت با ال ای دی داخلی برد میکروبیت آشنا شدیم. در آموزش بخش پنجم به صورت کاملتر نحوه ی فراخوانی یک تصویر، استفاده از تصویر دلخواه و تنظیم شدت نور هر پیکسل از ال ای دی را آموزش دادیم. هدف از آموزش این بخش یادگیری استفاده از تصویر در کدهای میکروپایتون است. خلاقیت در کدنویسی پایتون و اجرای پروژه های مبتنی بر تصویر نیازمند دانش کامل یادگیری و استفاده صحیح از کتابخانه های میکروپایتون است و در بسیاری از پروژه ها میتوان از این قابلیت های ال ای دی استفاده کرد.
وسایل مورد نیاز
چنانچه در مراحل راه اندازی برد میکروبیت و انجام این پروژه با مشکل مواجه شدید، بدون هیچ نگرانی در انتهای همین پست، به صورت ثبت نظر سوالتان را مطرح کنید. من در سریعترین زمان ممکن پاسخ رفع مشکل شما را خواهم داد. همچنین اگر ایرادی در کدها و یا مراحل اجرایی وجود دارند میتوانید از همین طریق اطلاع رسانی کنید.














سلام خانم مهندس
این میکروبیت خیلی برد جالبی هست. من باهاش آشنا نبودم، از آموزش شما شناختمش و رفتم دیدم، چقدر خوبه
ازتون ممنونم
سلام
سپاس از همراهی شما کاربر گرامی
امیدوارم آموزش ها مفید واقع شده باشد.