شاید تابحال با این مشکل مواجه شدهاید که به دلیل اینکه برد ESP شما در بسته بندی پروژه یا در محلی قرار دارد که امکان دسترسی فیزیکی به آن ندارید، این امکان که کد های موجود را آپدیت یا کد جدیدی آپلود کنید وجود ندارد. برای این مورد راهحلی جالب وجود دارد به عنوان OTA یا Over The Air، که این امکان را به ما میدهد تا بدون اتصال فیزیکی به برد مانند پروژه های عادی که گذشته انجام دادیم کد های جدید در برد ESP32 خود آپلود کنیم. این روش پروگرام کردن برد ها به دو صورت انجام می شود OTA Basic و OTA Web که هر دو مورد را شرح خواهیم دارد. در کل برنامه برنامه نویسی OTA به روش های مختلف توزیع نرم افزار جدید، تنظیمات پیکربندی و حتی به روزرسانی کلیدهای رمزگذاری در دستگاه هایی مانند تلفن های همراه، تنظیمات اتومبیل های برقی یا تجهیزات ارتباط صوتی امن یا رمزگذاری دو طرفه اشاره دارد. یکی از ویژگی های مهم OTA این است که یک مکان مرکزی می تواند برای تمام کاربرانی که قادر به روزرسانی نیستند، یک به روزرسانی ارسال کند و این روزرسانی بلافاصله برای همه افراد موجود در کانال اعمال می شود.
برد ESP32
ESP32 نسل پیشرفته ESP8266 است. یکی از تفاوتهای آن بلوتوث داخلیاش میباشد. همچنین دارای هسته وایفای ۲,۴ گیگا هرتزی و بلوتوث داخلی تولید شده با تکنولوژی ۴۰ نانومتری شرکت TSMC میباشد. این ماژول دارای بهترین پرفورمنس در مصرف انرژی میباشد یعنی با کمترین مصرف انرژی بهترین نتیجه را برای ما به همراه دارد. اگر بخواهیم دقیقتر به این برد نگاه کنیم باید بگوییم که این یک chip است که پلتفرم NodeMCU در اون پیاده سازی شده که به این نوع چیپ ها System on a chip microcontrollers هم گفته میشود.
OTA Basic
در برنامه نویسی OTA به جای اینکه کاربر برای انجام به روزرسانی نیاز به اتصال ESP32 به کامپیوتر از طریق USB داشته باشد، امکان به روزرسانی یا آپلود یک برنامه جدید را با استفاده از Wi-Fi به شما امکان می دهد. عملکرد OTA در صورت عدم دسترسی فیزیکی به ماژول ESP بسیار مفید است. این امر به کاهش زمان صرف شده برای به روزرسانی هر ماژول ESP در زمان نگهداری کمک می کند. یکی از ویژگی های مهم OTA این است که از یک مکان مرکزی می تواند به چندین ESP مشترک در شبکه متصل شود. تنها عیب OTA این است که شما باید با هر طرحی که بارگذاری می کنید کد اضافی برای OTA اضافه کنید تا در به روزرسانی بعدی بتوانید از OTA استفاده کنید. برای پیاده سازی قابلیت OTA در ESP32 دو روش وجود دارد. Basic OTA که به روزرسانی های از طریق هوا با استفاده از Arduino IDE ارسال می شود، و Web Updater OTA که به روزرسانی های از طریق هوا با یک مرورگر وب ارسال می شود. هر کدام از این دو مورد مزایای خاص خود را دارند. شما می توانید هرکدام را با توجه به نیاز پروژه خود پیاده سازی کنید.
OTA Web
در این مورد یعنی OTA web با ساخت یک وب سرور توسط خود برد ESP32 برنامه مورد نظر را آپلود خواهیم کرد، البته ابتدا کد مدنظر تبدیل به فایل باینری .bin میشود سپس این فایل از طریق مرورگر و صفحه وب به سمت برد ESP ما ارسال میشود. تنها عیب OTA Web Updater این است که شما باید در هر طرحی که بارگذاری می کنید کد OTA را اضافه کنید تا در آینده بتوانید از OTA استفاده کنید. در این سناریو کد اول باید از طریق پورت سریال بارگذاری شود. این کد باید حاوی کدی برای ایجاد OTA Web Updater باشد، بنابراین بعداً می توانید با استفاده از مرورگر خود، کد را بارگذاری کنید. برنامه OTA Web Updater یک وب سرور ایجاد می کند که می توانید برای بارگذاری یک طرح جدید از طریق مرورگر وب به آن دسترسی داشته باشید. سپس باید روال کد های OTA را در هر کدی که آپلود می کنید پیاده سازی کنید، تا بتوانید به روزرسانی های بعدی را انجام دهید
وسایل مورد نیاز
ساخت فایل bin.
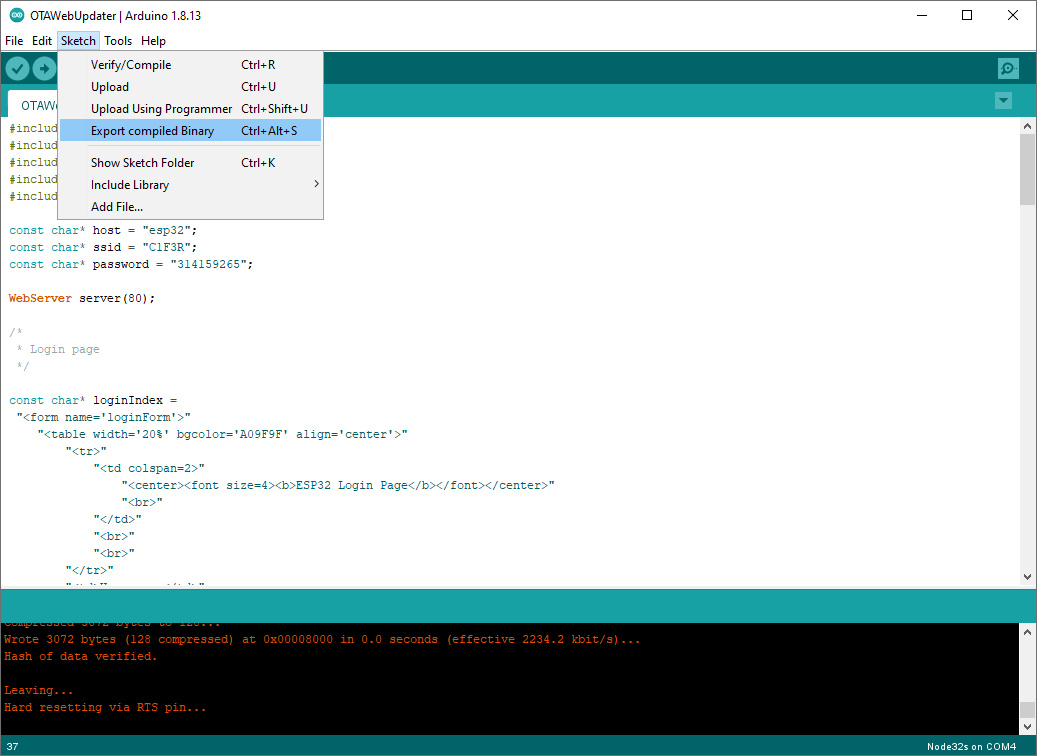
برای بارگذاری کد جدید در ESP32، ابتدا باید فایل .bin کامپایل شده باینری کد اولیه را ایجاد کنیم. برای انجام این کار، به Sketch> Export compiled Binary بروید. یک فایل جدید در پوشه کد ها باید ایجاد شود. به Sketch> Show Sketch Folder بروید. شما باید دو پرونده در پوشه Sketch خود داشته باشید یعنی فایل .ino و فایل .bin. شما باید فایل .bin را با استفاده از OTA Web Updater بارگذاری کنید.
راهاندازی OTA Web
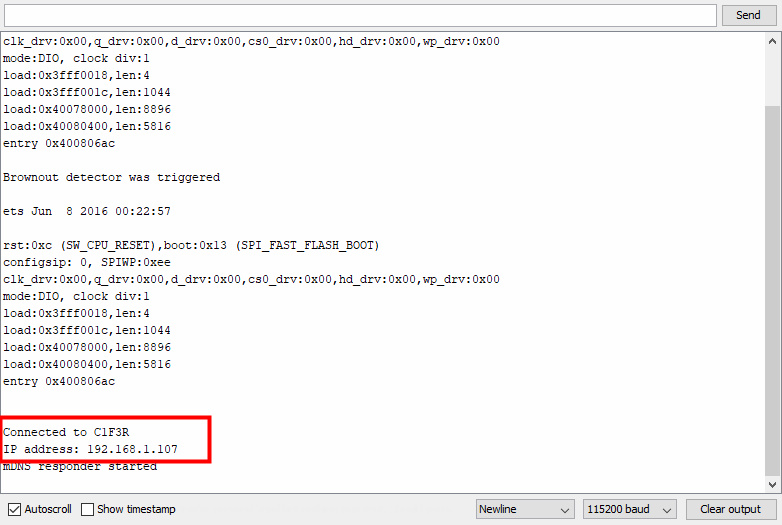
کد OTA Web Updater یک وب سرور در حالت STA ایجاد می کند که از طریق مرورگر وب قابل دسترسی است و برای بارگذاری کد های جدید در ESP32 شما به اصطلاح از طریق هوا قابل استفاده است. برای دسترسی به وب سرور، مانیتور سریال را با سرعت ۱۱۵۲۰۰ باز کنید. و دکمه EN را در ESP32 فشار دهید. اگر همه چیز درست باشد، آدرس IP براش شما نمایش داده خواهد، که یه این وسیله میتوانید به وب سرور دسترسی داشته باشد.

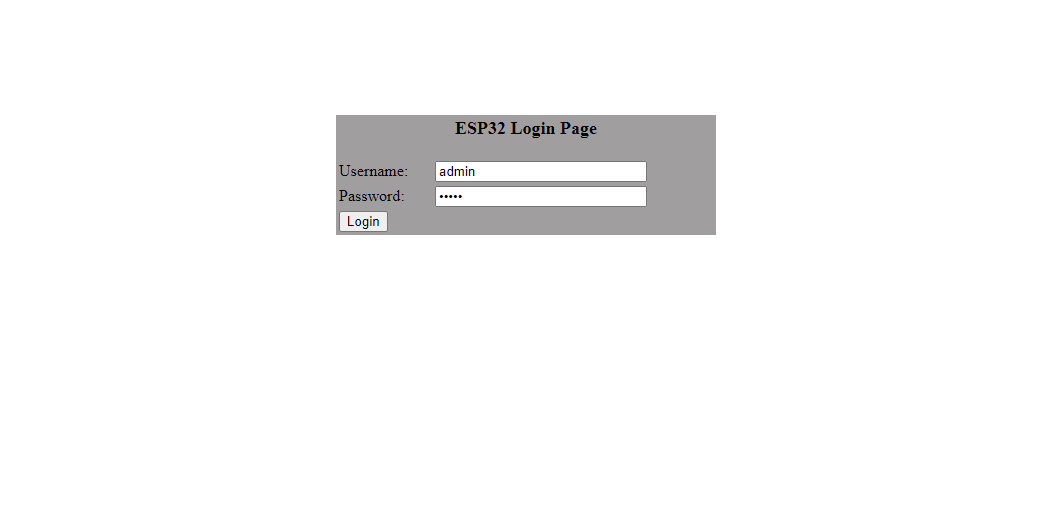
البته قبل از ورود به پنل اصلی برای امنیت بیشتر و اینکه هر شخصی به کد های شما دسترسی نداشته باشد، باید از یک دیوار امنیتی ساده عبور کنیم، یوزر و پسوورد این بخش بطور پیشفرض Admin است، که میتوانید در کد های برنامه این مورد را به دلخواه تغییر دهید. پس از وارد کردن نام کاربری و رمز ورود، به آدرس URL/serverIndex هدایت می شوید. برای دسترسی به URL/serverIndex نیازی به وارد کردن نام کاربری و گذرواژه نیست. بنابراین، اگر کسی از URL برای بارگذاری کد جدید مطلع باشد، نام کاربری و رمز ورود از دسترسی وب سایت به دیگران جلوگیری نمی کند.
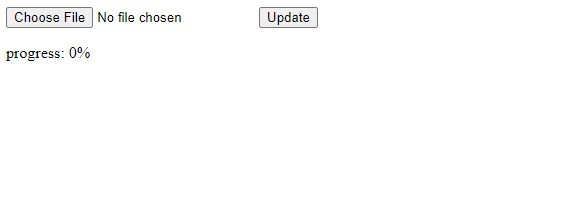
در نهایت با ورود به پنل اصلی می توانیم با انتخاب گزینه Choose File فایل باینری را آپلود کنیم که البته آموزش ساخت این فایل .bin را جلو تر آموزش خواهم داد. و با انتخاب گزینه Update فرآیند بروزرسانی کد ها شروع می شود. در ادامه برای راهاندازی اولیه کد های زیر را در ESP32 خود آپلود کنید.
محدودیت در دسترسی کامل به این مجموعه آموزش
دسترسی کامل به آموزش برای اعضای دیجی اسپارک امکان پذیر است. بخش اصلی آموزش شامل سورس کدهای توسعه داده شده توسط مهندسهای دیجی اسپارک است. به همین دلیل این آموزش خاص و یکتاست. برای استفاده از آن بایستی عضویت تهیه کنید. تبادل نظر با کاربران و پرسش سوال رایگان است و میتوانید از بخش نظرات همین آموزش اقدام کنید. |
آماده کردن کد برای آپلود با OTA
در این بخش برای آپلود کد از طریق OTA باید از کد قبلی همراه با تغییراتی کوچکی استفاده کنیم و این کد با تبدیل به فایل .bin در صفحه وب بارگذاری کنیم. هنگام بارگذاری یک طرح جدید از طریق OTA، باید به خاطر داشته باشید که باید در کد جدیدرا برای OTA سفارشی سازی کنید، بنابراین در آینده همیشه می توانید هر کدی را با کد جدید بازنویسی کنید. بنابراین، توصیه می کنم که کد قبلی را تغییر دهید و کد خود را در آن وارد کند. برای تست کد زیر را با استفاده از OTA آپلود میکنیم، این کد ویرایش شده اگر دقت کنید تنها تفاوت آن با کد قبل درقسمت بعدی از فراخوانی کتابخانه و قسمتی از Void loop کد اصلی قرار گرفته و وظیفه چشمک زدن led داخلی برد را دارد. پس از آپلود فایل از طریق صفحه وب OTA مشاهده می کنید که ما کد “چشمک زدن” را به کد OTAWebUpdater اضافه کرده ایم تا بعداً بتوانیم به روزرسانی کنیم. پس از کپی کردن کد در Arduino IDE خود ، باید یک فایل .bin ایجاد کنید.
محدودیت در دسترسی کامل به این مجموعه آموزش
دسترسی کامل به آموزش برای اعضای دیجی اسپارک امکان پذیر است. بخش اصلی آموزش شامل سورس کدهای توسعه داده شده توسط مهندسهای دیجی اسپارک است. به همین دلیل این آموزش خاص و یکتاست. برای استفاده از آن بایستی عضویت تهیه کنید. تبادل نظر با کاربران و پرسش سوال رایگان است و میتوانید از بخش نظرات همین آموزش اقدام کنید. |
جمع بندی
به روزرسانی های OTA برای بارگذاری کد جدید در ESP32 برای شرایطی که ارتباط فیزیکی به به تراشه امکان پذیر نست، مفید هستند. کد OTA Web Updater یک وب سرور ایجاد می کند که می توانید با استفاده از یک مرورگر وب در شبکه محلی خود، کد جدید را در صفحه ESP32 خود بارگذاری کنید. در این آموزش با OTA از نوع Web را شرح دادیم و یک پروژه نمونه از آن اجرا کردیم که نوعی دیگری نیز از OTA وجود دارد که در توضیجحات به آن اشاره شد که در آموزش های آینده به آن اشاره خواهیم کرد.
چنانچه در مراحل راه اندازی و انجام این پروژه با مشکل مواجه شدید، بدون هیچ نگرانی در انتهای همین پست، به صورت ثبت نظر سوالتان را مطرح کنید. من در سریعترین زمان ممکن پاسخ رفع مشکل شما را خواهم داد. همچنین اگر ایرادی در کدها و یا مراحل اجرایی وجود دارند میتوانید از همین طریق اطلاع رسانی کنید.
در پایان نظرات و پیشنهادات خود را با ما درمیان بگذارید و با اشتراک گذاری این آموزش در شبکه های اجتماعی , از وبسایت دیجی اسپارک حمایت کنید.







سلام مهندس از این روش پروگرام بیسیم میشه برای esp32 cam استفاده کرد ؟؟
سلام، بله ساختارش رعایت بشه مشکلی بوجود نمیاد.
سلام من دقیقا همین OTA رو با https میخوام پیاده کنم ۹۰ درصد راه رو رفتم (( صفحه وب و گزینه های آپلود فایل و … )) اما اونجایی که باید بدونم کی ارسال فایل استارت میخوره، چقدر از فایل ارسال شده و کی ارسال تموم میشه که ESP رو ریست کنم به مشکل میخورم
با سلام، بهتر است با فرمت اصلی پیش برید. اما برای تست صحت کارکرد میتوانید از دیگر سناریو های OTA استفاده کنید.
سلام
وقت بخیر
میخواستم بدونم که آموزش OTA از طریق اینترنت در قسمت اسپارکر پلاس، ارائه شده یا خیر ؟
یعنی در صورت خرید اشتراک اسپارکر پلاس، کانسپت ota over internet وجود داره یا خیر ؟
سپاسگزارم
با سلام و تشکر از شما
در اینجا فقط یک مثال ساده از OTA مطرح شده است. میتوانید با تهیه اشتراک از سورس کدها استفاده کنید.