نرم افزار پروسسینگ آردوینو یک پلتفرم اوپن سورس دارای Sketchbook و زبان برنامه نویسی جاوا وC++ است. با استفاده از این نرم افزار نحوه ی کدنویسی و ایجاد محیط گرافیکی را یاد خواهیم گرفت. این نرم افزار در سال ۲۰۰۱ جهت پردازش تصویرهای تجسمی پروموت شد و در حال حاضر ده ها هزار نفر از دانش آموزان و دانشجویان برای طراحی محیط گرافیکی و نمونه سازی بدون دانش تخصصی از آن استفاده میکنند. نرم افزار پروسسینگ رایگان و اوپن سورس است. قابلیت اجرای برنامه هایی با خروجی ۲D, 3D , PDF را دارد. ادغام با برنامه OpenGL برای طراحی شتاب های ۲D و ۳D، قابلیت اجرا با GNU/Linux, Mac OS X, Windows, Android, ARM نیز دارد. بیش از ۱۰۰ کتابخانه در این نرم افزار قرار گرفته شده است و به راحتی قابل استفاده است. در ادامه این آموزش اولین پروژه با این نرم افزار را اجرا خواهیم کرد.
پیش نیاز نرم افزار Processing
شاید طراحی یک محیط گرافیکی UI، برای آردوینو بسیار جذاب باشد. طراحی یک محیط کاربری جذاب برای کنترل پروژه های آردوینو بسیار هیجان انگیز است. به خصوص اگر این محیط را با توجه به نیاز و سلیقه خود طراحی کنید! بله! توسط نرم افزار پروسسینگ آردوینو قادر خواهید بود، یک محیط گرافیکی با ابعاد، رنگ آمیزی دلخواه، کلیدهای رابط متفاوت با اشکال متفاوت هندسی و … طراحی کنید. برای اجرای پروسسینگ و طراحی محیط GUI نیاز به زبان های برنامه نویسی C++و Java خواهیم داشت. در ادامه نحوه ی کدنویسی و اجرای پروژه را بررسی خواهیم کرد. برای شروع نیاز به نرم افزار آردوینو Arduino و نرم افزار پروسسینگ Processing خواهیم داشت. در زیر آموزش های مورد نیاز جهت شروع کار و آشنایی با محیط هر دو نرم افزار قرار گرفته شده است. مطالعه کنید و در صورت سوال از همان طریق اقدام نمایید.
آموزش کار با برد آردوینو Arduino و نصب نرم افزار آردوینو IDE
معرفی نرم افزار پروسسینگ Processing و آموزش نصب و راه اندازی
اجرای پروسسینگ Processing
همانطور که در آموزش بخش اول پروسسینگ Processing گفته شد، پس از دانلود برنامه، یک فایل زیپ نمایش داده میشود. فایل را Unzip کنید. نرم افزار پروسسینگ آردوینو نیاز به تنظیمات خاصی جهت نصب ندارد و پس از دانلود بر روی نرم افزار دبل کلیک کنید تا اجرا گردد. در این پروژه ما نیاز به نصب کتابخانه مورد نظر جهت طراحی رابط کاربری GUI داریم. کتابخانههای بسیار متعددی برای ساخت اپلیکیشن وجود دارد. تنها کافیست از منو Sketch کتابخانه های مورد نیاز خود را جست و جو کنید. برای شروع کار ابتدا کتابخانه را فراخوانی میکنیم.
فراخوانی کتابخانه Library
در این پروژه جهت طراحی رابط کاربری GUI، از کتابخانه ControlP5 استفاده میکنیم
کتابخانه پروسسینگ ControlP5
کتابخانه ControlP5 در سال ۲۰۱۵ توسط Andease Schlegel برای محیط برنامه نویسی نرم افزار پروسسینگ نوشته شده است. از این کتابخانه جهت طراحی یک محیط کاربری و گرافیکی استفاده میشود. توسطاین کتابخانه میتوان اسلایدر Slider، کلید Buttons، فیلد اسم Textfieldsو بسیاری دیگر از رابط های مورد نیاز در یک محیط گرافیک را طراحی کرد. در این کتابخانه نمونه های بسیار زیادی قرار گرفته شده است و به راحتی میتوانید آنها را اجرا نمایید. برای دانلود این کتابخانه همانند تصویر زیر از منو Sketch/ import Library سرچ کرده و سپس بر روی install کلیک کنید. منتظر بمانید تا مراحل نصب انجام گردد، سپس کتابخانه آماده فراخوانی است.
ساخت یک محیط GUI در Processing
محدودیت در دسترسی کامل به این مجموعه آموزش
دسترسی کامل به آموزش برای اعضای دیجی اسپارک امکان پذیر است. بخش اصلی آموزش شامل سورس کدهای توسعه داده شده توسط مهندسهای دیجی اسپارک است. به همین دلیل این آموزش خاص و یکتاست. برای استفاده از آن بایستی عضویت تهیه کنید. تبادل نظر با کاربران و پرسش سوال رایگان است و میتوانید از بخش نظرات همین آموزش اقدام کنید. |
دستور فراخوانی کتابخانه
import controlP5.*; // import processing.serial.*;
تعریف تابع ControlP5
ControlP5 cp5;
تعریف فونت نمایش حروف
PFont font;
طراحی صفحه در پروسسینگ
تنظیمات Void Setup دقیقا مشابه نرم افزار آردوینو Arduino میباشد. تنظیماتی از قبیل طراحی ابعاد صفحه، نمایش سریال مانیتور، معرفی پورت نرم افزار آردوینو و تنظیم باد ریت در ساختار void setup قرار میگیرد.
size(300, 450); printArray(Serial.list()); port = new Serial(this, "COM9", 9600);
اضافه کردن کلید به صفحه
در این مرحله سه کلید جهت کنترل سه ال ای دی در برنامه تعریف میشود. در ابتدا فونت مشخص شده و سپس مختصات هر یک از سه کلید به همراه فونت آن تنظیم میشود.
محدودیت در دسترسی کامل به این مجموعه آموزش
دسترسی کامل به آموزش برای اعضای دیجی اسپارک امکان پذیر است. بخش اصلی آموزش شامل سورس کدهای توسعه داده شده توسط مهندسهای دیجی اسپارک است. به همین دلیل این آموزش خاص و یکتاست. برای استفاده از آن بایستی عضویت تهیه کنید. تبادل نظر با کاربران و پرسش سوال رایگان است و میتوانید از بخش نظرات همین آموزش اقدام کنید. |
تابع void draw
تابع void draw همانند تابع حلقه در آردوینو عمل میکند.
تعیین رنگ پس زمینه
background(255, 0 , 128); // background color of window (r, g, b) or (0 to 255)
انتخاب رنگ متن و مختصات آن در صفحه
fill(255, 255, 0); //text color (r, g, b)
textFont(font);
text("LED CONTROL", 80, 30); // ("text", x coordinate, y coordinat)
فعال شدن کلیدها
در این مرحله با کلیک بر روی هر یک از کلیدها، یک اطلاعات Char مشخص به پورت سریال آردوینو ارسال میشود و سپس آردوینو عمل خواهد کرد.
کلید اول Red
port.write('r');
کلید دوم Green
port.write('G');
کلید سوم Blue
port.write('b');
کلید چهارم Off
port.write('f');
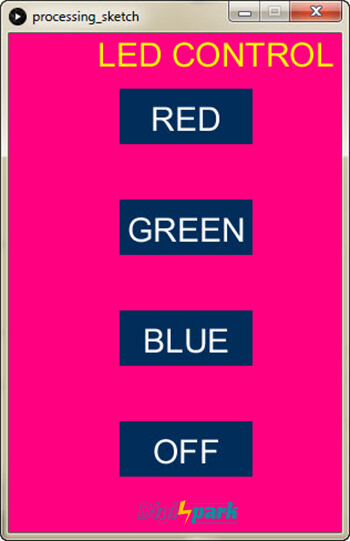
کد پروسسینگ آماده اجرا است. برای نمایش پیش فرض رابط کاربری GUI، بر روی کلید Play کلیک و محیط GUI را مشاهده کنید.
اجرای آردوینو Arduino
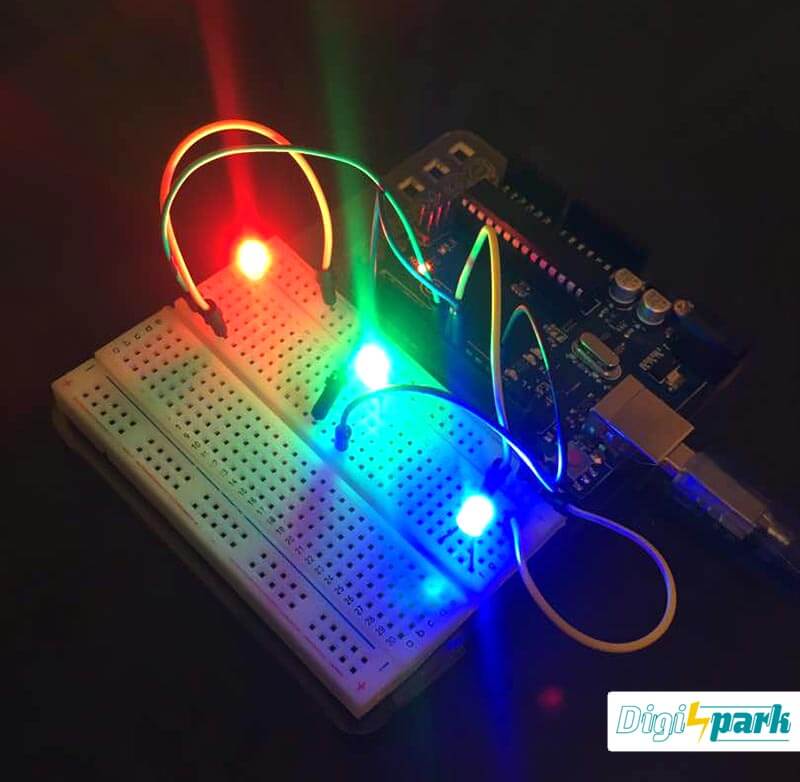
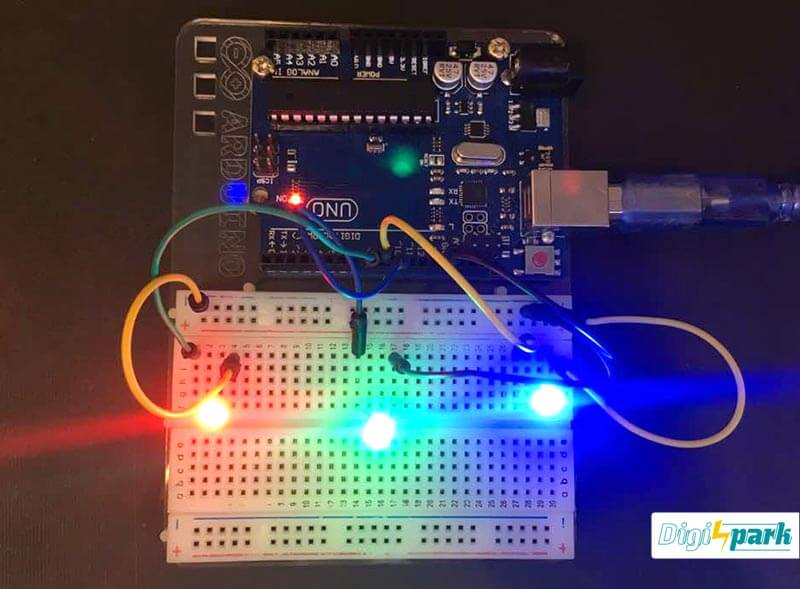
در این مرحله برای فعال شدن سه پایه از آردوینو نیاز به فراخوانی پایه های آن داریم. برای اینکار به ترتیب سه ال ای دی به سه رنگ متفاوت به خروجی آردوینو اتصال میدهیم. سپس توسط سریال مانیتور بین نرم افزار پروسسینگ آردوینو Processing و آردوینو Arduino ارتباط برقرار خواهیم کرد. در زیر کد آردوینو قرار گرفته شده و مرحله به مرحله به زبان فارسی تحلیل شده است. کد را از طریق کلیدهای میانبر که برای انتقال کدها در نظر گرفته شده است، به نرم افزار آردوینو انتقال دهید.
محدودیت در دسترسی کامل به این مجموعه آموزش
دسترسی کامل به آموزش برای اعضای دیجی اسپارک امکان پذیر است. بخش اصلی آموزش شامل سورس کدهای توسعه داده شده توسط مهندسهای دیجی اسپارک است. به همین دلیل این آموزش خاص و یکتاست. برای استفاده از آن بایستی عضویت تهیه کنید. تبادل نظر با کاربران و پرسش سوال رایگان است و میتوانید از بخش نظرات همین آموزش اقدام کنید. |
مرحله آخر
تمامی مراحل انجام شده است. اتصالات ال ای دی ها را طبق کد برنامه انجام دهید. سپس برنامه آردوینو Arduino را کامپایل کنید. وارد نرم افزار پروسسینگ Processing شوید. بر روی Play کیلک کنید. محیط گرافیکی GUI با چهار کلید RED, Green, Blue, Off بر روی صفحه نمایان میشود. با کلیک بر روی هر یک از کلیدها به ترتیب ال ای دی ها روشن خواهد شد. همچنین با کلیک بر روی کلید Off، تمامی ال ای دی ها خاموش خواهد شد. نحوه ی عملکرد ال ای دی ها در فیلم ضمیمه شده است. مشاهده کنید.
اتصالات
- ال ای دی LED آبی Blue را به پایه ۸ دیجیتال آردوینو Arduino اتصال دهید.
- ال ای دی LED قرمز Red را به پایه ۹ دیجیتال آردوینو Arduino اتصال دهید.
- ال ای دی LED سبز Green را به پایه ۱۰ دیجیتال آردوینو Arduino اتصال دهید.
وسایل مورد نیاز
نرم افزار آردوینو Arduino!!
نرم افزار پروسسینگ Processing!!
چنانچه در مراحل راه اندازی و انجام این پروژه با مشکل مواجه شدید، بدون هیچ نگرانی در انتهای همین پست، به صورت ثبت نظر سوالتان را مطرح کنید. من در سریعترین زمان ممکن پاسخ رفع مشکل شما را خواهم داد. همچنین اگر ایرادی در کدها و یا مراحل اجرایی وجود دارند میتوانید از همین طریق اطلاع رسانی کنید.
پروژه
برای دریافت بن خرید از دانشجو کیت، کاربران بایستی با استفاده از وسایل این آموزش، پروژه را اجرا کرده و یا حتی مدار جدیدی تعریف کنید. سپس از اجرای کار فیلم گرفته و در شبکههای اجتماعی از جمله آپارات و اینستگرام، با هشتگهای دیجی_اسپارک و دانشجوکیت و digispark و daneshjookit منتشر کنند. سپس از طریق بخش نظرات در ادامه همین آموزش، جهت دریافت بن خرید ارسال رایگان به ارزش ۱۰۳۰۰ تومان از دانشجو کیت، لینک را زیر همین پست ارسال کنید.
در پایان نظرات و پیشنهادات خود را با ما درمیان بگذارید و با اشتراک گذاری این آموزش در شبکه های اجتماعی , از وبسایت دیجی اسپارک حمایت کنید.






درود
از اطلاعات مختصر و مفید شما واقعا مممنونم.
سلام
از توجه و دقت نظر شما ممنونم.
سلام
واقعا محیط جذابی داشت
با اینکه هیچ اطلاعاتی از این نرم افزار نداشتم با این پست یک پروژه راه اندازی کردم!
سپاس فراوان
درود
از توجه شما ممنونم.
امیدوارم مفید واقع گردد.
سلام و خسته نباشید
برای من پنجره باز نمیشه اتوماتیک
سلام
برای اجرای پروژه باید RUN را انتخاب کنید. برای اینکار کلید CTRL + R را بزنید.
سلام، ممنون از سایت خوبتون.
من توی صفحه وقتی کلیک می کنم چندتا نقطه رسم میشه و بینشون خط کشیده میشه. حالا می خوام فاصله این نقطه ها رو از هم یا طول خط ها رو به دست بیارم. میشه راهنمایی کنید. و همچنین می خوام خط ها محو بشن.
خیلی ممنونم.
سلام
از توجه شما ممنونم.
سوال شما مرتبط با این آموزش نیست و نیاز به محاسبات و توابع دارد که در کامنت ها امکان پاسخگویی کامل نیست.
سلام
چطور رنگ پیش زمینه برای کادر بندی gui تغییر بدم؟
سلام
در متن آموزش کامل توضیح داده شده است. لطفا با دقت بیشتری مطالعه نمایید. در این خصوص باید در کد دستوری زیر رنگ مورد نظر خود را قرار دهید.
background(255, 0 , 128); // background color of window (r, g, b) or (0 to 255)
سلام، من میخواستم با استفاده از اردوینو ویک نرم افزار رابط که قابلیت فهم اشکال دو بعدی و انتقال اطلاعات مورد نظر به دو موتور رو داشته باشه یک دستگاه CNC جمع و جور داشته باشم ، لطفا راهنمایی کنید.
با سلام
کاربر گرامی سوال شما مرتبط با آموزش نیست.
سلام، ایا از نرم افزار پروسسینگ میشه به عنوان یک رابط گرافیکی برای تبدیل اشکال گرافیکی دو بعدی به دستورات میکروکنترلر برای جابه جائی موتورهای CNC استفاده کرد؟؟
با سلام
این مورد توسط بنده تست نشده است.
اما قابلیت اجرای برنامه هایی با خروجی ۲D, 3D , PDF را دارد. ادغام با برنامه OpenGL برای طراحی شتاب های ۲D و ۳D، قابلیت اجرا با GNU/Linux, Mac OS X, Windows, Android, ARM نیز دارد.