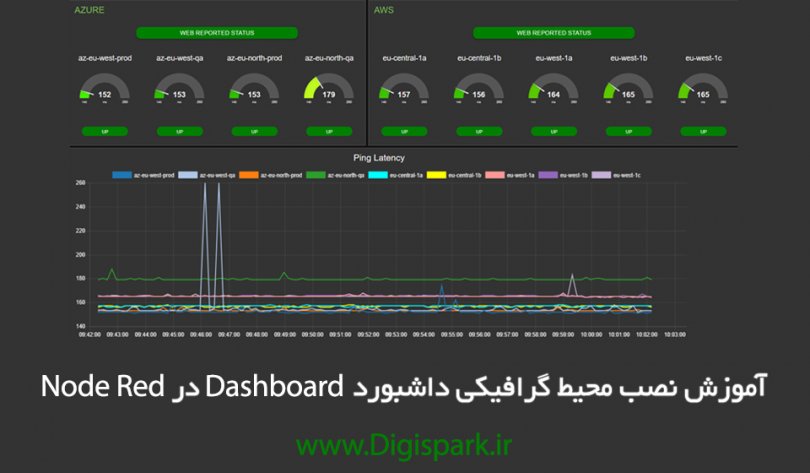
نرم افزار اینترنت اشیا Node-RED به دلیل در اختیار داشتن محیط گرافیکی بسیار محبوب است. تصور کنید پس از اسمبل کردن پروژه و اجرای آن بتوانید پروژه را از هر مکانی در یک محیط گرافیکی مدیریت کنید. در این آموزش به معرفی محیط گرافیکی دشبورد Dashboard با امکانهایی متفاوتتر از UI خواهیم پرداخت. در ادامه آموزش کار با نرم افزار اینترنت اشیاء Node Red با مرجع تخصصی اینترنت اشیاء به زبان فارسی دیجی اسپارک همراه باشید.
نرم افزار NodeRed
نرم افزار Node-RED یک پلتفرم اوپن سورس است و با بسیاری از سخت افزارهای اینترنت اشیا سازگار است. NodeRED با در اختیار داشتن نودهای کاربردی و ارتباط با نرم افزارهای دیگر امکان مدیریت پروژه از هر سخت افزار دیگر را به راحتی فراهم میکند. در این خصوص میتوان به نودهایی مانند Arduino، Serial و حتی Orangepi اشاره کرد. با اضافه کردن این نودها ارتباط Node-RED با دیگر پلتفرمها و سخت افزارها برقرار خواهد شد. همچنین میتوان از طریق شبکه سرور بین چند پلتفرم ارتباط برقرار کرد. پروتکل MQTT مثال ساده ای در این مورد است. با پیاده سازی پروتکل MQTT توسط نودهای Subscribe و publish دیتا بین دو دستگاه ارسال شده و میتوان در نرم افزار Node-RED مدیریت کرد. در ادامه به معرفی و نحوه ی نصب دشبورد Dashboard خواهیم پرداخت.
نصب داشبورد Dashboard
برای نصب Dashboard از طریق منو Node-RED وارد Manage Palette شوید. با باز شدن پنجره manage palette در قسمت Palette دوگزینه وجود دارد که به ترتیب Nodes و install قرار گرفته شده است. بر روی install کلیک کنید و کلید واژه Dashboard را وارد کنید. از بین موارد یافت شده Dashboard را پیدا کنید:
node-red-dashboard
برای نصب Dashboard بر روی install کلیک کرده و منتظر بمانید تا مراحل نصب انجام گردد. با نصب کامل پیغام اضافه شدن نودهای Dashboard در بالای صفحه، نمایش داده خواهد شد. با برگشن به محیط Node-RED در منو نودها زیر شاخههای Dashboard اضافه خواهد شد.
تنظیمات Dashboard
تفاوت اصلی و قابل توجه بین محیط گرافیکی Dashboard و UI امکان طراحی محیط Dashboard با رنگ بندی و تم های مختلف است. در منو سمت راست نرم افزار با کلیک بر روی چهارمین گزینه یعنی Dashboard وارد تنظیمات محیط آن خواهید شد.
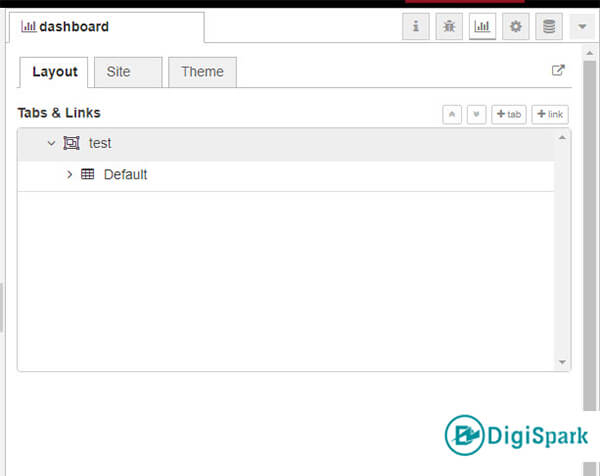
Layout
در این قسمت تمامی تب هایی که ساخته اید نمابش داده خواهد شد و میتوانید با انتخاب Edit مجددا تب ها را بررسی و ادیت کنید.
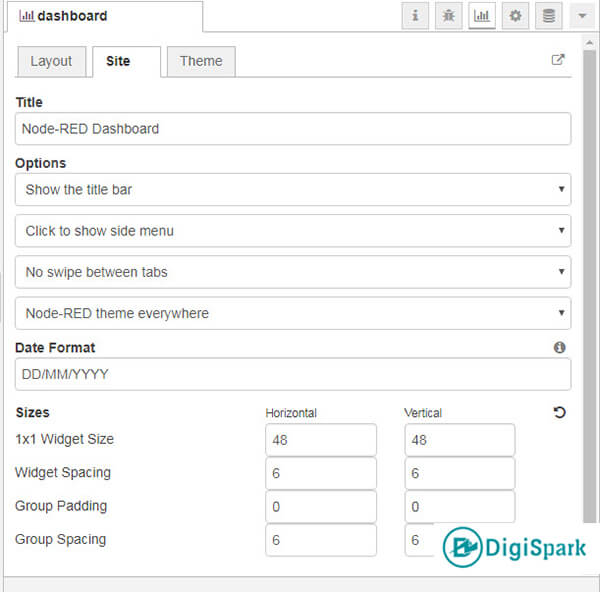
Site
در این قسمت عنوان نمایش متن در محیط Dashboard به شما نمایش داده میشود و به دلخواه میتوانید آن را تغییر دهید. همچنین با انتخاب option امکان تنظیم صفحه اصلی و قرار گرفتن منو یا حذف آن وجود دارد. در این قسمت امکان تغییر تم Theme و سوییچ کردن بین تب های ساخته شده وجود دارد.
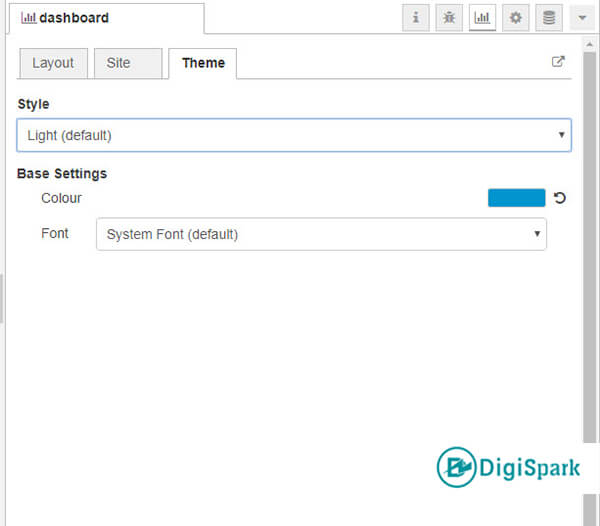
Theme
بخش جذاب انتخاب Theme دلخواه و رنگ بندی دلخواه برای محیط Dashboard است. در قسمت Style امکان انتخاب تم Theme وجود دارد. همانطور که مشخص است برای هر یک از نوارهای محیط Dashboard امکان تغییر رنگ وجود دارد که به ترتیب در این بخش قرار گرفته شده است.
نود Dashboard Gauge
اگر قبل از کار کردن با دشبورد با محیط UI آشنا باشید، در لحظه اول متوجه شباهت نودها خواهید شد. زیر شاخه های Dashboard مشابه UI است و تنها چند نود جدید به آن اضافه شده است. از امکانات قابل مقایسه با UI میتوان به تنظیم رنگ و بازه های مختلف نودها و تنظیم کادر بندی آن اشاره کرد. به عنوان مثال به تحلیل نود gauge خواهیم پرداخت.
Gauge – Dashbaord
نود gauge را وارد صفحه کرده و بر روی آن کلیک کنید تا وارد تنظیمات آن شوید.
محدودیت در دسترسی کامل به این مجموعه آموزش
دسترسی کامل به آموزش برای اعضای دیجی اسپارک امکان پذیر است. بخش اصلی آموزش شامل سورس کدهای توسعه داده شده توسط مهندسهای دیجی اسپارک است. به همین دلیل این آموزش خاص و یکتاست. برای استفاده از آن بایستی عضویت تهیه کنید. تبادل نظر با کاربران و پرسش سوال رایگان است و میتوانید از بخش نظرات همین آموزش اقدام کنید. |
چنانچه در مراحل راه اندازی و انجام این پروژه با مشکل مواجه شدید، بدون هیچ نگرانی در انتهای همین پست، به صورت ثبت نظر سوالتان را مطرح کنید. من در سریعترین زمان ممکن پاسخ رفع مشکل شما را خواهم داد. همچنین اگر ایرادی در کدها و یا مراحل اجرایی وجود دارند میتوانید از همین طریق اطلاع رسانی کنید.
پروژه و دریافت بن ارسال رایگان
برای دریافت بن خرید از دانشجو کیت، کاربران بایستی با استفاده از وسایل این آموزش، پروژه را اجرا کرده و یا حتی مدار جدیدی تعریف کنید. سپس از اجرای کار فیلم گرفته و در شبکههای اجتماعی از جمله آپارات و اینستگرام، با هشتگهای دیجی_اسپارک دانشجوکیت digispark daneshjookit منتشر کنند. سپس از طریق بخش نظرات در ادامه همین آموزش، جهت دریافت بن خرید ارسال رایگان به ارزش ۱۲۰۰۰ تومان از دانشجو کیت، لینک را زیر همین پست ارسال کنید.
در پایان نظرات و پیشنهادات خود را با ما درمیان بگذارید و با اشتراک گذاری این آموزش در شبکه های اجتماعی , از وبسایت دیجی اسپارک حمایت کنید.





سلام.میشه بفرمایید با چه نودی میتونم ساعت نمایش داده شده در خود لینوکس رو تو node-red استفاده کنم؟
مثلا از طریق سریال زمان خوانده شده از اینترنت رو که خیلی دقیق هست رو بفرستم به میکروم؟
سلام
در این خصوص نودهای moment و مشابه آن در لیست نودها وجود دارد. همچنین توسط دستورات javascript نیز میتوانید ساعت و تاریخ را اضافه کنید.
یه سوال دیگه هم دارم.
دو نوع gpio معمولی و gpio_gen تو رزبری وجود داره فرقشون در چیه؟
با سلام
لطفا توضیحات کاملتری ارایه بدهید. بنده همچین موردی را ندیدهام.
با سلام و عرض ادب.
من تا جایی پیش رفتم که هم ui و هم dashboard رو نصب دارم!
ولی آدرس داشبورد رو که میزنم undefined میزنه و صفحه خالی میاد!
هر کار کردم و هر کجا سرچ کردم چیزیدستگیرم نشد. ممنون میشم راهنمایی کنید.
با سلام
جهت دسترسی به محیط دشبورد از نودهای دشبورد بایستی استفاده کنید و از همان /ui جهت ورود به محیط استفاده نمایید.
با سلام ،
مرسی از مطالب . من اطلاعات یک فایل csv رو به دیتابیسی وارد کردم و میخوام در جدولی آنها رو نشان بدم. برای جدول یه template گذاشتم که داخلش رو کدهای html نوشتم. اگرچه اطلاعات در دیتا بیس هست ولی توی جدول خونده نمیشه. خوشحال میشم اگه ایده ای در این زمین دارید با من تقسیم کنید.
با تشکر
سمیرا
با سلام
با توجه به اینکه این مورد توسط بنده تست نشده است، در صورتیکه آن را اجرا کنم حتما به صورت آموزش منتشر خواهم کرد.
از دیگر کاربرانی که در این زمینه تجربه ای دارند، تقاضا میکنم در بحث شرکت کنند.
سلام ممنون از آموزش ها تون
سوالی داشتم درمورد تقویم فارسی در داشبورد نود رد و که چطور میشه تقویمی مثل نود دیت برای تقویم شمسی درست کرد و ازش خورجی تاریخ رو گرفت ؟
برای اضافه کردن تقویم فارسی در دشبورد Node-RED، می توانید از مراحل زیر پیروی کنید:
مرحله ۱:
ابتدا باید یک نود جدید از نوع “ui_calendar” به دشبورد خود اضافه کنید. برای این کار می توانید از طریق پالت “Dashboard” نود “ui_calendar” را پیدا کنید و آن را به دشبورد خود بکشید.
مرحله ۲:
پس از اضافه کردن نود “ui_calendar”، باید تنظیمات آن را پیکربندی کنید. برای این کار باید دوبار روی نود کلیک کنید تا پنجره تنظیمات آن باز شود.
مرحله ۳:
در پنجره تنظیمات، در قسمت “Calendar Type” نوع تقویم را “Jalali” انتخاب کنید.
مرحله ۴:
در قسمت “Locale” می توانید زبان تقویم را انتخاب کنید. برای زبان فارسی، “fa” را انتخاب کنید.
مرحله ۵:
در قسمت “Start Date” می توانید تاریخ شروع تقویم را مشخص کنید.
مرحله ۶:
در قسمت “End Date” می توانید تاریخ پایان تقویم را مشخص کنید.
مرحله ۷:
در قسمت “Theme” می توانید پوسته تقویم را انتخاب کنید.
مرحله ۸:
پس از انجام تنظیمات، می توانید روی دکمه “Done” کلیک کنید تا تنظیمات ذخیره شوند.
مرحله ۹:
اکنون می توانید نود “ui_calendar” را در دشبورد خود مشاهده کنید. برای نمایش تقویم فارسی، می توانید روی نود کلیک کنید.