در بخش قبلی آموزش پردازش تصویر با نرم افزار OpenCV وارد مباحث پردازش تصویر شدیم. در این بخش و نهمین قسمت از آموزش، به تغییر شکل هندسی تصاویر در نرم افزار OpenCV میپردازیم. این آموزش در جهت جابجایی تصاویر و چرخش آنها کاربرد دارد. در ادامه آموزش پردازش تصویر OpenCV رزبری پای با دیجی اسپارک، مرجع تخصصی رزبری پای به زبان فارسی همراه باشید.
اهداف پردازش تصویر
در این بخش از آموزش پردازش تصویر حالتهای مختلف تغییر شکل هندسی تصاویر را در OpenCV بررسی میکنیم. در این بخش دو تابع تبدیل ، cv.warpAffine و cv.warpPerspective را فراهم میکند. امکان انواع تغییر شکل را با این دو میتوانید داشته باشید. cv.warpAffine یک ماتریس تبدیل شکل ۲×۳ را در نظر میگیرد. در حالی که cv.warpPerspective یک ماتریس تبدیل ۳×۳ را به عنوان ورودی میگیرد.
تغییر مقیاس تصاویر
برای تغییر مقیاس تصویر از تابع cv.resize() استفاده میکنیم. این تابع از پارامترهایی شامل «تصویر منبع» و «اندازه تصویر خروجی» را به عنوان ورودی میگیرد. این مقادیر میتوانند اندازه مستقل یا ضریبی از اندازه تصویر مبدا و روش درونیابی باشند.
انواع روشهای درونیابی
cv.INTER_NEAREST : نزدیکترین درون یابی همسایه
cv.INTER_LINEAR : درون یابی دوقطبی
cv.INTER_CUBIC : درون یابی دوقلو
cv.INTER_AREA : نمونه گیری مجدد با استفاده از رابطه منطقه پیکسل
cv.INTER_LANCZOS4 : درونیابی لانچوس با همسایگی بیش از ۸×۸
cv.INTER_LINEAR_EXACT : درون یابی دقیق دوتایی بیتی
cv.INTER_MAX : ماسک برای کدهای درون یابی
cv.WARP_FILL_OUTLIERS : تمام پیکسل های تصویر مقصد را پر می کند.
cv.WARP_INVERSE_MAP : جابجایی معکوس
برای آشنایی بیشتر با هر کدام روی تصویرتان تست کنید. درونیابی پیش فرض cv.INTER_LINEAR که برای تمامی اهداف استفاده میشود. برای فهم بهتر این تابع به برنامه نوشته شده دقت کنید:
import cv2 as cv
img = cv.imread('img.jpg')
#نصف کردن ابعاد تصویر
res = cv.resize(img,None,fx=0.5, fy=0.5, interpolation = cv.INTER_CUBIC)
#دو برابر کردن ابعاد به روشی دیگر
height, width = img.shape[:2]
res = cv.resize(img,(2*width, 2*height), interpolation = cv.INTER_CUBIC)
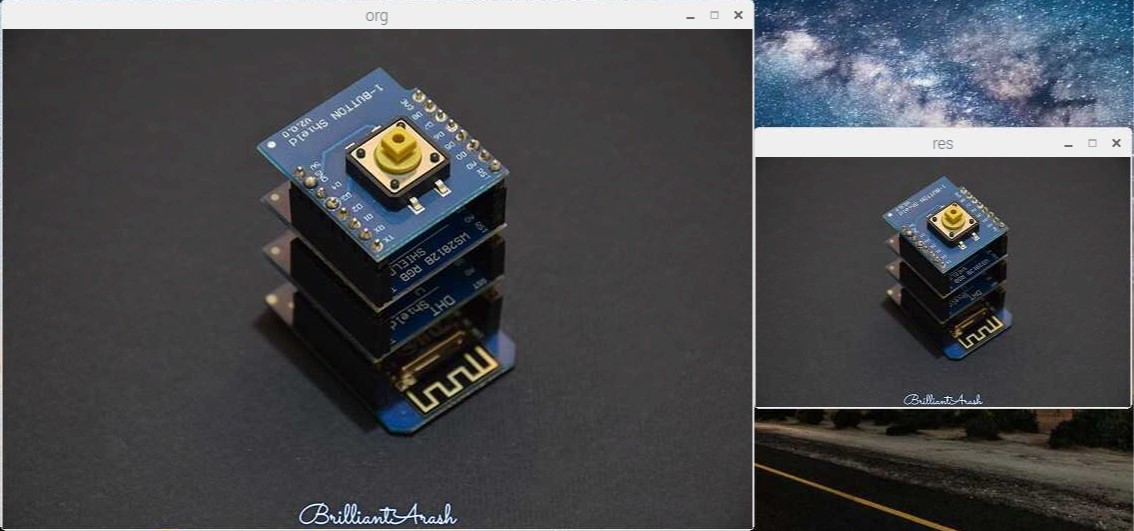
cv.imshow('org',img)
cv.imshow('res',res)
cv.waitKey(0)
cv.destroyAllWindows()
جابجایی تصاویر در OpenCV
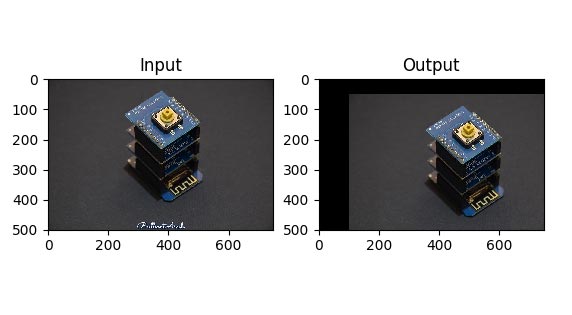
برای اعمال جابجایی عرضی و طولی در تصویر، ابتدا باید یک آرایه از نوع np.float32 در numpy ایجاد کرده سپس از با تابع cv.warpAffine() جابجایی را اعمال کنیم. سه آرگومان شامل تصویر ورودی، آرایه جابجایی و سایز تصویر خروجی (عرض و ارتفاع) میباشد. آرایه ما باید به این صورت باشد، بجای tx و ty باید مقدار جابجایی طولی و عرضی را مشخص کنیم.
[۱,۰,tx],[0,1,ty]برای درک بیشتر به مثال دقت کنید:
محدودیت در دسترسی کامل به این مجموعه آموزش
دسترسی کامل به آموزش برای اعضای دیجی اسپارک امکان پذیر است. بخش اصلی آموزش شامل سورس کدهای توسعه داده شده توسط مهندسهای دیجی اسپارک است. به همین دلیل این آموزش خاص و یکتاست. برای استفاده از آن بایستی عضویت تهیه کنید. تبادل نظر با کاربران و پرسش سوال رایگان است و میتوانید از بخش نظرات همین آموزش اقدام کنید. |
چرخش تصاویر در OpenCV
چرخش تصویر با استفاده از همان تابع قبلی یعنی cv.warpAffine() انجام میپذیرد. با این تفاوت که نوع آرایه اکنون متفاوت است و با استفاده از تابع زیر و مقادیر center به عنوان مرکز چرخش، angle به عنوان زاویه چرخش و scale به عنوان مقیاس آرایه انتخاب میشوند. cv.getRotationMatrix2D(center, angle, scale)
به مثال زیر توجه کنید:
محدودیت در دسترسی کامل به این مجموعه آموزش
دسترسی کامل به آموزش برای اعضای دیجی اسپارک امکان پذیر است. بخش اصلی آموزش شامل سورس کدهای توسعه داده شده توسط مهندسهای دیجی اسپارک است. به همین دلیل این آموزش خاص و یکتاست. برای استفاده از آن بایستی عضویت تهیه کنید. تبادل نظر با کاربران و پرسش سوال رایگان است و میتوانید از بخش نظرات همین آموزش اقدام کنید. |
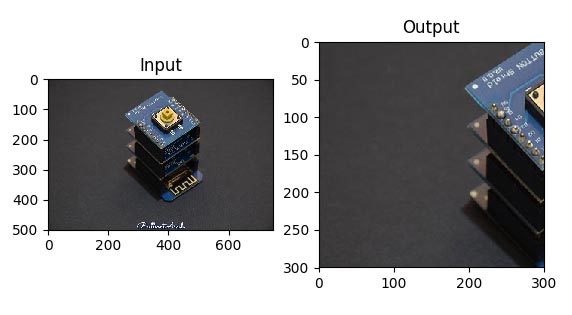
جابجایی وابسته تصاویر
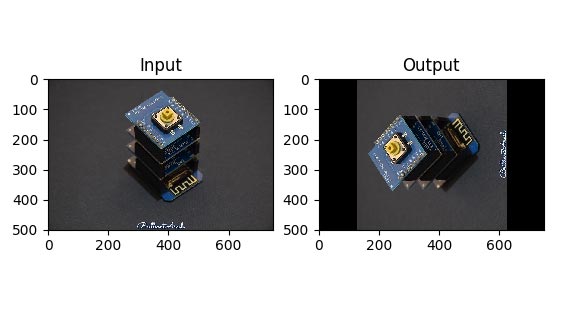
در جابجایی affine یا وابسته، تمامی خطوط موازی در تصویر همچنان موازی باقی خواهند ماند. در اینجا ما از همان تابع قبل استفاده میکنیم. با این تفاوت که آرایه ما باز هم نسبت به قبل متفاوت خواهد بود و توسط تابع زیر ساخته میشود. دو آرگومان ورودی و خروجی دارد که هر کدام شامل مختصات سه نقطه از تصویر میباشند. در این روش تصویر مبدا را به تصویر مقصد نظیر میکند. مختصاتها با تابع np.float32 ساخته میشوند. cv.getAffineTransform(src, dst)
برای درک بهتر به مثال زیر دقت کنید:
محدودیت در دسترسی کامل به این مجموعه آموزش
دسترسی کامل به آموزش برای اعضای دیجی اسپارک امکان پذیر است. بخش اصلی آموزش شامل سورس کدهای توسعه داده شده توسط مهندسهای دیجی اسپارک است. به همین دلیل این آموزش خاص و یکتاست. برای استفاده از آن بایستی عضویت تهیه کنید. تبادل نظر با کاربران و پرسش سوال رایگان است و میتوانید از بخش نظرات همین آموزش اقدام کنید. |
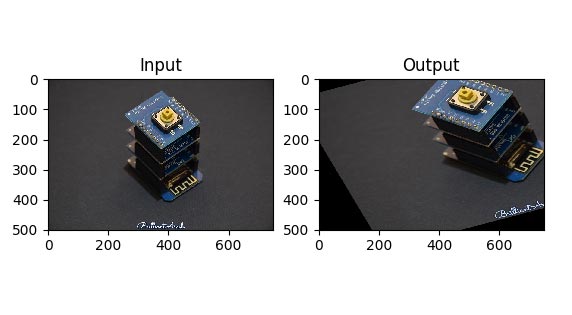
جابجایی پرسپکتیو
اینبار از تابع cv.warpPerspective() استفاده میکنیم. سپس از آرایه ساخته شده توسط تابع زیر استفاده میکنیم. آرگومانها شامل ۴ نقطه از مختصات تصویر ورودی و خروجی میباشند. cv.getPerspectiveTransform(src, dst)
به کد زیر دقت کنید:
محدودیت در دسترسی کامل به این مجموعه آموزش
دسترسی کامل به آموزش برای اعضای دیجی اسپارک امکان پذیر است. بخش اصلی آموزش شامل سورس کدهای توسعه داده شده توسط مهندسهای دیجی اسپارک است. به همین دلیل این آموزش خاص و یکتاست. برای استفاده از آن بایستی عضویت تهیه کنید. تبادل نظر با کاربران و پرسش سوال رایگان است و میتوانید از بخش نظرات همین آموزش اقدام کنید. |
در این آموزش با انواع جابجایی تصویر آشنا شدید در آموزش بعدی با نحوه آستانه یابی در تصویر (Thresholding) آشنا خواهید شد.
چنانچه در مراحل راه اندازی و انجام این پروژه با مشکل مواجه شدید، بدون هیچ نگرانی در انتهای همین پست، به صورت ثبت نظر سوالتان را مطرح کنید. من در سریعترین زمان ممکن پاسخ رفع مشکل شما را خواهم داد. همچنین اگر ایرادی در کدها و یا مراحل اجرایی وجود دارند میتوانید از همین طریق اطلاع رسانی کنید.
پروژه و دریافت بن ارسال رایگان
برای دریافت بن خرید از دانشجو کیت، کاربران بایستی با استفاده از وسایل این آموزش، پروژه را اجرا کرده و یا حتی مدار جدیدی تعریف کنید. سپس از اجرای کار فیلم گرفته و در شبکههای اجتماعی از جمله آپارات و اینستگرام، با هشتگهای دیجی_اسپارک دانشجوکیت digispark daneshjookit منتشر کنند. سپس از طریق بخش نظرات در ادامه همین آموزش، جهت دریافت بن خرید ارسال رایگان به ارزش ۱۲۰۰۰ تومان از دانشجو کیت، لینک را زیر همین پست ارسال کنید.
در پایان نظرات و پیشنهادات خود را با ما درمیان بگذارید و با اشتراک گذاری این آموزش در شبکه های اجتماعی , از وبسایت دیجی اسپارک حمایت کنید.