در این آموزش قصد داریم یکی دیگر از ویژگی های تراشه ESP32 را به شما نمایش دهیم، تراشه های ESP32 بطور پیشفرض پین هایی با عنوان Touch pin دارند که با استفاده از آن ها می توانیم تنها با لمس این پایه، وضعیت پین را تغییر دهیم یا دستور دیگری را اجرا کنیم. در واقع مانند یک سوویچ عمل میکند اما یک سوویچ لمسی که میتواند در موارد مختلف کاربد های متفاوتی داشته باشد و تجربه جالب تری را برای کاربر به یادگار بگذارد. در ادامه این آموزش با مرجع تخصصی آردوینو به زبان فارسی، دیجی اسپارک همراه باشید.
برد ESP32
وقتی از ESP32 صحبت میکنیم، از مصرف انرژی کمتر، قدرت پردازش بهتر، تکنولوژی بروز صحبت میکنیم، یعنی نسل جدیدی از تراشه های WIFI که در ادامه نسل قبل یعنی ESP8266 به بازار معرفی شدند، که علاوه بر WIFI از بلوتوث نیز پشتیبانی میکنند. از برد های کمکی که برای این تراشه عرضه شده میتوان به NodeMCU و ESP32-CAM اشاره کرد. این تراشه در سه نوع wroom , wrover و solo تولید میشود.
ال ای دی LED
لازم دونستم توضیح کوتاهی هم درباره LED ها بدم، LED نوعی دیود می باشد که مختصر شده Light Emitting Diode می باشد، که در واقع به معنای دیود های نوری می باشد زیرا دیود ها به دسته های مختلفی تقسیم بندی می شوند برای مثال دیدود های یکسو ساز که نمونه ای از آن که احتمالا به گوش شما خورده ۱N4007 که برای مثالی برای هدایت جریان از آن استفاده می شود. LED مانند همه دیود ها از بخش آند یا مثبت و کاتد یا منفی تشکیل شده اند که در led ها برخورد الکترون های مثبت و منفی باعث ایجاد نور می شود.
توضیحات تکمیلی
ESP32 دارای ۱۰ عدد GPIO لمسی از نوع خازنی است. این GPIO ها می توانند تغییرات در هر چیزی را که دارای بار الکتریکی است، مانند پوست انسان احساس کنند. بنابراین آنها می توانند تغییرات ناشی از لمس GPIO ها را با انگشت تشخیص دهند. این پایه ها می توانند به راحتی در پدهای خازنی ادغام شوند و جایگزین دکمه های مکانیکی شوند. یک سیستم حسگر لمسی بر روی یک بستر ساخته شده است که الکترودها و اتصالات مربوط را در زیر یک سطح صاف محافظ حمل می کند. هنگامی که کاربر سطح را لمس می کند، از تغییرات ظرفیت برای ارزیابی صحت لمس استفاده می شود.
وسایل موردنیاز
نصب افزونه ESP32
بارها روش نصب برد ESP32 را در نرم افزار آردوینو IDE آموزش دادهایم. با این حال اگر هنوز روش نصب را نمیدانید، مطابق توضیحات ادامه دهید. ابتدا در نرم افزار Arduino IDE به مسیر File> Preferences بروید. لینک زیر را در بخش مشخص شده قرار دهید.
https://dl.espressif.com/dl/package_esp32_index.json, http://arduino.esp8266.com/stable/package_esp8266com_index.json
- سپس به مسیر Tools > Board > Boards Manager بروید.
- در بخش board manager کلمه ESP32 را سرچ کنید و بر روی install کلیک کنید.
راهاندازی اولیه پین Touch
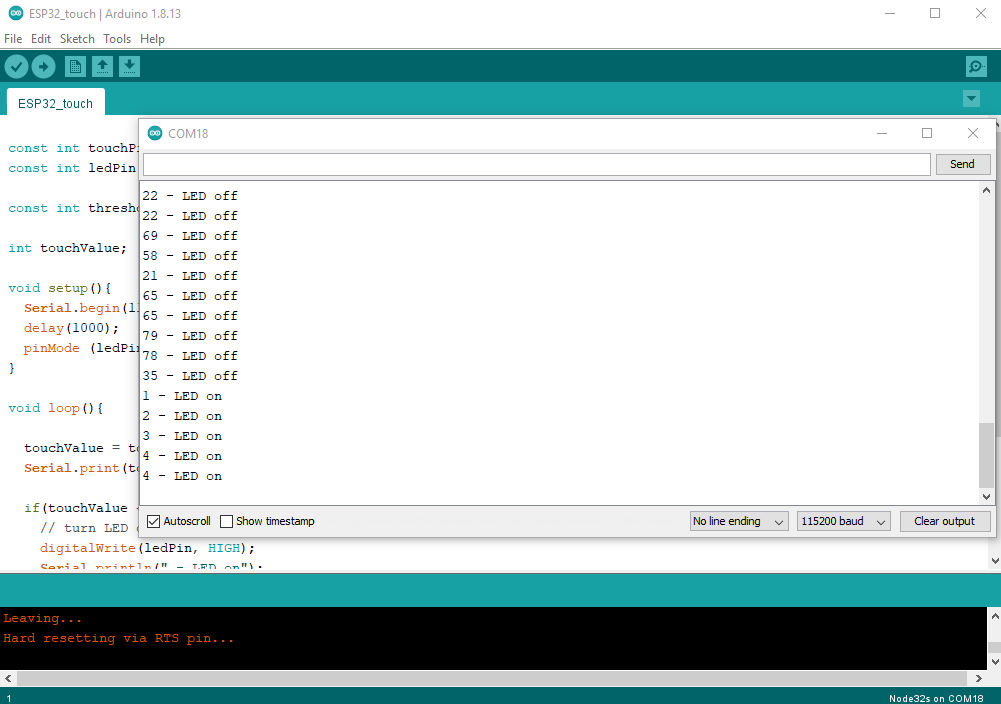
با استفاده از کدی که در این بخش بر روی برد Nodemcu آپلود خواهیم کرد قادر هستیم تا فعال و یا غیرفعال بودن پین های تاچ را مشاهده کنیم و LED موجود در NodeMCU را کنترل کنیم. در ادامه بخش هایی از کد را بررسی خواهیم کرد. در سه خط اول پین های مورد استفاده را مشخص میکنیم و همچنین یک متغییر به نام threshold و touchValue تعریف میکنیم که میزان اثر خازنی را نمایش خواهند داد.
const int touchPin = 4; const int ledPin = 16; const int threshold = 20; int touchValue;
در این خط حالت پین مربوط LED داخلی ماژول را مشخص میکنیم.
pinMode (ledPin, OUTPUT);
در این خط، تابع مربوط را فراخوانی کردیم و مقادیر را در یک متغیر جمع آوری کردهایم.
touchValue = touchRead(touchPin);
در این خط میزان اثر خازنی را در سریال مانیتور چاپ خواهیم کرد.
Serial.print(touchValue);
کد کامل این بخش از آموزش
const int touchPin = 4;
const int ledPin = 16;
const int threshold = 20;
int touchValue;
void setup(){
Serial.begin(115200);
delay(1000);
pinMode (ledPin, OUTPUT);
}
void loop(){
touchValue = touchRead(touchPin);
Serial.print(touchValue);
if(touchValue < threshold){
digitalWrite(ledPin, HIGH);
Serial.println(" - LED on");
}
else{
digitalWrite(ledPin, LOW);
Serial.println(" - LED off");
}
delay(500);
}
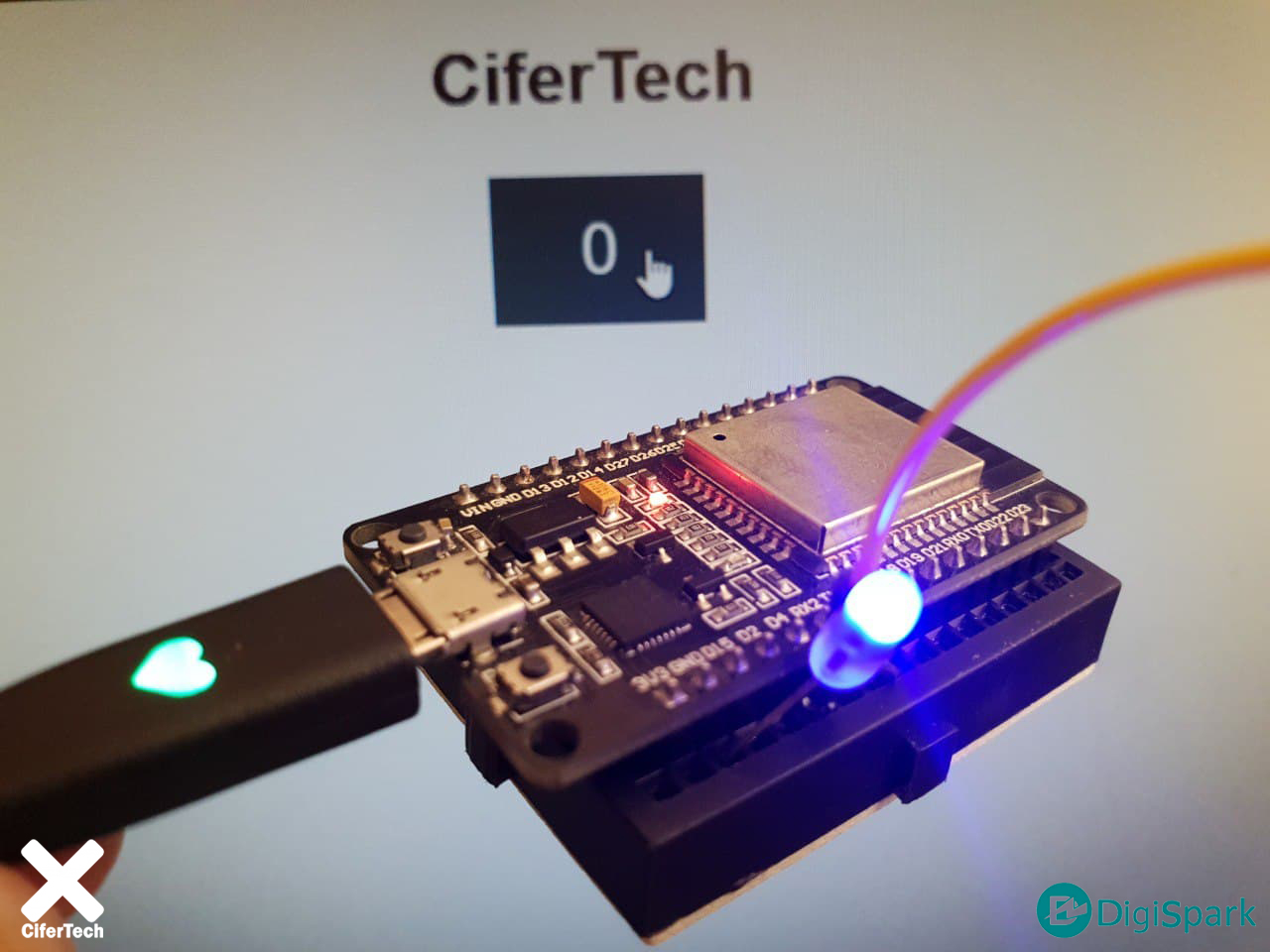
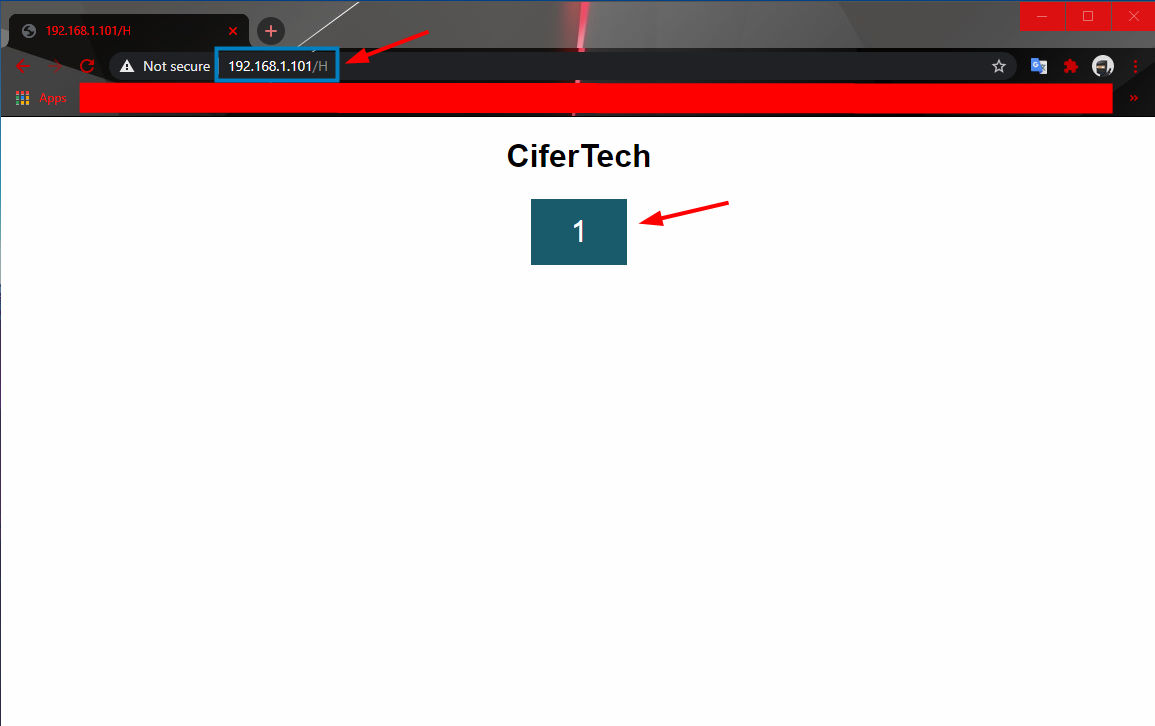
استفاده از پین های Touch در وبسرور
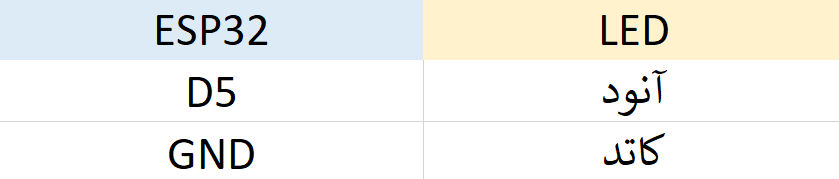
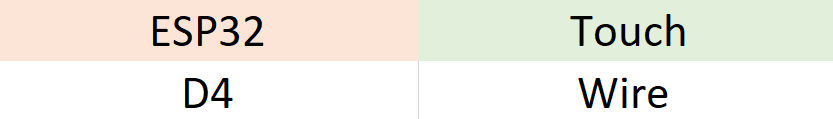
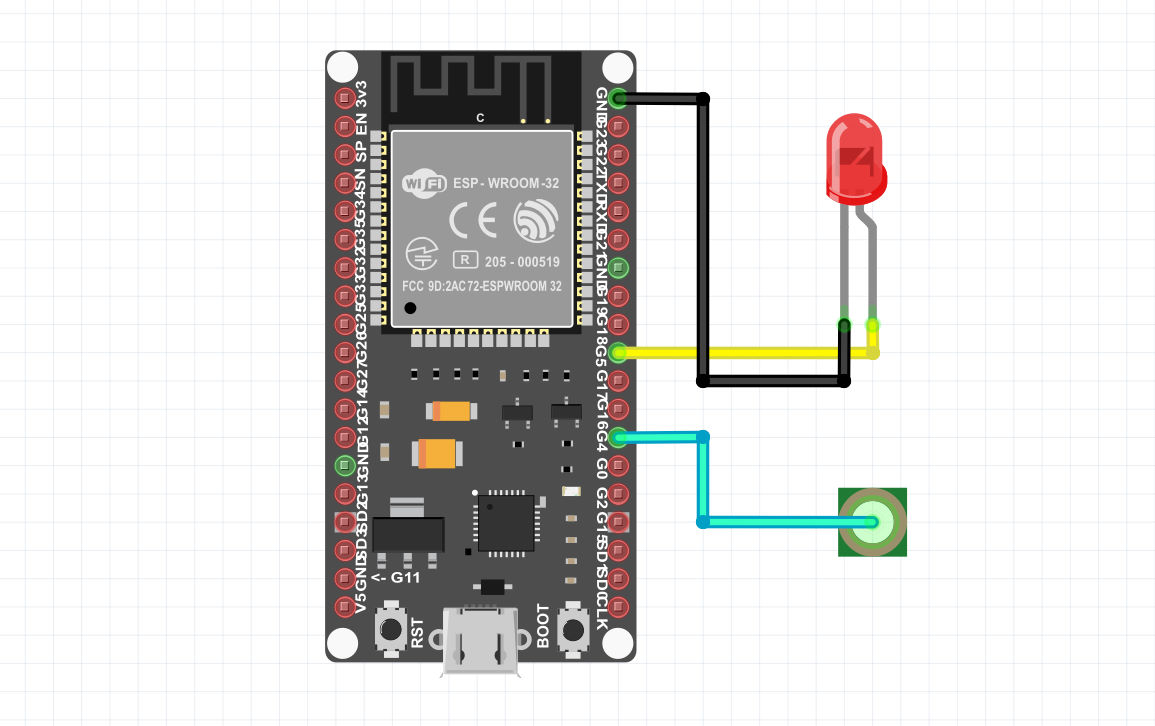
در این پروژه با ساخت یک وب سرور به شکل دو طرف از طریق خود وب سرور و از طریق پین تاچ ماژول NODEMCU سطح منطقی یکی از پایه های تراشه را کنترل خواهیم کرد. ابتدا اتصالات را از طریق جدول و شماتیک زیر برقرار کنید.
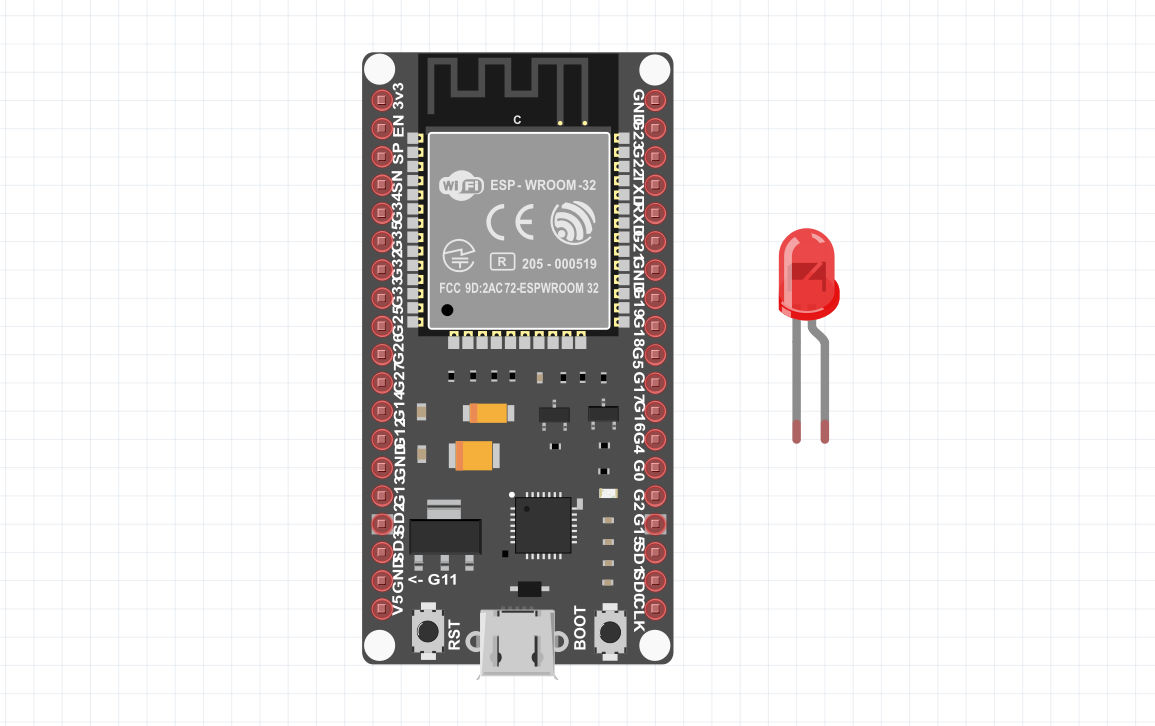
- شماتیک پروژه راهاندازی و استفاده از پین های Touch در ESP32
حال نوبت به کد های این پروژه میرسد طبق روال همیشه بخش هایی از کد را بررسی خواهیم کرد. در بخش اول کد SSID و پسوورد شبکه وای فای را به کد معرفی کنید، در ادامه وب سرور را در پورت ۸۰ فیکس کردهایم.
const char* ssid = "C1F3R";
const char* password = "314159265";
WiFiServer server(80);
در این بخش متغییر های مورد نیاز را تعریف کردهایم که برای وضعیت پین LED، پین تاچ و بخش از کد صفحه وب سرور استفاده میشوند.
String header; bool state=true; String output5State = "off"; const int output5 = 5; int s1=0;
این خط از کد ماژول را به شبکه وایفای معرفی شده متصل میکند.
WiFi.begin(ssid, password);
در این خط پس از متصل شدن به شبکه آدرس ip که وب سرور در آن اجرا شده را در سریال مانیتور پرینت میکنیم.
Serial.println(WiFi.localIP());
این چند خط کد مربوط به ظاهر وب سرور است که میتوانید در صورت نیاز آن را تغییر دهید.
client.println("<!DOCTYPE html><html>");
client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">");
client.println("<link rel=\"icon\" href=\"data:,\">");
client.println("<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}");
client.println(".button { background-color: #195B6A; border: none; color: white; padding: 16px 40px;");
client.println("text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}");
client.println(".button2 {background-color: #77878A;}</style></head>");
client.println("<body><h1> CiferTech </h1>");
کد کامل راهاندازی و استفاده از پین های Touch در ESP32
#include <WiFi.h>
const char* ssid = "C1F3R";
const char* password = "314159265";
WiFiServer server(80);
String header;
bool state=true;
String output5State = "off";
const int output5 = 5;
int s1=0;
void setup()
{
Serial.begin(115200);
pinMode(output5, OUTPUT);
digitalWrite(output5, LOW);
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
server.begin();
}
void loop()
{
WiFiClient client = server.available();
s1=touchRead(T0);
if(s1<30)
{
state=!state;
Serial.print("State: ");
Serial.println(state);
delay(500);
digitalWrite(output5,state);
}
if (client)
{
Serial.println("New Client.");
String currentLine = "";
while (client.connected())
{
if (client.available())
{
char c = client.read();
Serial.write(c);
header += c;
if (c == '\n')
{
if (currentLine.length() == 0)
{
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println("Connection: close");
client.println();
if (header.indexOf("GET /H") >= 0)
{
state=!state;
digitalWrite(output5, state);
if(state==true)
{
Serial.println("GPIO 5 on");
output5State = "on";
}
else if(state==false)
{
Serial.println("GPIO 5 off");
output5State = "off";
}
}
client.println("<!DOCTYPE html><html>");
client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">");
client.println("<link rel=\"icon\" href=\"data:,\">");
client.println("<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}");
client.println(".button { background-color: #195B6A; border: none; color: white; padding: 16px 40px;");
client.println("text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}");
client.println(".button2 {background-color: #77878A;}</style></head>");
client.println("<body><h1> CiferTech </h1>");
if (output5State=="off")
{
client.println("<p><a href=\"/H\"><button class=\"button\">1</button></a></p>");
}
else
{
client.println("<p><a href=\"/H\"><button class=\"button button2\">0</button></a></p>");
}
client.println("</body></html>");
client.println();
break;
}
else
{
currentLine = "";
}
}
else if (c != '\r')
{
currentLine += c;
}
}
}
header = "";
client.stop();
Serial.println("Client disconnected.");
Serial.println("");
}
}
جمع بندی
در این آموزش با دو سناریو مختلف از این پین های تاچ خازنی استفاده کردیم. شما میتوانید در زمان توسعه پروژه های خود با برد ESP32 از این پین ها با استفاده از کد های این آموزش براحتی استفاده کنید.
چنانچه در مراحل راه اندازی و انجام این پروژه با مشکل مواجه شدید، بدون هیچ نگرانی در انتهای همین پست، به صورت ثبت نظر سوالتان را مطرح کنید. من در سریعترین زمان ممکن پاسخ رفع مشکل شما را خواهم داد. همچنین اگر ایرادی در کدها و یا مراحل اجرایی وجود دارند میتوانید از همین طریق اطلاع رسانی کنید.
در پایان نظرات و پیشنهادات خود را با ما درمیان بگذارید و با اشتراک گذاری این آموزش در شبکه های اجتماعی , از وبسایت دیجی اسپارک حمایت کنید.











سلام مهندس کجا توضیحات دستورات کتابخانه هارا میشه دید؟
سلام، در این پروژه برای استفاده از تاچ از کتابخانه ای استفاده نشد، فقط برای راهاندازی وب سرور از Wifi.h استفاده شد تا اتصال به اینترنت صورت بگیرد.
سلام مهندس اگر بخواهیم چندتا دستور تاچ داشته باشیم برای چندتا خروجی چیکار کنیم