پس از چهار بخش اولین پروژه ی ساده و مهم را برای تست پلتفرم Arduino IOT Cloud در بخش پنجم اجرا میکنیم. برای اجرای این پروژه از برد ESP8266 NodeMCU1.0 استفاده شده است تا اکثریت بتوانند از این پلتفرم استفاده کنند. یک دشبورد برای LED ساخته و سپس به صورت گرافیکی آن را روشن و خاموش خواهیم کرد. در ادامه پروژه کنترل لامپ LED با مرجع تخصصی پلتفرم اینترنت اشیا Arduino IOT Cloud به زبان فارسی، دیجی اسپارک همراه باشید.
بخش اول: معرفی Device
در پروژه کنترل لامپ LED از برد وای فای NodeMCU استفاده شده است. برای ارتباط با پلتفرم بایستی در ابتدا نوع دیوایس را بر روی گزینه Third Party انتخاب کرده و سپس از لیست برد ESP8266 را انتخاب کنید. با توجه به اینکه بردهای زیادی از این تراشه استفاده میکنند، دقیقا مدل برد مورد استفاده را انتخاب کنید.
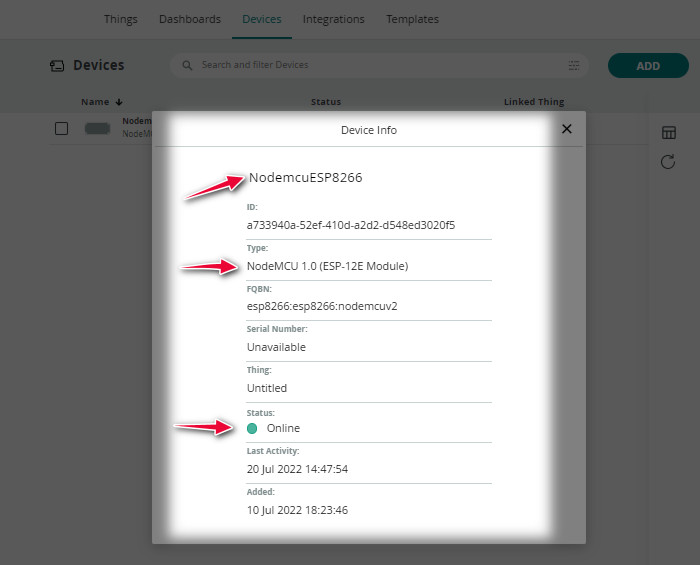
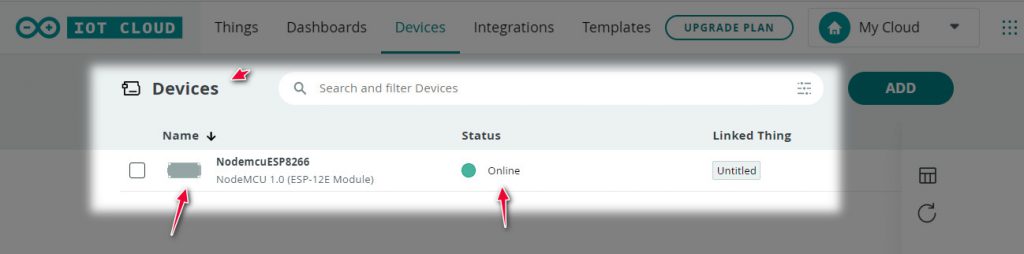
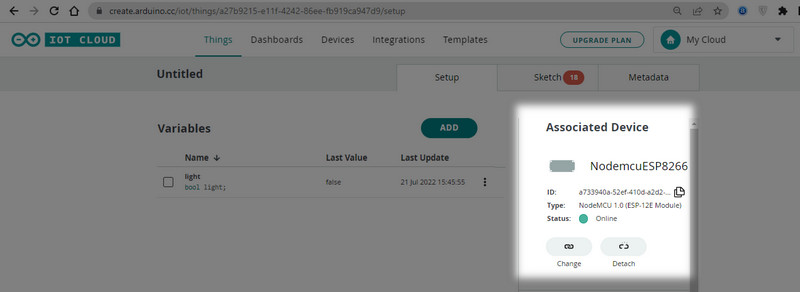
با انتخاب برد که در این قسمت مدل مورد استفاده NodeMCU1.0 است، پس از تایید صفحه ی زیر در بخش Device نمایش داده میشود.
بخش دوم: معرفی Thing
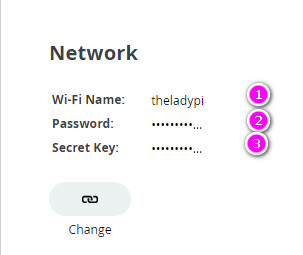
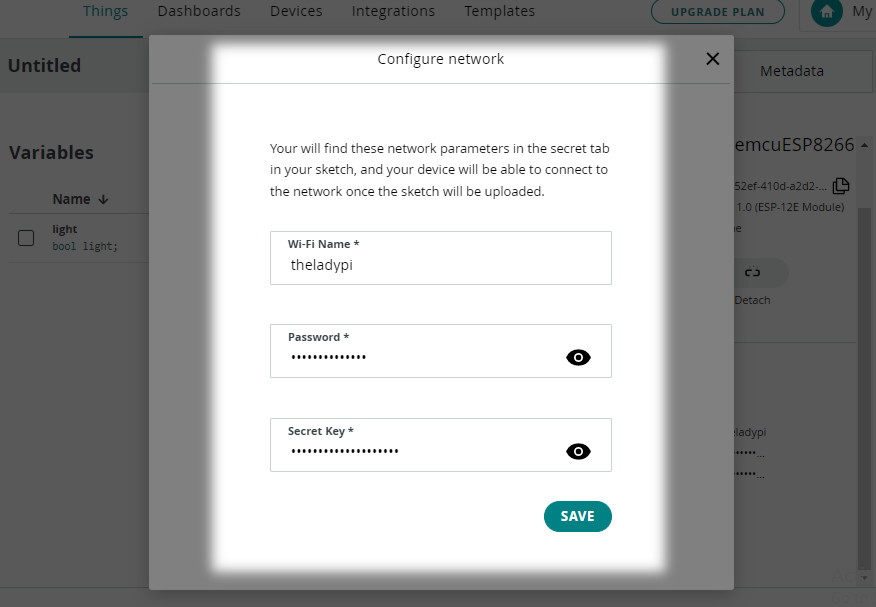
در قدم دوم پروژه کنترل لامپ LED با Arduino Cloud بایستی در منو Thing متغیرهای مورد نیاز برای پروژه را تعریف کنیم. سپس اطلاعات وای فای به همراه Secret Key مخصوص برد NodeMCU را وارد کنید. در این پروژه میخواهیم فقط یک لامپ را توسط دشبورد روشن ON و خاموش OFF کنیم. از قبل بایستی سناریوی برنامه را برای خود مشخص کنیم تا متغیرها را در همان اول برنامه به Sketch معرفی کنیم. در این بخش تنظیمات شبکه را انجام دهید. اطلاعات وای فای مورد استفاده را به همراه Secret Key برد مورد استفاده در برنامه تعریف کنید.
تنظیمات SSID, PASSWORD, Secret Key را در این بخش وارد کنید.
بخش سوم: معرفی متغیر Variable
قدم سوم در پروژه کنترل لامپ LED با Arduino Cloud معرفی متغیر به برنامه است که در فضای ابری هم ساخته میشد. فقط یک خروجی داریم که همان ال ای دی است و یا میتواند یک رله باشد که بتوانید به لامپ متصل کنید که این مورد اختیاری است. ورودی هم خود ما هستیم که بدون نیاز به کلید در محیط پلتفرم میخواهیم لامپ را تغییر وضعیت دهیم. پس با وجود این توضیحات فقط به یک متغیر Variable داریم که فقط برای خروجی OUTPUT است که در اینجا ال ای دی LED است. پس بر روی گزینه ADD کلیک کنید.
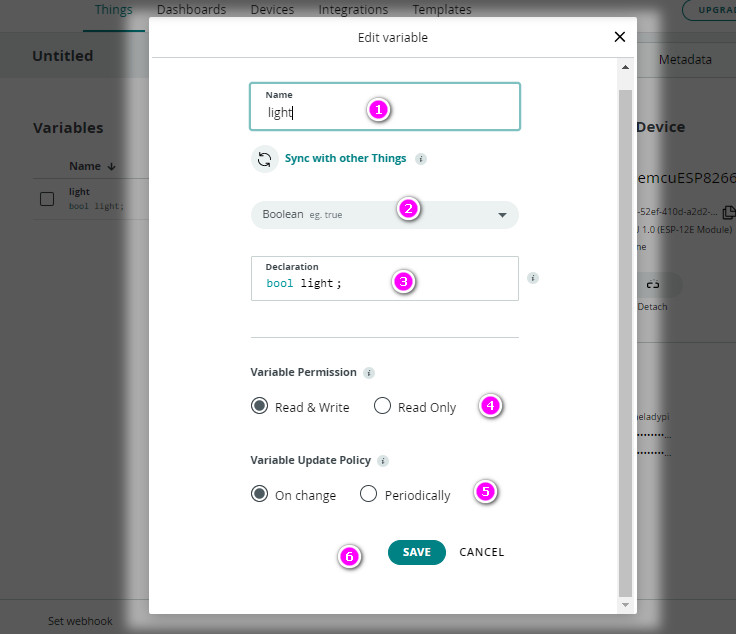
- در گزینه اول یک اسم به دلخواه برای خروجی ال ای دی تعریف کنید که در این بخش از light استفاده شده است.
- در بخش دوم نوع داده را مشخص کنید که برای ال ای دی و تغییر وضعیت از True به False بهترین نوع داده boolean است.
- سپس وضعیت متغیر را مشخص کنید که به صورت خواندن و نوشتن و یا فقط خواندن باشد.
- در نهایت به روزرسانی داده ها را مشخص کنید که میتوانید به صورت دوره ای و یا تغییر در لحظه باشد.
- سپس تنظیمات را ذخیره کنید.
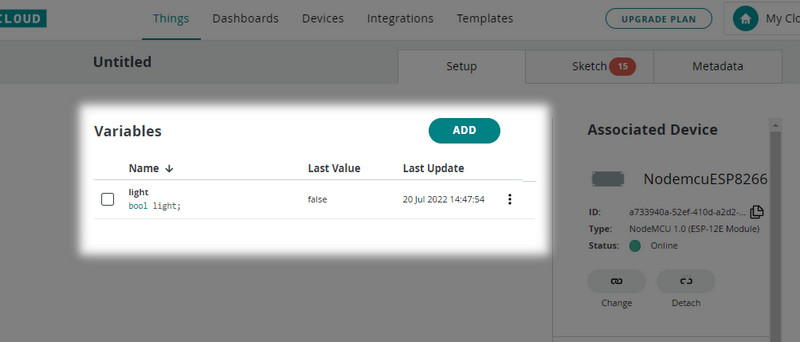
متغیر ساخته شده و آخرین آپدیت هم نمایش داده میشود.
بخش چهارم: ساخت دشبورد Dashboard
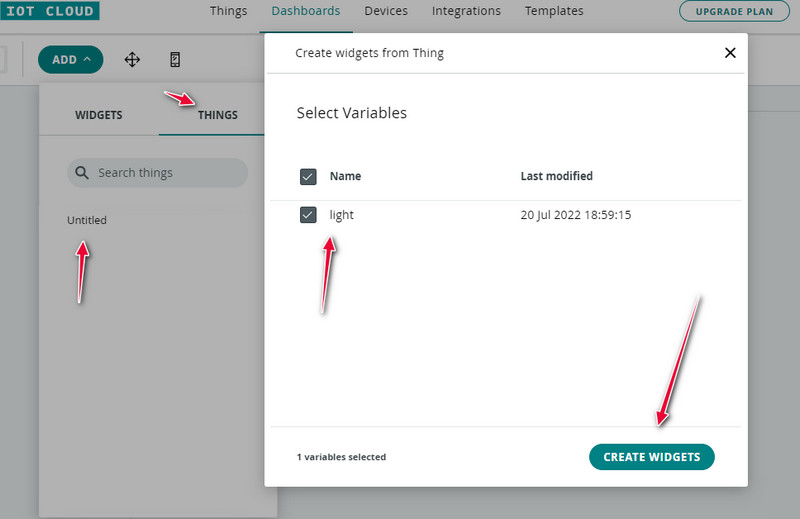
قبل از شروع کدنویسی بهتر است متغیر را در داشبورد فراخوانی کنید تا پس از نوشتن کد به صورت اتوماتیک و سریع برای تغییر وضعیت ها آماده باشید. برای اینکار وارد منو Dashboard شده و بر روی Create کلیک کنید. پس از ورود به این صفحه بر روی ADD کلیک کنید. سپس بر روی Thing کلیک کنید و همان Thing را که در مرحله قبل ساخته اید انتخاب کنید. در این بخش به صورت اتوماتیک یک ویجت از thing که قبلا ایجاد کرده اید، ساخته شده و وارد صفحه میشود.
در ادامه پروژه کنترل لامپ LED بر روی Create Widget کلیک کنید. به همین ترتیب دشبورد هم آماده شده است.
بخش پنجم: نوشتن کد برنامه Sketch
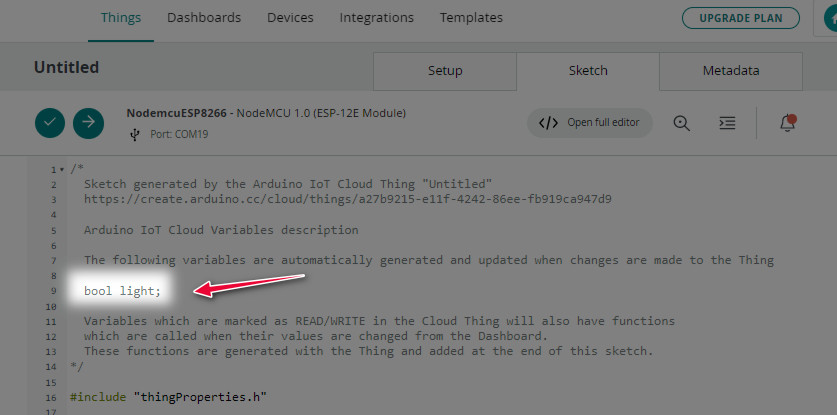
قدم پنجم در پروژه کنترل لامپ LED نوشتن اصل برنامه است، بخشی که بسیار اهمیت دارد و یک وب ادیتور آنلاین این بار در اختیار ما قرار گرفته شده است تا بتوانیم در یک پلتفرم ابری در لحظه کدنویسی کرده و تغییرات را بدون نیاز به اتصال مشاهده کنیم. اگر دقت کرده باشید پس از معرفی متغیر در برنامه در بخش Thing منو Sketch یک علامت عددی قرمز رنگ نمایش داده میشود. با هر بار آپدیت متغیرها این عدد تغییر کرده و به صورت اتوماتیک در برنامه Sketch همان متغیر جدید به برنامه اضافه شده و یک تابع سفارشی با همان اسم هم برای آن تولید میشود. در این بخش ما یک متغیر با نام light معرفی کردیم. بر روی Sketch کلیک کنید تا همین تغییرات را مشاهده کنید.
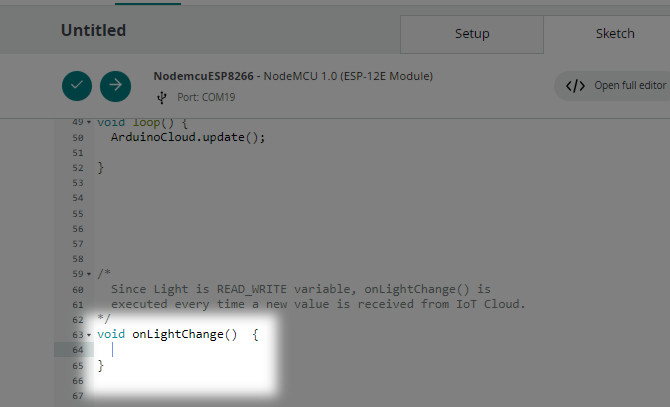
پس از حلقه Loop برنامه یک تابع سفارشی هم با همان نام انتخابی برای متغیر در برنامه ساخته شده است.
اما در نهایت بایستی یک برنامه کامل برای روشن و خاموش شدن خروجی بنویسیم. برای اینکار طبق اصول کدنویسی در Arduino IDE بایستی در ایتدا یک پایه را برای ال ای دی یا همان خروجی در برنامه نسبت دهیم که با یک متغیر جدید در برنامه معرفی میشود.
int myled = D2;
محدودیت در دسترسی کامل به این مجموعه آموزش
دسترسی کامل به آموزش برای اعضای دیجی اسپارک امکان پذیر است. بخش اصلی آموزش شامل سورس کدهای توسعه داده شده توسط مهندسهای دیجی اسپارک است. به همین دلیل این آموزش خاص و یکتاست. برای استفاده از آن بایستی عضویت تهیه کنید. تبادل نظر با کاربران و پرسش سوال رایگان است و میتوانید از بخش نظرات همین آموزش اقدام کنید. |
بخش ششم: آپلود برنامه Upload Sketch
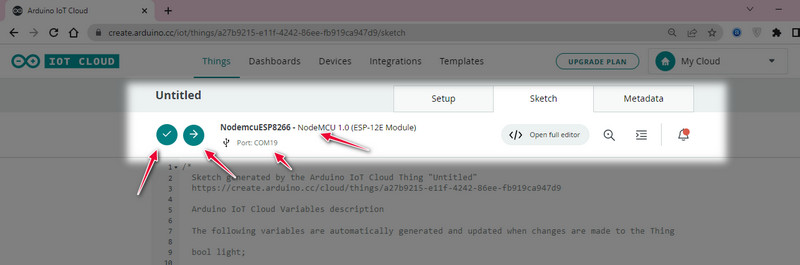
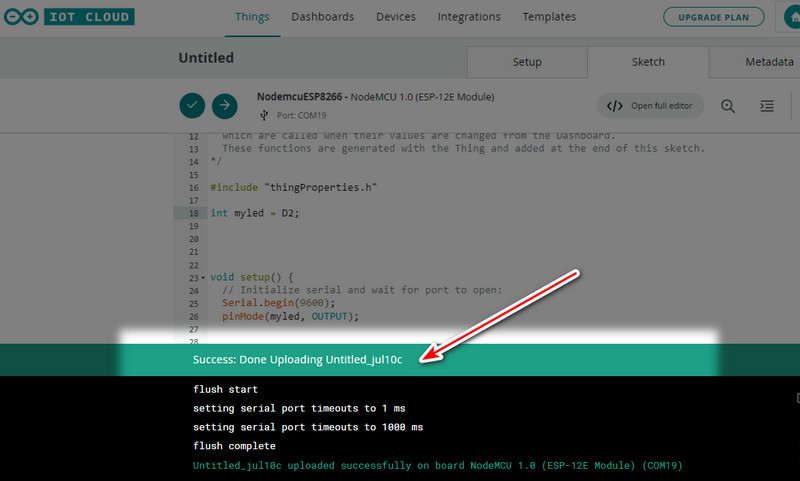
تا اینجای پروژه کنترل لامپ LED کد نوشته شده است. پلتفرم Arduino IOT Cloud از ادیتور آنلاین برخوردار است. در همان پلتفرم به محیط Arduino IDE دسترسی دارید و میتوانید کد نویسی آنلاین انجام دهید. کتابخانه ها را فراخوانی و نصب کنید. بردهای جدید را نصب کنید. به نمونه برنامه های از قبل نوشته شده دسترسی دارید، به نمونه برنامه های کتابخانه های نصب شده دسترسی دارید. همه چیز برای نوشتن کد در یک پلتفرم آنلاین در اختیار ما قرار گرفته شده است تا بتوانیم یک تجربه ی متفاوت در برنامه نویسی را رقم بزنیم. کد را کپی و به پلتفرم انتقال دهید. آپلود Upload برنامه دقیقا مشابه همان Arduino IDE است. برد را انتخاب کرده و سپس کد را بر روی برد آپلود کنید.
پس از آپلود برنامه کنترل لامپ LED باید پیغام زیر نمایش داده شود.
بخش هفتم: کنترل لامپ در دشبورد
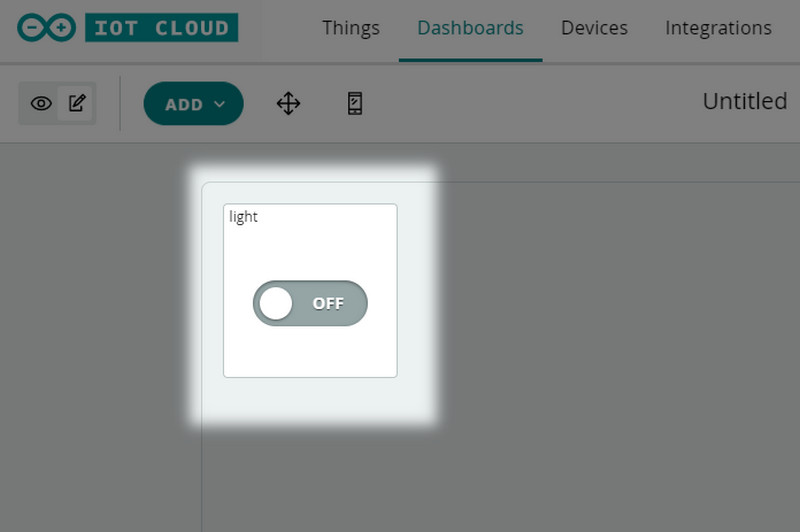
حالا کد بر روی برد آپلود شده است و تمامی تنظیمات پلتفرم انجام شده است. وارد دشبورد Dashboard شوید.
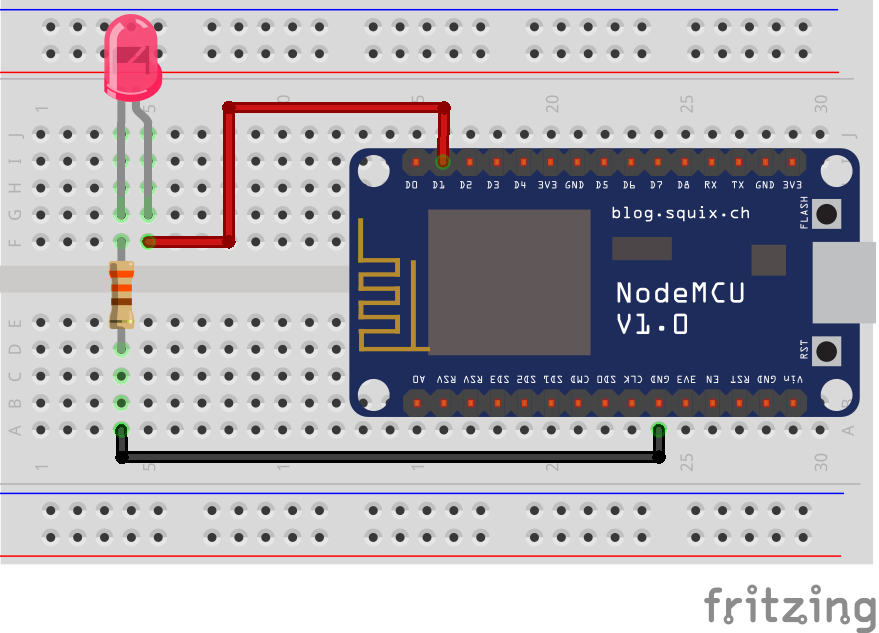
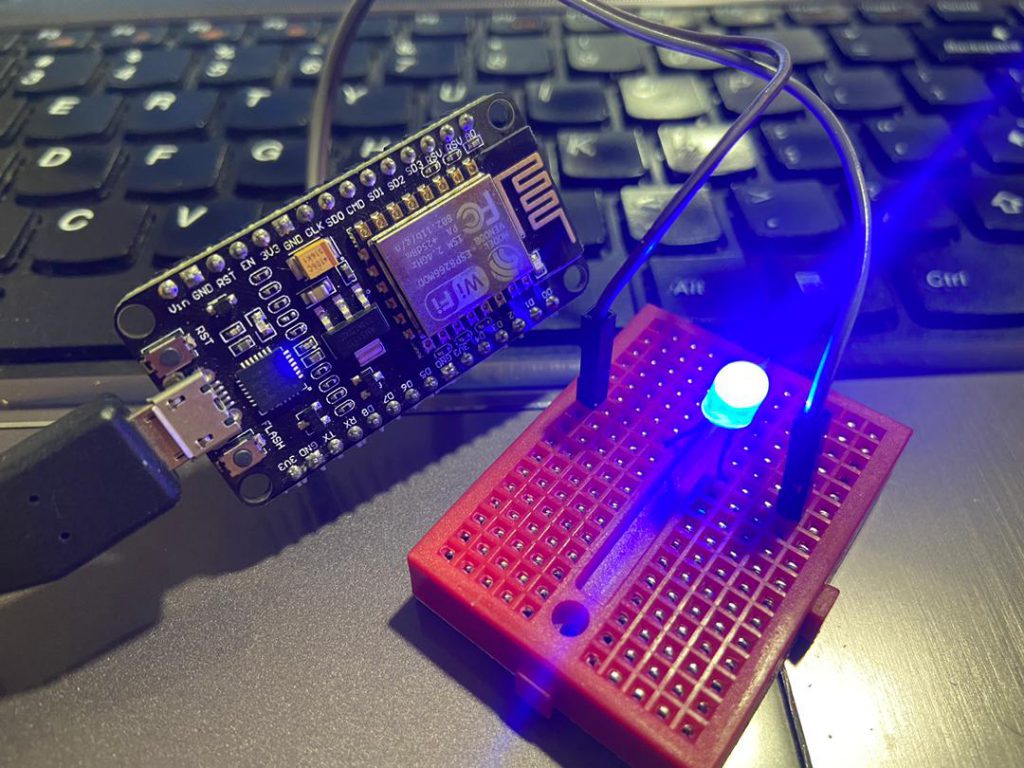
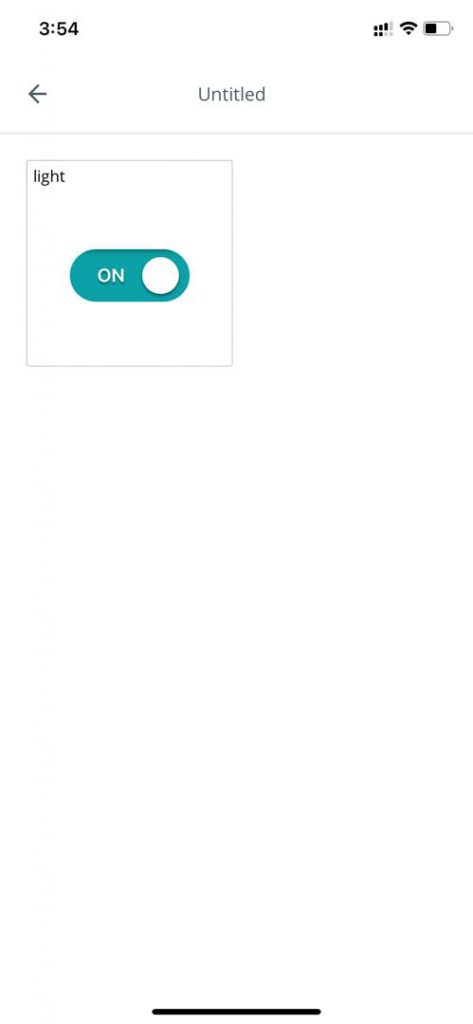
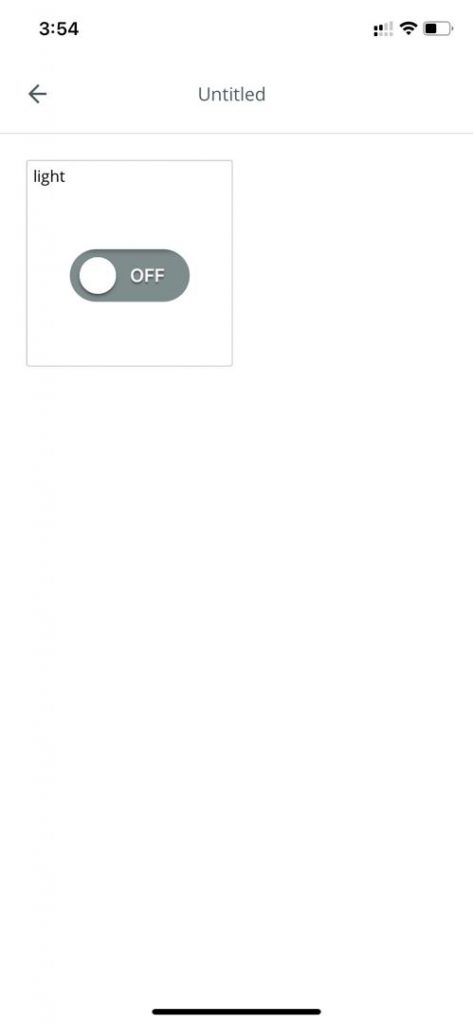
با کلیک بر روی دشبورد سوییچ گرافیکی که برای خاموش و روشن شدن ال ای دی ساخته اید، نمایش داده میشود. با کلیک بر روی ON , OFF ال ای دی متصل به برد NodeMCU باید روشن و خاموش شود. در این آموزش از یک ال ای دی برای شبیه سازی استفاده شده است. ال ای دی را به پابه شماره D2 متصل کنید.
بخش هشتم: کنترل توسط اپلیکیشن Arduino IOT Cloud
از دیگر قابلیت های Arduino IOT Cloud برخورداری از اپلیکیشن Application است. در این آموزش نسخه IOS تست شده است. از APP Store عبارت Arduino IOT Cloud را جست وجو کنید. سپس آن را نصب کنید. با همان اکانتی که در نسخه وب لاگین شده اید، به اپلیکیشن دسترسی پیدا کنید. در اپلیکیشن فقط و فقط به محیط دشبورد دسترسی خواهید داشت.
به همین سادگی و از طریق موبایل میتوانید مدیریت پروژه ها را انجام دهید. دقت داشته باشید که فقط به Dashboard دسترسی خواهید داشت.
وسایل مورد نیاز
چنانچه در مراحل راه اندازی پلتفرم Arduino IOT Cloud و انجام این پروژه با مشکل مواجه شدید، بدون هیچ نگرانی در انتهای همین پست، به صورت ثبت نظر سوالتان را مطرح کنید. من در سریعترین زمان ممکن پاسخ رفع مشکل شما را خواهم داد. همچنین اگر ایرادی در کدها و یا مراحل اجرایی وجود دارند میتوانید از همین طریق اطلاع رسانی کنید.






















سلام وقت بخیر
مهندس من این پروژه رو کار کردم و جواب گرفتم اگر بخواهم جایگزین ال ای دی همان رله رو بزارم مشکلی نیست که؟
با سلام
خیر روش کار هیچ تفاوتی ندارد و میتوانید از رله استفاده کنید.
سلام و خسته نباشید آیا امکان انتخاب نوع داده اینتیجر برای ال ای دی وجود دارد؟
با سلام
بله تفاوتی ندارد و با توجه به کدی که نوشته اید، میتوانید نوع داده را مشخص کنید.
سلام آیا امکان اجرای این پروژه با برد ESP32 فراهم است اگر بله لطفا راهنمایی کنید.
با سلام
بله از بخش Device نوع برد را ESP32 انتخاب کنید.
سلام
برنامه ای که برای روشن شدن ال ای دی نوشتیم دقیقا مثل همون ide arduino است؟ یا تفاوت دارد؟
با سلام
یکسان است اما باید تابع های سفارشی سازی را به درستی در loop اصلی برنامه تعریف کنید.
سلام
اگر بخواهیم دو ال ای دی در کد تعریف کنیم باید در thing مجدد تعریف شود؟
با سلام
بله بایستی در Thing هر متغیر Variable که در کد برنامه مشخص میکنید، تعریف کنید.
سلام من بردی که استفاده میکنم esp32 cameraهست اما وقتی ارتباط oflline میشه باید خیلی معطل بمونم تا دوباره on باشه
طبیعیعهههه؟
با سلام
این مورد در مورد بردهای Third Party عادی است و ممکن است تاخیر در ارتباط و برقراری ارتباط با تراشه وای فای صورت گیرد.
سلام ارتباط من مدام offline میشه برای شما هم همین اتفاق میفته؟
با سلام
بله این مورد طبیعی است.
سلام
از توضیحات کامل ممنونم
تست کردم و اجرا شد
بدون مشکل
با سلام
سپاس از همراهی شما
کاربر گرامی امیدوارم مفید واقع شده باشد.
با سلام
تابع onlightchange در چه زمانی استفاده میشود؟؟؟
با سلام
اسم این تابع اختیاری است و برای هر تسک در برنامه یک تابع سفارشی ساخته میشود.
سپاس از شما خسته نباشید
با سلام
سپاس از همراهی شما کاربر گرامی
سلام
یه سوال داشتم
تمام کد ها را به esp8266 آپلود کردیم تا زمانی که از طریق یو اس بی به لپ تاب متصل است به صفحه لوکال دسترسی داریم و LEDها را می تونیم کنترل کنیم ولی زمانی که برد را از لب تاپ جدا کردیم و به منبع تغذیه متصل می کنیم دیگر LED ها را نمی توانیم کنترل کنیم ودیگر به صفحه لوکال دسترسی نداریم؟
آیا با این برد امکان کنترل اشیا از طریق اینترنت وجود دارد یا خیر؟
با سلام
این آموزش ارتباطی با آدرس لوکال در شبکه ندارد. مطمئن هستید راجع به همین آموزش سوال میپرسید؟
سلام.
آیا Arduino IOT Cloud امکان کنترل توسط اینترنت ولی از خارج محیط رو فراهم میکنه ؟
با سلام
خیر فقط در پلتفرم arduino قابلیت مدیریت داده را دارد.
سلام. ممنون از مطالب خوب تون. با کمک مطالب این صفحه تونستم راه اندازی کنم و خیلی لذت بخش بود برام. D:
سلام
سپاس از همراهی شما