اگر بخواهیم برای اتاق یا چراغ مطالعه روی میز یک پروژه با Arduino IOT Cloud اجرا کنیم، قطعا فقط خاموش و روشن شدن چراغ / لامپ کافی به نظر نمیرسد. تنظیم شدت نور قطعا پروژه را جذاب تر خواهد کرد. یک اسلاید Slider برای دشبورد طراحی کرده و سپس از طریق موبایل با تغییر اسلایدر از طریق موبایل نور محیط را کم و زیاد کنیم. در این آموزش پروژه ساخت دیمر برای ال ای دی توسط پلتفرم Arduino IOT Cloud را اجرا خواهیم کرد. در ادامه پروژه دیمر LED پلتفرم Arduino Cloud با مرجع تخصصی پلتفرم اینترنت اشیا Arduino IOT Cloud به زبان فارسی، دیجی اسپارک همراه باشید.
بخش اول: معرفی Device
در این پروژه از برد وای فای NodeMCU استفاده شده است. برای ارتباط با پلتفرم بایستی در ابتدا نوع دیوایس را بر روی گزینه Third Party انتخاب کرده و سپس از لیست برد ESP8266 را انتخاب کنید. با توجه به اینکه بردهای زیادی از این تراشه استفاده میکنند، دقیقا مدل برد مورد استفاده را انتخاب کنید. در صورتیکه از بردهای دیگری مانند ESP32 و از تولید کننده های دیگر هستید باید اسم برد را در لیست گروه های ESP32, ESP8266 پیدا و انتخاب کنید. اگر برد در لیست نباشد امکان استفاده از آن نیست.
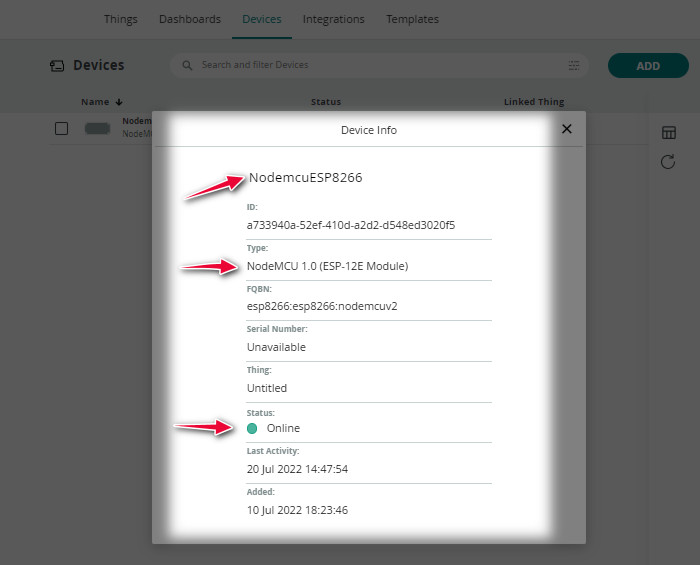
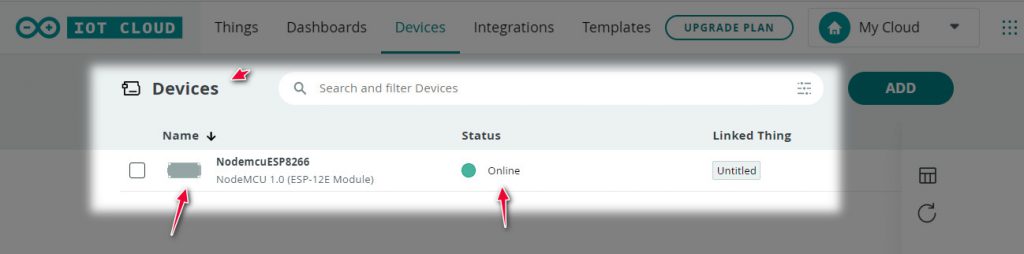
با انتخاب برد که در این قسمت مدل مورد استفاده NodeMCU1.0 است،پس از تایید صفحه ی زیر در بخش Device نمایش داده میشود. وضعیت Status پس از تکمیل اطلاعات در Thing نمایش داده میشود و در صورتیکه در این مرحله برای شما Offline است، ادامه تنطیمات را انجام دهید تا به صورت اتوماتیک Online شود.
بخش دوم: معرفی Thing
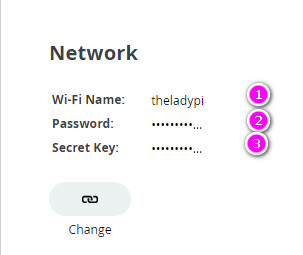
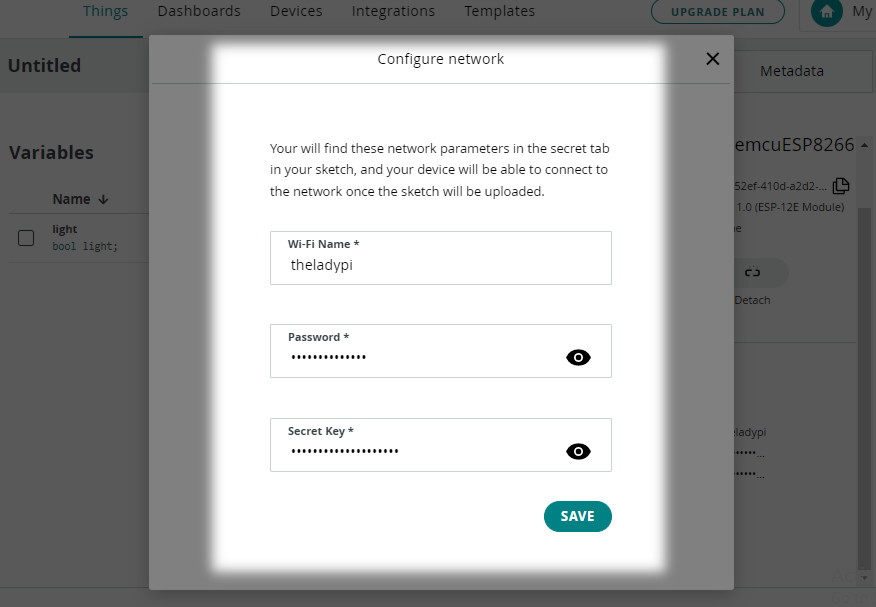
در قدم دوم بایستی در منو Thing متغیرهای مورد نیاز برای پروژه را تعریف کنیم. سپس اطلاعات وای فای به همراه Secret Key مخصوص برد NodeMCU را وارد کنید. در این پروژه میخواهیم فقط یک لامپ را توسط دشبورد روشن ON و خاموش OFF کنیم. از قبل بایستی سناریوی برنامه را برای خود مشخص کنیم تا متغیرها را در همان اول برنامه به Sketch معرفی کنیم. در این بخش تنظیمات شبکه را انجام دهید. اطلاعات وای فای مورد استفاده را به همراه Secret Key برد مورد استفاده در برنامه تعریف کنید.
SSID, PASSWORD, Secret Key را در این بخش وارد کنید. Secret Key را قبلا در آموزش مربوط به Thing یاد گرفته ایم. از فایل PDF دانلود شده، قفل را وارد کنید.
بخش سوم: معرفی متغیر Variable
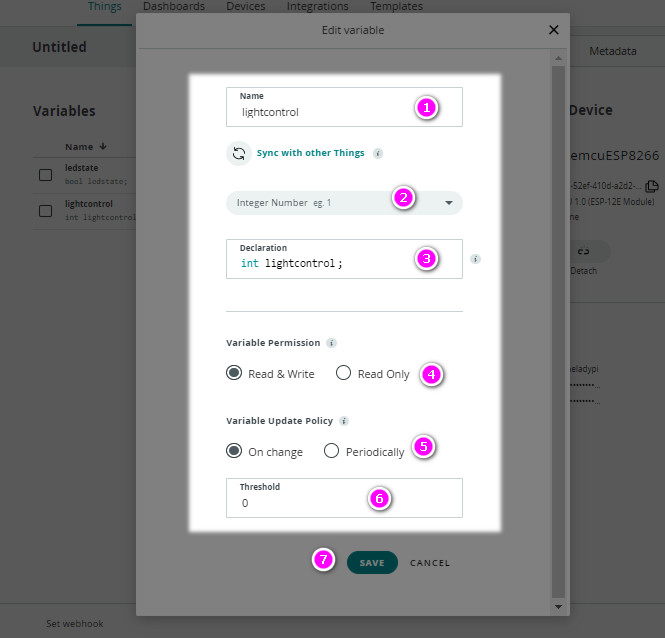
مهمترین قدم در اجرای یک پروژه در پلتفرم Arduino IOT Cloud ساخت متغیر برای ورودی و خروجی های پروژه است. در این پروژه میخواهیم یک دیمر برای خروجی طراحی کنیم. دیمر برای لامپ مد نظر ما است که برای شبیه سازی از یک ال ای دی استفاده خواهیم کرد. این خروجی میتواند یک رله متصل به لامپ باشد. در قدم اول بر روی Add Variable کلیک کنید.
- در ابتدا یک اسم دلخواه برای متغیر تعریف کنید.
- سپس نوع داده را مشخص کنید.
- داده برای دیمر به صورت داده اینتجر Integer است.
- مشخص کنید داده به صورت خواندن و نوشتن و یا فقط خواندن باشد.
- وضعیت آپدیت داده را مشخص کنید.
- در لحظه به صورت آستانه ای تغییر کند.
- سپس ذخیره کنید.
بخش چهارم: ساخت دشبورد Dashboard
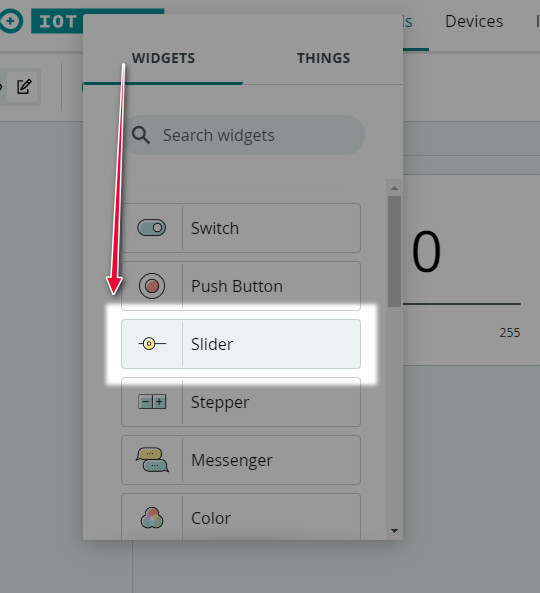
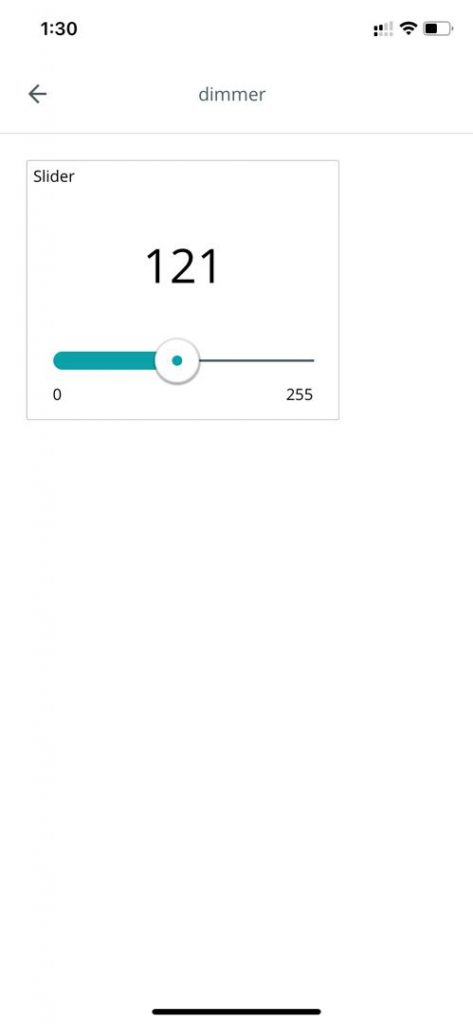
پس از ساخت متغیر بهتر است دشبورد را متناسب با متغیرهایی که در برنامه تعریف کرده اید، از قبل ایجاد کنید. بر روی دشبورد کلیک کنید. از منو ADD بر روی Widget کلیک کنید. ویجت Slider را انتخاب کنید.
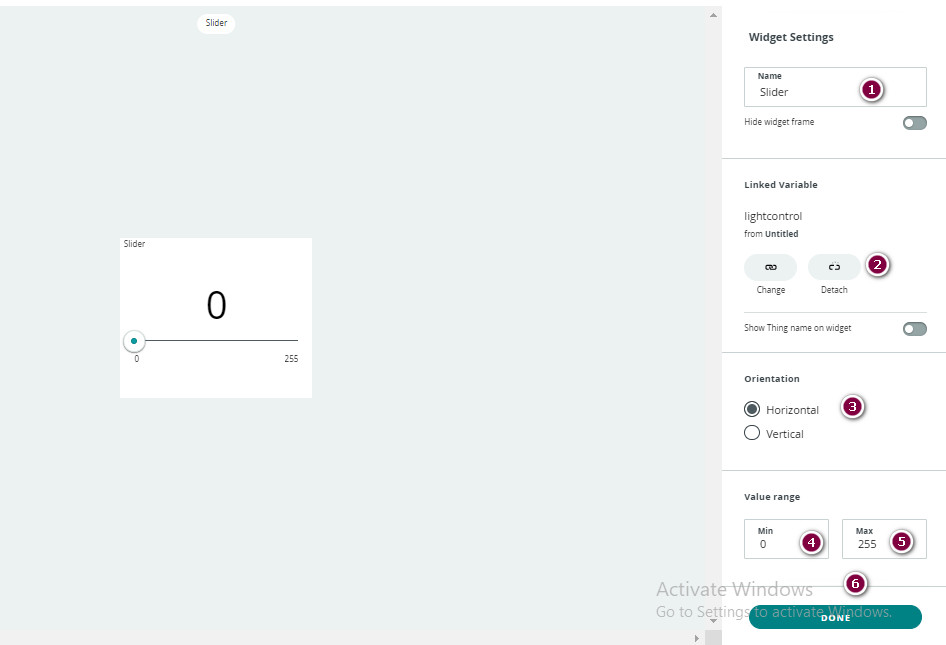
در ادامه برای نهایی سازی تنظیمات، وارد صفحه ی تنظیمات شوید.
- دیمر برای ال ای دی باید بین ۰ تا ۲۵۵ تغییر کنید. Value Range را بین min , max عدد ۰ تا ۲۵۵ قرار دهید.
- بر روی گزینه Link کلیک کنید تا به متغیر lightcontrol که ساخته اید، متصل شوید.
- سپس DONE را بزنید.
- ویجت ساخته شده است.
بخش پنجم:نوشتن کد برنامه Sketch
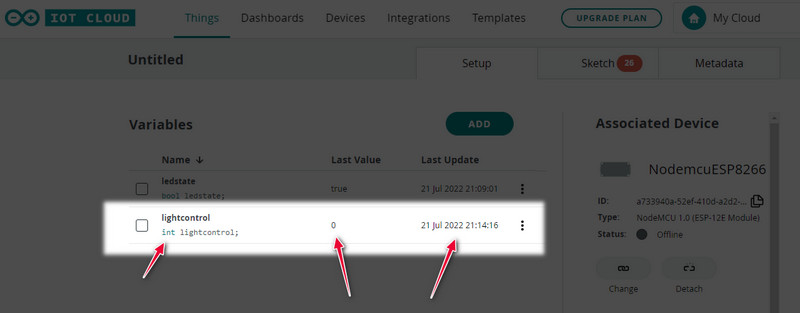
قدم پنجم نوشتن اصل برنامه است، بخشی که بسیار اهمیت دارد و یک وب ادیتور آنلاین این بار در اختیار ما قرار گرفته شده است تا بتوانیم در یک پلتفرم ابری در لحظه کدنویسی کرده و تغییرات را بدون نیاز به اتصال مشاهده کنیم. اگر دقت کرده باشید پس از معرفی متغیر در برنامه در بخش Thing منو Sketch یک علامت عددی قرمز رنگ نمایش داده میشود. با هر بار آپدیت متغیرها این عدد تغییر کرده و به صورت اتوماتیک در برنامه Sketch همان متغیر جدید به برنامه اضافه شده و یک تابع سفارشی با همان اسم هم برای آن تولید میشود. در این بخش ما یک متغیر با نام controllightمعرفی کردیم. بر روی Sketch کلیک کنید تا همین تغییرات را مشاهده کنید.
محدودیت در دسترسی کامل به این مجموعه آموزش
دسترسی کامل به آموزش برای اعضای دیجی اسپارک امکان پذیر است. بخش اصلی آموزش شامل سورس کدهای توسعه داده شده توسط مهندسهای دیجی اسپارک است. به همین دلیل این آموزش خاص و یکتاست. برای استفاده از آن بایستی عضویت تهیه کنید. تبادل نظر با کاربران و پرسش سوال رایگان است و میتوانید از بخش نظرات همین آموزش اقدام کنید. |
بخش ششم: آپلود برنامه Upload Sketch
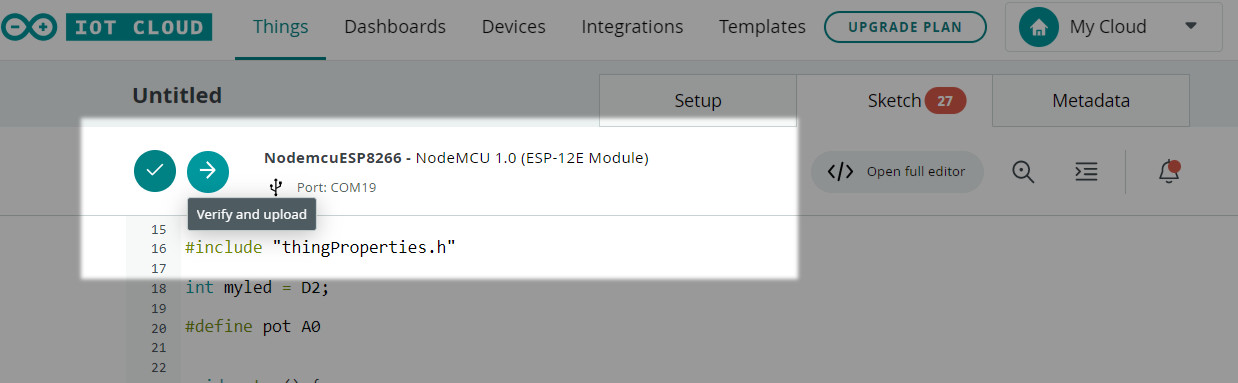
کد نوشته شده است. پلتفرم Arduino IOT Cloud از ادیتور آنلاین برخوردار است. در همان پلتفرم به محیط Arduino IDE دسترسی دارید و میتوانید کد نویسی آنلاین انجام دهید. کتابخانه ها را فراخوانی و نصب کنید. بردهای جدید را نصب کنید. به نمونه برنامه های از قبل نوشته شده دسترسی دارید، به نمونه برنامه های کتابخانه های نصب شده دسترسی دارید. همه چیز برای نوشتن کد در یک پلتفرم آنلاین در اختیار ما قرار گرفته شده است تا بتوانیم یک تجربه ی متفاوت در برنامه نویسی را رقم بزنیم. کد را کپی و به پلتفرم انتقال دهید. آپلود Upload برنامه دقیقا مشابه همان Arduino IDE است. برد را انتخاب کرده و سپس کد را بر روی برد آپلود کنید.
بخش هفتم: عملکرد دیمر Dimmer
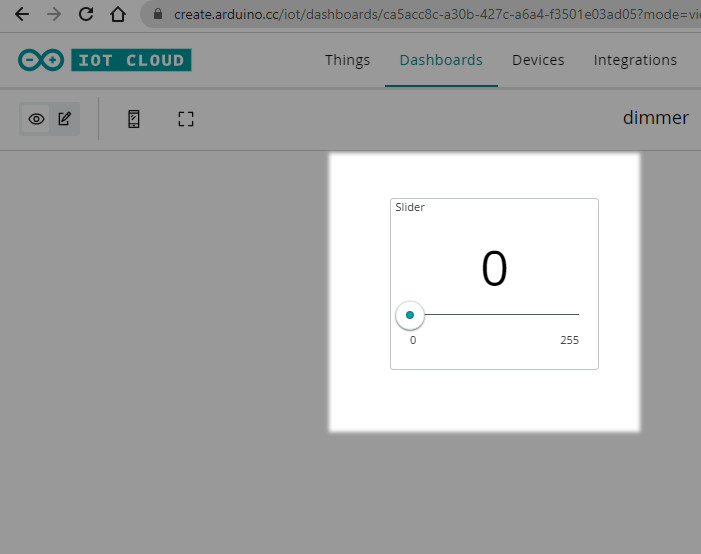
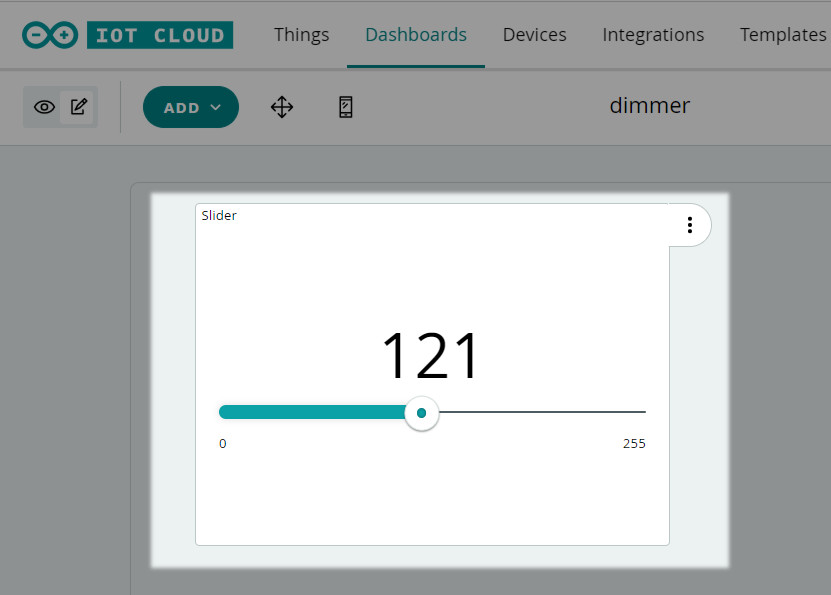
حالا کد بر روی برد آپلود شده است و تمامی تنظیمات پلتفرم انجام شده است. وارد دشبورد Dashboard شوید. در این بخش کنترل پروژه آغاز میشود.
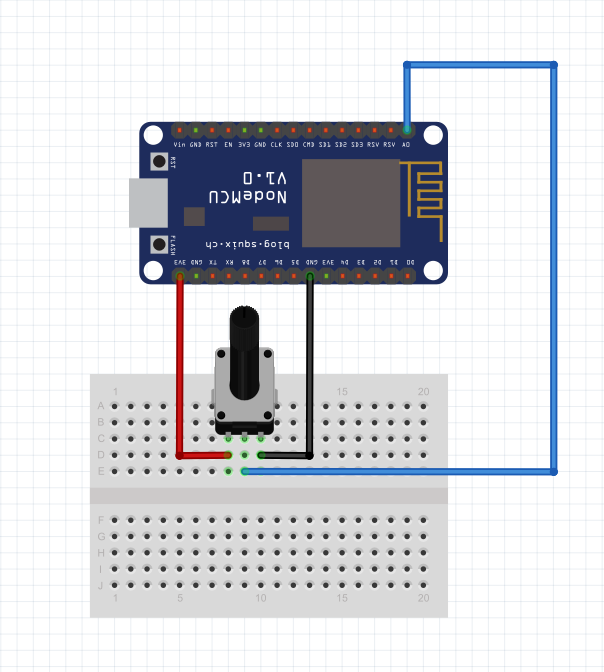
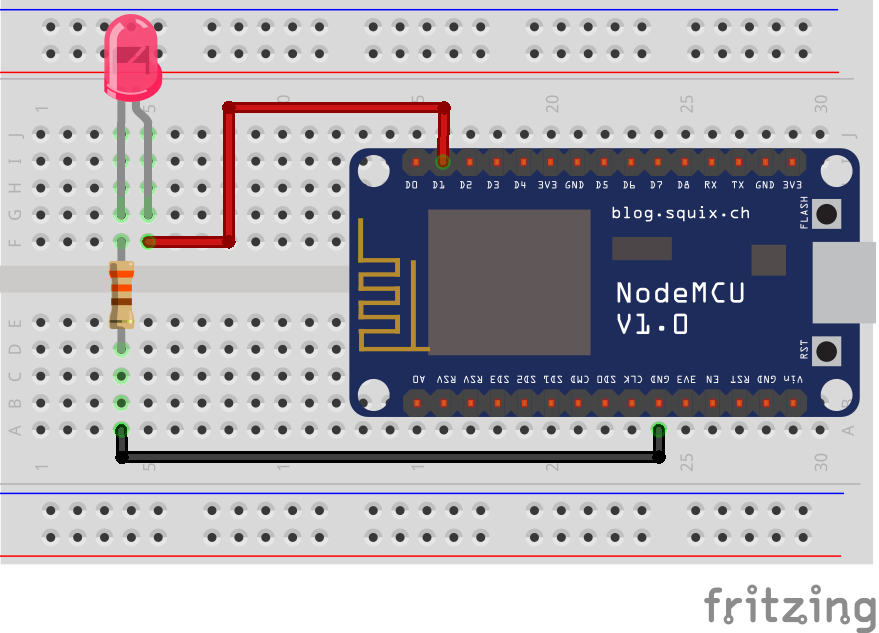
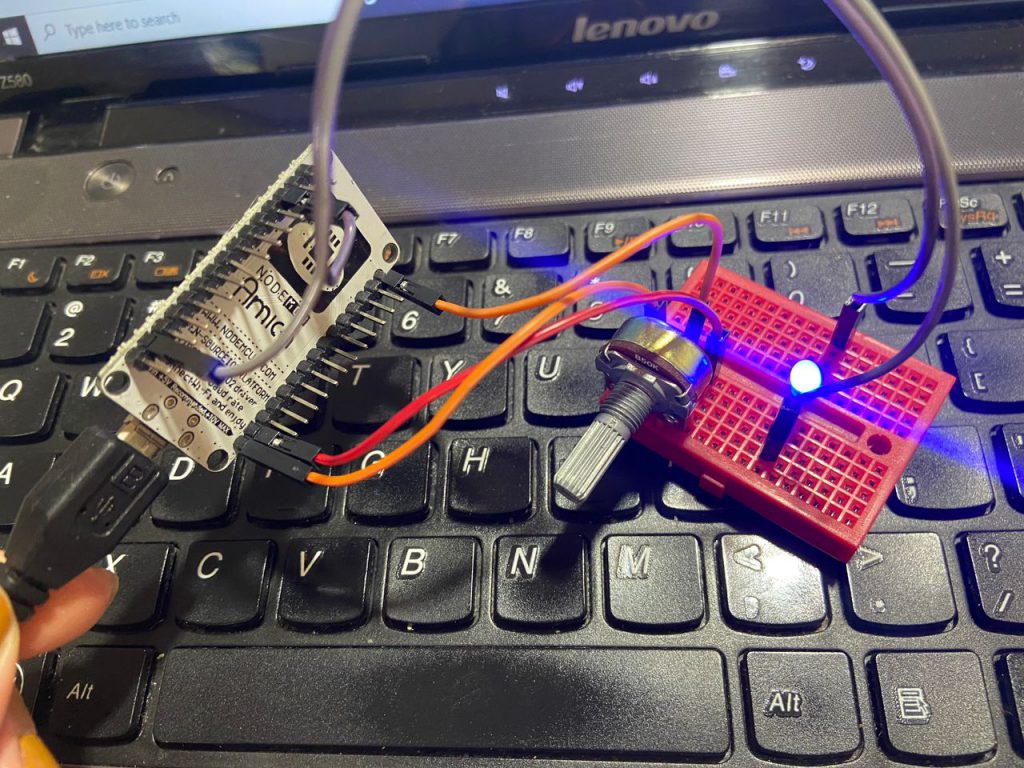
اما مهمترین بخش اتصال پروژه است. به یک ولوم و ال ای دی نیاز دارید. با توجه به اینکه از برد NodeMCU استفاده میکنیم. پایه ولوم را به پایه A0 برد Nodemcu متصل کنید.
سپس یک ال ای دی را به پایه D2 اتصال دهید.
بخش هشتم: کنترل توسط اپلیکیشن Arduino IOT Cloud
از دیگر قابلیت های Arduino IOT Cloud برخورداری از اپلیکیشن Application است. در این آموزش نسخه IOS تست شده است. از APP Store عبارت Arduino IOT Cloud را جست وجو کنید. سپس آن را نصب کنید. با همان اکانتی که در نسخه وب لاگین شده اید، به اپلیکیشن دسترسی پیدا کنید. در اپلیکیشن فقط و فقط به محیط دشبورد دسترسی خواهید داشت.
به همین سادگی و از طریق موبایل میتوانید مدیریت پروژه ها را انجام دهید. دقت داشته باشید که فقط به Dashboard دسترسی خواهید داشت.
وسایل مورد نیاز
چنانچه در مراحل راه اندازی پلتفرم Arduino IOT Cloud و انجام این پروژه با مشکل مواجه شدید، بدون هیچ نگرانی در انتهای همین پست، به صورت ثبت نظر سوالتان را مطرح کنید. من در سریعترین زمان ممکن پاسخ رفع مشکل شما را خواهم داد. همچنین اگر ایرادی در کدها و یا مراحل اجرایی وجود دارند میتوانید از همین طریق اطلاع رسانی کنید.





















سلام
بابت شروع پروژه های iot cloud ممنونم چقدر کار با اسلاید از طریق اپ arduino iot cloud remote خوب شده و دقت بالایی هم داره
خیلی خیلی ممنونم
با سلام
کاربر گرامی از اینکه تجربه ی خود را با دیگر کاربران به اشتراک گذاشته اید، صمیمانه سپاسگزاریم.
سلام
آیا نیازی به استفاده از ولوم هست؟
با سلام
خیر این مورد دلخواه است.
سلام
برای این دشبورد امکان تعریف چندین اسلایدر برای تنظیم نور هر اتاق هست؟ باید در کد جدا تعریف بشه ؟
با سلام
محدودیتی در ایجاد دشبورد ندارید.
سلام وقت بخیر
آموزشی برای اتصال رله به برد ESP در سایت موجود است؟
با سلام
در این خصوص باید دقت داشته باشید روش اتصال رله برای آردوینو و ESP یکسان است. فقط باید از پایه GND و پایه دیتا به رله متصل کنید. آموزش زیر را مطالعه کنید.
روش استفاده از رله در پروژه های اینترنت اشیا
سلام چرا در دشبورد آخرین مقدار برای ال ای دی عدد ۲۵۵ است///
با سلام
بازه دیجیتال در ولتاژ ۵ ولت برای GPIO بین ۰ تا ۲۵۵ است.
سلام
برای secret key ممکمن است در طول برنامه تغییر کنه یعنی هر بار برد را جدا میکنم تغییر کنه؟
با سلام
خیر secret key برای هر برد ثابت است و تغییر نمیکند.
سلام مهندس
در مورد variable update راهنمایی کنید که به چه صورتی باید تعریف شود.
با سلام
در این قسمت میتوانید وضعیت متغیر را برای هر بار به روز رسانی شدن مشخص کنید.
با سلام
با قطع اینترنت از طریق اپ قابل کنترل است/؟
با سلام
خیر بایستی به اینترنت متصل باشید.
با سلام
برای اضافه شدن چندین ال ای دی لطفا راهنمایی کنید.
با سلام
کدنویسی که کاملا مشابه کار در آردوینو است و دقیقا همین آموزش را الگو گرفته و برای هر ال ای دی یک variable تعریف کنید. سپس در قسمت variable هم برای هر عدد ال ای دی thing ایجاد کنید.
سپاس مهندس
آیا برای این سرویس از موبایل آیفون هم میشه استفاده کرد؟
با سلام
بله اپ IOT Remote را برای Arduino iot cloud نصب کنید.