چقدر با پلتفرم های اینترنت اشیا آشنا هسنید؟ به اولین چیزی که پس از شنیدن اسم پلفترم Platfrom در ذهن خود تصور میکنید فکر کنید. دنیای پلتفرم ها غیر از واقعیب برای من شبیه به یک فضای ابری است که دیتاها مانند اجسام معلق در هوا در داد و ستد با یکدیگر هستند 🙂 با ترجمهی کلمه ی پلتفرم به سکو میرسیم. از این سکو میتوان به بالاترین و بهترین مکان برای مدیریت اشاره کرد. در ادامه با اجرای پروژه دما رطوبت IoT روش کار با پلتفرم ها و دریافت دیتا و نمایش را یاد خواهیم گرفت. با مرجع تخصصی آردوینو به زیان فارسی، دیجی اسپارک همراه باشید.
برد وای فای ESP8266
در پروژههای اینترنت اشیا IOT، ارتباط بیسیم به صورت وای فای از اهمیت ویژه ای برخوردار است. تراشه ESP8266 نیاز بسیاری از کاربران را در این مورد برطرف کرده است. بردهای متنوعی از تراشه داخلی ESP8266 بهره میبرند، که در این بین برد Nodemcu طرفداران خاص خودش را دارد. اما اجرای این پروژه با تمامی بردهای وای فای از خانواده ESP8266 امکان پذیر است. تراشه ESP8266 قابلیت اتصال به مودم ، اتصال به شبکه اینترنت، قابلیت تبدیل به نقطه دسترسی Access Point، قرار گیری در مد سرور Server Mode داشته و بدون نیاز به برد کمکی قابلیت برنامه ریزی و اجرا بر روی Arduino IDE دارد. پس از آن دسترسی به شبکه اینترنت با ماژول ESP8266 فراهم شده و ارتباط با دنیای اینترنت اشیا آغاز میشود. برد Nodemcu ار تراشه داخلی وای فای ESP8266 طراحی شده است و در پروژه های DIY اینترنت اشیا بسیار کاربردی است. مدل های مختلفی برای Nodemcu با سری های متفاوت عرضه شده است که هر کدام ویژگی های منحصر به فرد خود را دارد. ولتاژ کاری برد Nodemcu CP2102 برابر با ۳٫۳ ولت است و همچنین از پین Vin بهره میبرد. طبق اطلاعات ارایه شده در دیتاشیت کالا، میتوان ورودی ۵ ولت را از طریق پایه Vin به برد اعمال کرد.
در این آموزش توسط برد Nodemcu دیتا به پلتفرم از طریق شبکه اینترنت ارسال و دریافت میشود. توابع بسیاری برای کتابخانه ESP8266 در نرم افزار آردوینو توسعه یافته است و با فراخوانی کتابخانه هایی مانند ESP8266WiFi، wifi manager و سایر کتابخانه ها ارتباط با شبکه وای فای برقرار میشود.
سنسور دما رطوبت DHT21 AM2301
در پروژه دما رطوبت IoT از سنسور AM2301 استفاده میکنیم. این سنسور از خانواده سنسورهای DHT با نام DHT21 است. رزولوشن اندازه گیری دمای سنسور +-۱ سلسیوس و دقت اندازه گیری رطوبت +-۳%RH است. ولتاژ کاری سنسور جهت اتصال به میکروکنترلرها بین ۳٫۳ تا ۵ ولت DC است. خروجی سنسور به صورت Single Bus و دیجیتال است. المنت تشخیص سنسور به صورت خازن رطوبتی پلیمر است.
- رنج اندازه گیری رطوبت ۰ تا ۱۰۰ %RH است.
- رنج اندازه گیری دما – ۴۰ تا + ۸۰ درجه سانتی گراد است.
- سنسور هر دو ۲ ثانیه یک بار دیتا ارسال میکند.
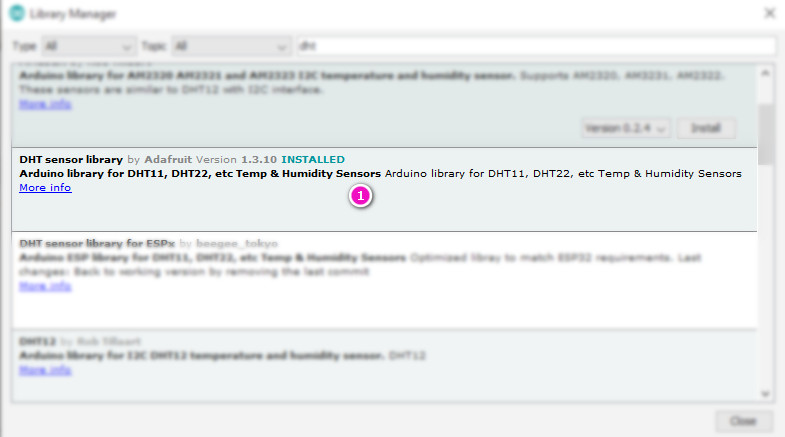
راه اندازی این سنسور همانند دیگر اعضای خانواده DHT است و با نصل کتابخانه DHT Library در نرم افزار آردوینو میتوان از سنسور استفاده و دیتا دریافت کرد. روش نصب کتابخانه بسیار ساده است. از منو نرم افزار آردوینو در منو Tools گزینه Manage Libraries را انتخاب کنید. سپس در کادر جست و جو عبارت DHT را پیدا و نصب کنید.
جیسون Json و کاربرد در آردوینو
جیسون Json در برنامه نویسی بهترین روش برای اشتراک گذاری داده ها است. جیسون داده ها را تفکیک کرده و به اجزای کوچک تر تبدیل میکند. به عنوان مثال میتوانیم اطلاعات من را به صورت جیسون در برنامه نویسی به صورت زیر تفکیک کنیم. جیسون Json به صورت آرایه Array قابل نوشتن است و به همین دلیل سبب آسان تر شدن ارسال و دریافت دیتا خواهد شد. در جیسون هر خط از برنامه با نمایش ویژگی ها آغاز شده و در ادامه آن جزییات آن ویژگی نوشته میشود. به عنوان مثال برای تحلیل ویژگی بنده به عنوان یک انسان از عنوان نام کوچک و نام بزرگ برای ویژگی و از اسم و فامیل برای نمایش جزییات ویژگی استفاده شده است.
// تحلیل جیسون
{
"firstName": "Parisa",
"lastName" : "Pourbolourchian",
"age" : 28,
"address" : "Vanak "
}
در Json سرعت انتقال داده بسیار زیاد است و برای برنامه نویس ها مدت زمان پاسخگویی به درخواست از سمت سرور مهم بوده و با استفاده از جایگزینی Json روند ارسال دیتا با سرعت بیشتری انجام شده و مدت زمان پاسخگویی کاهش چشم گیری داشته است. نوع داده Json از تمامی مرورگرهای وب پشتیبانی میکند. جیسون Json عملکری مشابه آبجکت در زبان برنامه نویسی جاوا اسکریپت دارد و برای ذخیره و ارسال دیتا استفاده میشود. در این پروژه به کمک داده جیسون Json میتوانیم دیتای اندازه گیری شده توسط سنسور AM2301 را به پلتفرم ارسال کنیم.
جیسون Json از سه مولفه ی اصلی تشکیل شده است.
- استفاده از آرایه که با علامت [ نمایش داده میشود.
- استفاده از آبجکت که با علامت { نمایش داده میشود.
- استفاده از کلید که برای نمایش آبجکت Json استفاده میشود.
- استفاده از ارزش یا Value که برای نمایش مقدار کلید استفاده میشود.
در ادامه ی آموزش روش استفاده از جیسون در کدهای آردوینو را بررسی خواهیم کرد.
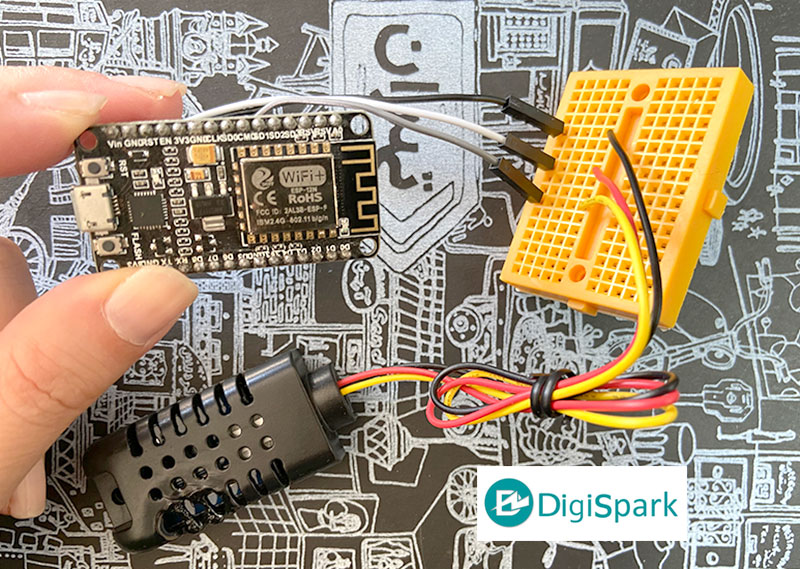
اتصالات سنسور AM2301 به Nodemcu
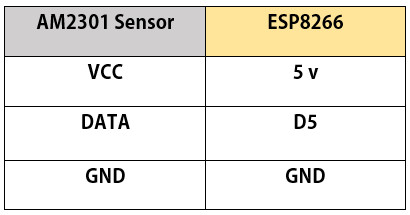
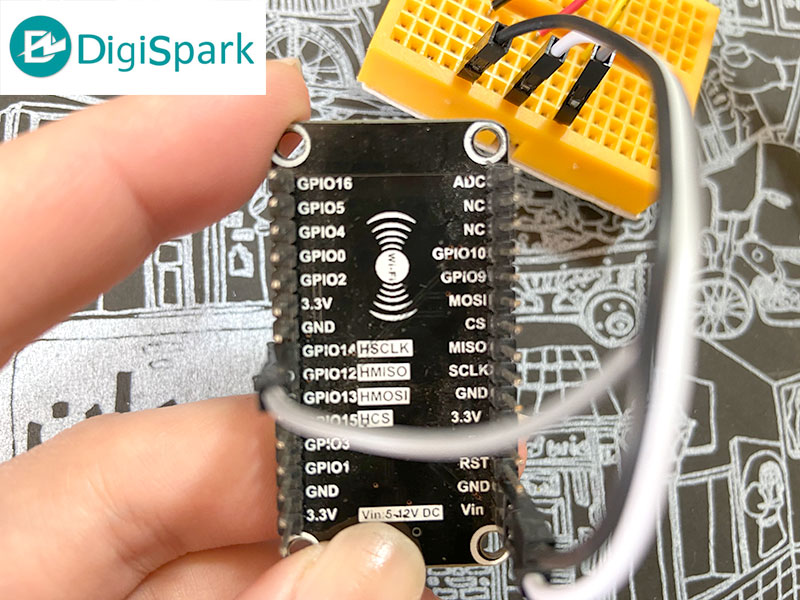
در این پروژه از یک برد وای فای ESP8266 و یک سنسور دما DHT21 استفاده شده است. اتصال سنسور به برد در جدول زیر مشخص شده است. سنسور AM2301 دارای سه پایه است که به ترتیب پایه VCC, DATA, GND است. در برد Nodemcu تمامی پایه های GPIO دیجیتال I/O قابلیت اتصال به پایه ی دیتا DATA سنسور را دارد. پایه دیتای سنسور را به پایه D5 یا GPIO14 متصل کنید. پایه VCC سنسور AM2301 به پایه Vin و پایه GND به پایه GND برد Nodemcu متصل میشود.
نصب کتابخانههای دما رطوبت IoT
مهم ترین بخش در اجرای پروژه ی ارسال دیتا به پلتفرم نصب کتابخانه های مورد نیاز در نرم افزار آردوینو برای فراخوانی است. جهت نصب کتابخانه های ارتباط وای فای Wifi و کتابخانه Json به ترتیب زیر ادامه میدهیم.
نصب کتابخانه ESP8266WiFi
ESP8266 تراشه ای است که منحصرا برای ارتباط وای فای Wifi طراحی شده است و جهت دریافت و ارسال دیتا از شبکه وای فای میتوان از ان استفاده کرد. در این خصوص کتابخانه های متعددی برای ارتباط با شبکه های وای فای توسعه داده شده است که در این بین کتابخانه های وای فای ESP8266 در پکیج کتابخانه ی آردوینو قرار داشته و در دسترس است. با استفاده از کتابخانه ESP8266WiFi به شبکه وای فای متصل شده و آی پی برای ورود به مرورگر و ساخت یک وب پیج برای نمایش و دریافت اطلاعات فراهم است. به عنوان مثال در کد زیر با فراخوانی کتابخانه و وارد کردن اطلاعات شبکه وای فای شخصی به اینترنت متصل شده و یک آی پی منحصر به فرد در اختیار ما قرار میدهد.
#include <ESP8266WiFi.h>
void setup()
{
Serial.begin(115200);
Serial.println();
WiFi.begin("network-name", "pass-to-network");
Serial.print("Connecting");
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(".");
}
Serial.println();
Serial.print("Connected, IP address: ");
Serial.println(WiFi.localIP());
}
void loop() {}
نصب کتابخانه ESP8266WebServer
از کتابخانه ESP8266WebServer برای مدیریت درخواست های HTTP مانند POST و GET استفاده میشود و فقط همزمان از یک کلاینت پشتیبانی میکند. از این کتابخانه برای ساختن کلاس از ESP8266webserver استفاده میشود که شامل IP Address هاست و پورت هاست است که به صورت پیش فرض پورت عدد ۸۰ است.
ESP8266WebServer server(80);
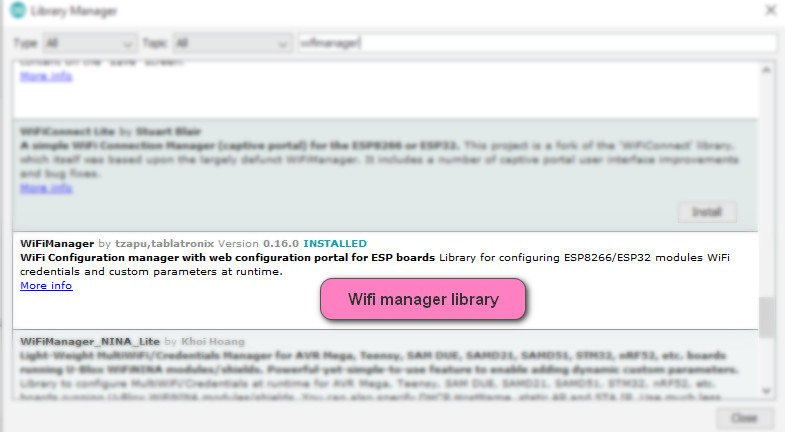
نصب کتابخانه WiFiManager
از کتابخانه wifimanager برای مدیریت تنظیمات وای فای با تنظیمات پرتال وب استفاده میشود. توسط این کتابخانه یک اکسس پوینت ساخته و به صورت اتوماتیک به اکسس پوینت اتصال مییابد.
#include <WiFiManager.h>
WiFiManager wifiManager;
wifiManager.autoConnect("AP-NAME", "AP-PASSWORD");
wifiManager.autoConnect("AP-NAME");
wifiManager.autoConnect();
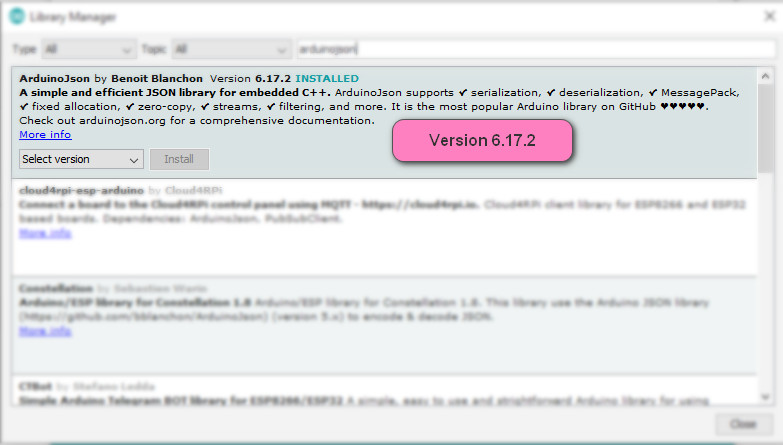
نصب کتابخانه ArduinoJson
کتابخانه Arduinojson بهترین کتابخانه توسعه یافته برای بردهای امبدد C++ است. آردوبنو Json طی دو فرآیند Serialization و Deserialization داده را به یک فرمت خاص تبدیل میکند تا بتواند دیتا را ذخیره انتقال و بازسازی کند.
- یکی از ویژگی های مهم ArduinoJson یک روش قابل درک برای مدیریت اشیا Object و آرایه ها دارد.
doc["name"] = "Parisa"; doc["weather"]["temp"] = 28.5;
جهت نصب کتابخانه ArduinoJson تا امروز که در تاریخ ۵ ژانویه ۲۰۲۱ و ۱۶ دی ماه ۹۹ هستیم، آخرین ورژن منتشر شده ورژن ۶ است.
جهت دانلود کتابخانه های پکیج ESP8266 از فایل گیت هاب که لینک شده است، میتوانید استفاده کنید.
کد آردوینو ارسال دیتا به پلتفرم Ubeac
در این در ابتدا دیتا از سنسور دما و رطوبت DHT21 AM2301 دریافت شده و سپس دیتا به Json تبدیل شده و با یک فرمت قابل فهم از طریق شبکه وای فای به پلتفرم IOT Ubeac ارسال میشود.
#include <ESP8266HTTPClient.h>
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include <WiFiManager.h>
#include <ArduinoJson.h>
#include "DHT.h"
#define url "http://digispark.hub.ubeac.io/......"
#define DHTPIN D5
#define DHTTYPE DHT21
DHT dht(DHTPIN, DHTTYPE);
float t,h;
void setup() {
Serial.begin(9600);
WiFiManager wifiManager;
wifiManager.autoConnect("....", "......");
wifiManager.autoConnect("AutoConnectAP");
Serial.println("connected!");
dht.begin();
}
void loop() {
StaticJsonDocument<300> doc;
h = dht.readHumidity();
t = dht.readTemperature();
doc["Name"] = "ladypi";
doc["Temperature"] = t;
doc["Humidity"] = h;
serializeJson(doc, Serial);
Serial.println();
char JSONmessageBuffer[300];
serializeJsonPretty(doc, JSONmessageBuffer);
HTTPClient http;
http.begin(url);
http.addHeader("Content-Type", "application/json");
int httpCode = http.POST(JSONmessageBuffer);
String payload = http.getString();
Serial.println(httpCode);
Serial.println(payload);
http.end();
delay(2000);
}
پس از نصب کتابخانه های مورد نیاز برنامه را به نرم افزار آردوینو انتقال دهید و سپس برنامه را کامپایل کنید.
تحلیل کد آردوینو Json
قبل از شروع تحلیل کد Json ساده ترین بخش معرفی سنسور مورد استفاده و فراخوانی کتابخانه و توابع کتابخانه است. در این پروژه از سنسور AM2301 استفاده شده است که زیر مجموعه همان کتابخانه DHT است و با فرخوانی کتابخانه و وارد کردن توابع دما و رطوبت ارتباط سنسور با آردوینو برقرار شده و دیتا به صورت t و h ارسال میشود. برای دریافت عدد اعشاری از سنسور از داده float استفاده شده است. با توجه به اینکه در این پروژه از برد وای فای سری ESP8266 استفاده شده است. سنسور به پایه شماره D5 یکی از GPIO های برد Nodemcu استفاده شده و در کد برنامه تعریف شده است.
#include "DHT.h"
#define DHTPIN D5
#define DHTTYPE DHT21
DHT dht(DHTPIN, DHTTYPE);
float t,h;
void setup() {
dht.begin();
}
void loop() {
h = dht.readHumidity();
t = dht.readTemperature();
delay(2000);
}
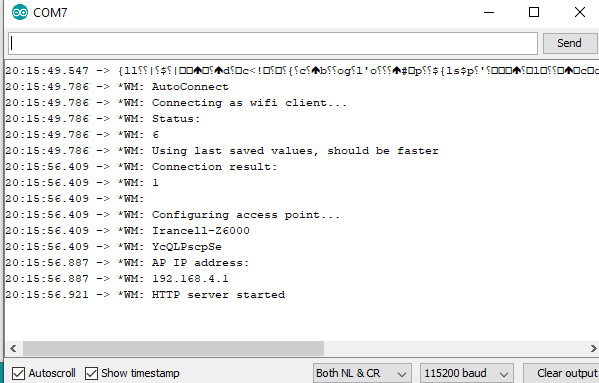
از توابع wifimanager برای معرفی یوزرنیم Username و پسورد وای فای Wifi Password استفاده میکنیم. در این بخش اطلاعات نوشته شده مربوط به وای فای شخصی من است که بایستی کدها اطلاعات اینترنت خود را وارد کنید.
#include <WiFiManager.h>
WiFiManager wifiManager;
wifiManager.autoConnect("Irancell-Z6000", "YcQLPscpSe");
wifiManager.autoConnect("AutoConnectAP");
Serial.println("connected!");
مهم ترین بخش در کدنویسی در این پروژه دریافت و خواندن دیتا از سنسور و تبدیل دیتا به یک پارامتر قابل فهم برای ارسال به پلتفرم است. برای تبدیل دیتا از Json استفاده میکنیم. توابع مورد نیاز برای Json بر اساس پارامترهای مورد نیاز از سنسور نوشته میشود. همانطور که گفته شد Json دارای سه مولفه اساسی برای تعریف متغیرها است. در این کد از آرایه با علامت اختصاری [] کروشه استفاده میکنیم. توسط آرایه Array یک ارزش و مقدار را دریافت و یا جایگزین میکنیم. از staticjsonDocument برای تعیین و تخصیص حافظه استفاده میشود. عدد ۲۰۰ یا ۳۰۰ بر حسب بیت است.
StaticJsonDocument<300> doc; doc["Name"] = "ladypi"; doc["Temperature"] = t; doc["Humidity"] = h; serializeJson(doc, Serial); Serial.println();
کد Json به صورت بالا است. سنسور مورد استفاده من سنسو دما و رطوبت DHT21 است که هر دو پارامتر دما و رطوبت را برای اندازه گیری نیاز داریم. تا این مرحله دیتا از سنسورها دریافت شده است و سپس با دستور doc هر بخش از سنسور را تفکیک کرده و به هر doc یک ارزش نسبت میدهیم. در اینجا doc همان اسم آرایه ما است که به دلخواه انتخاب شده است. سپس با انتخاب دو نوع اسم دلخواه یکی برای دما Temperature و دیگری رطوبت humidity دیتا را به Json تبدیل میکنیم. در اولین بخش یک اسم دلخواه برای سنسور استفاده میکنیم که برای من ladypi تعریف شده است. دومین آرایه برای دما و سومین آرایه برای رطوبت تعریف شده است. دقت داشته باشید مقدار آرایه temperature و humidity برابر با همان مقدار متغیر تعریف شده t و h برای سنسور am2301 در برنامه است.
doc["Name"] = "ladypi"; doc["Temperature"] = t; doc["Humidity"] = h;
با فراخوانی کتابخانه ESP8266HTTPClient دسترسی به دستورات توابع Http برای ارتباط با سرورهای دیگر از طریق پروتکل Http فراهم میشود که به صورت زیر در برنامه تعریف شده است. از http برای مشخص شدن فرمت دیتا و ارسال دیتا در شبکه استفاده میشود. همچنین مفهوم Request که در فارسی همان درخواست به سرور است در پروتکل http از پارامترهای مهم است . به این شکل که سنسور یک Request را از طریق url ساخته شده به وب سرور میفرستد. در این مرحله پردازش بر روی Request انجام میشود. از متد Post برای ارسال داده در پروتکل hhtp استفاده میشود. از متد Post برای ارسال حجم بیشتری از اطلاعات استفاده میشود و از مزیت های آن عدم نمایش دیتا در URL است که بیشتر مورد استفاده قرار میگیرد. در واقع در متد post دیتا به صورت مستقیم از کلاینت Client به سرور Server ارسال میشود. امنیت این متد نسبت به سایر متدها بسیار بالاتر است و دیتاها در url نمایش داده میشود. از مهم ترین ویژگی های متد Post ارسال داده های متنی و باینری است که در این پروژه این اتفاق رقم خورده است.
HTTPClient http;
http.begin(url);
http.addHeader("Content-Type", "application/json");
int httpCode = http.POST(JSONmessageBuffer);
String payload = http.getString();
Serial.println(httpCode);
Serial.println(payload);
http.end();
در hhtp نوع دیتا را توسط hhtp.addheader مشخص میکنیم که دیتای ما به صورت متنی Type و از نوع Json است.
http.addHeader("Content-Type", "application/json");
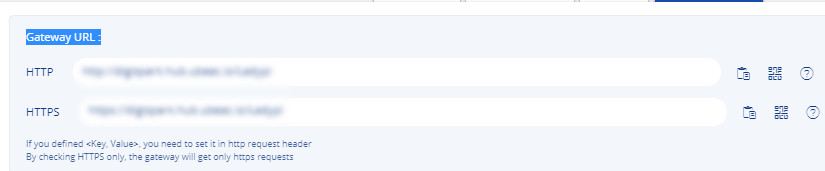
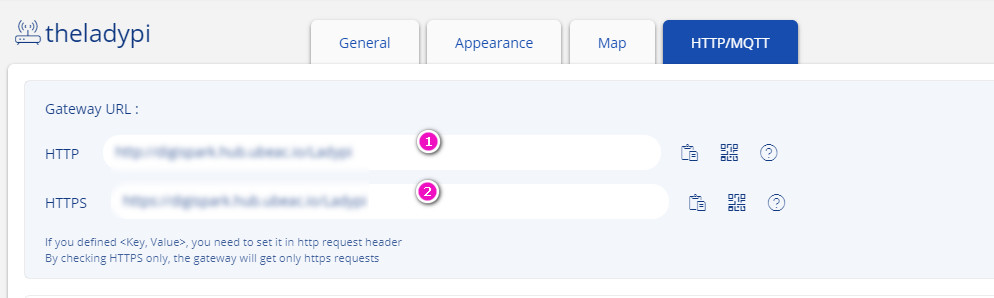
با ورود به سریال مانیتور در نرم افزار آردوینو Arduino میتوانید دیتا را در لحظه رصد کنید. اما مهمترین قسمت در این آموزش ارسال دیتا بر روی پلتفرم است. مهم ترین بخش در تحلیل کد مربوط به آدرس URL است که در این بخش آدرس URL از پلتفرم اینترنت اشیا uBeac دریافت میشود. دیتا در ابتدا از سنسور دریافت شده و سپس توسط وای فای و با استفاده از کتابخانه ESP8266HTTPClient از طریق متد Post با آدرس URL ساخته شده به پلتفرم uBeac ارسال میشود. روش دریافت آدرس Gateway URL در آموزش معرفی uBeac کامل توضیح داده شده است.
آدرس Gateway URL برای گیت وی تعریف شده برای من در کدها قرار گرفته شده است که به صورت زیر تعریف شده است.
#define url "http://digispark.hub.ubeac.io/Ladypi"
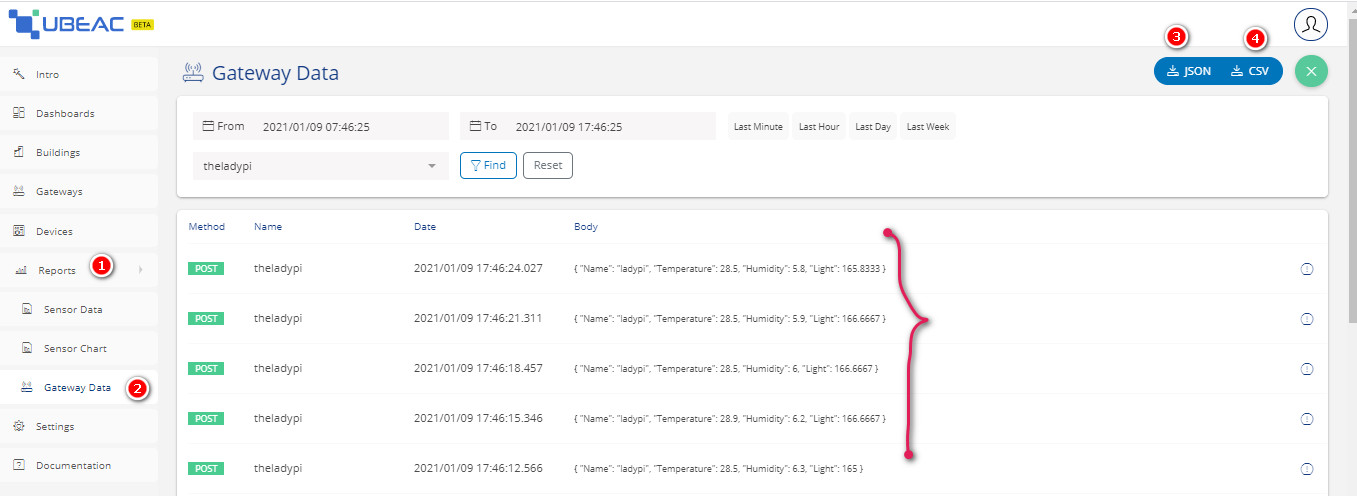
ارسال دیتا به پلتفرم اینترنت اشیا uBeac
uBeac یک پلتفرم اینترنت اشیا IOT است که به دلیل محیط ساده و جذاب ارتباط با دنیای دیتا را برای ما فراهم کرده است. پلتفرم uBeac از پروتکل HTTP و پروتکل MQTT برای ارتباط با میلیون ها دیوایس استفاده میکند. پلتفرم uBeac قابلیت تعریف کردن بی نهایت Device و دسته بندی دیتاها بر اساس نوع و کاربرد و حتی اطلاعات جزیی تر مانند واحد سنسورهای مورد استفاده را در اختیار ما قرار داده و از طریق پروتکل های http mqtt ارتباط بین دیوایس های سخت افزاری مانند nodemcu , RaspberryPi را با یکدیگر فراهم میکند. از ویژگی های بی نظیر پلتفرم uBeac ساخت دشبورد به صورت لایو و زنده برای مدیریت دیتا دارد. همچنین امکان گزارش گیری از دیتاها با امکان تعریف بازه ی زمانی و تاریخی بر اساس ساعت هفته و ماه را فراهم کرده و در دو فرمت Json و CSV خروجی میدهد.
https://app.ubeac.io
پس از ثبت نام و ساخت حساب کاربری در پلتفرم uBeac با تعریف یک Gatway ارتباط با دنیای اینترنت اشیا IOT را شروع خواهیم کرد.
ساخت gateway در uBeac
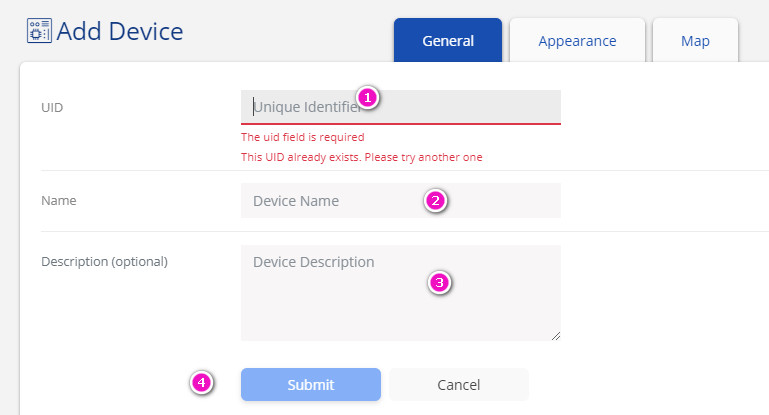
گیت وی Gateway در یوبیک از دو بخش سخت افزار Hardware و نرم افزار Software تشکیل شده است که از چند بخش پشتیبانی میکند. به عنوان مثال در بخش سخت افزار از آردوینو، رزبری پای و در بخش نرم افزار از Android applications و uBeac Generic Gateways پشتیبانی میکند. در این آموزش از برد ESP8266 استفاده شده است و شامل پشتیبانی است. از منو سمت راست پلتفرم بر روی Gateway کلیک کنید. در صفحه باز شده بر روی Setting کلیک کنید. در این بخش میتوانید یک Gateway دلخواه Add Gateway بسازید. Firmware را بر روی uBeac Multiple انتخاب کنید. در Gateway ساخته شده آدرس URL که از پلتفرم دریافت شده است را به کد آردوینو برنامه انتقال میدهیم.
در مرحله بعدی با توجه به تعداد دیوایس های استفاده شده میتوانید سنسورها را تعریف کنید که در این آموزش از سنسور DHT21 استفاده شده است و به صورت زیر در برنامه تعریف شده است.
جهت دریافت راهنمایی کامل جهت تنظیمات uBeac از آموزش زیر استفاده کنید. تمامی مراحل شفاف توضیح داده شده است. پس از انتخاب Gateway و Device نوبت به تعریف سنسورها در پلتفرم با جیسون Json منحصر به فرد برای هر سنسور است. در این کد Json سنسور DHT21 به صورت زیر است. به همین ترییب در بخش Device بر اساس نوع Json تعریف میشود.
doc["Name"] = "ladypi"; doc["Temperature"] = t; doc["Humidity"] = h;
پس از وارد کردن آدرس URL در کد آردوینو، برنامه آردوینو را آپلود کنید. سپس وارد Gateway شده و گیت وی ساخته شده را بررسی کنید.
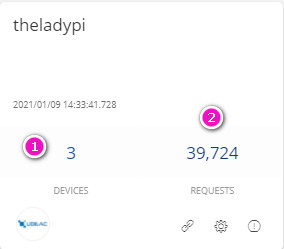
گیت وی Gateway ساخته شده دارای دو بخش است.
- Devices: در این قسمت تعداد دیوایس های تعریف شده برای Gateway را با عدد نمایش میدهد که در این تصویر ۳ دیوایس شناسایی شده است.
- Requests: همانطور که در معرفی پروتکل HTTP گفته شد، سنسور AM2301 یک Request را از طریق url ساخته شده به وب سرور میفرستد. در این مرحله پردازش بر روی Request انجام میشود. سپس تعداد ریکوست Request های دریافتی در لحظه نمایش داده میشود.
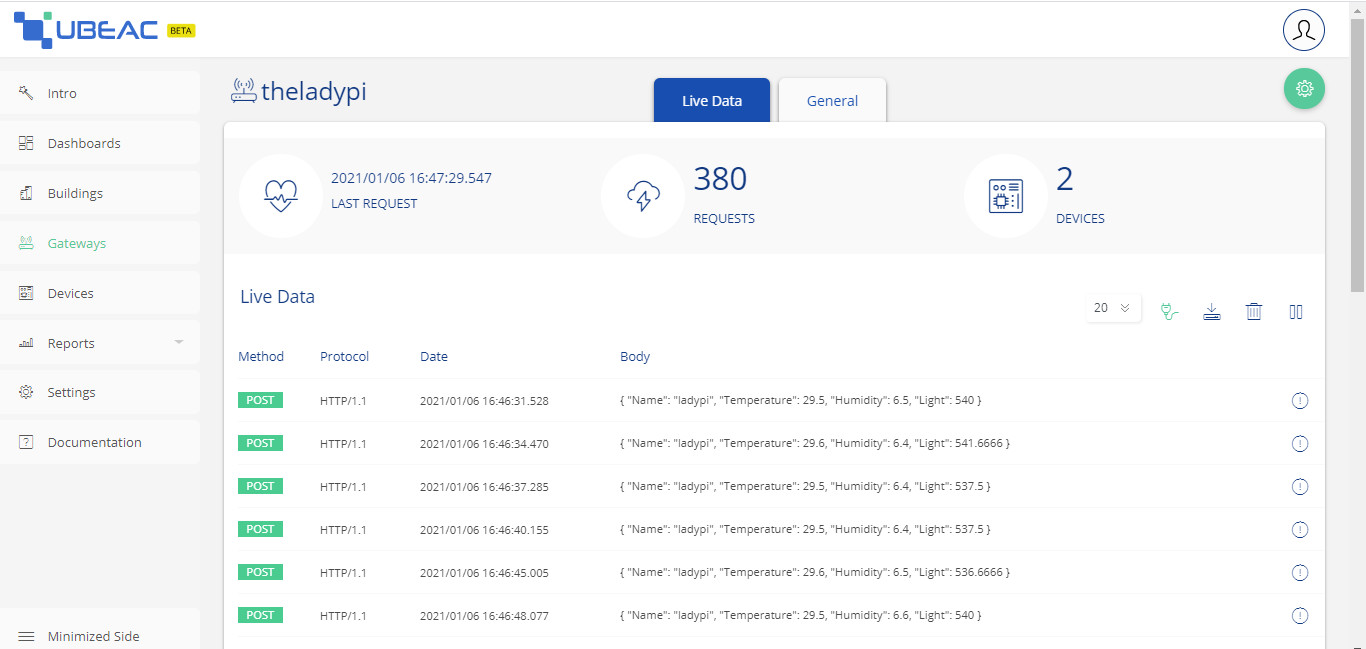
با ورود به Gateway دیتا با جزییات کامل به صورت Json برای ما نمایش داده میشود.
دریافت گزارش از پلتفرم uBeac
مهم ترین بخش برای تحلیل دیتا و بررسی دیوایس ها و عملکرد آن ها دریافت گزارش است. به عنوان مثال برای کنترل و بهینه کردن مصرف انرژی از دیوایس های اندازه گیری جریان استفاده میشود. پس از گذشت مدت زمان کوتاهی به واسطه دیتای دریافتی از محیط میتوان انرژی مصرف شده را اندازه گیری و سپس آن ها را بهینه کرد. پلتفرم های اینترنت اشیا این امکان را با دسترسی ساده تری در اختیار یوزر قرار میدهند تا سرعت در گزارش و اعمال تغییرات افزایش یابد. در پلتفرم uBeac دریافت گزارش Report از گیت وی و دیوایس های تعریف شده طی بازه زمانی همراه با ساعت، هفته، ماه و سال است. دیتا با فرمت های Json , CVS از پلتفرم دریافت و دانلود شده و در یک فایل اکسل ذخیره میشود. در این بخش میتوانید دیتا را به سه روش مختلف رصد کنید.
- Sensor Data
- Sensor Chart
- Gateway Data
جمع بندی لیدی پای
زمان آن رسیده است که با بردهای Nodemcu و سری بردهای ESP8266 که بخش مهمی از تجیهزات ما شده است، وارد دنیای اینترنت اشیا و پلتفرم ها شویم. این مرحله در سطح بالایی قرار دارد و میتوانید ارتباط بین سخت افزار و نرم افزار را در دنیای آنلاین رصد و دنبال کنید. استفاده از پلتفرم ها نیاز به دانش برنامه نویسی و تبدیل دیتا به مقادیر قابل فهم توسط سرور دارد و چه بسا با تمرین و استفاده از آموزش های دیجی اسپارک در سریعترین زمان ممکن یا خواهید گرفت. در این پروژه طی زمان ۴۸ ساعت توسط سنسور AM2301 دما و رطویت از سنسور دریافت و به کد جیسون تبدیل شد و سپس توسط Gateway URL و آدرس URL از آردوینو به پلتفرم ارسال میشود. دیتا در پلتفرم قابلیت دریافت گزارش و ساخت دشبورد برای مانیتورینگ لحظه ای دارد.
وسایل مورد نیاز
















سلام خانوم پور بلورچیان. چه طوری میتونم تو اینستا یا واتس آپ یا تلگرام یا از طریق ایمیل باهاتون در تماس باشم؟؟ توی یه قسمت از اندازه گیری فشار و دما با bmp و رزبری به مشکل خوردم. مرسی
با سلام
کاربر گرامی تمامی فعالیت های من از طریق سایت است. در هر آموزش در صورتیکه سوال و ابهامی وجود دارد، از همین طریق بپرسید تا راهنمایی کنم.
بله. حتما. من فکر نمیکردم اینجا رو همیشه چک میکنید و همیشه پاسخگو هستین. با تشکر.
با سلام
بله تمامی کامنت ها به اولویت پاسخ داده خواهد شد.
سلام خداقووت
این پلتفرم در حدی قابل اطمینان هست که بشه اطلاعات سنسور رواز محیطی مثل یک نیروگاه برق بتونیم بخونیم وبفرستیم ؟؟
با تشکر.
با سلام
در ابتدا بایستی تعریفتان را از قابل اطمینان بودن پلتفرم، دقیق مشخص کنید. این سوال چند پهلو است و پاسخ قطعی در خصوص این مورد وجود ندارد.
سلام
پروژهی فوقالعادهای بود، خسته تباشید
سپاس از همراهی شما
با درود ؛ خانم مهدس این خطا رو میده .دلیلش چی میتونه باشه
Arduino: 1.8.19 (Windows 10), Board: “NodeMCU 1.0 (ESP-12E Module), 80 MHz, Flash, Disabled (new aborts on oom), Disabled, All SSL ciphers (most compatible), 32KB cache + 32KB IRAM (balanced), Use pgm_read macros for IRAM/PROGMEM, 4MB (FS:2MB OTA:~1019KB), 2, v2 Lower Memory, Disabled, None, Only Sketch, 921600”
C:\Users\ARIA-1\OneDrive\Desktop\uBeac\DHT\DHT.ino: In function ‘void loop()’:
DHT:44:13: error: call to ‘HTTPClient::begin’ declared with attribute error: obsolete API, use ::begin(WiFiClient, url)
۴۴ | http.begin(url);
| ~~~~~~~~~~^~~~~
exit status 1
call to ‘HTTPClient::begin’ declared with attribute error: obsolete API, use ::begin(WiFiClient, url)
This report would have more information with
“Show verbose output during compilation”
option enabled in File -> Preferences.
با سلام
ارور مربوط کتابخانه های مورد استفاده است.
با درود ؛ خانم مهدس این خطا رو میده .دلیلش چی میتونه باشه
C:\Users\ARIA-1\OneDrive\Desktop\uBeac\DHT\DHT.ino: In function ‘void loop()’:
DHT:44:13: error: call to ‘HTTPClient::begin’ declared with attribute error: obsolete API, use ::begin(WiFiClient, url)
۴۴ | http.begin(url);
| ~~~~~~~~~~^~~~~
exit status 1
call to ‘HTTPClient::begin’ declared with attribute error: obsolete API, use ::begin(WiFiClient, url)
This report would have more information with
“Show verbose output during compilation”
option enabled in File -> Preferences.
با درود من طبق آموزشهای گفته شده توی سایت اکانت یوبیک خودم رو ساختم،به این صورت http://prjiot1.hub.ubeac.io/gate1
وقتی کد نوشته شده رو روی اکانت خودم( http://prjiot1.hub.ubeac.io/gate1) تست میگیرم خروجی در سریال به صورت ۴۰۱ نمایش داده میشه و هیچ دیتایی در پنجره Live Data نماایش نمی دهد. اما وقتی رو روی اکانت یوبیک Ladypi به آدرس (http://digispark.hub.ubeac.io/Ladypi) قرار میدم ؛ خروجی در سریال به صورت ۲۰۰ نمایش داده میشه. ممنون میشم اگر راهنمایی بفرمایید که مشکل کجا هستش اگر لازم باشه من کدها را خدمتتون بفرستم
با سلام
شما نباید از url من استفاده کنید. خودتان ایجاد و تست کنید. برای هر نفر این آدرس منحصر به فرد است.
این خطا به این معنی است که شما از یک API منسوخ شده برای شروع یک شیء HTTPClient استفاده میکنید.
برای رفع این خطا، باید از تابع begin() جدید استفاده کنید که به یک شیء WiFiClient و یک URL نیاز دارد.
با درود خانم مهندس من اکانت خودمو ساختم اما خطا میگرفتم به خاطر همین مجبور شدم که از اکانت شما استفاده کنم.وقتی به اکانت شما متصل میشدم خروجی توی سریال به من اوکی میداد یا همون ۲۰۰ رو میداد. من با این حساب میتونم نتیجه بگیرم که کدی که نوشتم ایراد نداره؛بلکه سایت یوبیک قادر به دریافت اطلاعات من نیست.من احتمال میدم که تو تعریف در سایت یوبیک جایی رو اشتباه زدم یا اینکه نزدم البته من طبق آموزشهای شما تنظیمات یوبیک رو انجام دادم.اون قسمتی از کد رو که مربوط به ارسال روی پروتکل http است رو براتون میفرستم امیدوارم که به نتیجه برسم ممنون از لطفتون
HTTPClient http;
WiFiClient clientt;
http.begin(clientt, url);
int httpResponseCode = http.POST(payload);
if (httpResponseCode > 0) {
String response = http.getString();
Serial.println(httpResponseCode);
Serial.println(response);
با این نمونه کد تست و بررسی کنید.
#include
#include
#include
#define url “http://digispark.hub.ubeac.io/Ladypi”
float soilValue() {
float sensorValue = 0;
for (int i = 0; i <= ۱۰; i++) { sensorValue += analogRead(A0); delay(10); } return sensorValue / 10; } void setup() { Serial.begin(115200); WiFiManager wifiManager; wifiManager.autoConnect("Irancell-Z6000", "YcQLPscpSe"); Serial.println("connected!"); } void loop() { float soil = soilValue(); DynamicJsonDocument doc(300); doc["Name"] = "ladypi"; doc["moisture"] = soil; char jsonBuffer[300]; serializeJson(doc, jsonBuffer); HTTPClient http; http.begin(url); http.addHeader("Content-Type", "application/json"); int httpCode = http.POST(jsonBuffer); String payload = http.getString(); Serial.println(httpCode); Serial.println(payload); http.end(); delay(2000); }
با درود خانم مهندس من اکانت خودمو ساختم اما خطا میگرفتم به خاطر همین مجبور شدم که از اکانت شما استفاده کنم.اجازه بدید خدمتتون توضیح بدم مشکل چیه////
این چیزی که شما فرمودید و من انجام دادم در ادامه من کدشو خدمتتون میفرستم..ایراد اونجایی هستش که اکانتی که من تو سایت http://prjiot1.hub.ubeac.io/gate1 ساختم اطلاعات منو دریافت نمیکنه ولی اکانتی که شما ساختین اطلاعات رو دریافت میکنه و پاسخ ۲۰۰ رو بر میگردونه/// اینم قسمتی از کد
HTTPClient http;
// WiFiClient clientt;
// http.begin(url);
WiFiClient clientt;
http.begin(clientt, url);
int httpResponseCode = http.POST(payload);
if (httpResponseCode > 0) {
String response = http.getString();
Serial.println(httpResponseCode);
Serial.println(response);
#include
#include
#include
#define url “http://digispark.hub.ubeac.io/Ladypi”
float soilValue() {
float sensorValue = 0;
for (int i = 0; i <= ۱۰; i++) { sensorValue += analogRead(A0); delay(10); } return sensorValue / 10; } void setup() { Serial.begin(115200); WiFiManager wifiManager; wifiManager.autoConnect("Irancell-Z6000", "YcQLPscpSe"); Serial.println("connected!"); } void loop() { float soil = soilValue(); DynamicJsonDocument doc(300); doc["Name"] = "ladypi"; doc["moisture"] = soil; char jsonBuffer[300]; serializeJson(doc, jsonBuffer); HTTPClient http; http.begin(url); http.addHeader("Content-Type", "application/json"); int httpCode = http.POST(jsonBuffer); String payload = http.getString(); Serial.println(httpCode); Serial.println(payload); http.end(); delay(2000); } با این نمونه کد تست و بررسی کنید.
درود خانم مهندس من این کد شما رو اجرا کردم و خطای زیر رو دریافت کردم
exit status 1
call to ‘HTTPClient::begin’ declared with attribute error: obsolete API, use ::begin(WiFiClient, url)
ما با اجرای این کد و دریافت این خطا رفتیم سر خونه اول،من خطای این ارور رو حل کردم با کمک شما،مشکل من اینه که طبق آموزشهایی که شما برای سایت یوبیک انجام دادید ،من سایت رو ساختم اما پاسخی از دریافت یت دریافت نمیکنم
در ابتدا HTTPClient را به آخرین ورژن آپدیت کنید.
الگوی اصلی این کتابخانه به صورت زیر است. بررسی کنید که خط به خط به همین صورت باشد:
#include
#include
const char* ssid = “your-ssid”;
const char* password = “your-password”;
void setup() {
Serial.begin(115200);
// Connect to Wi-Fi
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println(“Connecting to WiFi…”);
}
Serial.println(“Connected to WiFi”);
// Use the correct syntax for HTTPClient::begin
HTTPClient http;
http.begin(WiFiClient(), “http://example.com/resource”);
// Other HTTPClient operations go here
http.end(); // Close the connection
}
void loop() {
// Your loop code here
}