در سمت قبل با نحوه کشیدن خط و چگونگی کارکردن تابع خط آشنا شدیم؛ در این قسمت میخواهیم به کشیدن چند شکل دیگر و اضافه کردن رنگها بپردازیم و با processing بیشتر آشنا شویم.
کشیدن اشکال دیگر
درست است که با خط ها میشود کارهای جالبی کرد و همین خط ها هستند که بیشتر شکلها را میسازند اما processing میتواند طرح های متنوع بسیاری را رسم کند. در این قسمت شکلهای دایره و مثلث را رسم خواهیم کرد.
کد زیر را در یک sketch یا طرح خالی وارد کنید و run را بزنید :
ellipse(50, 15, 30, 30);
این کد یک بیضی را برای شما رسم خواهد کرد. اگر عرض و ارتفاع بیضی خود را مساوی بگیریم به شکل دایره خواهیم رسید. حالت کلی تابع بیضی به شکل زیر میباشد.
ellipse(xPosition, yPosition, width, height);
مقادیر دلخواهی را برای بیضی خود وارد کنید تا ببینید که هر قسمت و مقدار چه تغییری را در طرح ایجاد میکند و در نهایت شکل شما چه خواهد شد.
حال میخواهیم چند قدم جلوتر برویم. دایره خود را به یک خط وصل میکنیم. برای اینکار از دو تابع بیضی و خط استفاده میکنیم. همانند زیر :
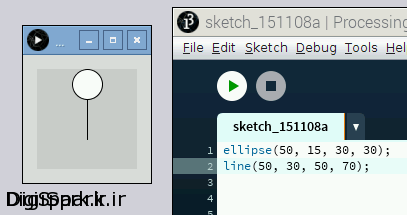
ellipse(50, 15, 30, 30); line(50, 30, 50, 70);
شکلی که مشاهده خواهید کرد را در تصویر آوردهایم.
همچنین میتوانید با تابع مثلث و وارد کردن چهار مقدار مثلث خود را رسم کنید. در زیر شمای کلی تابع مثلث آمده است.
rect(xPosition, yPosition, width, height);
تلاش کنید تا اشکال خود را درون یک مثلث قرار هید به صورتی که دایره و خط در داخل مثلث جای بگیرند. برای اینکار نیاز دارید تا تابع مثلث را در ابتدا وارد کنید و در هر مرحله کد خود را اجرا کنید تا از درستی کار خود اطمینان پیدا کنید.
توجه داشته باشید که هرگاه نحوه استفاده از یک تابع را فراموش کردید کافی است بر روی آن راست کلیک کرده و بر روی find in reference کلیک کنید.
اضافه کردن رنگ
ممکن است به این مورد توجه کرده باشید که شکلهایی که رسم میکنیم خط هایی مشکلی دارند و داخل آنها نیز سفید است. این مورد ممکن است خستهکننده باشد اگر گزینه ای برای تغییر رنگها وجود نداشته باشد. در این قسمت نیز خواهیم آموخت که چگونه رنگهای stroke یا خطهای اشکال و همچنین fill که رنگ داخل هر شکل است را عوض کنیم.
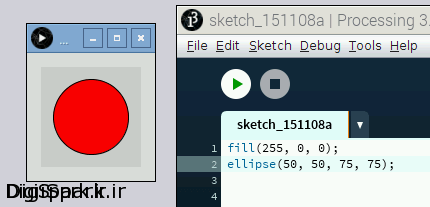
چندین راه برای نسبت دادن رنگها در کامپیوتر وجود دارد در processing معمولاً از RGB ها استفاده میکنیم که رنگها را با استفاده از سه رنگ اصلی میسازند. کد زیر را اجرا کنید تا دایرهای با رنگ قرمز داشته باشید.
fill(255, 0, 0); ellipse(50, 50, 75, 75);
پس از صدا کردن تابع fill تمامی اشکالی که بعد از آن تعریف خواهند شد به همان رنگی که گفتهایم تولید میشوند تا زمانی که یک تابع fill جدید را صدا بزنیم و در آن مقادیر متفاوتی را تعریف کنیم. شکل کلی تابع را در زیر میبینیم :
fill(red, green, blue);
هر رنگ میتواند عددی بین ۰ تا ۲۵۵ را به خود نسبت دهد که صفر به معنی استفاده نکردن از رنگ و ۲۵۵ به معنای استفاده حداکثری از آن رنگ است.
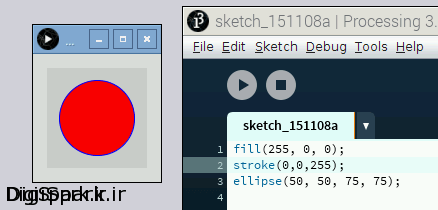
برای تعویض رنگ خط ها طرح نیز از تابع stroke استفاده میکنیم که شکل کلی زیر را دارد :
stroke(red, green, blue);
خطهای دایره خود را ویرایش کنید و با رنگ دلخواه رسم کنید. و اگر میخواهید شکل شما حالت شیشهای پیدا کند از دو تابع nofill و nostroke استفاده کنید.
- توجه داشته باشید که استفاده همزمان از هر دو تابع باعث میشود که شکل شما مشاهده نشود.
- با چیز هایی که یادگرفتیم اشکالی همچون حلقه های المپیک و زرافه و یا رزبری پای بسازید.
- توجه داشته باشید که هر خط به صورت پیشفرض دارای ۱ پیکسل پهنا است. برای افزایش آن از تابع strokeweight همانند زیر استفاده کنید.
strokeWeight(width);
در قسمت بعد اشکال ساخته شده خود را متحرک خواهیم کرد.