تا به امروز سنسورهای و قطعات قبل توجهی را با استفاده از صفحات وب به کمک وبسرور ESP8266 راهاندازی کردهایم، در این آموزش به سراغ یک از قطعات پر استفاده در الکترونیک خواهیم رفت یعنی نمایشگر هفت قطعهای یا سون سگمنت، در این پست به شما آموزش خواهم داد که چگونه با راهاندازی یک وب سرور، عدد مد نظر را در سون سگمنت نمایش دهید. در ادامه آموزش سگمنت با وب سرور با مرجع تخصصی آردوینو به زبان فارسی، دیجی اسپارک همراه باشید.
سون سگمنت
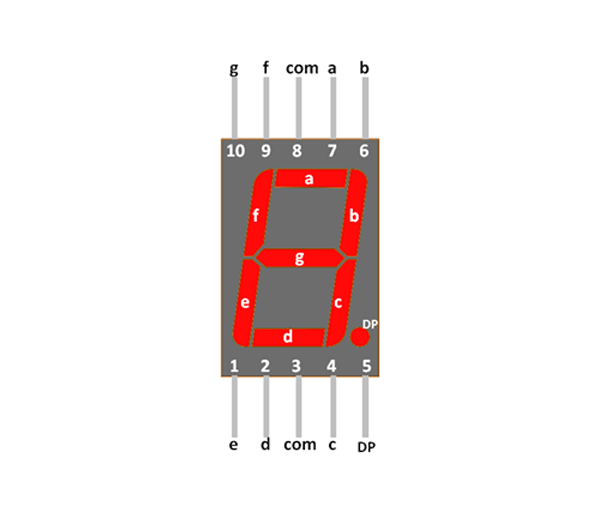
نمایشگرهای سون سگمنت از جمله قطعات پرطرفدار، برای نمایش متن یا عدد هستند. این قطعات در انواع کاتد و آنود مشترک یافت میشوند. در نوع آند مشترک تمام پینهای مثبت قطعات به یکدیگر متصل هستند و کاربر با استفاده از پین های منفی قادر به راه اندازی این قطعات خواهد بود و در نوع کاتد مشترک نیز به همین ترتیب. به هر یک از هفت LED موجود در این بسته بندی، یک قطعه یا سگمنت گفته می شود زیرا هنگام روشن شدن، بخشی از یک رقم عددی را برای نمایش تشکیل می دهد. همچنین از یک ال ای اضافی نیز بعضی ۷SEGMENT ها استفاده می شود که نشانگر یک نقطه اعشاری است،
وب سرور WebServer
وب سرورها برنامه هایی هستند که مسئولیت آن ها قبول کردن درخواست های Http است که از سمت کاربران ارسال می شود، وب سرور ها در پاسخ اطلاعاتی را ارسال می کنند که ما معمولا به نام صفحات Html میشناسیم. خب حالا فرض کنیم که در مرورگر https://digispark.ir را سرچ کردیم، اتفاقی که میافتد به این شکل است که مرورگر شما یک درخواست به دامنهای با نام digispark.ir ارسال میکند. در حالت عادی زمانی که شما آدرس سایتی را در مرورگر جست و جو میکنید از حروف انگلیس استفاده میکنید یعنی کلماتی قابل فهم برای انسان اما در واقع برای ورود به یک سایت باید از طریق ip آن اقدام کنید، اینجاست که مفهومی به نام DNS وارد کار میشود، پس در واقع زمانی که شما URL سایتی را جستجو می کنید مرورگر از طریق سرویس DNS، آی پی مربوط را پیدا میکند و درخواستی ارسال خواهد کرد.
برد ESP8266
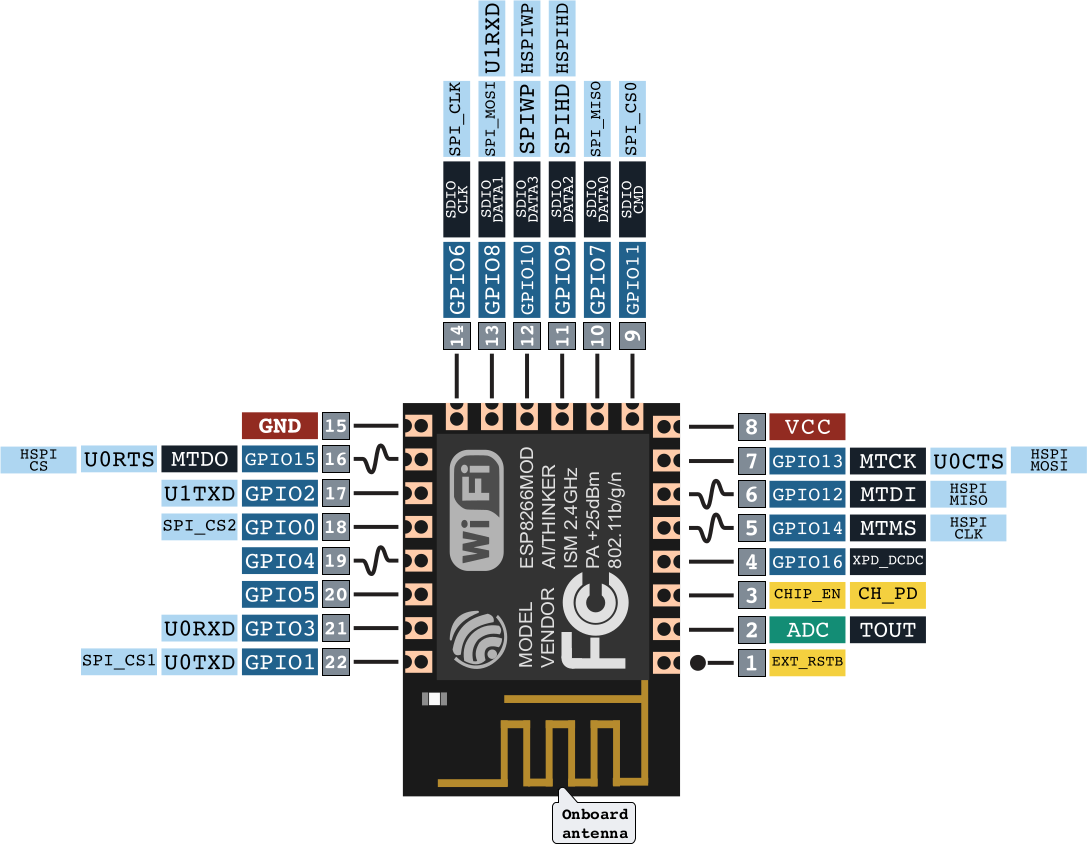
تراشه های ESP8266 از موارد محبوب در زمینه اینترنت اشیا هستند که نسبت به دیگر نمونه ها کیفیت بهتر و همچنین قیمت پایین تری نیز دارند، هسته مرکزی این ماژول ESP8266 EX می باشد که در واقع زیر این شیلد فلزی قرار گرفته است، در ضمن این شیلد فلزی به منظور کاهش نویز و همچنین محافظت از قطعات SMD حساس این ماژول قرار داده شده است. این ماژول ها در سری های مختلفی تولید میشوند از جمله esp01 و esp12، در واقع تفاوتی که مدل ها با یکدیگر دارند تعداد GPIO ها و همچنین حافظه آن ها است البته معمولا از نظر ظاهری نیز تفاوت هایی که با یکدیگر دارند که قابل تشخیص است. این ماژول ها از شبکه WIFI داخلی پشتیبانی میکنند، این میکرو کنترلر ها اولین بار در سال ۲۰۱۴ به بازار عرضه شدند. ESP8266 دارای ۱۳ GPIO و همچنین یک ورودی آنالوگ (A0) است.
شرح پروژه سگمنت با وب سرور
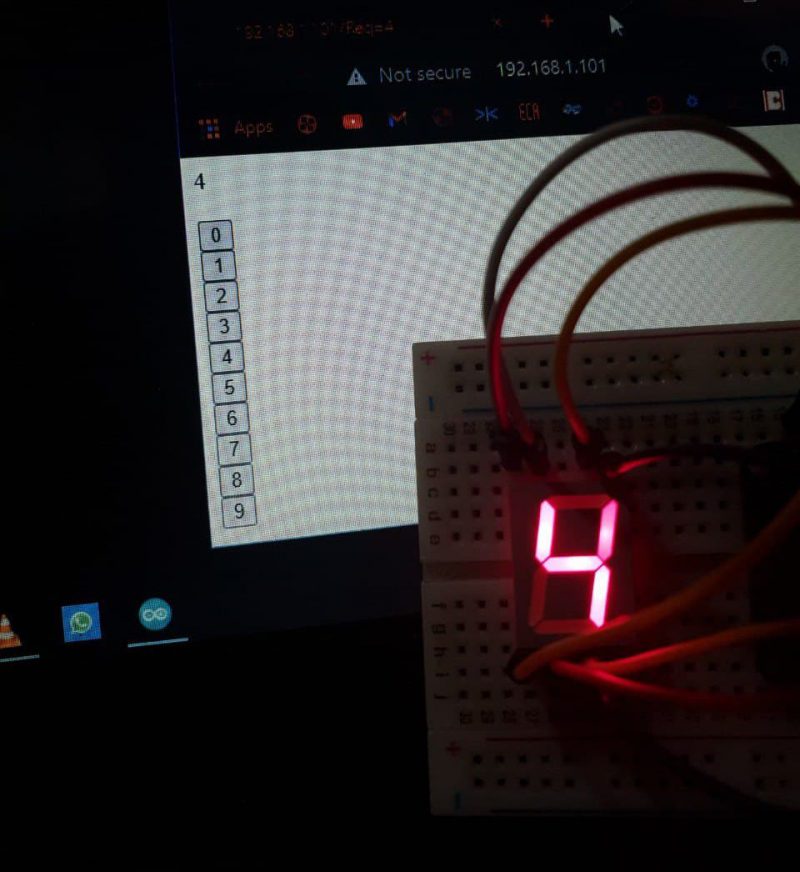
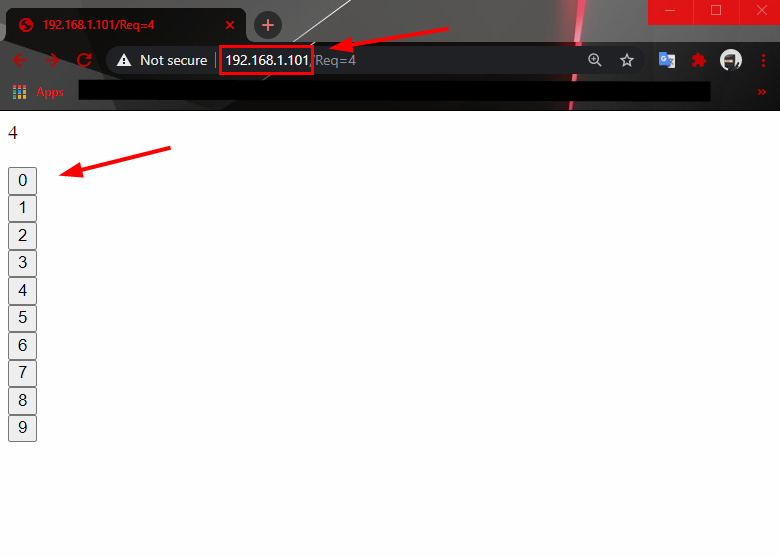
در پروژه سگمنت با وب سرور ابتدا با راهاندازی یک وب سرور به کمک برد ESP8266 و ایجاد یک صفحه وب، اقدام به کنترل یک ۷segment می کنیم. به این صورت که حالات مورد نیاز را در کد تعریف و برای هر حالت یک Button در صفحه وب تعریف می کنیم، که با تریگ کردن هر Button حالت ۷segment تغییر کند.
وسایل مورد نیاز
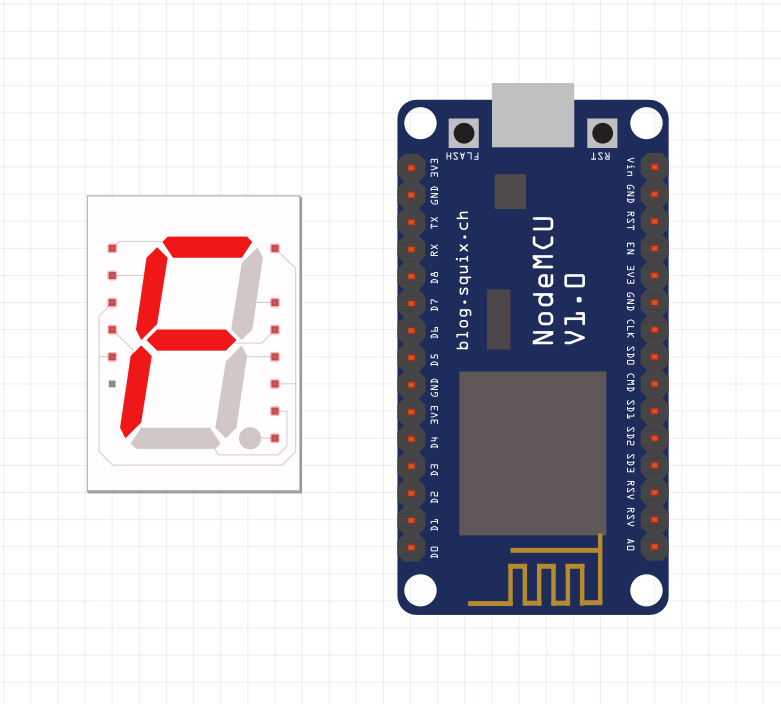
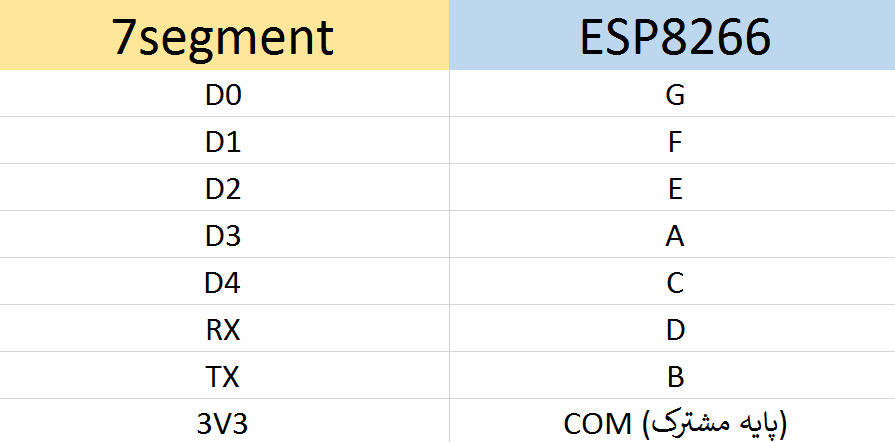
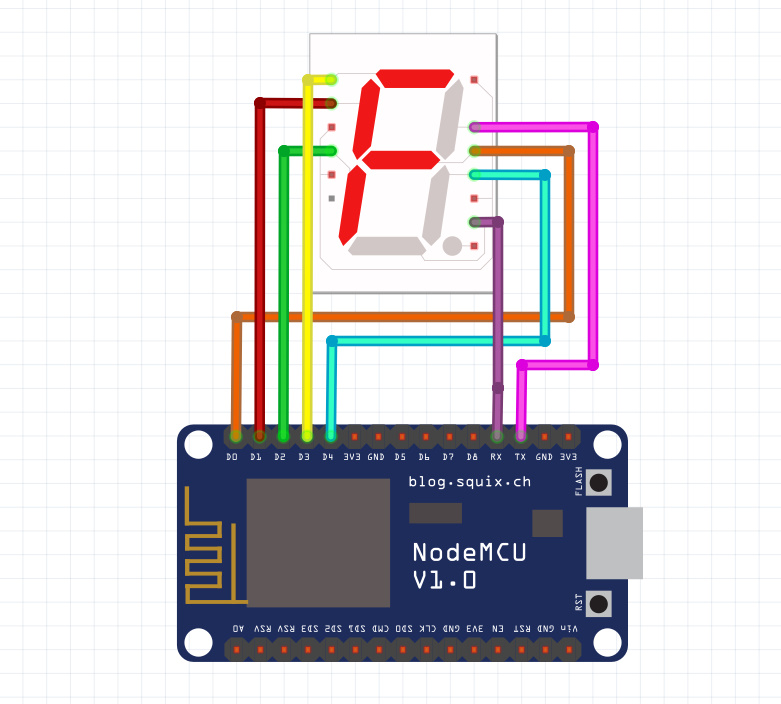
شماتیک و اتصالات
برای راهاندازی، اتصالات را طبق جدول و شماتیک زیر برقرار کنید. هر بخش از ۷segment به یک از حرف از a تا f نام گذاری شده، دقت داشته باشید در این آموزش از یک سونسگمنت آند مشترک استفاده می کنیم همچنین هنگام برقرار کردن اتصالات در هر پین سونسگمنت از یک مقاومت ۱k برای عدم صدمه رسیدم به قطعات استفاده کنید.
کد پروژه سگمنت با وب سرور
مثل همیشه بخش مهمی از کد و قسمت هایی که نیاز به توضیح دارند را باهم مرور خواهیم کرد. در خط اول کتابخانه مورد نیاز را فراخوانی خواهیم کرد.
#include <ESP8266WiFi.h>
در این دو خط اطلاعات شبکه وایفای مد نظر رو وارد می کنیم، تا در روند اجرای پروژه ESP به این وایفای متصل شود.
const char* ssid = "C1F3R"; const char* password = "314159265";
در این چند خط متغیر های مورد نیاز را تعریف خواهیم کرد.
int a = 0; int b = 1; int c = 2; int d = 3; int e = 4; int f = 5; int g = 16;
در این بخش وب سرور شروع بکار خواهد کرد.
server.begin();
در این بخش برای نمایش هر عدد یک شرط تایین می کنیم که در آن حالت ورودی و خروجی هر پایه مشخص شده.
if (request.indexOf("/Req=0") != -0) {
digitalWrite(a, LOW);
digitalWrite(b, LOW);
digitalWrite(c, LOW);
digitalWrite(d, LOW); // 0
digitalWrite(e, LOW);
digitalWrite(f, LOW);
digitalWrite(g, HIGH);
value=0;
}
این قسمت مربوط به ظاهر وب سرور و همچنین تعریف فانکشن های مختلف است.
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println(""); //
client.println("<!DOCTYPE HTML>");
client.println("<html>");
client.print(value);
client.print("<br><br>");
client.print("<a href=\"/Req=0\"\"><button>0 </button></a><br/>");
client.print("<a href=\"/Req=1\"\"><button>1 </button></a><br/>");
client.print("<a href=\"/Req=2\"\"><button>2 </button></a><br/>");
client.print("<a href=\"/Req=3\"\"><button>3 </button></a><br/>");
client.print("<a href=\"/Req=4\"\"><button>4 </button></a><br/>");
client.print("<a href=\"/Req=5\"\"><button>5 </button></a><br/>");
client.print("<a href=\"/Req=6\"\"><button>6 </button></a><br/>");
client.print("<a href=\"/Req=7\"\"><button>7 </button></a><br/>");
client.print("<a href=\"/Req=8\"\"><button>8 </button></a><br/>");
client.print("<a href=\"/Req=9\"\"><button>9 </button></a><br/>");
client.print("</html>");
delay(50);
کد کامل پروژه سگمنت با وب سرور
#include <ESP8266WiFi.h>
const char* ssid = "C1F3R";
const char* password = "314159265";
int a = 0;
int b = 1;
int c = 2;
int d = 3;
int e = 4;
int f = 5;
int g = 16;
WiFiServer server(80);
void setup() {
Serial.begin(115200);
delay(10);
pinMode(a, OUTPUT);
pinMode(b, OUTPUT);
pinMode(c, OUTPUT);
pinMode(d, OUTPUT);
pinMode(e, OUTPUT);
pinMode(f, OUTPUT);
pinMode(g, OUTPUT);
// Connect to WiFi network
Serial.println();
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
// Start the server
server.begin();
Serial.println("Server started");
Serial.print("Use this URL to connect: ");
Serial.print("http://");
Serial.print(WiFi.localIP());
Serial.println("/");
}
void loop() {
// Check if a client has connected
WiFiClient client = server.available();
if (!client) {
return;
}
Serial.println("new client");
while(!client.available()){
delay(1);
}
// Read the first line of the request
String request = client.readStringUntil('\r');
Serial.println(request);
client.flush();
int value = 0;
if (request.indexOf("/Req=0") != -0) {
digitalWrite(a, LOW);
digitalWrite(b, LOW);
digitalWrite(c, LOW);
digitalWrite(d, LOW); // 0
digitalWrite(e, LOW);
digitalWrite(f, LOW);
digitalWrite(g, HIGH);
value=0;
}
if (request.indexOf("/Req=1") != -1) {
digitalWrite(a, HIGH);
digitalWrite(b, HIGH);
digitalWrite(c, HIGH);
digitalWrite(d, HIGH); // 1
digitalWrite(e, LOW);
digitalWrite(f, LOW);
digitalWrite(g, HIGH);
value=1;
}
if (request.indexOf("/Req=2") != -1) {
digitalWrite(a, LOW);
digitalWrite(b, LOW);
digitalWrite(c, HIGH); // 2
digitalWrite(d, LOW);
digitalWrite(e, LOW);
digitalWrite(f, HIGH);
digitalWrite(g, LOW);
value=2;
}
if (request.indexOf("/Req=3") != -1) {
digitalWrite(a, LOW);
digitalWrite(b, LOW);
digitalWrite(c, LOW);
digitalWrite(d, LOW); // 3
digitalWrite(e, HIGH);
digitalWrite(f, HIGH);
digitalWrite(g, LOW);
value=3;
}
if (request.indexOf("/Req=4") != -1) {
digitalWrite(a, HIGH);
digitalWrite(b, LOW);
digitalWrite(c, LOW);
digitalWrite(d, HIGH);
digitalWrite(e, HIGH); // 4
digitalWrite(f, LOW);
digitalWrite(g, LOW);
value=4;
}
if (request.indexOf("/Req=5") != -1) {
digitalWrite(a, LOW);
digitalWrite(b, HIGH);
digitalWrite(c, LOW);
digitalWrite(d, LOW);
digitalWrite(e, HIGH); // 5
digitalWrite(f, LOW);
digitalWrite(g, LOW);
value=5;
}
if (request.indexOf("/Req=6") != -1) {
digitalWrite(a, LOW);
digitalWrite(b, HIGH);
digitalWrite(c, LOW);
digitalWrite(d, LOW); // 6
digitalWrite(e, LOW);
digitalWrite(f, LOW);
digitalWrite(g, LOW);
value=6;
}
if (request.indexOf("/Req=7") != -1) {
digitalWrite(a, LOW);
digitalWrite(b, LOW);
digitalWrite(c, LOW);
digitalWrite(d, HIGH);
digitalWrite(e, HIGH); // 7
digitalWrite(f, HIGH);
digitalWrite(g, HIGH);
value=7;
}
if (request.indexOf("/Req=8") != -1) {
digitalWrite(a, LOW );
digitalWrite(b, LOW);
digitalWrite(c, LOW);
digitalWrite(d, LOW);
digitalWrite(e, LOW); // 8
digitalWrite(f, LOW);
digitalWrite(g, LOW);
value=8;
}
if (request.indexOf("/Req=9") != -1) {
digitalWrite(a, LOW);
digitalWrite(b, LOW);
digitalWrite(c, LOW);
digitalWrite(d, HIGH);
digitalWrite(e, HIGH); // 9
digitalWrite(f, LOW);
digitalWrite(g, LOW);
value=9;
}
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println(""); //
client.println("<!DOCTYPE HTML>");
client.println("<html>");
client.print(value);
client.print("<br><br>");
client.print("<a href=\"/Req=0\"\"><button>0 </button></a><br/>");
client.print("<a href=\"/Req=1\"\"><button>1 </button></a><br/>");
client.print("<a href=\"/Req=2\"\"><button>2 </button></a><br/>");
client.print("<a href=\"/Req=3\"\"><button>3 </button></a><br/>");
client.print("<a href=\"/Req=4\"\"><button>4 </button></a><br/>");
client.print("<a href=\"/Req=5\"\"><button>5 </button></a><br/>");
client.print("<a href=\"/Req=6\"\"><button>6 </button></a><br/>");
client.print("<a href=\"/Req=7\"\"><button>7 </button></a><br/>");
client.print("<a href=\"/Req=8\"\"><button>8 </button></a><br/>");
client.print("<a href=\"/Req=9\"\"><button>9 </button></a><br/>");
client.print("</html>");
delay(50);
Serial.println("Client disonnected");
Serial.println("");
}
جمع بندی
در نهایت با استفاده از سونسگمنت آند مشترک و یک برد ESP8266، یک وب سرور راهاندازی کردیم و با استفاده از یک صفحه وب، عدد مورد نظر را در سونسگمنت نمایش دادیم. با استفاده از کد این آموزش و توسعه آن نیز می توانید اعداد، حروف و اشکال دلخواه را نمایش دهید.
چنانچه در مراحل راه اندازی و انجام این پروژه با مشکل مواجه شدید، بدون هیچ نگرانی در انتهای همین پست، به صورت ثبت نظر سوالتان را مطرح کنید. من در سریعترین زمان ممکن پاسخ رفع مشکل شما را خواهم داد. همچنین اگر ایرادی در کدها و یا مراحل اجرایی وجود دارند میتوانید از همین طریق اطلاع رسانی کنید.
در پایان نظرات و پیشنهادات خود را با ما درمیان بگذارید و با اشتراک گذاری این آموزش در شبکه های اجتماعی , از وبسایت دیجی اسپارک حمایت کنید.











خیلی عالی….
ای کاش در این پروژه ماژول ESP8266 در مود اکسس پوینت کانفیگ می شد.
ممنونم، حتما در این مورد یک آموزش می نویسم که برای تمام پروژه قابل استفاده باشه.