شاید تا بحال به این فکر افتاده باشید که در صفحه نمایش TFT خود نوع تصویر را به نمایش دربیاورید، اما در این سناریو ها مسئله ای که وجود دارد، منبع بارگیری آن تصویر توسط میگروکنترلر ما و نمایش در TFT LCD ها باید نوعی کارت حافظه باشد تا اطلاعات توسط یک خواننده SD card خوانده شود به در میکرو ما تحلیل و در نهایت به نمایش دربیاید. که این موارد باعث ایجاد هزینه های اضافی و پیچیده شدن مراحل و همچنین وابسته شدن مدار به ماژول و اطلاعاتی خارج از دسترس ما خواهند شد، به همین دلیل در این آموزش قصد داریم تا با تبدیل این تصاویر به کد های قابل فهم برای میکرو اقدام به نمایش آنها بکنبم یا به اصطلاح تصواید بصورت Bitmap نمایش دهیم. در ادامه این آموزش با مرجع تخصصی آردوینو به زبان فارسی، دیجی اسپارک همراه باشید.
Bitmap
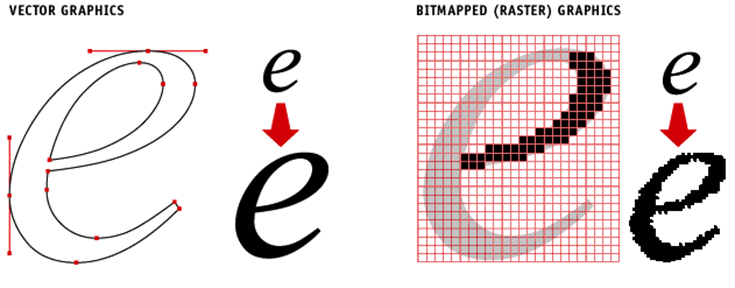
bitmap نوعی از تصویر را توصیف می کند که کاربران بدون آنکه متوجه شوند، به دفعات با آن روبرو می شوند. در واقع bitmap یک شبکه است که در آن هر مربع جداگانه یک پیکسل است که شامل اطلاعات رنگ است. مشخصات اصلی تعداد پیکسل ها یا مربع های شبکه و میزان اطلاعات در هر مربع شبکه است که به این مربع ها با اصطلاح پیکسل نیز گفته میشود. هنگامی که یک تصویر را به شبکه ساخته شده از هزاران مربع تقسیم می کنید، یک Bitmap دارید. هر مربع در آن شبکه کمی از داده های رنگی را نگه داشته و بر اساس آن داده ها رنگی را نشان می دهد . مانند یک صفحه رنگ به اعداد، یک کلید انتساب، داده های هر نقطه را با یک رنگ مرتبط می کند. در نهایت یک نقشه واقعی را ارائه می دهد که به شما می گوید پس از کنار هم قرار گرفتن آن تصویر، باید به چه صورت نمایش داده شود و چگونه آن را میبینید. BMP ها پرونده های حجیم و کاملی هستند که نمی توانند فشرده شوند. فرمت های دیگر مانند GIF ، JPEG و PNG از الگوریتم های فشرده سازی استفاده می کنند که باعث دانلود و آپلود سریع پرونده ها از طریق اینترنت می شوند و باعث راحتی بیشتر آنها هنگام کار با پروژه ها یا طرح های آنلاین می شود.
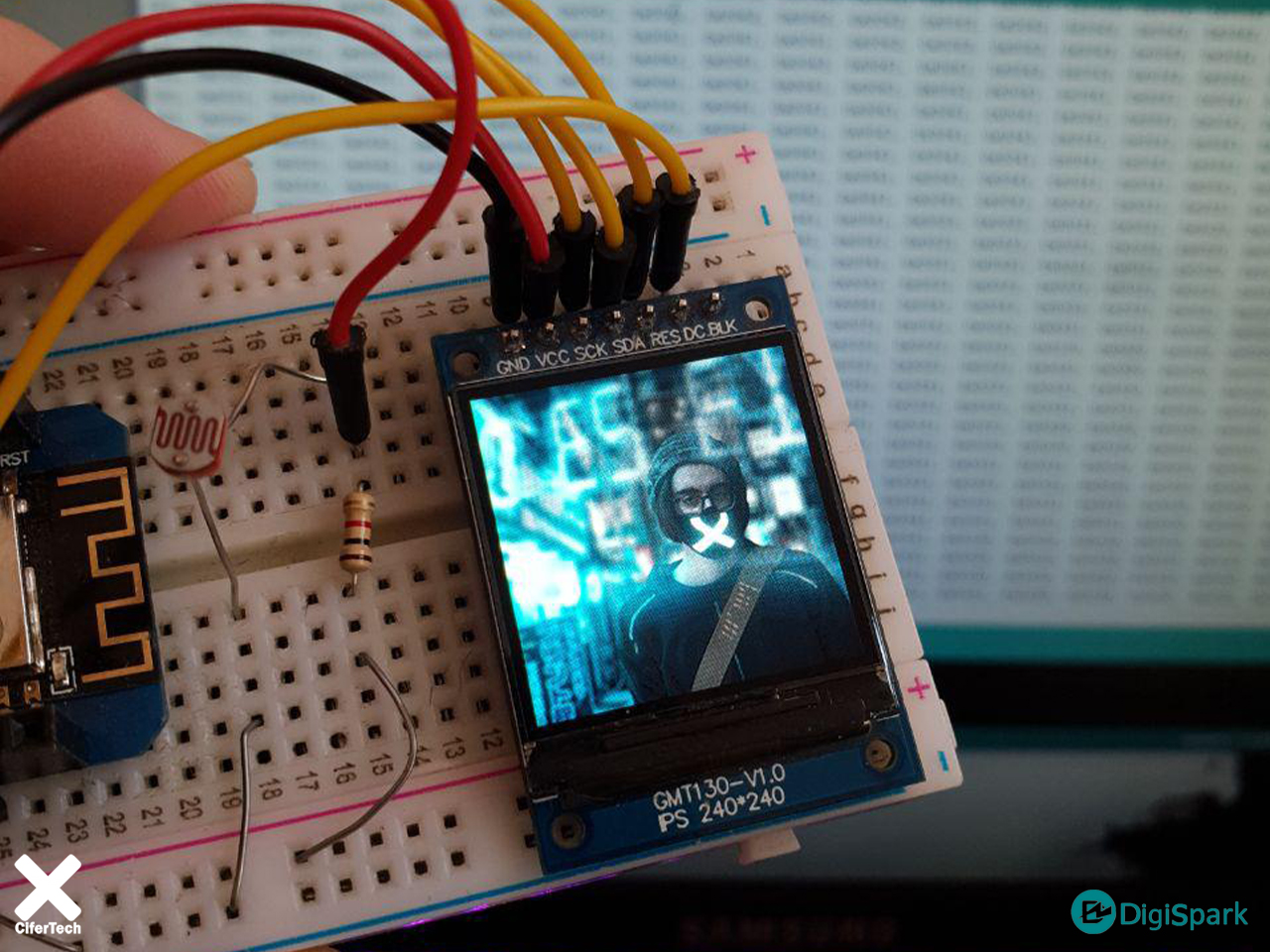
نمایشگر LCD 240×۲۴۰ TFT
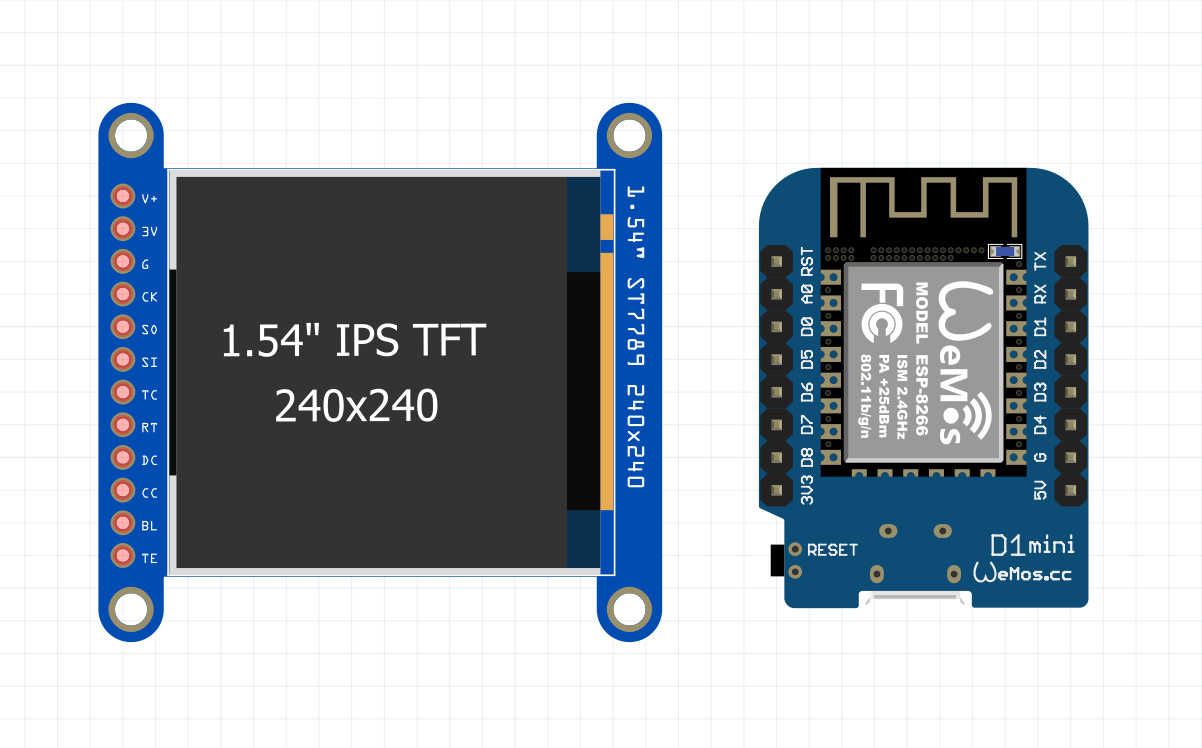
TFT مخفف “Thin Film Transistor” است. صفحه نمایش TFT LCD رنگی، دارای ترانزیستورهایی است که از فیلمهای نازک سیلیکون آمورف روی شیشه رسوب کرده اند. این به عنوان یک شیر کنترل برای ایجاد ولتاژ مناسب بر روی کریستال های مایع برای زیر پیکسل های جداگانه عمل می کند. به همین دلیل صفحه نمایش TFT LCD را نمایشگر Active Matrix نیز می نامند. این صفحه نمایش ۱٫۵۴ اینچی دارای ۲۴۰×۲۴۰ پیکسل، ۱۶ بیتی تمام رنگ است و یک نمایشگر IPS است، بنابراین رنگ تا ۸۰ درجه از محور در هر جهت عالی به نظر می رسد. این LCD از درایور ST7789 استفاده میکند.
برد Wemos ویموس
برد Wemos یکی از پرطرافدار ترین برد هایی است که در زمینه iot مورد استفاده قرار میگیرد، یکی از مزیت های این برد نسبت به برد هایی مانند Node MCU اندازه کوچک آن می باشد تراشه وای فای مورد استفاده در این برد ESP8266 می باشد. از دیگر مزیت های این برد وجود شیلد های مختلفی برای این برد می باشد، که انجام هر پروژه ای را برای کاربر بسیار آسان و لذت بخش می کند، شیلد هایی از جمله شیلد باتری، multi sensor ، DHT22 ، رله ، oled تعداد بسیار زیادی شیلد برای این برد توسعه داده شده که در نتیجه تجربه خوبی از iot برای شما به جا خواهد گذاشت.
وسایل مورد نیاز
نصب و راهاندازی کتابخانه
در این پروژه برای راهاندازی نمایشگر از کتابخانه TFT-eSPI استفاده میکنیم، البته در ادامه برای امکان اتصال نمایشگر به برد ESP8266 باید تغییراتی در کتابخانه با جایگزین کردن یکی از فایل ها در پوشه اصلی کنیم. در این مرحله مطابق مراحل زیر برای نصب اولیه کتابخانه پیش بروید. ابتدا در نرم افزار Arduino IDE اقدام به نصب کتابخانه مرجع سنسور های TFT-eSPI می کنیم. مراحل زیر را دنبال کنید:
- این مسیر را دنبال کنید Sketch > Include Library > Manage Libraries
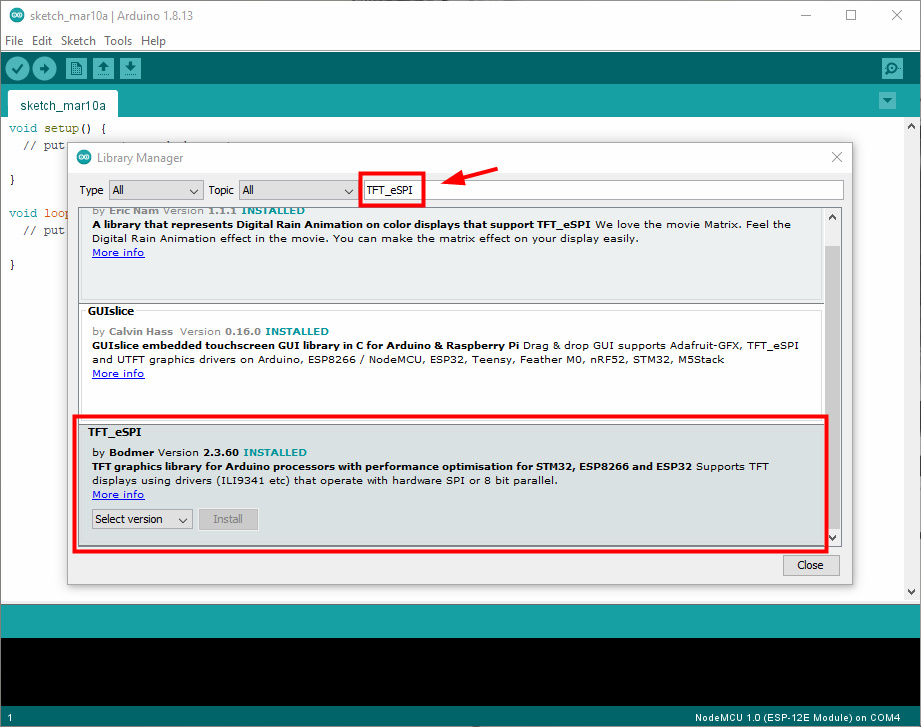
- کلمه TFT-eSPI را جستجو کنید.
- کتابخانه را نصب کنید.
در ادامه برای تنظیم صفحه نمایش، باید User_Setup.h را در داخل کتابخانه اصلاح کنیم.
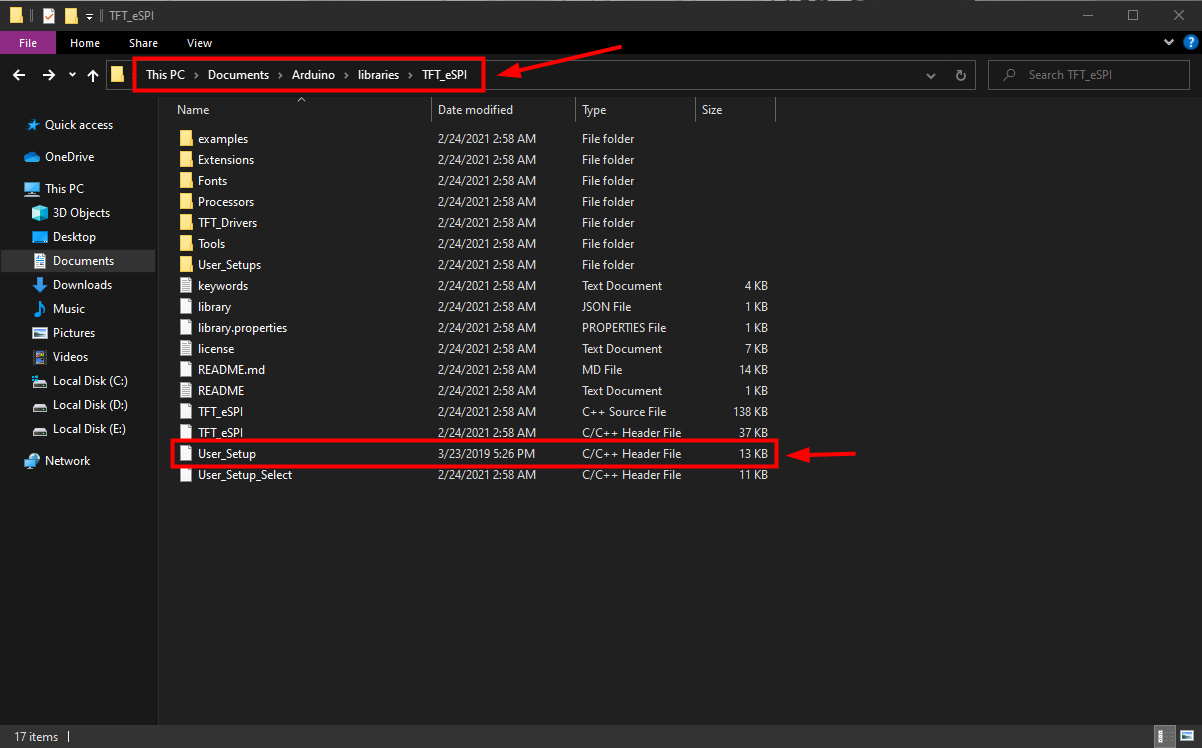
- به مسیر نصب کتابخانه بروید در مسیر Documents/Arduino/libraries.
- فایل User_Setup.h از این لینک دانلود و جایگزین فایل موجود همنام با این فایل کنید.
آماده کردن تصویر برای نمایش
کد این پروژه از دو بخش تشکیل شده که یکی از این بخش ها یک آرایه است که وظیفه یکپارچه سازی کد تصویر معرفی شده را دارد که در فایل پروژه همان Bitmap.h است. ابتدا نرمافزار مورد نیاز برای تبدیل تصویر به کد را از این لینک دانلود کنید. تصویری که در این آموزش باید ایستفاده کنیم باید در ابعاد ۲۴۰×۲۴۰ باشد پس ابتدا با استفاده از نرمافزار فوتوشاپ اقدام به تغییر سایز تصویر مورد نظر خواهیم کرد، طبق مراحل زیر پیش بروید.
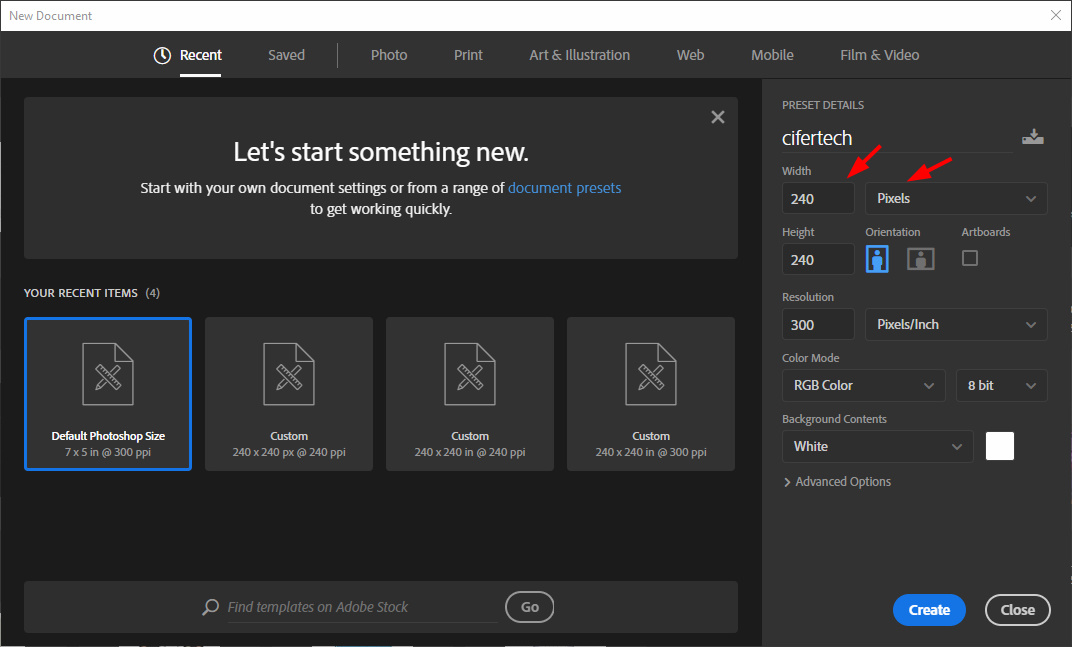
- ابتدا یک پروژه جدید در فوتوشاپ ایجاد، در ادامه طول و عرض را به ابعد ۲۴۰ در ۲۴۰ پیکسل تغییر دهید.
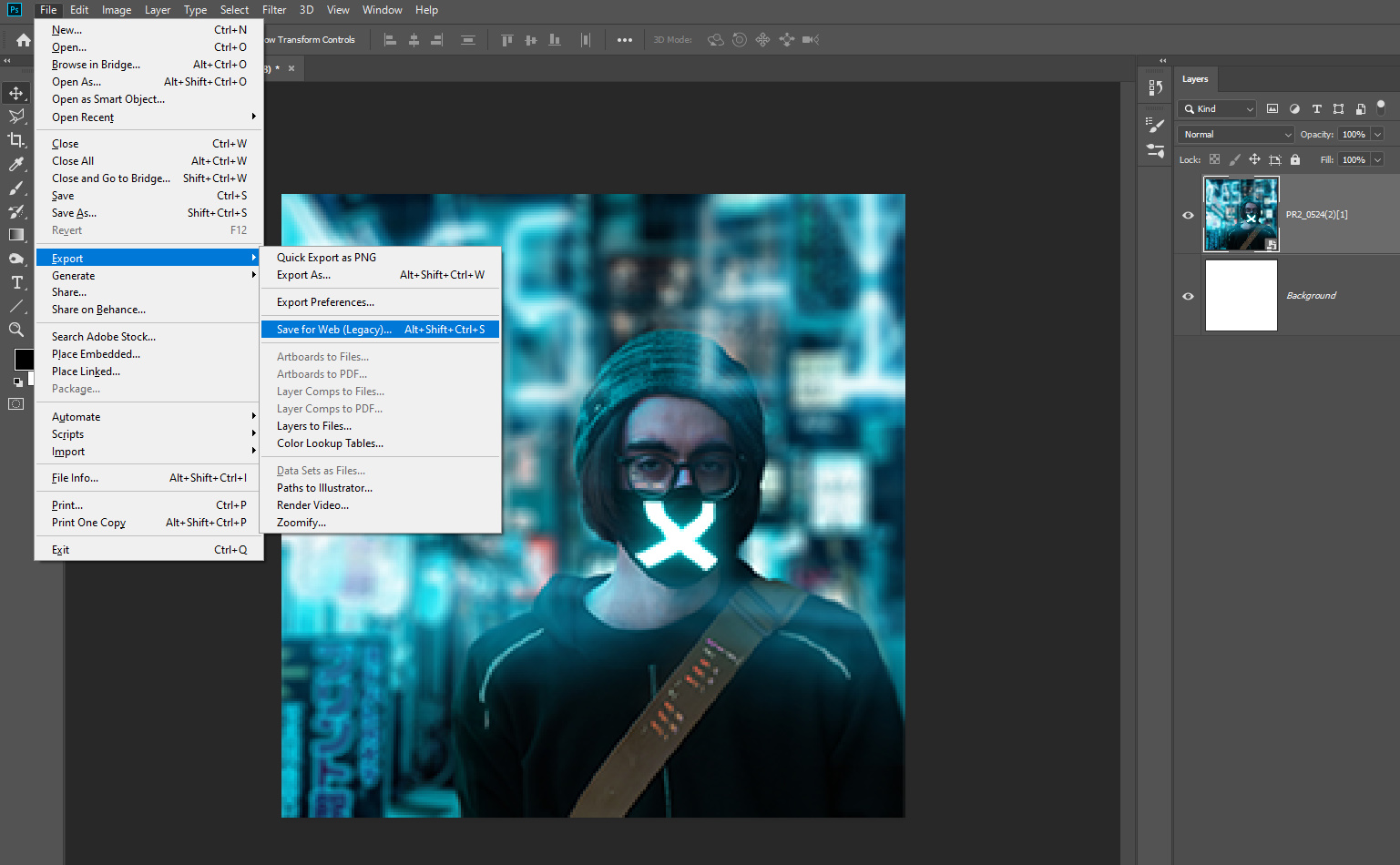
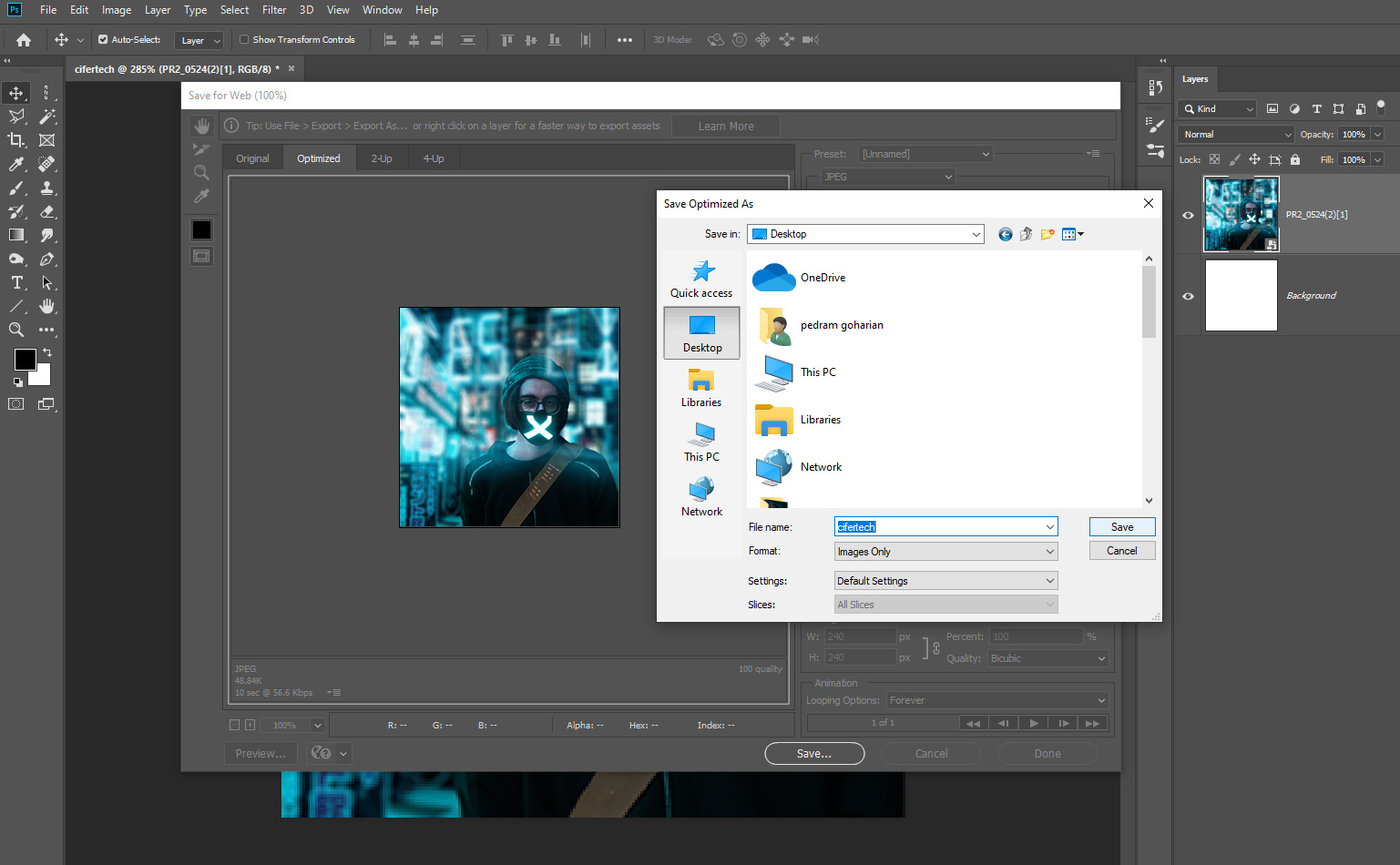
- تصویر مورد نظر در کادر ایجاد شده قرار دهید و با استفاده از منوی File در گزینه Export مورد چهارم یعنی Save for Web را انتخاب کنید.
- در نهایت با انتخاب نام و مسیر ذخیره عکس از تصویر خروجی بگیرید.
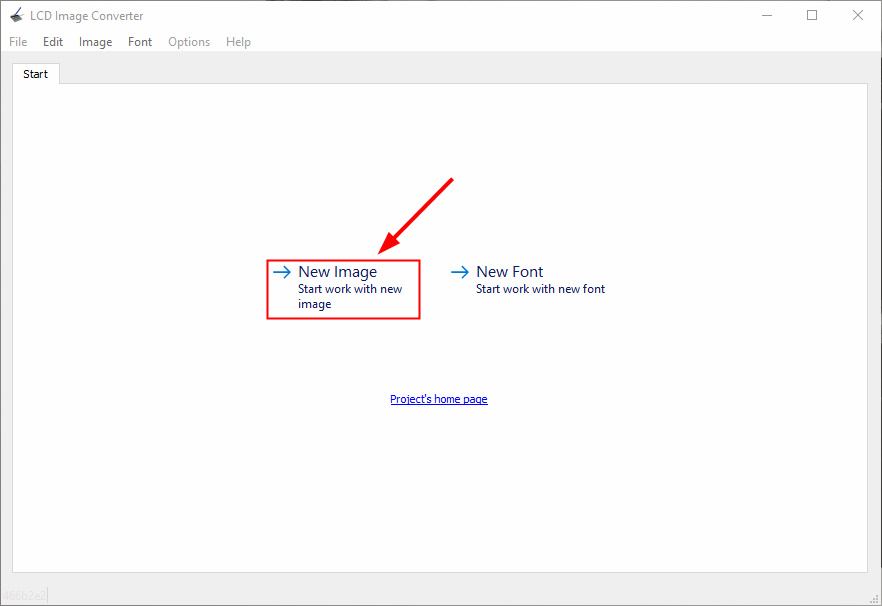
- پس از دانلود و نصب افزار LCD image converter در صفحه اول بر روی گزینه New Image کلیک کنید.
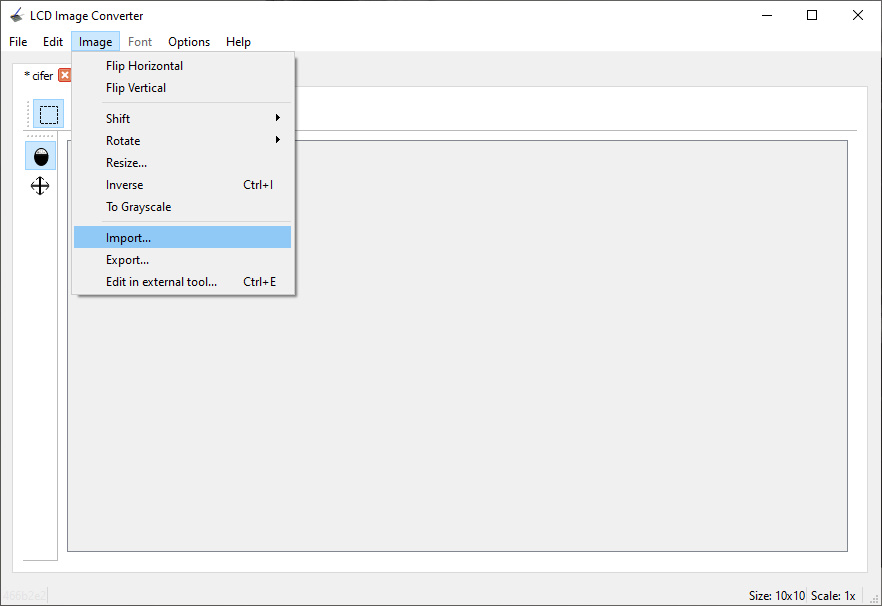
- در سربرگ Image بر روی گزینه Import کلیک کنید و تصویر مورد نظر را انتخاب کنید.
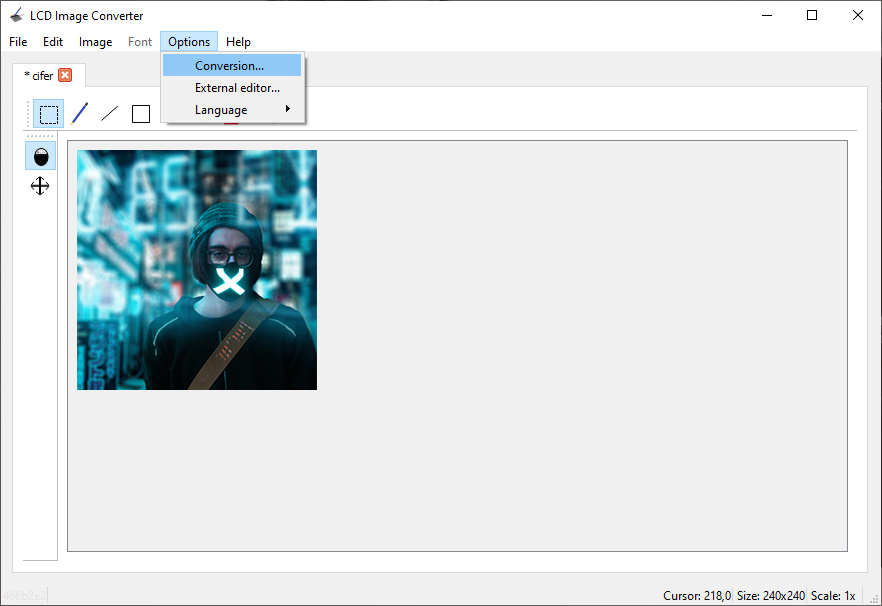
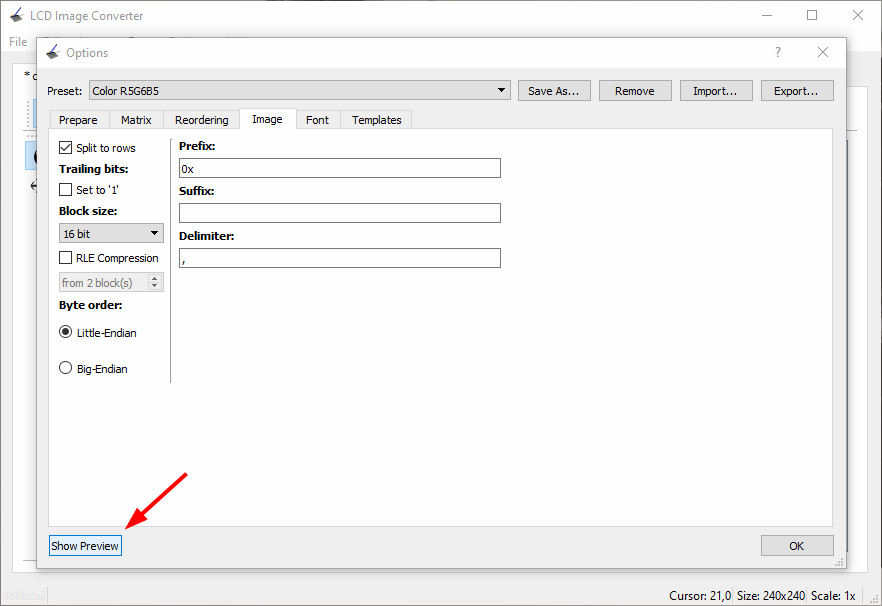
- در ادامه در سربرگ Options گزینه Conversion را انتخاب کنید.
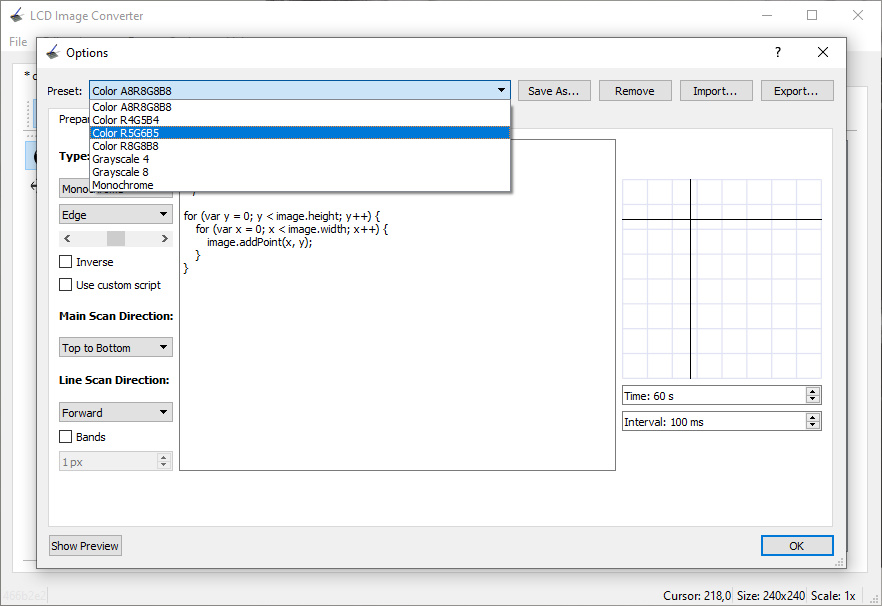
- در پنجره جدید در منوی preset گزینه Color R5G6B5 را انتخاب کنید.
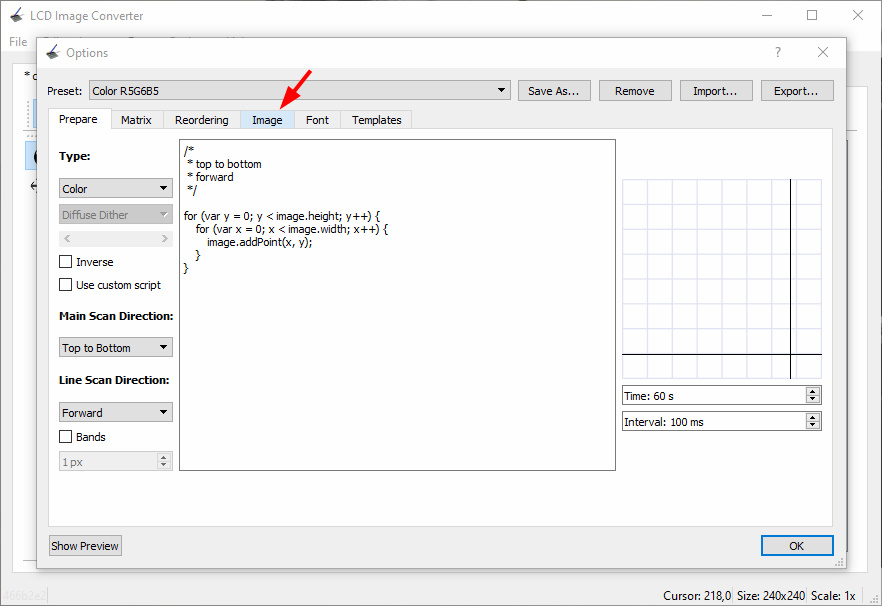
- در ادامه به تب Image مراجعه کنید تا تنظیمات نهایی را مشخص کنیم.
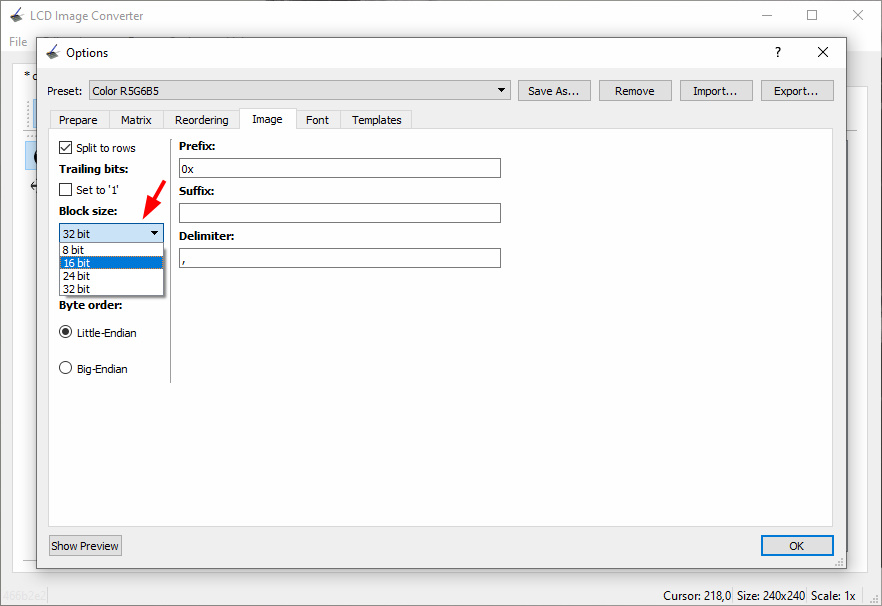
- در این پنجره در بخش Block size مورد دوم یعنی ۱۶ bit را انتخاب کنید.
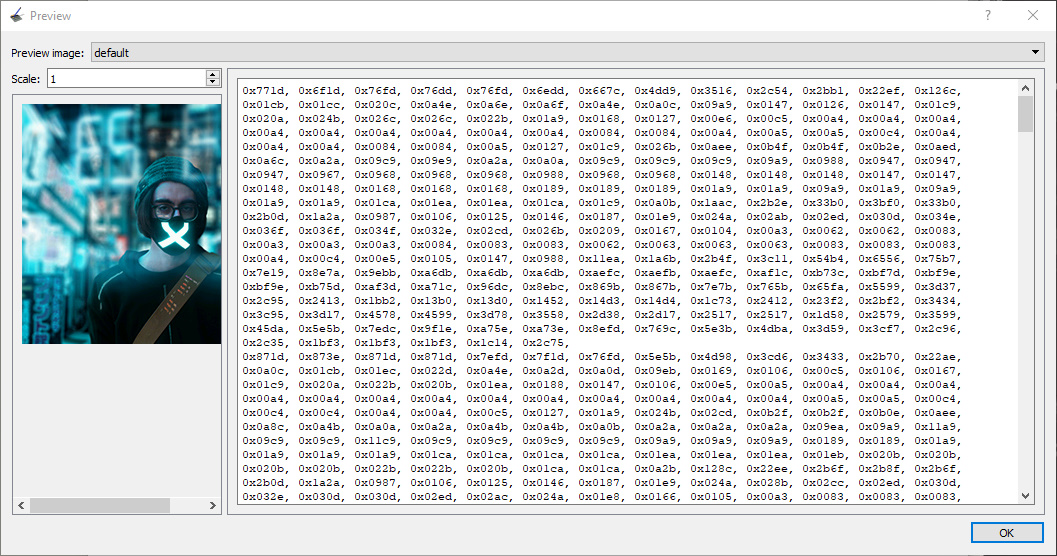
- در نهایت با کلیک بر روی گزینه Show preview میتوانید کد های تبدیل شده تصویر را دریافت کنید.
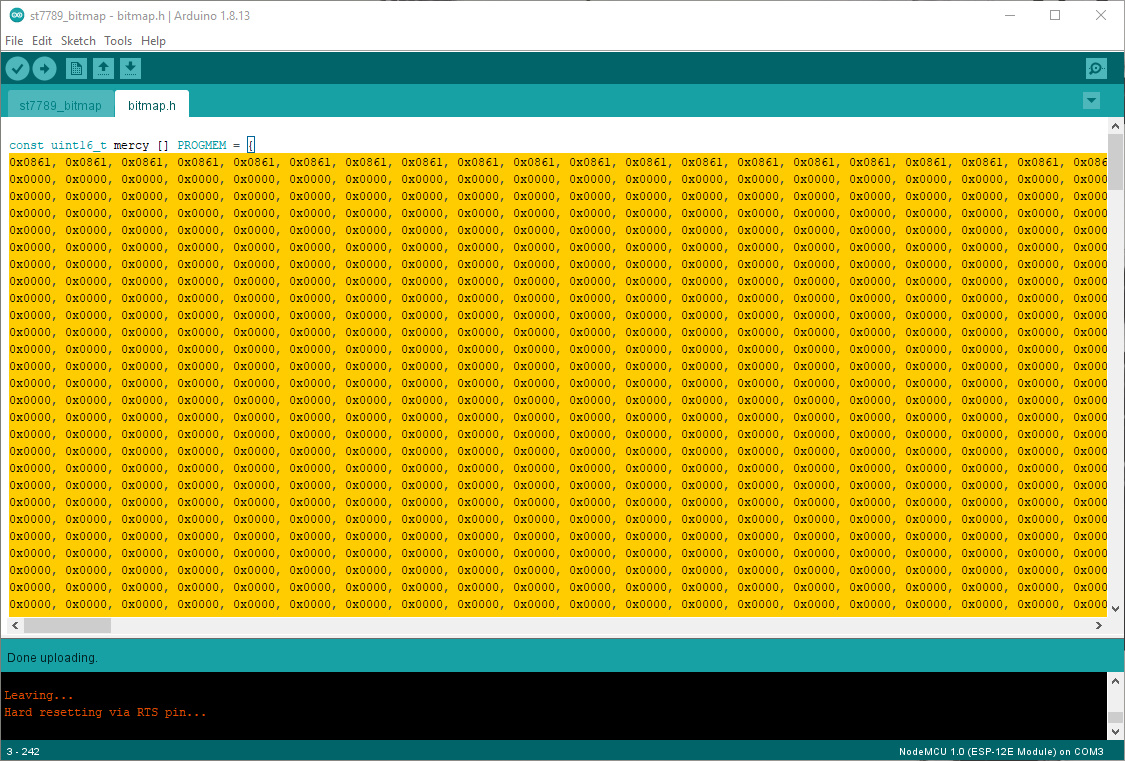
- کد ها به این شکل هستند که در ادامه با قرار در این موارد در آرایه مربوط موجود در کد میتوانید، قادر به نمایش تصویر خواهید بود.
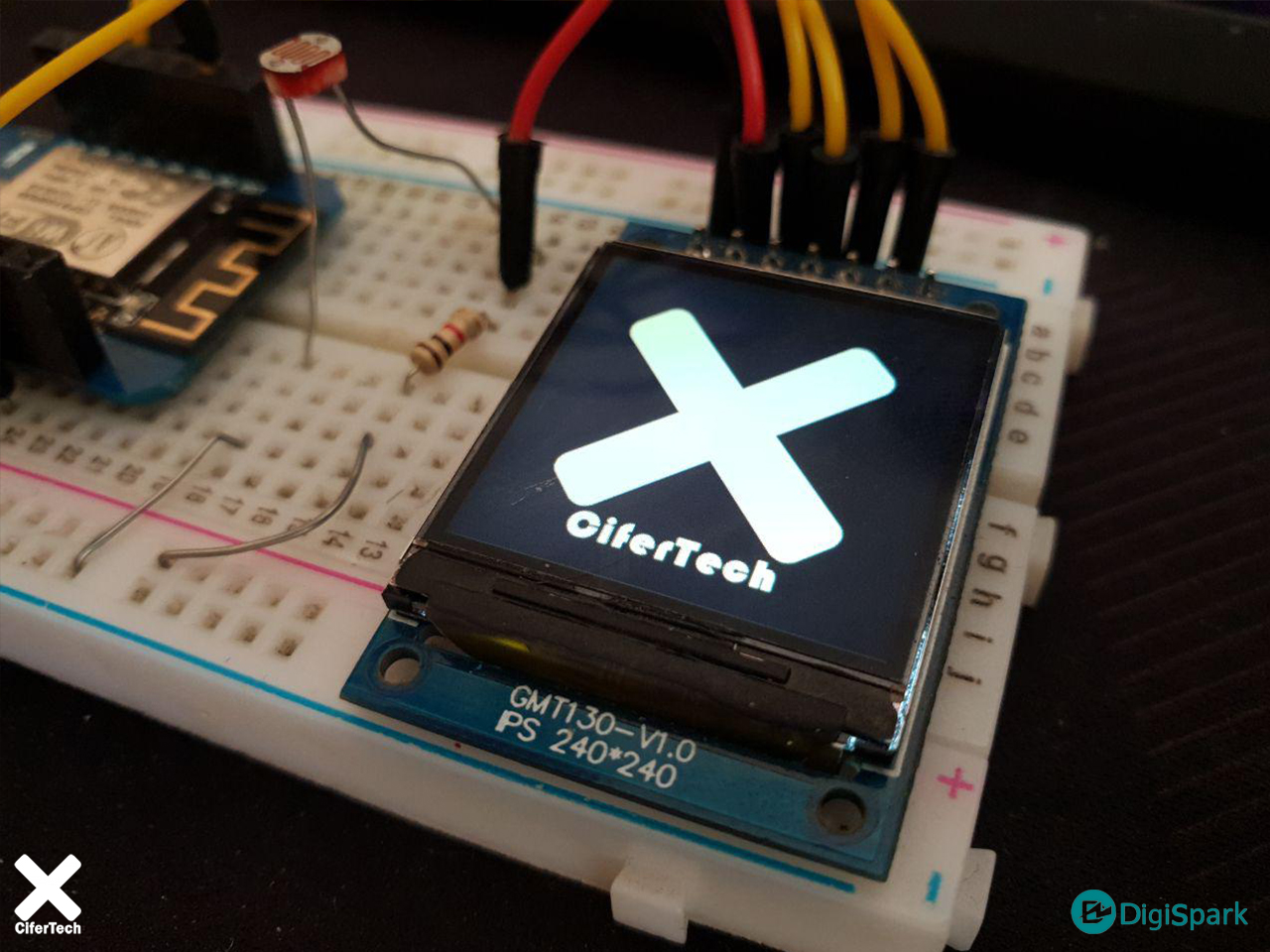
اتصالات و راهاندازی
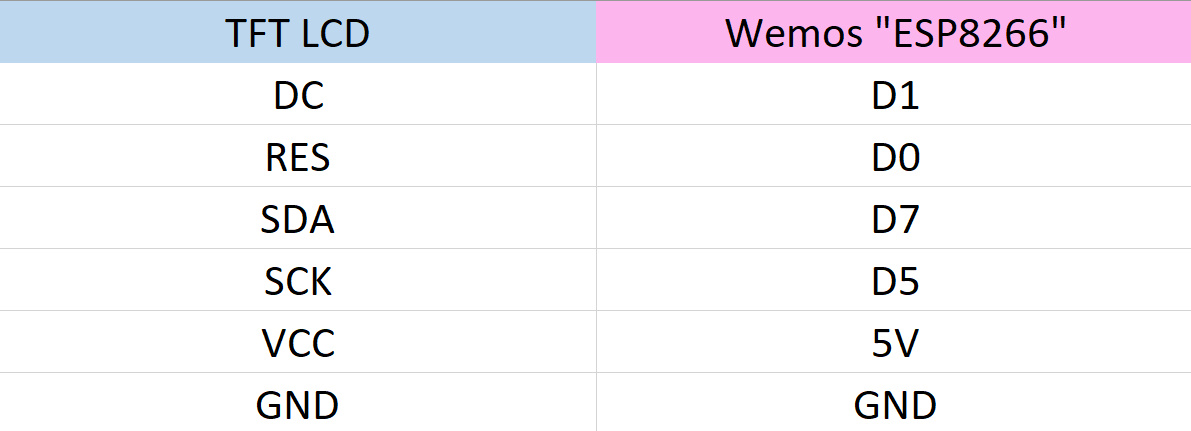
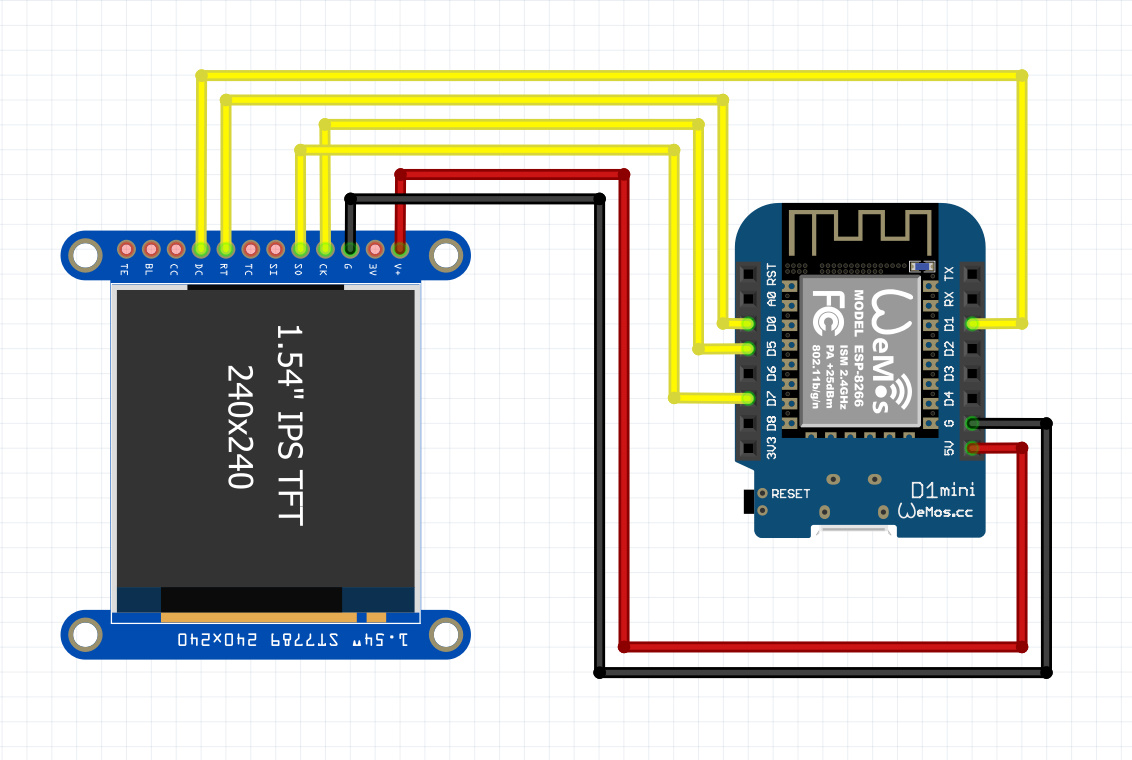
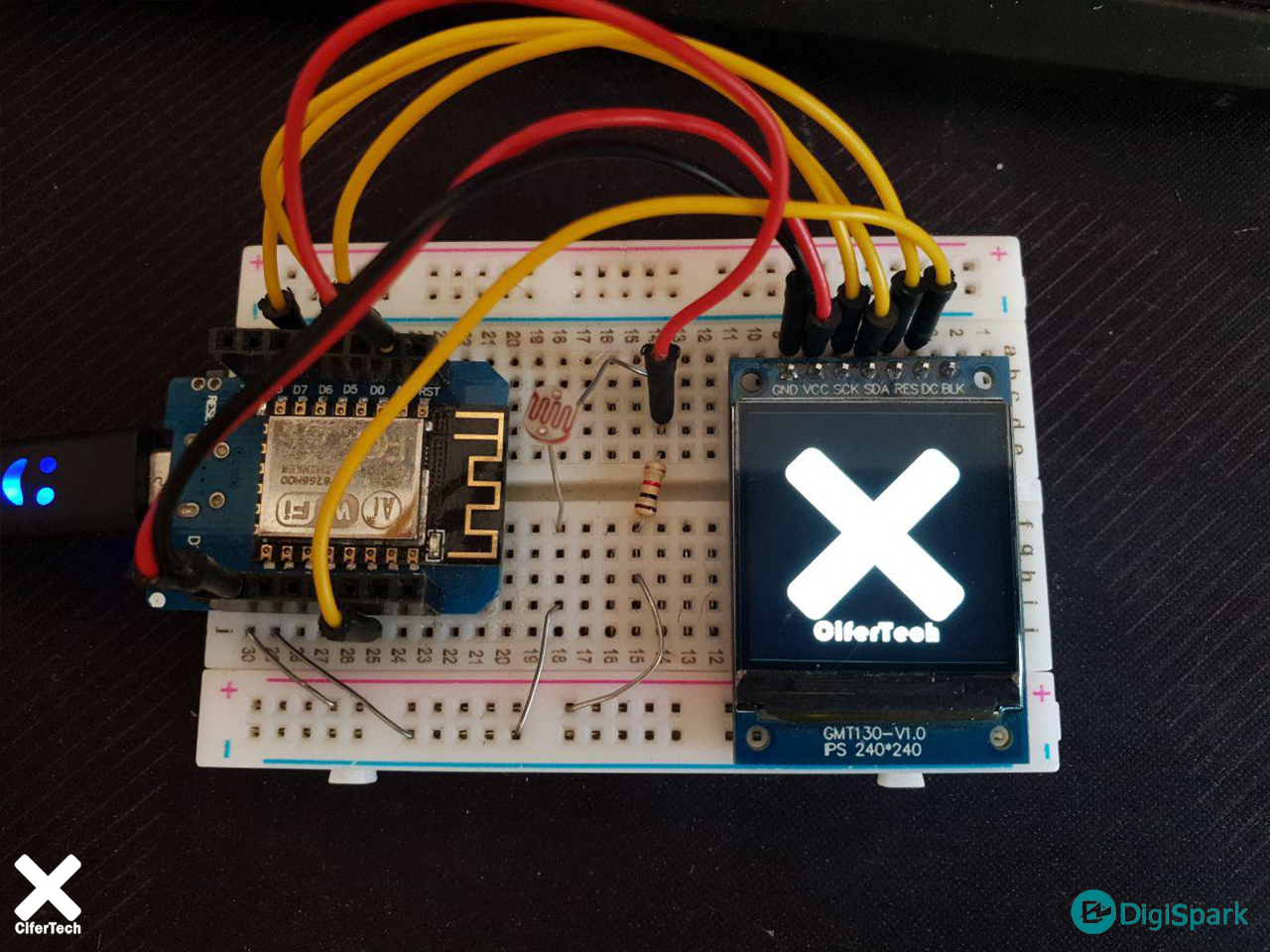
نمایشگر مورد استفاده در این آموزش از نوع TFT با پروتکل ارتباطی SPI است که با برد Wemos و تراشه ESP8266 راهاندازی شد، لازم به ذکر است همان طور ها در شماتیک مشاهده میکنید برای راهاندازی نمایشگر پین های D0, D1,D5 ,D7 از برد Wemos اشغال شد. اتصالات را مطابق جدول و شماتیک زیر برقرار کنید.
- شماتیک اتصالات پروژه نمایش تصاویر گرافیکی در نمایشگر TFT LCD.
این پروژه دارای دوبخش کد است که هدر دوم تنها یک آرایه وجود دارد که وظیف نمایش تصویر به وسیله کد معرفی شده را دارد، میتوانید کد های کامل این پروژه را از صفحه گیت هاب من دانلود کنید. در فایل دوم یعنی Header.h کد های تصویر بدست آمده را در آرایه وارد خواهید کرد.
کد ها در این قسمت پیست خواهند شد.
const uint16_t mercy [] PROGMEM = {در این قسمت};
کد های بخش اول پروژه نمایش تصاویر گرافیکی در نمایشگر TFT LCD.
#include <TFT_eSPI.h> // فراخوانی کتابخانه
#include "bitmap.h" // فراخوانی هدر فایل
TFT_eSPI tft = TFT_eSPI();
void setup(void) {
Serial.begin(115200);
Serial.print("TFT Test");
tft.begin(); // مقدار دهی اولیه و شروع LCD
tft.setSwapBytes(true);
tft.fillScreen(TFT_BLACK); // سیاه کردن بک گراند
tft.pushImage(0,0,240,240,mercy); //ابعاد نمایش
}
void loop() { //حلقه تکرار برای کد های اضافی
}
جمع بندی
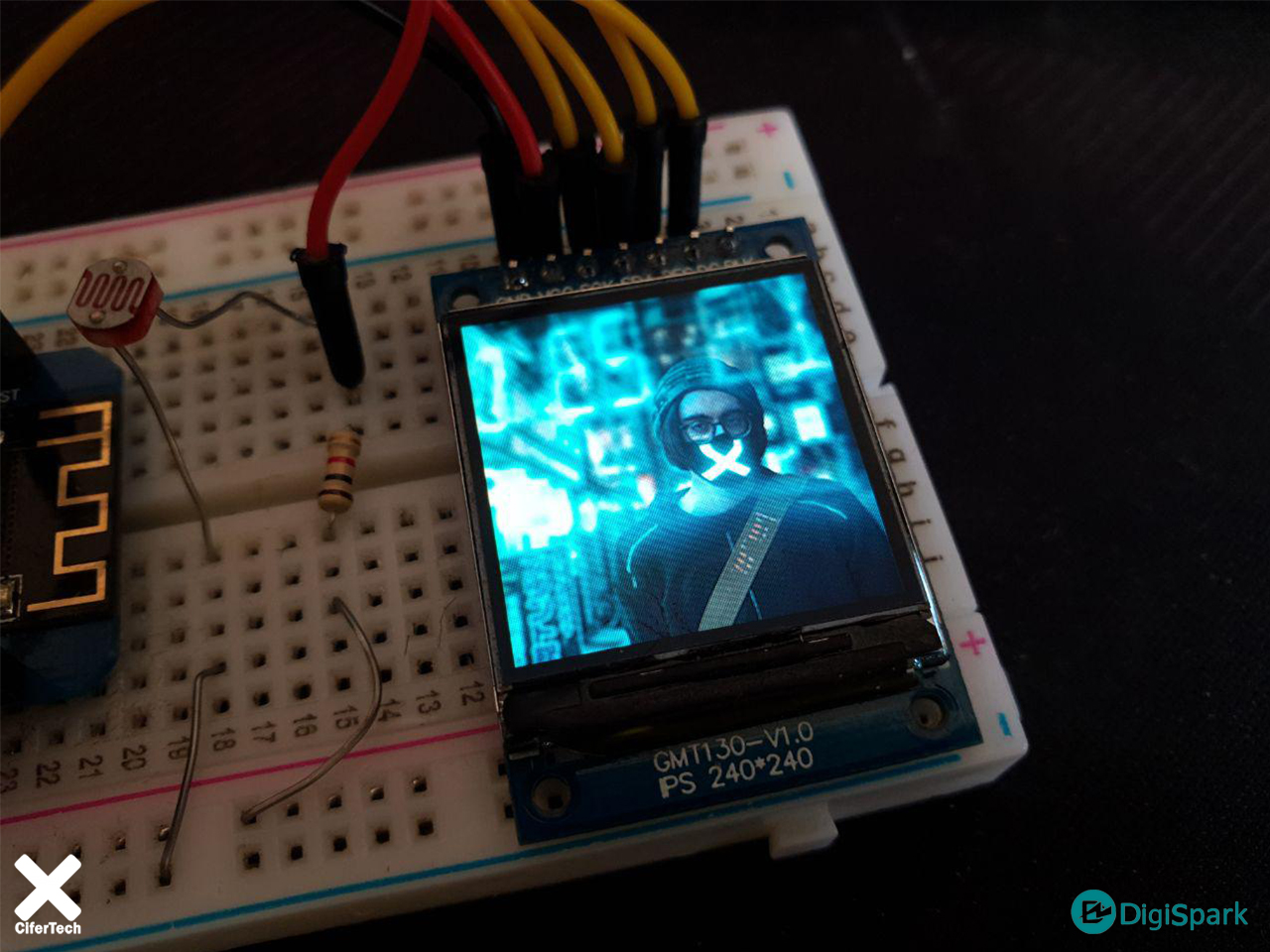
در این پروژه با تبدیل یک عکس به کد توانستیم بدون نیاز به حافظه خارجی اقدام به نمایش تصویر مد نظر کنیم، این نمایشگر دارای ابغاد ۲۴۰×۲۴۰ است که در مجموع یعنی ۵۷۶۰۰ پیکسل، به همین دلیل ما تصویر را ابتدا در فوتوشاب به این ابعاد تبدیل و سپس با تبدیل این عکس به کد مقادیر رنگی هر پیکسل را بدست آوردیم که در نهایت با معرفی به کد برنامه تصویر در نمایشگر LCD به نمایش درآمد.
چنانچه در مراحل راه اندازی و انجام این پروژه با مشکل مواجه شدید، بدون هیچ نگرانی در انتهای همین پست، به صورت ثبت نظر سوالتان را مطرح کنید. من در سریعترین زمان ممکن پاسخ رفع مشکل شما را خواهم داد. همچنین اگر ایرادی در کدها و یا مراحل اجرایی وجود دارند میتوانید از همین طریق اطلاع رسانی کنید.
در پایان نظرات و پیشنهادات خود را با ما درمیان بگذارید و با اشتراک گذاری این آموزش در شبکه های اجتماعی , از وبسایت دیجی اسپارک حمایت کنید.
























سلام
من از همین روش استفاده کردم بردم آردوینو مگا هستش و از نمایشگر tft 3.5 اینچ شیلد استفاده می کنم ولی موقع کامپایل با یه خطا مواجه می شم که می گه اندازه آرایه ای که برای btmap هست بسیار بزرگه و امکان اجرا ندارم ممنون می شم راهنماییم کنید
سلام، متاسفانه این پروژه را با آردوینو مگا تست نکردم، اما اگر از مثال خود کتابخانه استفاده میکنید، یکبار بدون تغییر کامپایل داشته باشید، اگر اروری دریافت نکردید مورد از تغییرات اعمال شده است.
سلام مهندس اموزش جالبی بود
فقط میشه به این پروژه یه ماژول SD card اضافه کرد که داخل نمایشگر عکس یا فیلم های داخل SD card را نشان دهد؟
با سلام، بله این امکان وجود دارد، با استفاده از bitmap.
سلام مهندس پروژتون خیلی خوب بود فقط من یه مشکل دارم اینکه موقع اپلود مینویسه کتابخانه بیت مپ دانلود نشده میشه بگید چیکار کنم؟ تو لایبری هم سرچ میکنم بیت مپ رو نمیاره ممنون میشم بگید چیکار کنم
با سلام، این مورد هدرفایل است که در کنار فایل آردوینو باید قرار بگیرد. کد کامل را از گیت هاب من دانلود کنید، مشکل برطرف میشود.
آیا فیلم آموزشی برای خرید وجود دارد؟ من از این کد برای نمایشگر ۱٫۸ اینچ TFT تمام رنگ دارای ارتباط SPI استفاده کردم ولی ارور داشت و متاسفانه نتونستم ایرادها رو برطرف کنم، اگر لطف کنین بفرمایین میتونم فیلم آموزشی با نمایشگر مد نظرم تهیه کنم؟
این کد برای درایور های ST7789 قابل استفاده است که در ایران در حال حاضر موجود نیستند.
سلام
آیا با برد آردینو امکان دریافت صوت و تصویر از یک دستگاه جانبی و نمایش آن روی lcdمناسب اینکار وجود دارد ؟
با سلام، این مورد را با برد های ESP تست کردم تا حدودی، اما با برد های آردوینو در این مورد تجربه ای ندارم.
سلام خسته نباشید من این پروژه رو با اردینو لئوناردو انجام دادم، ولی موقع کامپایل خطا می داد که آرایه خیلی بلنده. مشکلش چیه؟
با سلام
لطفا ارور دریافتی را کپی کرده و در ادامه همین کامنت ارسال کنید.
سلام مجدد می توان از وای فای بردWemos استفاده کرد؟
با سلام
اگر منظورتان این است که همزمان از وای فای هم استفاده شود، بله امکان پذیر است. کافیست دستورات مورد نظرتان را در برنامه بنویسید.
منظور من این هست که با وای فای گوشی موبایلم بهش وصل شم تا صفحه گوشی موبایلم را روی ال سی دی بی اندازد
با سلام
بنده در خصوص پیاده سازی چنین پروژهای تجربه ندارم.
سلام
ایا امکان لود شدن سریعتر تصاویر هم هست؟ من از نمایشگر ۳٫۵ اینچ با درایور ili9488 استفاده میکنم اما هر تصویر حدود ۱ ثانیه طول میکشه تا نمایش داده بشه. برای نمایش سریعتر چه راهی پیشنهاد میدید؟ البته غیر از پایین اوردن کیفت تصویر D:
با سلام
خیر چنین موردی امکان پذیر نیست. با بردهای میکروکنترلر چنین موردی کاملا طبیعی است.
سلام مجدد
من تک تک مراحل را درست پیش رفتم ولی ارور داد کهUser_Setup.hچنین فایلی در پوشه اردینو نیست.لطفا راه نمایی کنید
با سلام
ارورهایی که با پسوند .h نمایش داده میشوند نشان دهنده عدم وجود کتابخانه است. اقدم به نصب کتابخانه مربوطه کنید.
ببخشید یه سوال دیگه ای که دارم این است که میشه صفحه نمایش را افقی کنیم؟
با سلام
مستندات کتابخانه را بررسی کنید اگر دستور این مورد در آنجا تعریف شده باشد، بله میتوانید.
سلام.
میشه با این نمایشگر تصاویر رو از ESP2CAM گرفت و روی نمایشگر نشون داد
با سلام
بایستی کتابخانههای هردو برد را بررسی کنید اگر امکانش فراهم باشد میتوانید استفاده کنید.