نرم افزار نودرد Node Red یک پلتفرم اپن سورس برای راه اندازی پروژههای اینترنت اشیاء است. این نرم افزار توسط IBM طرح ریزی و تولید شده است. نگرش طراحی این نرم افزار، ایجاد یک پلتفرم برای کاربران بدون نیاز به دانش فنی بوده است. از این رو کاربران بدون نیاز به دانستن دانش کدنویسی میتوانند پروژههای ساده تا حرفهای را طراحی و پیاده سازی کنند. در این پلت فرم همه چیز به صورت پازل به هم مرتبط میشوند. وب سایت دیجی اسپارک به عنوان مرجع تخصصی اینترنت اشیاء IOT به زبان فارسی اولین مرجع نرم افزار اینترنت اشیاء Node Red به زبان فارسی است. در مجموعه آموزشهای نود رد Node Red به صورت بخش بندی شده کار با این نرم افزار را به صورت پروژه محور آموزش میدهیم. در ادامه بخش اول آموزش کار با نرم افزار اینترنت اشیاء Node Red با مرجع تخصصی اینترنت اشیاء دیجی اسپارک همراه باشید.
هدف ساخت لینک HTTP
محیط گرافیکی UI، در تمامی پروژه های نود رد Node-RED از اهمیت ویژه ای برخوردار است. در واقع Result پروژه شما در محیط گرافیکی UI نمایش داده خواهد شد و به راحتی میتوانید کنترل پروژه را در دست بگیرید. به عنوان مثال وضعیت پروژه را در هر لحظه از طریق نودهای Guage و یا Chart میتوانید بررسی کنید. از کلید Button و سوییچ برای تغییر حالت و وضعیت پروژه در قالب یک رابط کاربری ساده و جذاب میتوانید استفاده کنید. حال در بسیاری از پروژه ها نیاز به ساخت لینک خواهیم داشت تا با کلیک بر روی آن وب سایت مورد نظر ما باز گردد. به عنوان مثال در پروژه کنترل دما و یا ترافیک پس از بررسی وضعیت هر یک از پارامترهای تعریف شده در پروژه، نیار به سایت مبدا برای پیگیری آخرین وضعیت دما مانند Accuweather و یا کنترل ترافیک Google map خواهیم داشت. در این آموزش ساخت لینک از طریق کد HTML را آموزش خواهم داد. در ادامه به بررسی آن خواهیم پرداخت.
تنظیمات HTML در ساخت لینک HTTP
HTML مخفف Hyper Test Markup language میباشد. در HTML بر خلاف دیگر زبان ها که از اسکریپت برای اجرای عملکردها استفاده میکنند، HTML با استفاده از تگ و برچسب ها برای شناسایی محتوا استفاده میکند. در واقع شما با یادگیری HTML میتوانید وب سایت خود را راه اندازی کنید. دنیای HTML بسیار پیچیده و مفصل است و از آموزش کامل آن معذوریم.در این آموزش تنها به تحلیل بخشی از کدهای HTML خواهیم پرداخت و Result آن را بررسی خواهیم کرد. در ادامه برای تحلیل کدها، به چند نکته اساسی در ساختار کد HTML میپردازیم:
- <!DOCTYPE html> : این دستور در واقع در شروع هر کد برای اعلان و تعریف نوع ducument است و تنها یک بار در بالای صفحه قبل از هر تگ ظاهر میشود.
- <html> : این دستور برای معرفی اساس ساختار HTML میباشد.
- <head> : تگ Head در واقع برای نمایش محتوای وب سایت استفاده خواهد شد و به صورت کلی شامل اطلاعات متا تگ ها در هر Document است.
- <body> : تگ Body همانند head شامل محتوای وب سایت است که در این قسمت تعریف میشود.
- <h1> : از تگ h برای نمایش تیتر و سربرگ استفاده میکنیم که میتواند مقادیر بین h1 تا h 6 را در برگیرد.
- <p> : تگ p برای معرفی پاراگراف استفاده میشود.
در این آموزش، در محیط UI یک تیتر با عنوان ورود به وبسایت – enter to website همراه با لینک- Link مورد نظر خود را شبیه سازی میکنیم. برای شروع وارد محیط Node-RED شوید:
راهاندازی نرم افزار اینترنت اشیاء Node RED
وارد محیط رزبین شده سپس از منو Programming ، نودرد Node-RED را انتخاب نمایید. آی پی آدرس IP Address برای اجرای نرم افزار در اختیار شما قرار داده میشود. حال در مرورگرIP Addrees:1880 را وارد کرده و سپس وارد محیط نود رد Node Red شوید. در نوار سمت چپ، از شاخه UI ، نود Template را انتخاب و وارد صفحه کنید.
نود Template
نود template برای نمایش محتوا و ساخت تگ HTML کاربرد دارد. از نود Template برای ساخت یک رابط کاربری پویا با اعمال ویژگی های منحصر به فردی مانند رنگ، جدول، تیتر با فرمت های متفاوت و بسیاری از تغییرات دیگر، میتوانید استفاده کنید. اطلاعات ذخیره شده در نود Template به عنوان ورودی در نظر گرفته شده و پس از Deploy به محیط نود رد Node-RED ارسال میشود. حال برای ساخت رابط کاربری همراه با تیتر و لینک از این نود استفاده میکنیم. در ادامه به بررسی تگ های HTML خواهیم پرداخت:
تنظیم نود Template
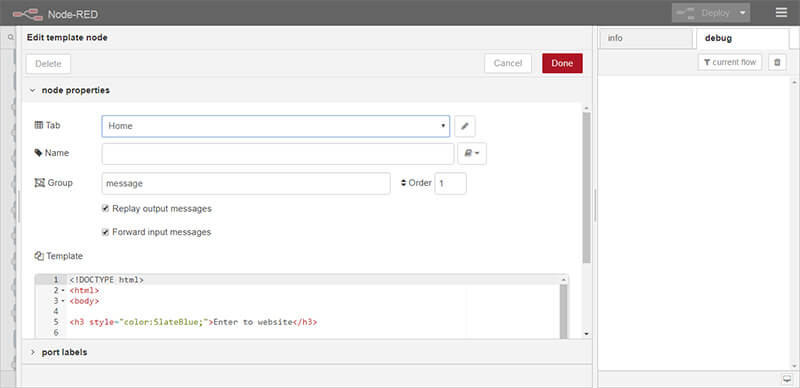
تنظیم نود template بسیار ساده می باشد. نود را انتخاب کرده و روی آن کلیک کنید:
- در قسمت TAB، میتوانید یک تب جدید برای نمایش در محیط UI بسازید و یا از تب پیشفرض Home استفاده کنید.
- در قسمت Name، نامی دلخواه برای نود Template میتوانید در نظر بگیرید. ( اختیاری است)
- در قسمت Group، گروهی با عنوان دلخواه برای نمایش در UI انتخاب کنید.
- در نهایت کد و یا محتوای مربوطه را در قسمت text وارد کنید.
تولید محتوا در محیط UI Node Red
برای نمایش محتوا مورد نظر در محیط گرافیکی UI، از کد HTML زیر استفاده میکنیم. در این کد توسط تگ h1، تیتر مورد نظر را تعریف میکنیم. در اینجا تیتر انتخابی من Enter to website میباشد،که من از فرمت رنگی ( رنگ آبی – Slate Blue ) برای نمایش تیتر استفاده میکنم. حال برای نمایش محتوا مورد نظر از تگ Body و تگ P استفاده میکنیم. تگ body برای نمایش محتوای وب سایت و تگ p برای نمایش پاراگراف استفاده میشود. محتوای انتخابی برای نمایش (با کلیک بر روی لینک زیر وارد وب سایت دیجی اسپارک شوید. ) به این صورت می باشد که من از فرمت رنگی ( رنگ قرمز – tomato) برای نمایش آن استفاده میکنم.
کد اول ( تولید محتوا در UI )
<!DOCTYPE html> <html> <body> <h3 style="color:SlateBlue;">Enter to website</h3> <p style="color:tomato;">با کلیک بر روی لینک زیر وارد وب سایت دیجی اسپارک شوید</p> </body> </html>
حال کد بالا را در نود Template کپی کرده و سپس Deploy کنید. در صورت نیاز میتوانید از نود Debug به عنوان خروجی – output استفاده کنید.برای مشاهده Result پروژه وارد محیط UI شوید. برای ورود به محیط UI، همانند زیر عمل کنید:
ip Address:1880/ui
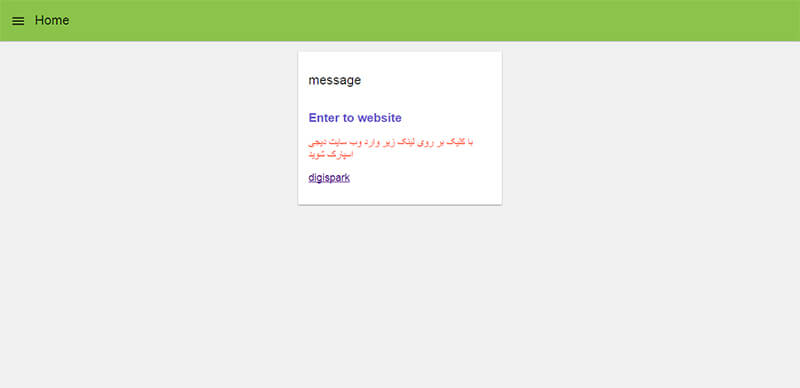
با وارد شدن به محیط UI ، محتوای ساخته شده، در صفحه نمایش داده میشود.
ساخت لینک – Link
محدودیت در دسترسی کامل به این مجموعه آموزش
دسترسی کامل به آموزش برای اعضای دیجی اسپارک امکان پذیر است. بخش اصلی آموزش شامل سورس کدهای توسعه داده شده توسط مهندسهای دیجی اسپارک است. به همین دلیل این آموزش خاص و یکتاست. برای استفاده از آن بایستی عضویت تهیه کنید. تبادل نظر با کاربران و پرسش سوال رایگان است و میتوانید از بخش نظرات همین آموزش اقدام کنید. |
اتصال نودها در نود رد Node red
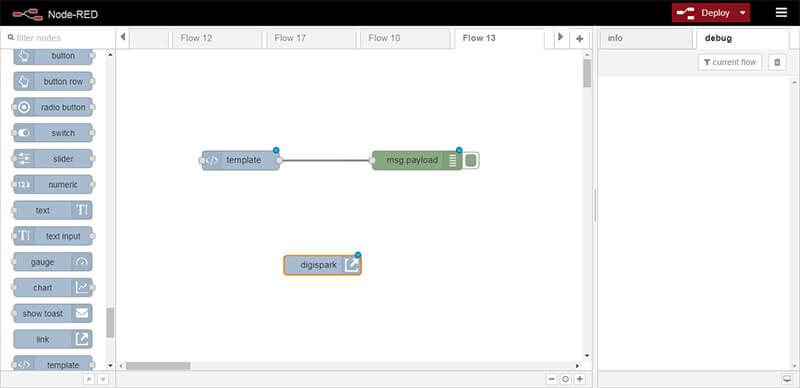
همانند تصویر زیر نودها را اتصال دهید.
حال کد های ما آماده است. مجددا Deploy کنید. وارد محیط UI شوید. همانطور که مشاهده میکنید محتوای ما به همراه لینک دیجی اسپارک ساخته شده است. بر روی آن کلیک کرده و وارد وب سایت دیجی اسپارک شوید.
ساخت لینک به صورت پیشفرش در محیط ui:
برای ساخت لینک – Link در نوار سمت چپ محیط UI از نود Link استفاده کنید. برای اینکار از شاخه UI نود Link را انتخاب کرده و وارد صفحه کنید:
تنظیمات نود Link
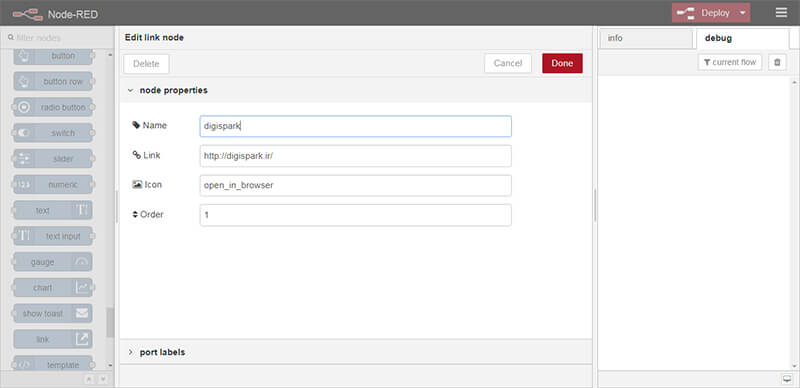
تنظیم نود Link بسیار ساده می باشد. نود را انتخاب کرده و روی آن کلیک کنید:
- در قسمت Name، نامی دلخواه برای نود در نظر بگیرید.
- در قسمت Link، آدرس وب سایت مورد نظر خود را به صورت کامل وارد نمایید.
- دو قسمت نهایی Icon و Order به صورت پیشفرض تنظیم شده اند.
حال Done را بزنید. سپس Deploy کنید. مجددا وارد محیط UI شوید. با کلیک بر نوار منو سمت چپ UI، لینک دیجی اسپارک با آیکون شبیه به لینک ساخته شده است. با کلیک بر روی آن وارد وب سایت دیحی اسپارک خواهید شد.
چنانچه در مراحل راه اندازی و انجام این پروژه با مشکل مواجه شدید، بدون هیچ نگرانی در انتهای همین پست، به صورت ثبت نظر سوالتان را مطرح کنید. من در سریعترین زمان ممکن پاسخ رفع مشکل شما را خواهم داد.
در پایان نظرات و پیشنهادات خود را با ما درمیان بگذارید و با اشتراک گذاری این آموزش در شبکه های اجتماعی , از وبسایت دیجی اسپارک حمایت کنید.








عالیه مهندس
باور کنین به ذهنمم نمیرسید از HTML استفاده کنم. خیلی جذابه و کلی تغییرات دیگه میشه بهش اضافه کرد!!!
سلام
بسیار عالی
موفق باشید.
سلام بابت آموزش خوبتون ممنونم.
متن چه جوری تغییر بدیم؟ من تغییر که میدم ارور میده و نمایش نمیده ، ی جایی دارم اشتباه میکنم
دو تا سوال داشتم :
۱ . برای رزبری پای باید حتما یک سیستم عامل نصب باشه ؟
۲. برای برنامه نویسی باید یک نمایشگر با قابلیت hdmiباشه . یعنی نمیشه با usb به لب تاب وصلش کرد و از طریق noderedدر محیط ویندوس برنامه نویسی کرد ؟
سلام
در خصوص سوال اول، بله; بر اساس نیاز خود میتوانید سیستم های مختلفی که برای رزبری پای معرفی شده است، بر روی یک مموری نصب کنید.
در خصوص سوال دوم ، این سوال خیلی بی ربط است. شما میتوانید بر اساس نمایشگرتان از مبدل های مختلف استفاده کنید. قسمت آخر سوالتان را دقیقا متوجه منظورتان نشدم. لطفا بیشتر توضیح دهید تا راهنمایی کنم.
منظورم از سوال دوم این بود که نمیشه برد رزبری پای رو هم مانند اردوینو به رایانه وصل کرد و از طریق نرم افزار در ویندوس بهش برنامه داد؟
یعنی باید حتما به یک نمایشگر مستقل اتصال پیدا کنه ؟
سلام مجدد
خیر رزبری پای خود سیستم عامل دارد و باید به طور جداگانه به نمایشگر وصل شود. برای اتصال رزبری پای به لپتاپ میتوانید از vnc استفاده کنید.
سلام خانم مهندس برای شروع اینترنت اشیا از کدوم اموزشها شروع کنم
ممنون
سلام
آموزش ها در سایت طبقه بندی شده است. آموزش های رزبری پای بخش بندی شده است و پیشنهاد میکنم به ترتیب از بخش اول پیش بروید. سپس در هر مرحله از راه اندازی اگر به مشکلبرخوردید از طریق ثبت کامنت در آموزش مربوطه، مشکل شما را سریعا رفع عیب خواهد شد.
در مورد آردوینو هم در هر آموزش وسایل مورد نیاز برای اجرای هر آموزش لینک شده است. با خرید وسایل ابتدایی مورد نیاز میتوانید مرحله به مرحله با هر آموزش پیش بروید، در تمامی آموزش ها نحوه ی اتصالات و کدهای برنامه به همراه فیلم و تصویر ارائه شده است و رفع عیب هم از طریق ثبت کامنت انجام میشود. به همین ترتیب پیش بروید. در صورت داشتن سوال از همین طریق مطرح نمایید.
با سلام و خسته نباشید
من حدود یک هفته است که با ارور سریال پورت نود رد سر و کله میزنم نکته ای که هست من انواع روش های نصب را امتحان و ارور های از قبیل دیباگ.لوگ و نودجی اس.اوگ و… رو پیگیری کردم اما نتونستم هنوز سریال پورت رو به نود رد اضافه کنم
سلام
در ابتدا ورژن نود رد Node-RED خود را عنوان کنید. در چند ورژن آخر نرم افزار نود رد، Manage palette به منو Node-RED اضافه شده است که از طریق آن میتوانید نود های مورد نیاز را نصب کنید.
ابتدا اگر نود رد را آپدیت نکرده اید، ابتدا به آخرین نسخه ارتقا داده و سپس از طریق manage palette در قسمت Install کلید واژه Serialport را سرچ کنید و نود Serialport را نصب کنبد.
اگر مشکل برطرف نشد از همین طریق اعلام کنید تا بررسی کنم.
با سلام ورژن نود رد من بر روی اخرین بروزرسانی است و من ابتدا از طریق مویریت پلیت ها نصبش میکردم که نشد
سلام
بنده مجددا تست کردم. در ابتدا اینکه آیا قبلا این نود را نصب کرده بودید؟ ورژن این نود تغییر کرده و از ۰٫۶٫۰ به ۰٫۶٫۱ تغییر کرده است. باید نود را آپدیت کنید. از دستور npm install node-red-node-serialport@0.6.1 برای آپدیت استفاده کنید. با این وجود برای مطمئن شدن از عدم مشکل در نصب بنده مجددا نود را حذف و سپس نصب کردم و مشکلی بوجود نیامد.
دوباره امتحان کنید اگر مشکل برطرف نشد از همین طریق اعلام کنید تا بررسی کنم.
باسلام و تشکر از مطالبتوت، لطفا نحوه نمایش یک عکس یا فیلم رو در templat لطفا آموزش بدید ممنون
سلام
از توجه شما ممنونم.
آموزش مورد نظر طی چند روز آینده منتشر خواهد شد. منتظر باشید.
با سلام من یک اسکرین از ارور مربوط به پورت سریال گرفته ام (وقتی میخوام نصب کنم )
http://s8.picofile.com/file/8314481450/Screenshot_109_.png
سلام
مجددا تست کردم. به احتمال زیاد در آپدیت جدید نود اروری مربوط به nodejs وجود دارد. با توجه به اینکه این نود قبل از آپدیت جدید در لیست نودهای من بود، با مشکلی برای آپدیت و اجرا رو به رو نشدم و حتی نود را unistall و مجددا نصب کردم. با این وجود بسیاری از کاربران که برای اولین بار نود را نصب میکنند با ارور مواجه شدند. اجازه دهید از طریق ارور لاگ بررسی کنم و از همین طریق اعلام خواهم کرد.
سلام
با توجه به مشکلی که برای نصب نود سریال در نسخه جدید نودرد وجو داشت، بنده مجددا تست کردم. برای رفع مشکل باید مجددا دستور نصب نود رد را وارد کنید تا نود رد قبلی را پاک کند و نسخه جدید را نصب کند. از دستور
(bash <(curl -sL https://raw.githubusercontent.com/node-red/raspbian-deb-package/master/resources/update-nodejs-and-nodered
استفاده کنید.
سلام برای ساخت Google Assistant با برد رزبری پای به چه وسایلی نیازه؟ ممنون میشم راهنمایی کنید
سلام
به سخت افزار خاصی نیاز ندارید ولی بنده تا به حال با رزبری پای پیاده سازی نکردم ولی همکارم در این زمینه آموزشی با برد ویموس با عنوان کنترل اشیا با برد Wemos از طریق صدا با Google Assistant و IFTTT منتشر کرده اند که میتوانید مطالعه کنید.
سلام
اول مرسی بابت این تلاشتون و کمکتون که با ما به اشتراک میزارین واقعا میگم ممنونم
سوالی دارم
میشه از این نرم افزار توی پروژه های رزبری پای هم استفاده کرد ؟
مثلا یه محیط برای کنترل دما و نمایشش روی سایت با آی پی استاتیک که روی رزبری ست شده و رزبری هم اطلاعاتشو میفرسته به یه هاستی که php هستش!!
سلام
دقت کنید که نود رد Node-RED یکی از نرم افزار های مخصوص رزبری پای است و با سیستم عامل رزبین میتوانید آن را در اختیار داشته باشید. از طریق محیط UI میتوانید یک محیط گرافیکی برای نمایش و تغییر وضعیت دیتاها طراحی کنید.
سلام خیلی ممنون از سایت خوبتون و آموزش های خوبتون یه سوال داشتم میشه دوربین رزبری رو از رو سایت ببینیم مثل انتقال تصویر در دوربین مداربسته تشکر.
سلام
از توجه شما ممنونم.
این مورد را تست نکرده ام و نیاز به بررسی خواهد داشت.
با سلام. ضمن تشکر از مطالب مفیدتون. آیا در Node Red امکان کامپایل برنامه وجود دارد به نحوی که خارج از مرورگر اجرا شود؟ (در قالب یک فایل اجرایی)
با تشکر
سلام
از توجه شما ممنونم. نود رد Node-RED در واقع یک نرم افزار گرافیکی است و پس از طراحی، میتوانید پروژه را آپلود و اجرا کنید.
سلام
با تشکر از آموزش خوب شما
میخواستم بدونم چطوری پس از ساخت داشبورد (UI) میشه صفحه تنظیمات رو مخفی نمود. به طوری که کاربر تحت وب فقط به صفحه داشبورد دسترسی داشته باشه نه به نودها
سلام
از توجه شما ممنونم.
در این خصوص باید برای Node-RED پسورد در نظر بگیرید.
سلام.
طبق فیلمی که اینجا گذاشتین فقط میشه یک سایت آماده رو تو محیط ui گذاشت ولی من میخوام یه لینکی رو تعریف کنم که از طریق اون بشه مثلا ۱ کیلومتر اون طرف تر از طریق اینترنت و تو محیط ui یه led رو روشن – خاموش کنم.
میشه راهنمایی بفرمایید.
با سلام
در این خصوص نیاز به آموزش جداگانه خواهد شد. در بخش ششم آموزش های Node-RED کنترل ال ای دی از طریق http گفته شده است و از ترکیب این دو آموزش میتوانید ایده بگیرید و پروژه را تعمیم دهید.
سلام خسته نباشید
ببخشید من میخام که node-red dashboard را روی پورت ۸۰ اجرا کنم
میشه کمکم کنید؟
با سلام
در خصوص سوال شما، متاسفانه بنده این مورد را تست نکردهام. از دیگر کاربران تقاضا دارم در صورت اجرای این مورد در بحث شرکت کنند.