نظرتان در مورد برنامه نویسی اندروید Android با استفاده از زامارین و استفاده از زبان برنامه نویسی C#.NET و کتابخانه گسترده ی .NET چیست؟
در این مرحله از برنامه ی جدید آموزشی در مجموعهی دیجی اسپارک قصد داریم تا با همراهی شما در این مسیر طولانی، استفادهی کاربردی از محیط توسعه زامارین را به شما آموزش دهیم؛ بر این اساس برای شروع و اشنایی شما با این پلتفرم جذاب و رو به رشد، با استناد به آنچه منابع مطالعاتی زامارین در اختیار ما قرار داده اند، اقدام به توسعهی اولین نرم افزار اندروید Android خود در محیط ویژوال استودیو با استفاده از زبان برنامه نویسی C#.NET خواهیم نمود. اگر هم با زامارین Xamarin آشنایی ندارید، در پست قبلی زامارین Xamarin راهکار آینده دات نت برای دستیابی به هدف یکپارچگی کاملا راجع به آن توضیح دادم.
نرم افزار Hello Android
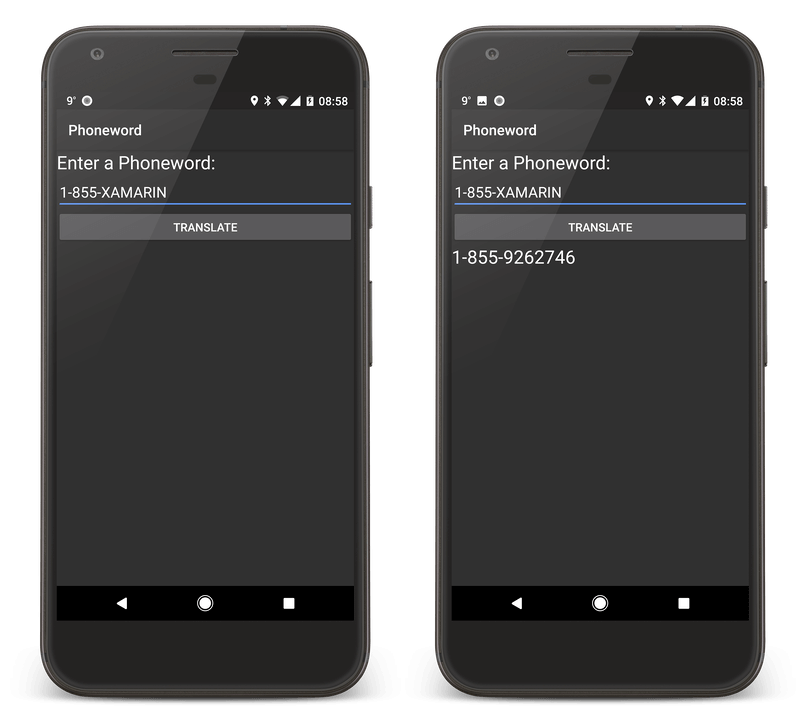
در این قسمت از آموزش برنامه نویسی اندروید با زامارین، شما توسعهی نرم افزار اندروید Android با قابلیت ترجمهی حروف و شمارههای صفحه کلید (که توسط کاربر وارد میشود.) به شمارههای معادل با حروف را به کمک زامارین Xamarin فرا خواهید گرفت. در ادامه این آموزش با مرجع تخصصی زامارین Xamarin به زبان فارسی دیجی اسپارک همراه باشید.
موارد مورد نیاز:
۱- ویندوز ۷ یا بالاتر
۲- ویژوال استودیو ۲۰۱۵ نسخهی حرفهای یا شرکتی
۳- نصب بودن اخرین نسخه پایدار زامارین
همچنین این آموزش استفاده از آخرین نسخهی Xamarin.Android (زامارین برای اندروید Android) را هدف قرار داده است که دستور العمل نصب آن به همراه پرونده فشرده ی زامارین برای ویژوال استودیو قابل دسترس خواهد بود. برای پردازش نرم افزارهای تولید شده توصیه میگردد به دلیل کند بودن عملکرد در پردازش و اجرا، حتما از شبیه ساز GenyMotion استفاده شود. پیرو معرفی آن به شبیه سازهای ویژوال استودیو دستور عمل خاصی وجود ندارد؛ فقط کافی است که پیش از پردازش، یکی از شبیه سازهای GenyMotion را اجرا (Run) نموده و بعد این شبیه ساز به طور خودکار به ویژوال استودیو معرفی خواهد شد و به عنوان شبیه ساز پیشفرض این IDE قرار خواهد گرفت.
صفر کیلومتر
۱- ویژوال استودیو را باز کرده و به آدرس File > New > Project مراجعه نمایید و یک پروژه جدید ایجاد کنید.
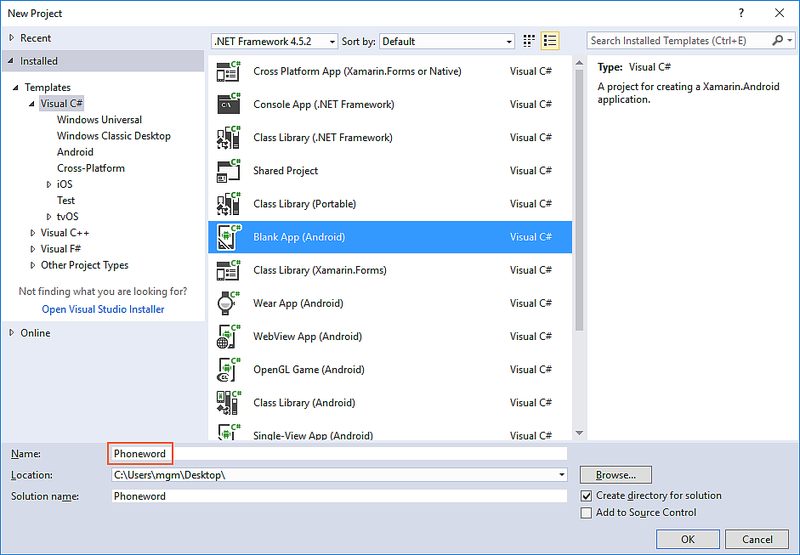
۲- در پنجره ی New Project روی گزینهی Blank App Android کلیک نموده و بعد از انتخاب نام پروژه روی OK کلیک کنید.
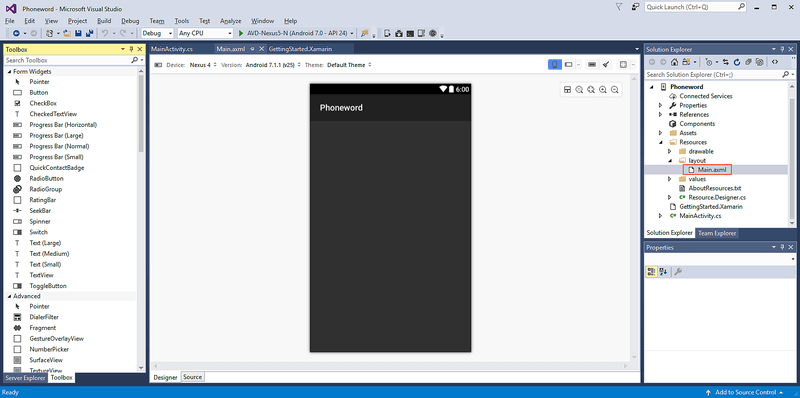
۳- بعد از باز شدن کامل پروژه، پوشهی Resources و بعد پوشهی Layout این Solution را باز نموده و در پوشه آن بر روی پروندهی Main.axml دوبار کلیک نمایید تا محیط طراحی نرم افزار به کمک زامارین Xamarin برای شما باز شود و با پنجرهی زیر مواجه شوید:
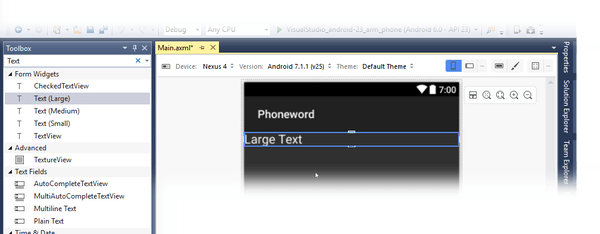
۴- از منوی ابزارکها یا همان Toolbox گزینهی text را جستجو کنید و از میان گزینههای یافت شده Text Large را برگزیده، به مرکز صفحه یعنی کادر سیاه رنگ درون تصویر بکشید و سپس رها نمایید.
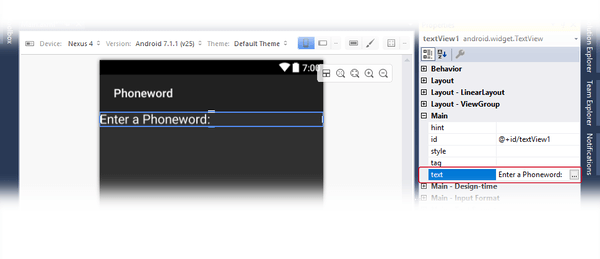
۵- ابزارکی که وارد صفحهی نرم افزار خود کردید را انتخاب کنید و سپس با مراجعه به پنل Properties ؛ خاصیت متنی یا Text آن را به Enter a Phoneword تغییر دهید و Enter را بفشارید.
۶- سپس یک ابزارک از نوع Plain Text را به روش مرحله ۴ وارد صفحهی طراحی خود نموده و با مراجعه به صفحهی Properties، خاصیت id آن را با ” @+id/PhoneNumberText ” و خاصیت متنی آن را با ” ۱-۸۵۵-XAMARIN ” تنظیم کنید.
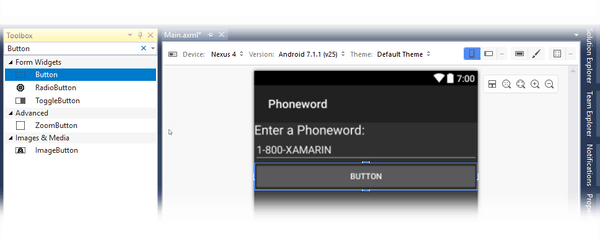
۷- همچنین یک ابزارک دیگر از نوع Button را به شیوهی مذکور وارد صفحهی طراحی نموده و خاصیت id آن را به ” @+id/TranslateButton “و خاصیت متنی آن را به ” Translate ” تغییر دهید.
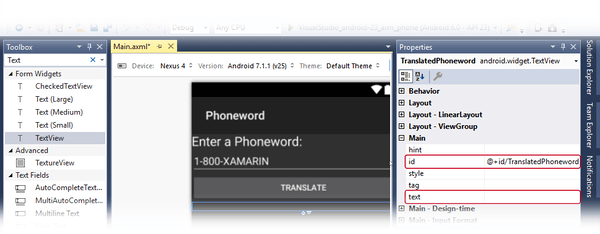
۸- یک ابزارک TextView را نیز به جمع این ابزارکها با خاصیت آیدی ” @+id/TranslatedPhoneWord ” و همچنین یک ” رشته ی حروف خالی ” برای خاصیت متن ملحق کنید.
۹- پروژه را پیش از آنکه مشکلی پیش بیاید با فشردن کلیدهای ترکیبی Ctrl+S ذخیره کنید.
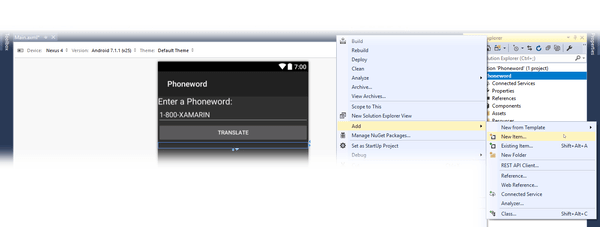
۱۰- مرحله بعدی وارد کردن کدی است که حروف شمارهها را به شمارههایی در دسترس ترجمه کند. یک کلاس جدید با کلیک راست بر روی پوشهی اصلی پروژه ایجاد کنید. سپس با انتخاب گزینهی Add new item و انتخاب Code File از منوی باز شده با نام ” PhoneTranslator.cs ” به پروژه اضافه کنید.
۱۱- محتویات کادر زیر را در آن کپی نمایید. این یک رشته کد برای معادل سازی حروف با اعداد مرتبط با صفحه کلید موبایل شماست و نیازی به توضیح ندارد.
using System.Text;
using System;
namespace Core
{
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return "";
else
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
{
newNumber.Append(c);
}
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
}
// otherwise we've skipped a non-numeric char
}
return newNumber.ToString();
}
static bool Contains (this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static int? TranslateToNumber(char c)
{
if ("ABC".Contains(c))
return 2;
else if ("DEF".Contains(c))
return 3;
else if ("GHI".Contains(c))
return 4;
else if ("JKL".Contains(c))
return 5;
else if ("MNO".Contains(c))
return 6;
else if ("PQRS".Contains(c))
return 7;
else if ("TUV".Contains(c))
return 8;
else if ("WXYZ".Contains(c))
return 9;
return null;
}
}
}
۱۲- پروژه را برای بار دوم با فشردن کلیدهای ترکیبی Ctrl+S ذخیره کنید.
۱۳- حالا وقت آن رسیده تا رابط کاربری نرم افزار یعنی آنچه که لحظاتی پیش طراحی کردید؛ را با یک رشته کد برای اجرا در محیطی تحت عنوان MainActivity ، در کلاسی با همین نام که در پوشهی اصلی نرم افزار وجود دارد متصل کنید. در اینجا با راه اندازی دکمهی Translate کار را شروع میکنیم. بر این اساس در MainActivity تابع OnCreate را پیدا کنید و بعد کد دکمهی مورد نظر را در زیر base.OnCreate bundle در تابع OnCreate کپی کنید. من در ابن آموزش عمدا تمام کد را منتشر نمیکنم تا شما خودتان شروع به تایپ کدها نمایید.
using System;
using Android.App;
using Android.Content;
using Android.Widget;
using Android.OS;
namespace Phoneword
{
[Activity (Label = "Phone Word", MainLauncher = true)]
public class MainActivity : Activity
{
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
//قالب “main” را به عنوان نمایش دهنده انخاب کنید
SetContentView (Resource.Layout.Main);
//کد جدید به اینجا وارد خواهد شد
}
}
}
۱۴- به آنچه در محیط طراحی به عنوان کنترل در پروندهی Layout وارد کردید در کد خود اعتبار دهی کنید. این اعتبار دهی شامل معرفی این ابزارها و مشخصات اصلی آنها در تابع OnCreate میباشد و شما باید کدهای زیر را در این تابع بعد از صدا زدن SetContentView یعنی ابتدای کد قبلی قرار دهید:
// کنترل های رابط کاربری را از قالب بارگذاری شده دریافت کنید EditText phoneNumberText = FindViewById<EditText>(Resource.Id.PhoneNumberText); TextView translatedPhoneWord = FindViewById<TextView>(Resource.Id.TranslatedPhoneWord); Button translateButton = FindViewById<Button>(Resource.Id.TranslateButton);
۱۵- حالا کدی که به کاربر در ازای فشردن دکمهی ترجمه پاسخ میدهد را به این شکل بعد از کدهای مرحله قبل کپی کنید:
// کد را وارد کنید تا متن ترجمه شود
translateButton.Click += (sender, e) =>
{
// ترجمه ی شماره حروف عددی کاربر به شماره تلفن او
translatedNumber = Core.PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = string.Empty;
}
else
{
translatedPhoneWord.Text = translatedNumber;
}
};
۱۶- پروژه را مانند همیشه ذخیره کنید اما این بار با فشردن کلیدهای Ctrl+Shift+S تمام تغییرات در تمام پروندههای پروژه Xamarin را ذخیره کنید.
۱۷- سپس پروژه را به اصطلاح Build کنید، این کار با استفاده از کلیدهای ترکیبی CTRL + Shift +B رخ خواهد داد، همچنین پیش از این حالت، تمام پروژه به صورت خودکار توسط ویژوال استودیو ذخیره خواهد شد.
۱۸- در این مرحله ممکن است با خطایی مواجه شوید، این خطا میتواند به دلیل نامگذاری اشتباه و یا عدم تطابق namespace در MainActivity.cs با نام پروژه و یا سایر مسائل باشد. در این خصوص میتوانید با ثبت نظر در ادامه همین پست، سوالتان را مطرح کنید.
۱۹- اگر نرم افزار بدون خطا اجرا شد، این خبر خوبی است چون حالا یک نرم افزار قابل اجرا خواهید داشت؛ اما بیایید آخرین موارد را هم به نرم افزارمان اضافه کنیم در MainActivity.cs با کلمه ای تحت عنوان Label مواجه خواهید بود، این کلمه همان عبارتی است که در هنگام اجرا در بالای نرم افزار شما نمایش داده خواهد شد. بهتر است که به کاربران اجازه بدهید تا بدانند که در کدام بخش از نرم افزار شما قرار گرفته اند به همین منظور Label را به Phone Word تغییر دهید.
namespace Phoneword
{
[Activity (Label = "Phone Word", MainLauncher = true)]
public class MainActivity : Activity
{
...
}
}
۲۰- به عنوان یک تمرین، برای نرم افزار خود یک لوگوی مخصوص به خود تعریف کنید و بعد آن را بر روی شبیه ساز GenyMotion پردازش کنید و تصویر این داده پردازی و نتیجهی کار خود را برای ما ارسال کنید.
چنانچه در مراحل راه اندازی و انجام این پروژه با مشکل مواجه شدید، بدون هیچ نگرانی در انتهای همین پست، به صورت ثبت نظر سوالتان را مطرح کنید. من در سریعترین زمان ممکن پاسخ رفع مشکل شما را خواهم داد.
در پایان نظرات و پیشنهادات خود را با ما درمیان بگذارید و با اشتراک گذاری این آموزش در شبکه های اجتماعی , از وبسایت دیجی اسپارک حمایت کنید.











سلام
قسمت بعدی کی منتشر میشه؟
با سلام، به زودی
اگر استقبال با تبلیغات شما کاربران عزیز بیشتر باشه، این روند سریعتر انجام میشه.
به زودی ویدئوی آموزشی این دوره هم در همین بخش برایرفع ابهام قرار میگیره.
موفق به تولید اولین نرم افزارتون شدید؟ 🙂
با سلام
لطفا راهمنایی بفرمائید هنگام نوشتن کد زیر
Button translateButton = FindViewById(Resource.Id.TranslateButton);1
بعد از تایپ resource گزینه id نمایش داده نمی شود