در این قسمت از آموزش جاوا اسکریپت آردوینو همانند قبل به ال ای دی فرمان میدهیم. ولی با این تفاوت که فرمان به صورت پالس Pulse همانند آموزش قبلی باعث ایجاد افکت Fade در LED میشود. کافیست توسط برد آردوینو در بستر توسعه Johnny-Five به زبان جاوا اسکریپت اجرا کنیم. یک مثال بسیار ساده برای کنترل ال ای دی LED توسط برد آردوینو میباشد. لازم به ذکر است که در هر آموزش یک ویژگی منحصر به فرد برای یادگیری زبان برنامه نویسی جاوا اسکریپت Javascript روی آردوینو بررسی میشود. در این حالت مانند دیگر آموزشهای دیجی اسپارک موارد زیادی بحث نمیشود. صرفا یک کد ساده به زبان جاوا اسکریپت Javascript و تحلیل آن مطرح میشود.
برنامه Fade Callback در جاوا اسکریپت
var five = require("johnny-five");
var board = new five.Board();
board.on("ready", function() {
// Set up the following PWM pins as LEDs.
// Fade an LED out, and the complete callback will start
// fading the next LED in sequence out, and so on.
// If randomFade is true, then fading will happen in random
// order instead of sequentially.
var leds = new five.Leds([11, 10, 9, 6, 5, 3]);
var timing = 250;
var randomFade = true;
var fadeIndex = 0;
var ledCount = leds.length;
var i;
function fadeNext() {
var candidateIndex = fadeIndex;
leds[fadeIndex].fadeIn(timing);
// Determine the next LED to fade
if (randomFade) {
while (candidateIndex === fadeIndex) {
candidateIndex = Math.round(Math.random() * (ledCount - 1));
}
} else {
candidateIndex = (fadeIndex < ledCount - 1) ? fadeIndex + 1 : 0;
}
fadeIndex = candidateIndex;
leds[fadeIndex].fadeOut(timing, fadeNext);
}
leds.on();
leds[fadeIndex].fadeOut(timing, fadeNext);
});
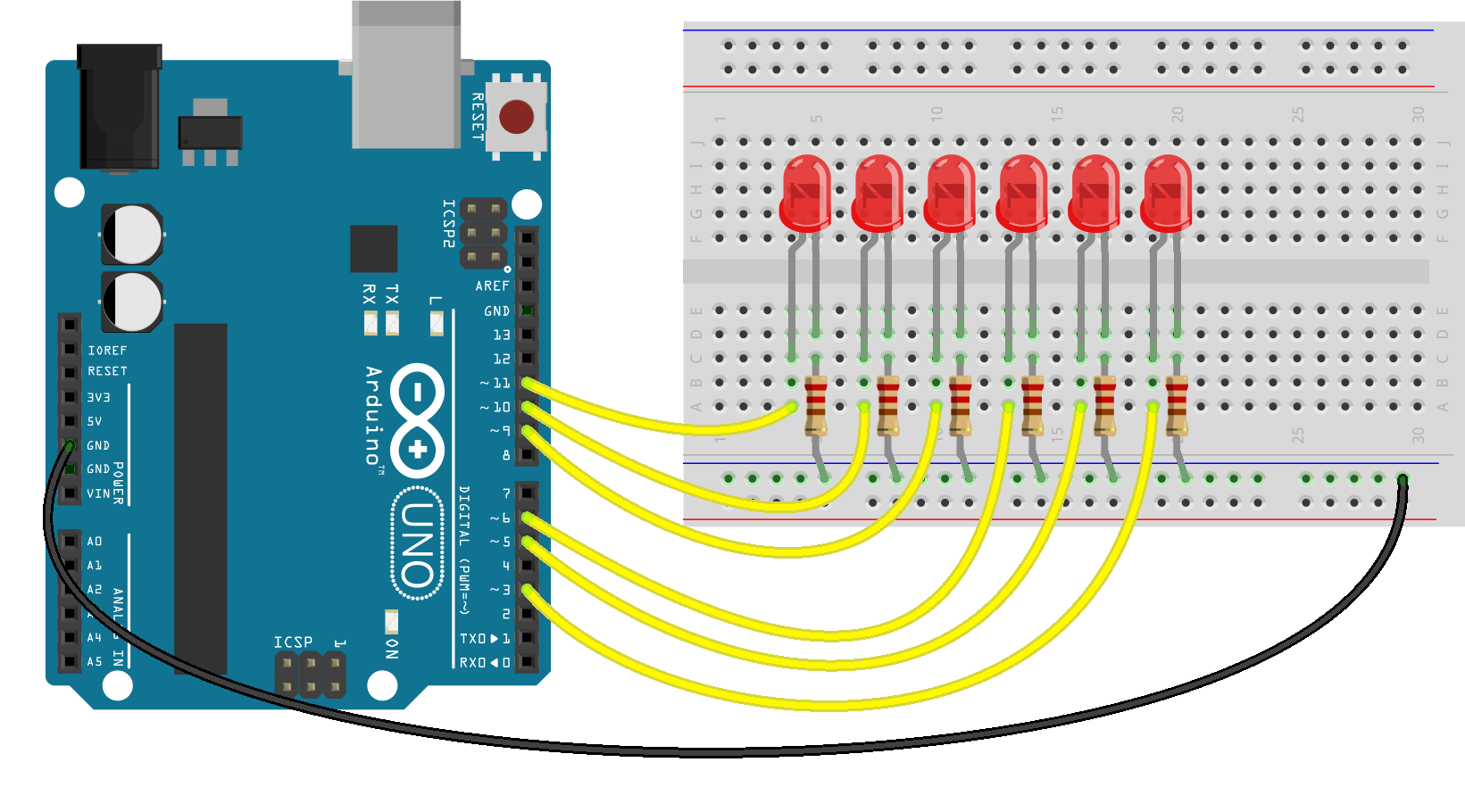
همانند مراحل قبلی نرم افزار Notepad++را باز کنید. کدها را در آن وارد کرده و در مسیر C:\users\yourpc ذخیره کنید. من فایل را در مسیر C:\Users\Arvand به اسم fadecallback.js ذخیره کردم. حال وارد Node.js command prompt شده و دستور زیر را وارد کنید. در این برنامه نیاز به ۵ ال ای دی داریم. هر کدام از ال ای دی ها به صورت مجزا در چرخه Fade قرار میگیرند. به ویدیو زیر دقت کنید.
node fadeledcallback
برنامه Fade With Animation در جاوا اسکریپت
var five = require("johnny-five");
var board = new five.Board();
board.on("ready", function() {
var led = new five.Led(11);
led.fade({
easing: "linear",
duration: 1000,
cuePoints: [0, 0.2, 0.4, 0.6, 0.8, 1],
keyFrames: [0, 250, 25, 150, 100, 125],
onstop: function() {
console.log("Animation stopped");
}
});
// Toggle the led after 2 seconds (shown in ms)
this.wait(2000, function() {
led.fadeOut();
});
});
همانند مراحل قبلی نرم افزار Notepad++را باز کنید. کدها را در آن وارد کرده و در مسیر C:\users\yourpc ذخیره کنید. من فایل را در مسیر C:\Users\Arvand به اسم fade-animation.js ذخیره کردم. حال وارد Node.js command prompt شده و دستور زیر را وارد کنید. در این برنامه نیاز به یک ال ای دی داریم. پس از اجرا با افکتهای Fade حالت انیمیشن روی ال ای دی اجرا میشود.
node fade-animation
برنامه Fade چند LED در جاوا اسکریپت
var five = require("johnny-five");
var board = new five.Board();
board.on("ready", function() {
var array = new five.Leds([3, 5, 6]);
array.pulse();
});
همانند مراحل قبلی نرم افزار Notepad++را باز کنید. کدها را در آن وارد کرده و در مسیر C:\users\yourpc ذخیره کنید. من فایل را در مسیر C:\Users\Arvand به اسم led-array.js ذخیره کردم. حال وارد Node.js command prompt شده و دستور زیر را وارد کنید. در این برنامه نیاز به ۳ ال ای دی داریم. پس از اجرا همزمان هر ۳ ال ای دی با تغییرات Fade روشن و خاموش میشوند.
node led-array
چنانچه در مراحل راه اندازی و انجام این پروژه با مشکل مواجه شدید، بدون هیچ نگرانی در انتهای همین پست، به صورت ثبت نظر سوالتان را مطرح کنید. من در سریعترین زمان ممکن پاسخ رفع مشکل شما را خواهم داد. همچنین اگر ایرادی در کدها و یا مراحل اجرایی وجود دارند میتوانید از همین طریق اطلاع رسانی کنید.
پروژه
برای دریافت بن خرید از دانشجو کیت، کاربران بایستی با استفاده از وسایل این آموزش، پروژه را اجرا کرده و یا حتی مدار جدیدی تعریف کنید. سپس از اجرای کار فیلم گرفته و در شبکههای اجتماعی از جمله آپارات و اینستگرام، با هشتگهای دیجی_اسپارک و دانشجوکیت و digispark و daneshjookit منتشر کنند. سپس از طریق بخش نظرات در ادامه همین آموزش، جهت دریافت بن خرید ارسال رایگان به ارزش ۱۰۳۰۰ تومان از دانشجو کیت، لینک را زیر همین پست ارسال کنید.
در پایان نظرات و پیشنهادات خود را با ما درمیان بگذارید و با اشتراک گذاری این آموزش در شبکه های اجتماعی , از وبسایت دیجی اسپارک حمایت کنید.