شاید قبل از اینکه این آموزش را مطالعه کنید با ماژول یا قطعه داتماتریکس کار کرده باشد و آن را راهاندازی کرده باشد، خب در این آموزش همین قصد را داریم. یعنی راهاندازی ماژول دات ماتریس تراشه Max7219 با برد ESP8266 اما بصورت بصورت بی سیم! جالب شد. در ادامه آموزش کنترل ماژول دات ماتریس Max7219 با وب سرور آردوینو با مرجع تخصصی آردوینو به زبان فارسی، دیجی اسپارک همراه باشید.
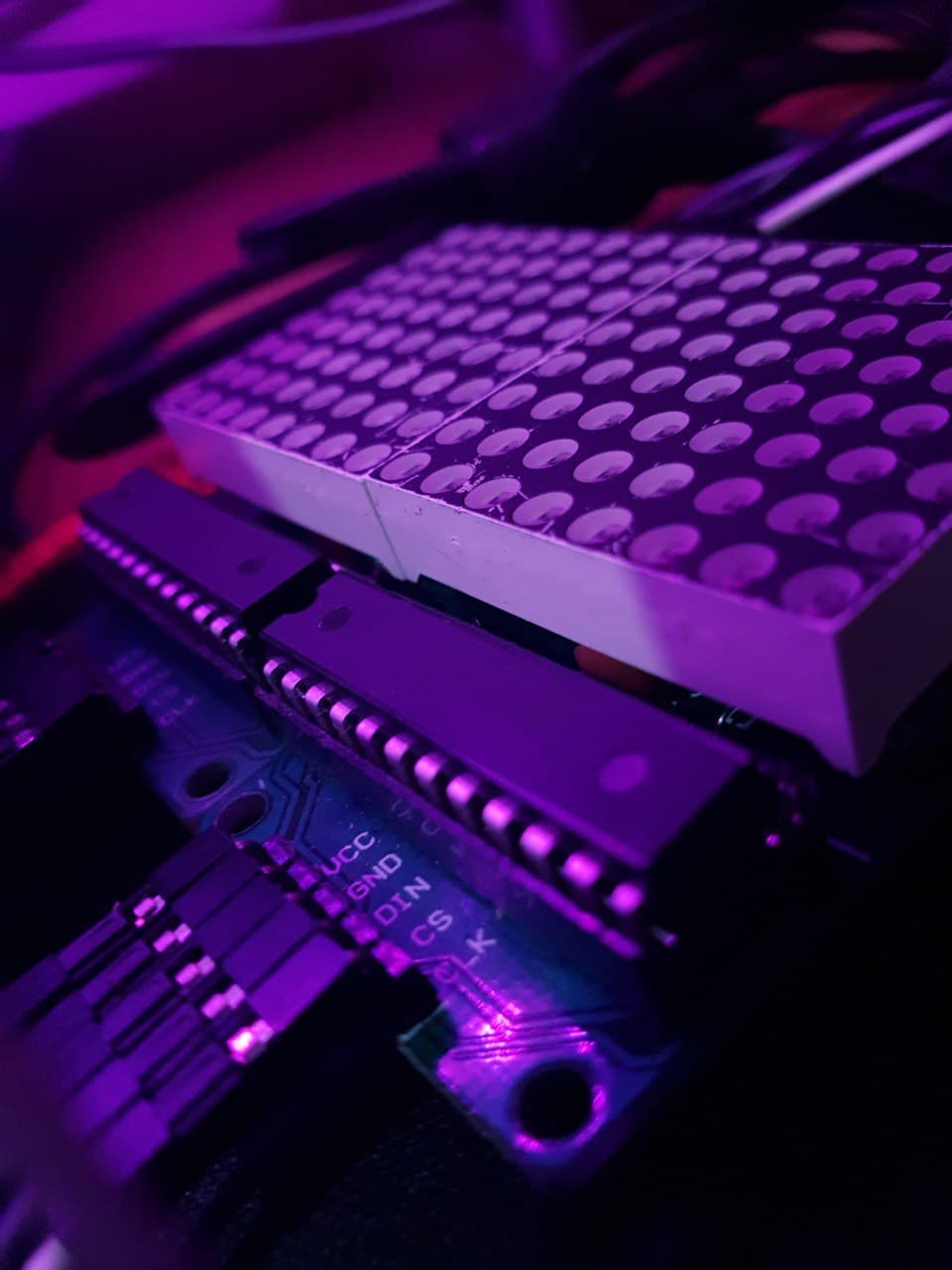
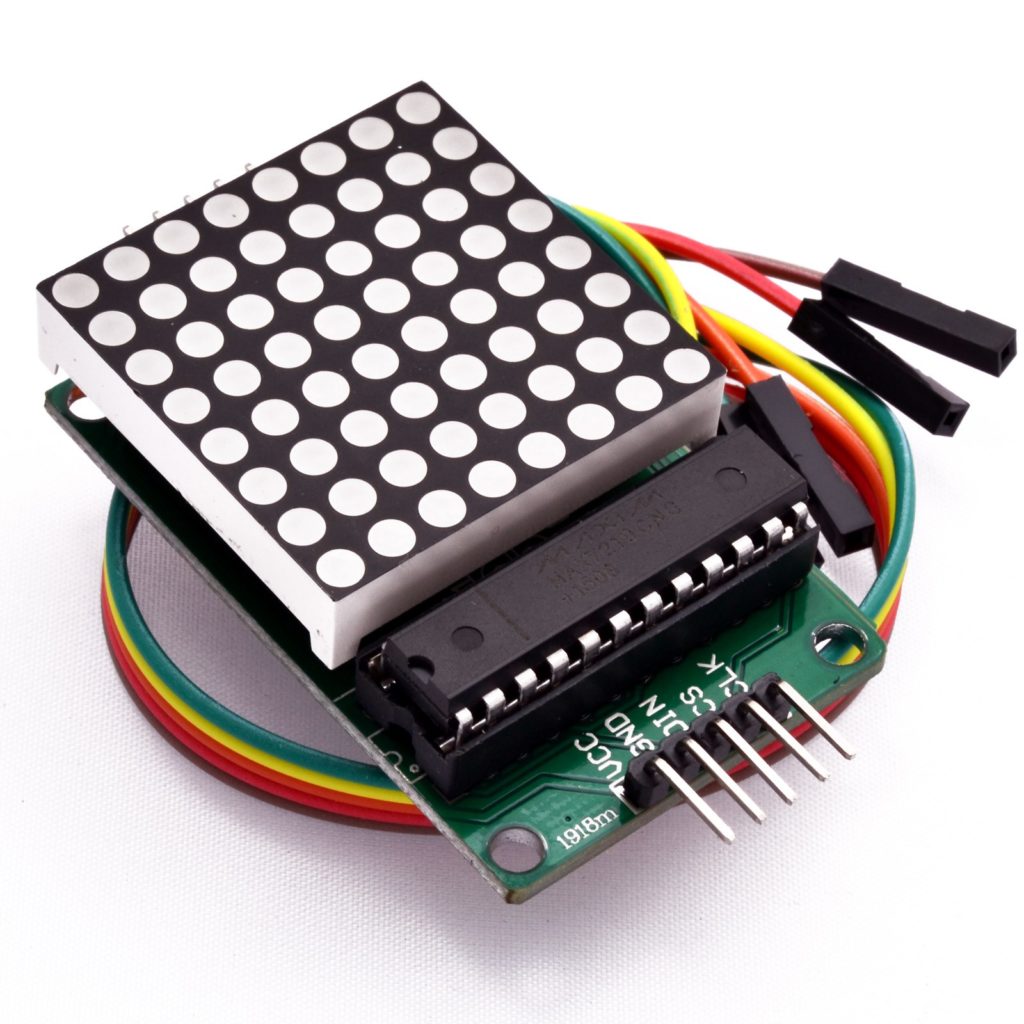
ماژول دات ماتریکس
از درایور MAX7219 می توان برای کنترل نمایشگرهای ۷ بخشی یا ۷segment، استفاده کرد. درایور Max7219 از طریق پروتکل SPI با Arduino ارتباط برقرار میکند بنابراین برای کنترل صفحه نمایش فقط به سه سیم نیاز دارید. از آنجا که MAX7219 می تواند حداکثر ۶۴ ال ای دی را کنترل کند، حداکثر اندازه ماتریس نقطه ای که می تواند راهاندازی کند ۸×۸ پیکسل است. با این حال، می توانید چندین درایور و ماتریس را به هم متصل کنید و نمایشگرهای بسیار بزرگتر مانند ۸×۳۲، ۸×۶۴ یا حتی بزرگتر را به راحتی کنترل کنید. با این وجود، شما برای کنترل همه IC های استفاده شده فقط به سه سیم نیاز دارید.
وب سرور WebServer
وب سرورها برنامه هایی هستند که مسئولیت آن ها قبول کردن درخواست های Http است که از سمت کاربران ارسال می شود، وب سرور ها در پاسخ اطلاعاتی را ارسال می کنند که ما معمولا به نام صفحات Html میشناسیم. خب حالا فرض کنیم که در مرورگر https://digispark.ir را سرچ کردیم، اتفاقی که میافتد به این شکل است که مرورگر شما یک درخواست به دامنهای با نام digispark.ir ارسال میکند. در حالت عادی زمانی که شما آدرس سایتی را در مرورگر جست و جو میکنید از حروف انگلیس استفاده میکنید یعنی کلماتی قابل فهم برای انسان اما در واقع برای ورود به یک سایت باید از طریق ip آن اقدام کنید، اینجاست که مفهومی به نام DNS وارد کار میشود، پس در واقع زمانی که شما URL سایتی را جستجو می کنید مرورگر از طریق سرویس DNS، آی پی مربوط را پیدا میکند و درخواستی ارسال خواهد کرد.
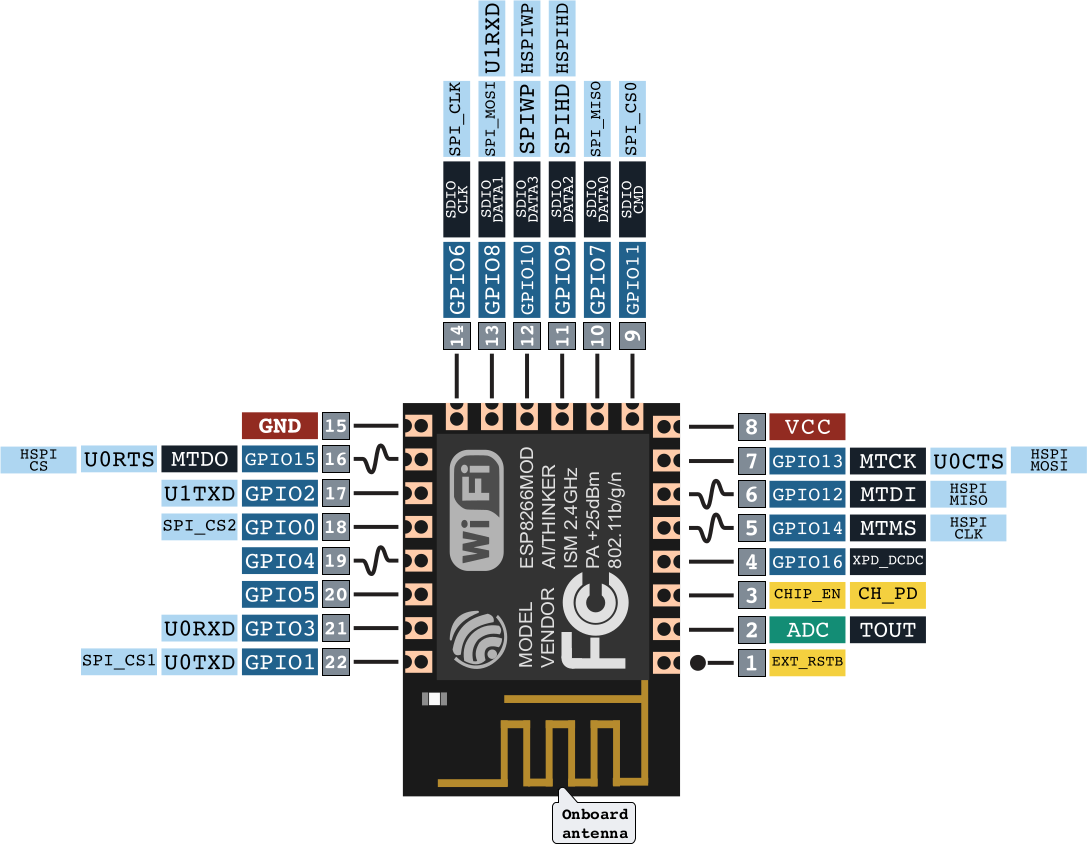
برد ESP8266
تراشه های ESP8266 از موارد محبوب در زمینه اینترنت اشیا هستند که نسبت به دیگر نمونه ها کیفیت بهتر و همچنین قیمت پایین تری نیز دارند، هسته مرکزی این ماژول ESP8266 EX می باشد که در واقع زیر این شیلد فلزی قرار گرفته است، در ضمن این شیلد فلزی به منظور کاهش نویز و همچنین محافظت از قطعات SMD حساس این ماژول قرار داده شده است. این ماژول ها در سری های مختلفی تولید میشوند از جمله esp01 و esp12، در واقع تفاوتی که مدل ها با یکدیگر دارند تعداد GPIO ها و همچنین حافظه آن ها است البته معمولا از نظر ظاهری نیز تفاوت هایی که با یکدیگر دارند که قابل تشخیص است. این ماژول ها از شبکه WIFI داخلی پشتیبانی میکنند، این میکرو کنترلر ها اولین بار در سال ۲۰۱۴ به بازار عرضه شدند. ESP8266 دارای ۱۳ GPIO و همچنین یک ورودی آنالوگ (A0) است.
شرح پروژه کنترل ماژول دات ماتریس
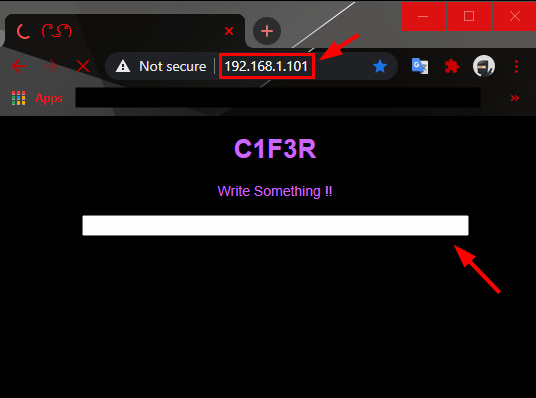
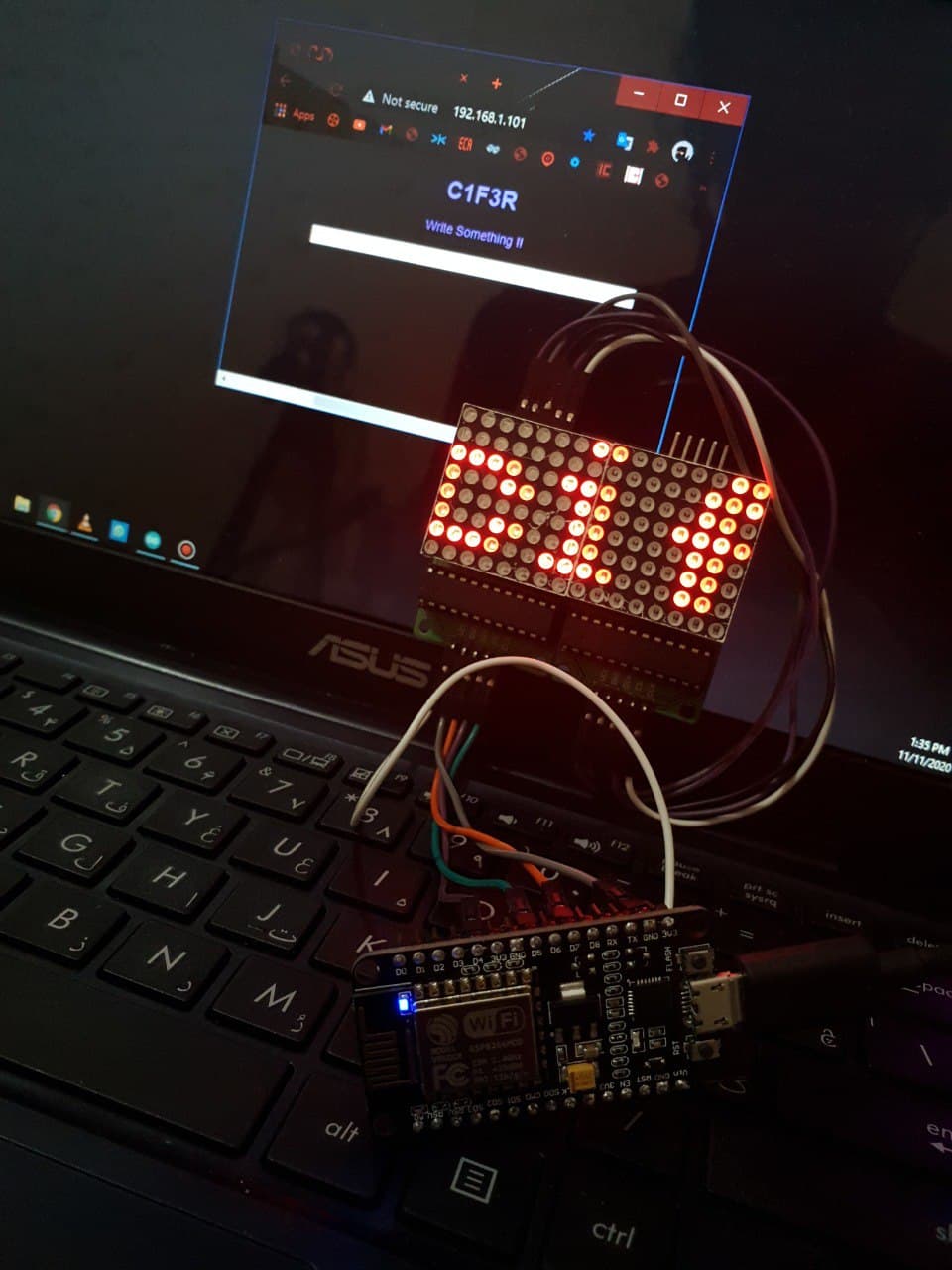
در این پروژه با استفاده از ماژول دات ماتریس ۸×۸ با درایور MAX7219 و همچنین برد ESP8266، ماژول دات ماتریس را کنترل می کنیم به این صورت که با ایجاد یک وب سرور، با تایپ کردن متن مورد نظر در صفحه وب، شاهد ایجاد تغییرات و نمایش متن در ماژول خواهیم بود. مانند تصویر زیر بخشی از وب سرور ESP8266 را مشاهده میکنید.
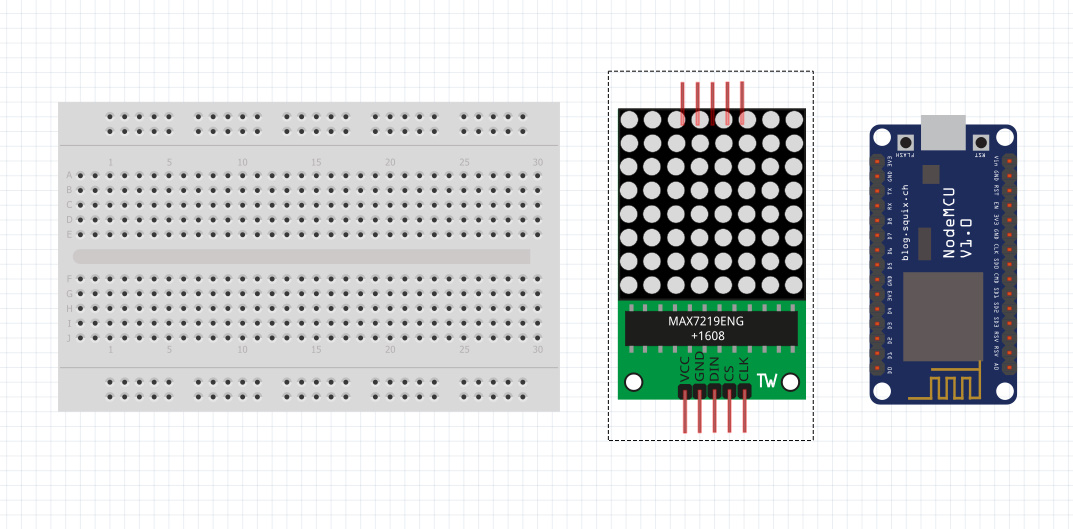
وسایل مورد نیاز
نصب کتابخانه مورد نیاز
ابتدا در نرم افزار Arduino IDE اقدام به نصب کتابخانه مرجع سنسور های GFX می کنیم. مراحل زیر را دنبال کنید:
- این مسیر را دنبال کنید Sketch > Include Library > Manage Libraries
- کلمه GFX را جستجو کنید.
- کتابخانه را نصب کنید.
در ادامه با مراجعه به این لینک از صفحه GitHub، کتابخانه مرجع مربوط به ماژول DotMatrix را دانلود و به نرمافزار Arduino اضافه کنید.
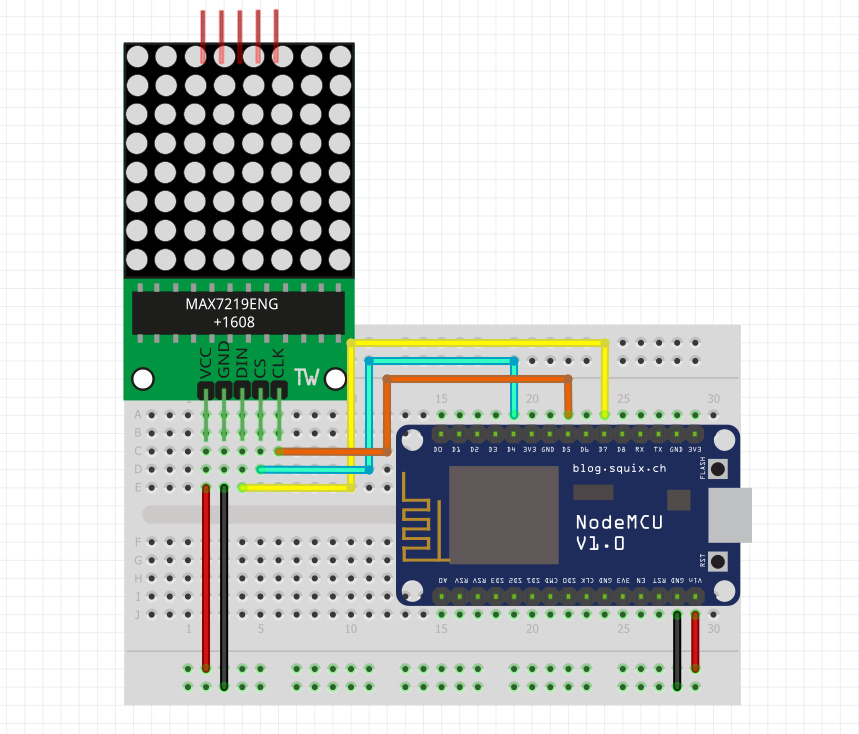
شماتیک و اتصالات
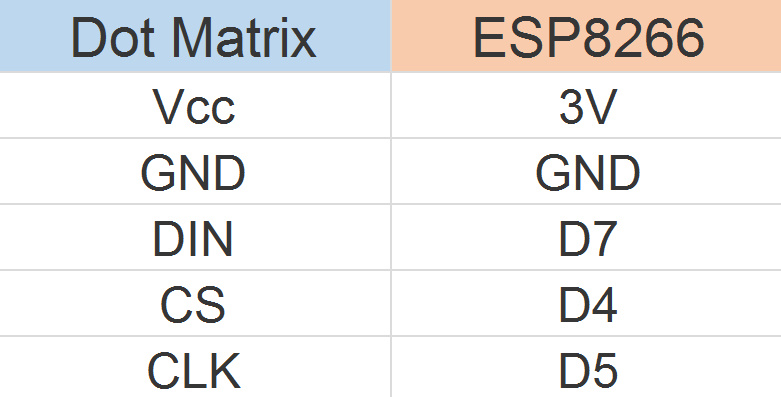
برای راهاندازی ماژول DotMatrix اتصالات مورد نیاز را طبق جدول و شماتیک زیر برقرار کنید.
کد پروژه کنترل ماژول دات ماتریس
مثل همیشه بخش مهمی از کد و قسمت هایی که نیاز به توضیح دارند را باهم مرور خواهیم کرد. در چند خط اول کتابخانه های که نیاز داریم را فراخوانی میکنیم.
#include <ESP8266WiFi.h> #include <ESP8266WebServer.h> #include <SPI.h> #include <Adafruit_GFX.h> #include <Max72xxPanel.h> #include <time.h>
در این دو خط اطلاعات شبکه وای فای مد نظر رو وارد می کنیم، تا در روند اجرای پروژه ESP به این وایفای متصل شود.
const char *ssid = "C1F3R"; const char *password = "314159265";
این قسمت مربوط به تعداد صفحات دات ماتریکس است، زمانی که از تعداد صفحات زیادی استفاده میشود، این مورد باید مورد توجه قرار گیرد.
int numberOfHorizontalDisplays = 4; int numberOfVerticalDisplays = 1;
این خط کد به این معناست که وب سرور ما بر روی پورت ۸۰ اجرا خواهد شد.
ESP8266WebServer server(80);
در این بخش خط اول مربوط به میزان روشنایی led ها از ۰ تا ۱۵ است، و در ادامه خطوط پایین مربوط به چرخش جهت صفحات برای نمایش متن است.
matrix.setIntensity(2); matrix.setRotation(0, 0); matrix.setRotation(1, 0); matrix.setRotation(2, 0); matrix.setRotation(3, 0);
کد کامل پروژه کنترل ماژول دات ماتریس Max7219
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Max72xxPanel.h>
#include <time.h>
const char *ssid = "C1F3R";
const char *password = "314159265";
int pinCS = D4;
int numberOfHorizontalDisplays = 4;
int numberOfVerticalDisplays = 1;
char time_value[20];
String message, webpage;
ESP8266WebServer server(80);
Max72xxPanel matrix = Max72xxPanel(pinCS, numberOfHorizontalDisplays, numberOfVerticalDisplays);
int wait = 75; // In milliseconds between scroll movements
int spacer = 1;
int width = 5 + spacer; // The font width is 5 pixels
String SITE_WIDTH = "1000";
void setup() {
Serial.begin(115200);
WiFi.begin(ssid, password);
Serial.print("Connecting to ");
Serial.println(ssid);
// Wait for connection
int i = 0;
while (WiFi.status() != WL_CONNECTED && i++ <= 10) {//wait 10 seconds
delay(1000);
}
if(i == 11){
Serial.print("Could not connect to network...");
while(1) delay(500);
}
Serial.println(F("Use this URL to connect: http://")); Serial.println(WiFi.localIP().toString()+"/");// Print the IP address
server.on("/",GetMessage);
server.begin(); Serial.println(F("Webserver started..."));
matrix.setIntensity(2);
matrix.setRotation(0, 0);
matrix.setRotation(1, 0);
matrix.setRotation(2, 0);
matrix.setRotation(3, 0);
//wait = 50;
//message = "Welcome";
}
void loop() {
server.handleClient();
display_message(message); // Display the message
}
void display_message(String message){
for ( int i = 0 ; i < width * message.length() + matrix.width() - spacer; i++ ) {
//matrix.fillScreen(LOW);
int letter = i / width;
int x = (matrix.width() - 1) - i % width;
int y = (matrix.height() - 8) / 2; // center the text vertically
while ( x + width - spacer >= 0 && letter >= 0 ) {
if ( letter < message.length() ) {
matrix.drawChar(x, y, message[letter], HIGH, LOW, 1); // HIGH LOW means foreground ON, background OFF, reverse these to invert the display!
}
letter--;
x -= width;
}
matrix.write();
delay(wait/2);
}
}
void GetMessage() {
webpage = "";
append_page_header();
String IPaddress = WiFi.localIP().toString();
webpage += "<form action=\"http://"+IPaddress+"\" method=\"POST\">";
webpage += F("Write Something !!<br><br><input type='text' size='50' name='message' value='' >");
webpage += F("</form><br/><br/>");
server.send(200, "text/html", webpage);
if (server.args() > 0 ) {
for ( uint8_t i = 0; i < server.args(); i++ ) {
String Argument_Name = server.argName(i);
String client_response = server.arg(i);
if (Argument_Name == "message") message = client_response;
}
}
}
void append_page_header() {
webpage = F("<!DOCTYPE html><html><head>"); // Change lauguage (en) as required
webpage += F("<meta http-equiv='refresh' content='60'/>"); // 60-sec refresh time
webpage += F("<meta http-equiv='content-type' content='text/html; charset=UTF-8'/>");
webpage += F("<title>( ͡° ͜ʖ ͡°)</title><style>");
webpage += F("body {width:");
webpage += SITE_WIDTH;
webpage += F("px;margin:0 auto;font-family:arial;font-size:14px;text-align:center;color:#cc66ff;background-color:#000000;}");
webpage += F("ul{list-style-type:none;margin:0;padding:0;overflow:hidden;background-color:#0000;font-size:14px;}");
webpage += F("li{float:left;border-right:1px solid #bbb;}last-child {border-right:none;}");
webpage += F("li a{display: block;padding:2px 12px;text-decoration:none;}");
webpage += F("li a:hover{background-color:#000000;}");
webpage += F("section {font-size:16px;}");
webpage += F("p {background-color:#E3D1E2;font-size:16px;}");
webpage += F("div.header,div.footer{padding:0.5em;color:white;background-color:black;clear:left;}");
webpage += F("h1{background-color:#000000;font-size:26px;}");
webpage += F("h2{color:#9370DB;font-size:22px;line-height:65%;}");
webpage += F("h3{color:#9370DB;font-size:16px;line-height:55%;}");
webpage += F("table{font-family:arial,sans-serif;font-size:16px;border-collapse:collapse;width:100%;height:100%;}");
webpage += F("td {border:0px solid black;text-align:center;padding:2px;}");
webpage += F("th {border:0px solid black;text-align:center;padding:2px;font-size:22px;}");
webpage += F(".style1 {text-align:center;font-size:50px;background-color:#D8BFD8;height:57px;}");
webpage += F(".style2 {text-align:center;font-size:16px;background-color:#ADD8E6;color:#0066ff;height:25px;}");
webpage += F(".style3 {text-align:center;font-size:78px;background-color:#FFE4B5;height:107px;}");
webpage += F(".style4 {text-align:center;font-size:16px;background-color:#FFE4B5;height:30px;}");
webpage += F(".style5 {text-align:center;font-size:20px;background-color:#D9BFD9;}");
webpage += F(".style6 td {border:0px solid black;text-align:right;padding:0px;font-size:14px;background-color:#B0C4DE;color:#0066ff;height:20px;}");
webpage += F(".style7 {text-align:center;font-size:12px;background-color:#F7F2Fd;width:100%;}");
webpage += F(".style8 {text-align:center;border:0px solid black;padding:2px;color:#000000;}");
webpage += F(".style9 {text-align:center;font-size:14px;color:blue;}");
webpage += F("img.imgdisplay {display:block;margin-left:auto;margin-right:auto;}");
webpage += F("sup {vertical-align:super;font-size:26px;}");
webpage += F("sup1{vertical-align:super;font-size:10px;}");
webpage += F("</style></head><body><h1> ");
webpage += "C1F3R </h1>";
}
جمع بندی
در این آموزش با استفاده از برد ESP8266 و همچنین ماژول DotMatrix توانستیم متن مورد نظر را با راهاندازی یک وب سرور و ارسال اطلاعات از طریق صفحه وب در صفحات دات ماتریکس نمایش داده و همچنین لازم به ذکر تمام فرآیند بصورت وایرلس صورت میگیرد، یعنی می توانید در محیطی که ماژول دات ماتریکس را راهاندازی کردهاید در هر لحظه با مراجعه به صفحه وب با اینترنت لوکال متن را تغییر دهید.
چنانچه در مراحل راه اندازی و انجام این پروژه با مشکل مواجه شدید، بدون هیچ نگرانی در انتهای همین پست، به صورت ثبت نظر سوالتان را مطرح کنید. من در سریعترین زمان ممکن پاسخ رفع مشکل شما را خواهم داد. همچنین اگر ایرادی در کدها و یا مراحل اجرایی وجود دارند میتوانید از همین طریق اطلاع رسانی کنید.
در پایان نظرات و پیشنهادات خود را با ما درمیان بگذارید و با اشتراک گذاری این آموزش در شبکه های اجتماعی , از وبسایت دیجی اسپارک حمایت کنید.











Max72xxPanel کتاب خبنه اینو نمیتونم پیدا کنم
در بخش “نصب کتابخانه مورد نیاز” لینک دانلود کتابخانه قرار داده شده.
سلام این برنامه روی آردویینو esp۳۲ هم جواب میده؟
اگر نمیده میشه راهنمایی کنید از کجا گیر بیارم
سلام، بله این امکان وجود دارد اما نیاز است تمام کتابخانه ها تغییر داشته باشد و در ادامه توابعی نیاز به ویرایش دارند.
آردوینو:۱٫۸٫۱۳ (Windows 10), بُرد:”NodeMCU 1.0 (ESP-12E Module), 80 MHz, Flash, Legacy (new can return nullptr), All SSL ciphers (most compatible), 4MB (FS:2MB OTA:~1019KB), 2, v2 Lower Memory, Disabled, None, Only Sketch, 115200″
In file included from C:\Users\iran\Documents\Arduino\libraries\Adafruit_GFX_Library\Adafruit_GrayOLED.cpp:20:0:
C:\Users\iran\Documents\Arduino\libraries\Adafruit_GFX_Library\Adafruit_GrayOLED.h:30:32: fatal error: Adafruit_I2CDevice.h: No such file or directory
#include
^
compilation terminated.
exit status 1
Error compiling for board NodeMCU 1.0 (ESP-12E Module).
This report would have more information with
“Show verbose output during compilation”
option enabled in File -> Preferences.
این اخطار بری من میاره مشکل از چی
به نطر مشکل از کتابخانه های استفاده شده است، اقدام به نصب دوباره کتابخانه ها و بروزرسانی آن ها کنید.
سلام .
مهندس پروژه جالبیه .
اما تنها مشکلی که هست . من میخواهم متن فارسی را . روش نمایش بدهم .
ایا نیازی به نصب کتابخانه است . یا ایجاد تغییرات در کد ها .
اگه میشه راهنمایی کنید.
ممنون
سلام. ممنون از توجه شما، من این مورد رو تست نکردم اما اگر کتابخانهای در این مورد وجود نداشته باشه باید بطور دستی برای نمایش هر حرف آدرسدهی کنیم.
سلام مجدد.
میشه بگید چجوری برای نمایش هر حرف ادرس دهی کنیم ؟؟
چون این پروژه را من نیاز دارم .
سلام. با استفاده از مقادیر باینری باید مشخص کنید در هر زمان کدوم ماتریس فعال و غیرفعال باشه که در نتیجه میتونید اشکال مختلف یا برای پروژه شما کدوم حرف فارسی نمایش داده بشه.
سلام
دو پایه ماتریسclkوdin کجای برنامه تعریف شده?
با سلام، از کتابخانه استفاده شده و موارد پیشفرض است. برای تغییر، اطلاعات کتابخانه را مشاهده کنید.
سلام مهندس میشه یه کتابخانه فارسی برای این پروژه درست کنید تا بشه حروف فارسی را هم نمایش داد
سلام بله امکانش هست اما متاسفانه زمان بر است، اما در اولین فرصت انجام میدم.
سلام وقت بخیر
من دقیقا طبق دستورالعملی که نوشتید پیش رفتم
کدها هم کامل آپلود شد ip هم در سریال مانیتور داده شد وارد صفحه ی سایفر هم شدم اما هیچ اتفاقی برای صفحه های دات ماتریس نیوفتاد اصلا انگار که وصل نیستن. اول از یک ماژول استفاده کردم اما چون شما از دوتا اتفاده کردی یکی دیگه هم تهیه کردم باز هم هیچی حتی یه دونه led هم روشن و خاموش نشد ممکنه ماژولهای دات ماتریس خراب باشن؟ چطور باید تستشون کرد؟
ممنون از اموزشهای خوبتون
با سلام، اگر از اتصالات و موارد دیگر مطمئن هستید پس نباید مسکلی باشه، به پایه های ورودی سیگنال دات ماتریس ها دقت کنید. برای تست میتوانید از مثال های کتابخانه قطعه استفاده کنید با اسم خود تراشه max7219.
من کد پروژه را آپلود کردم و آیپی را هم گرفتم اما آردویینو هی از اینترنت قطع و وصل میشه و نمیزاره من وارد وب سرور بشم.مشکل از کجاست ؟ آردویینو خرابه ؟
با سلام
تنظیمات مودم را بررسی کنید. احتمالا یا فاصله زیاد است، یا اینکه از سمت مودم اختلال ایجاد میشود.
سلام بنده برنامه را روی برد بسته ام ۵ ولت هم به ورودی آردویینو داده ام برد را روی برد برد ایجاد کرده ام و ماتریس روشن میشه اما آردویینو از اینترنت قطع و وصل میشه.مشکل چیه لطفاً واضح بگید ؟
با سلام
مطابق توضیحات پیام قبلی پیگیری کنید.