تابلو های روان از مواردی هستند که در خیابان ها و تمام مکان هایی که نیاز به نمایش متن بصورت شکیل باشد، وجود دارد. در این آموزش نیز قصد دارم نحوه ساخت یک تابلو روان به کمک نثوپیکسل ها را به شما نشان دهم، تا به راحتی پروژه تابلو روان خود را به اتمام برسانید. در ادامه آموزش ساخت تابلو روان با آردوینو با مرجع تخصصی آردوینو به زبان فارسی، دیجی اسپارک همراه باشید.
برد آردوینو Arduino
مجموعه بردهای آردوینو از جمله بردهای توسعه پرطرفدار بین مهندسین امبدد هستند که در مدل های مختلفی از جمله Micro , proMini , Nano , Uno و همچنین Mega قابل تهیه هستند، هسته مرکزی این برد های محبوب از سری AtMega328 می باشد. آردوینو پلتفرم سختافزاری و نرمافزاری متنباز است. همان طور که قبل تر اشاره کردیم، پلتفرم آردوینو شامل یک میکروکنترلر تکبردی متنباز است که قسمت سختافزار آردوینو را تشکیل میدهد. علاوه بر این، پلتفرم آردوینو یک نرمافزار آردوینو IDE که به منظور برنامهنویسی برای بردهای آردوینو طراحی شدهاست و یک بوت لودر نرمافزاری که بر روی میکروکنترلر بارگذاری میشود را در بر میگیرد.
روش کار پروژه تابلو روان با LED
در پروژه تابلو روان با آردوینو LED با کمک LED های neopixel از نوع ws1228b که قابلیت آدرس پذیری را دارند یک تابلو روان با قابلیت نمایش متون مختلف خواهیم ساخت. قابلیت آدرس پذیری این امکان را با میدهد تا در هر زمان مقادیر شدت نور، رنگ و بطور دقیق نئوپیکسل مورد نطر را در ماتریس خود کنترل کنیم. از این قابلیت در پروژه بیشماری میتوان استفاده کرد که یکی از آن ها در همین پروژه استفاده میشود و در نهایت مشاهده خواهید کرد.
وسایل مورد نیاز
کتابخانه های مورد نیاز
برای اجرای پروژه تابلو روان با آردوینو کنترل بی سیم ال ای دی ابتدا در نرم افزار Arduino IDE اقدام به نصب کتابخانه مرجع Adafruit_NeoPixel می پردازیم. مراحل زیر را دنبال کنید.
- این مسیر را دنبال کنید Sketch > Include Library > Manage Libraries
- کلمه Adafruit_NeoPixel را جستجو کنید.
- کتابخانه را نصب کنید.
- در ادامه مطابق فرآیند قبل Adafruit_NeoMatrix را سرچ کنید و کتابخانه مدنظر را نصب کنید.
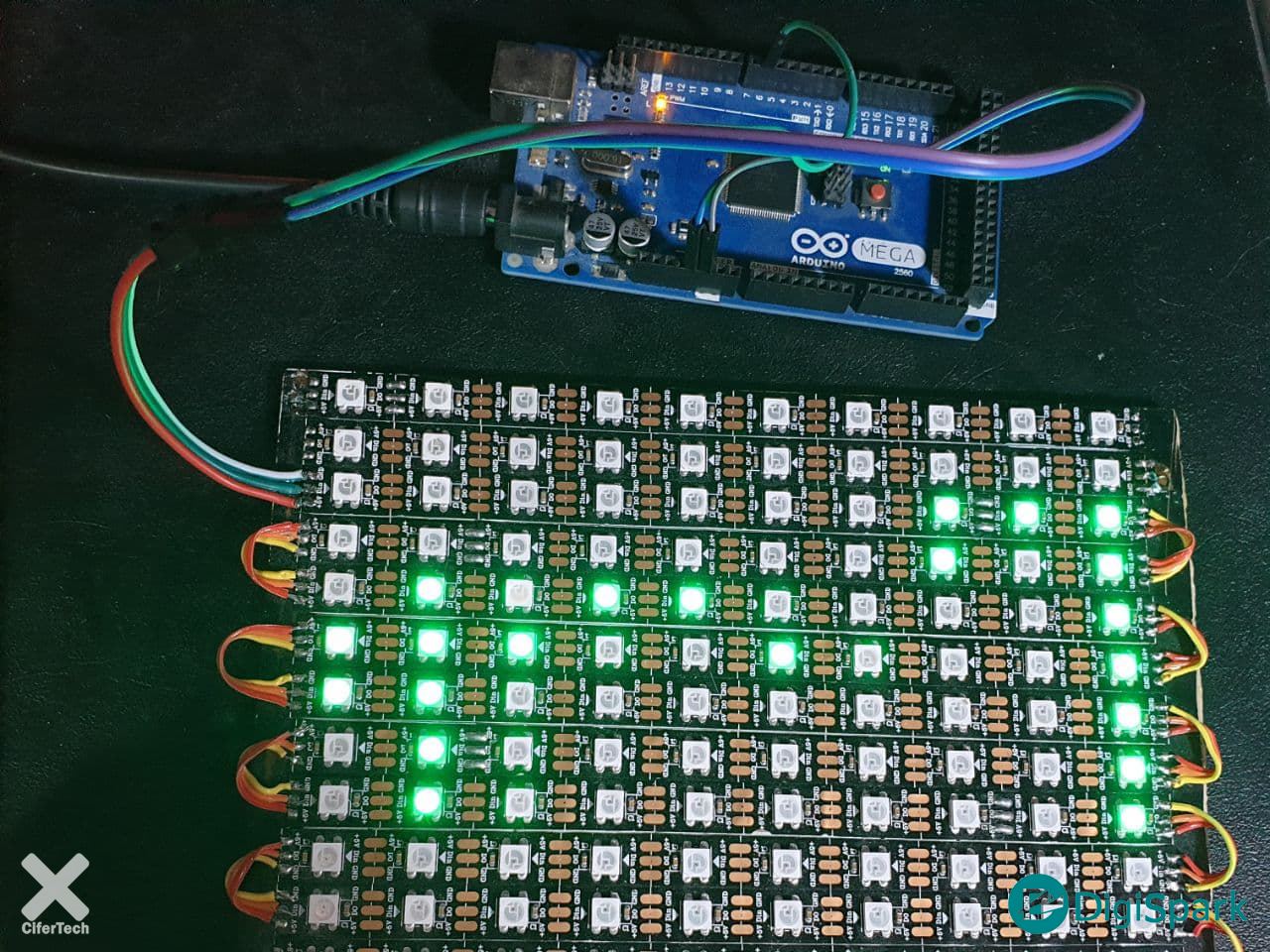
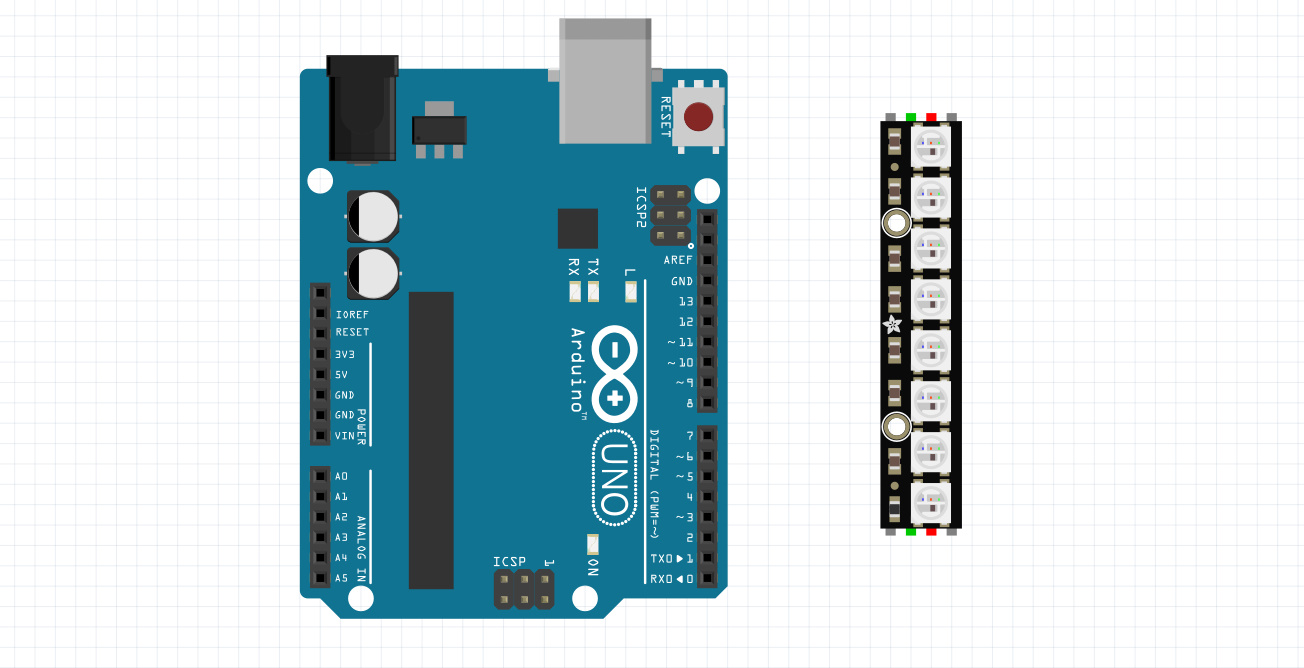
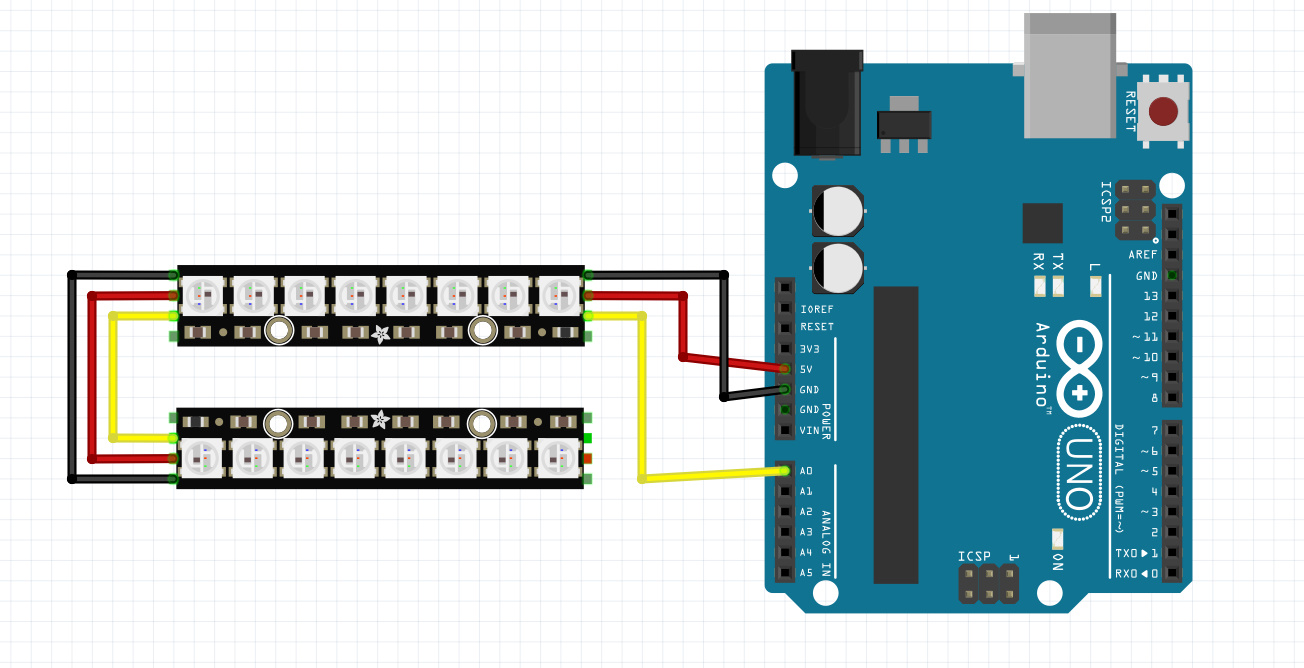
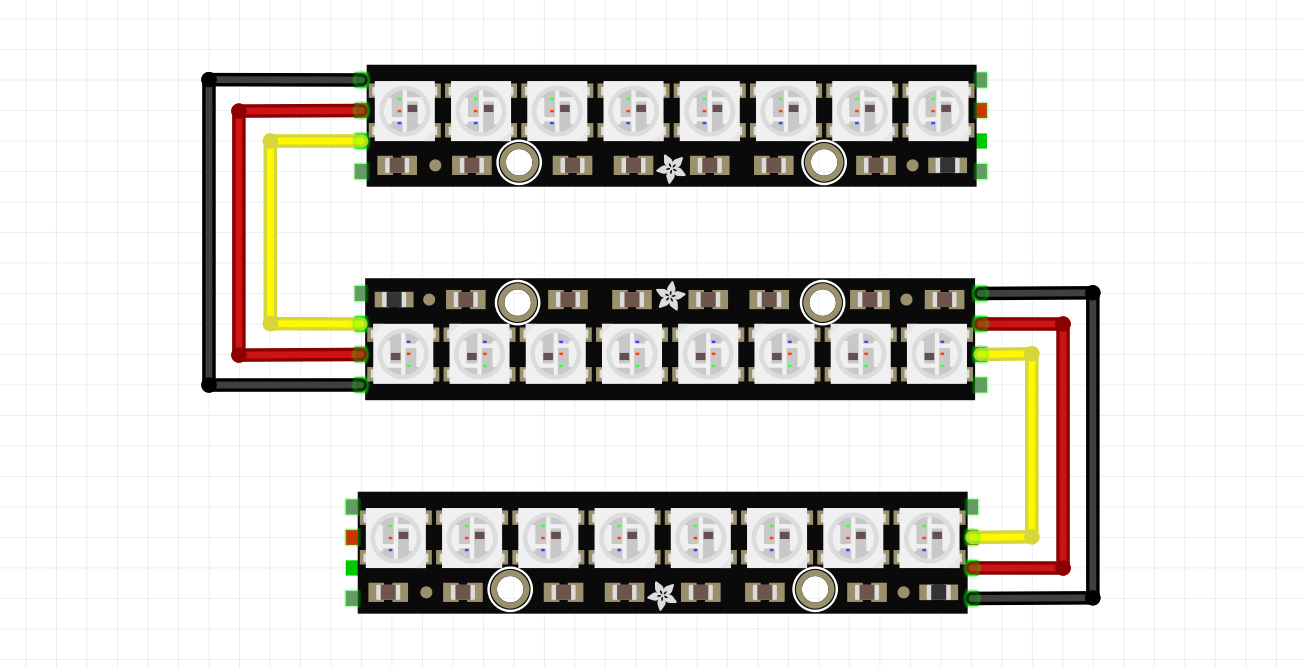
اتصالات پروژه تابلو روان با آردوینو
ال ای دی های نئوپیکس ws2812 دارای سه پین در هر قسکت هستند که این پین ها شامل موارد تغذیه و همچنین Din و Do میباشند، این دو پین مربوط به ورودی از طریق میکروکنترلر و همچنین خروجی برای متصل شدن نئوپیسل ها به یکدیگر وجود دارند. مطابق جدول و تصویر زیر اتصالات را در برد nodemcu برقرار کنید.
کد های پروژه تابلو روان با آردوینو
- در مرحله اول مواردی که در کد مشاهده میکنید کتابخانه هایی هستند که قبل تر در آموزش اقدام به نصب ها کردیم و مرحله اول راهاندازی و کدنویسی با این کتابخانه شروع میشود.
#include <Adafruit_GFX.h> #include <Adafruit_NeoMatrix.h> #include <Adafruit_NeoPixel.h>
- در این خط کوتاه پایه مدنظر برای اتصال به ورودی دیتا Din نئوپیکسل را مشخص میکنیم، این پایه در آردوینو میتواند از پایه های آنالگ و یا دیجیتال استفاده شود.
#define PIN 6
- این بخش از کد شامل پارامتر های متعددی برای مشخص کردن نوع نئوپیکسل ها و طرز چینش آنها وجود دارد، در چینش نئوپیکسل ها برای این پروژه از دو روش با توابع NEO_MATRIX_PROGRESSIVE و NEO_MATRIX_ZIGZAG استفاده میشود که در این پروژه ما از نوع اول استفاده کردیم.
- در خط اول اول دو عدد مشاهده میکنید، این دو مورد را مطابق طول و عرض ماتریس خود تغییر دهید.
Adafruit_NeoMatrix matrix = Adafruit_NeoMatrix(10, 15, 3, 1, PIN, NEO_TILE_TOP + NEO_TILE_LEFT + NEO_TILE_ROWS + NEO_TILE_PROGRESSIVE + NEO_MATRIX_TOP + NEO_MATRIX_LEFT + NEO_MATRIX_ROWS + NEO_MATRIX_ZIGZAG, NEO_GRB + NEO_KHZ800);
- در کد نوشته شده برای این پروژه متن مورد نظر با سه رنگ مختلف نمایش داده خواهد شد، که با تغییر مقادیر RGB در کد زیر قادر به شخصی سازی این رنگ ها خواهید بود.
matrix.Color(255, 0, 0), matrix.Color(0, 255, 0), matrix.Color(0, 0, 255) };
- در نهایت متن مورد نظر را در بخش مشخص شده بنویسید. دقت داشته باشید تنها از حروف انگلیسی استفاده کنید.
matrix.print(F("CiferTech"));
- کد آماده تابلو روان با آردوینو برای آپلود در Arduino IDE
#include <Adafruit_GFX.h>
#include <Adafruit_NeoMatrix.h>
#include <Adafruit_NeoPixel.h>
#define PIN 6
const uint16_t colors[] = {
matrix.Color(255, 0, 0), matrix.Color(0, 255, 0), matrix.Color(0, 0, 255) };
void setup() {
matrix.begin();
matrix.setTextWrap(false);
matrix.setBrightness(40);
matrix.setTextColor(colors[0]);
}
int x = matrix.width();
int pass = 0;
void loop() {
matrix.fillScreen(0);
matrix.setCursor(x, 0);
matrix.print(F("CiferTech"));
if(--x < -36) {
x = matrix.width();
if(++pass >= 3) pass = 0;
matrix.setTextColor(colors[pass]);
}
matrix.show();
delay(100);
}
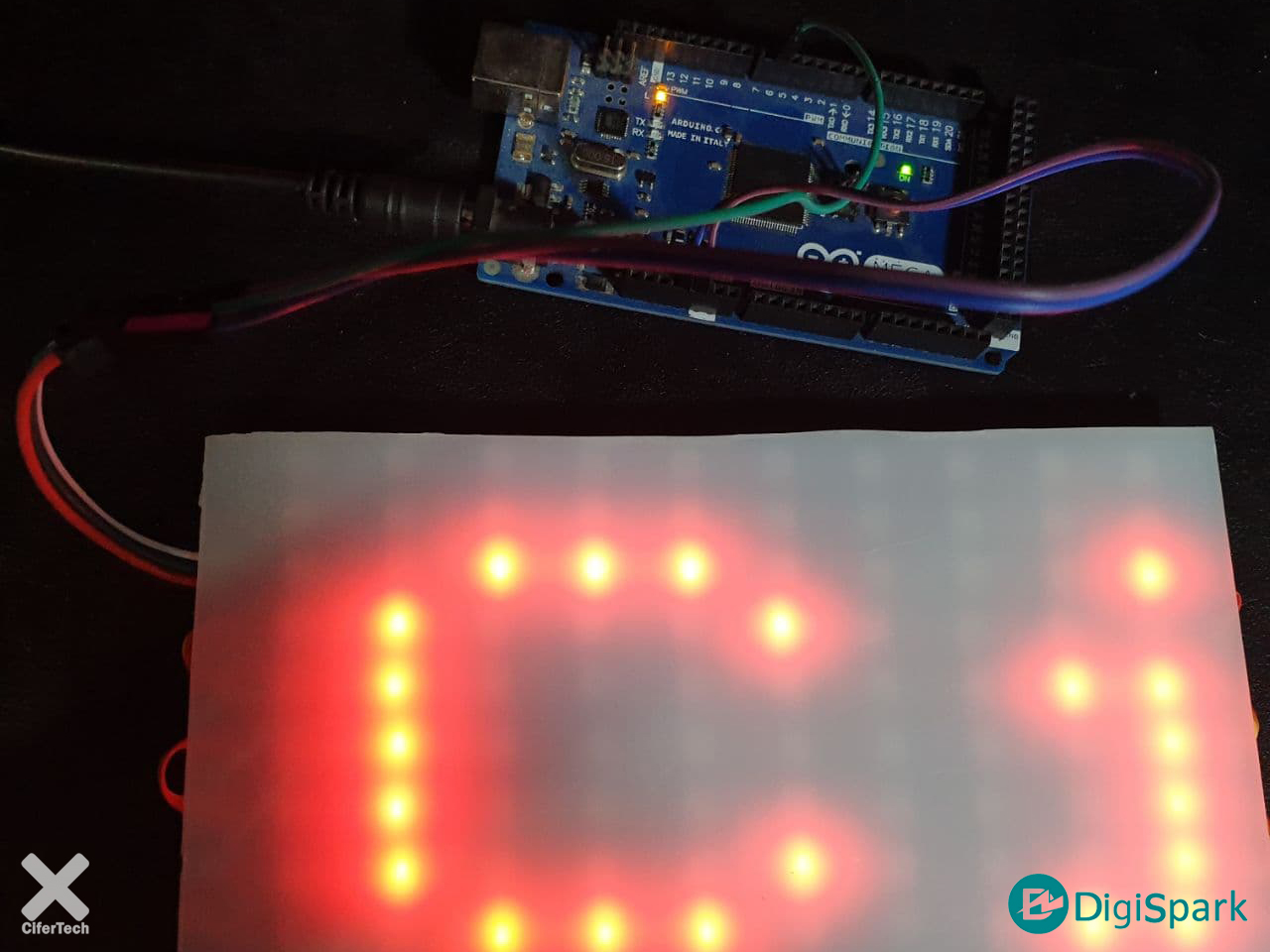
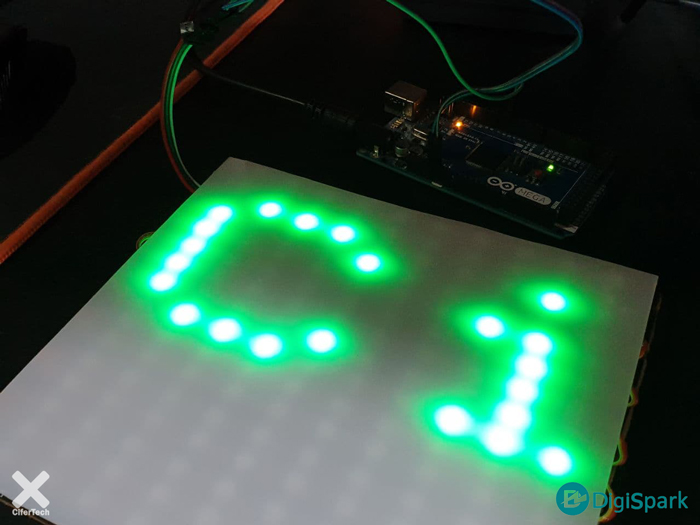
نتیجه نهایی
همانطور که در تصویر مشاهده میکنید متن مورد نظر با رنگ دلخواه من در تابلو روان با آردوینو در حال نمایش است. در این ماتریس که من درست کردم تعداد توپیکسل ها زیاد بود به همین دلیل از جک تغذیه آردوینو برای راهاندازی پروژه پس از آپلود کد استفاده کرد. در صورتی که پس از آپلود تعداد محدودی از نئوپیکسل ها شروع به کار کردن بودند به احتمال زیاد مشکل از عدم جریان کافی برای آردوینو است، البته در صورتی که ترتیب پین های ورودی و خروجی در ریسه ها رعایت شده باشد.
کلام آخر با سایفر
چنانچه در مراحل راه اندازی و انجام این پروژه با مشکل مواجه شدید، بدون هیچ نگرانی در انتهای همین پست، به صورت ثبت نظر سوالتان را مطرح کنید. من در سریعترین زمان ممکن پاسخ رفع مشکل شما را خواهم داد. همچنین اگر ایرادی در کدها و یا مراحل اجرایی وجود دارند میتوانید از همین طریق اطلاع رسانی کنید.
در پایان نظرات و پیشنهادات خود را با ما درمیان بگذارید و با اشتراک گذاری این آموزش در شبکه های اجتماعی , از وبسایت دیجی اسپارک حمایت کنید.









من یه ماژول ماتریکس ws2812 با ۶۴ ال ای دی وصل کردم به آردوینو مگا
برنامه هم از سایت کپی کردم و چیزایی که نوشته بودین تغییر بدم رو تغییر دادم
در اصل باید برنامه ی آخری رو مینوشتم تغییر میدادم یا تیکه های بالایی هم که نوشته شده هم باید کپی میکردم ؟
با این حال ارور matrix was not declared in this scope میگیرم
سلام، خیر کد نهایی که در بخش آخر قرار داده شده کافی است.
کد ویرایش شد. بعد از خط آخر یک “{” نیاز است.
سلام ما برنامه آخر رو نوشتیم بعد برنامه ارور میده ارور ها بعد از تابع void loop هست ماباید چی کار کنیم البته اردینو ما از نوع نانو هست آیا فرقی میکنه
با سلام
اروری که دریافت میکنید را کپی کرده و در ادامه همین پیام ارسال کنید.
سلام ما برنامه آخر رو نوشتیم بعد برنامه ارور میده ارور ها بعد از تابع void loop هست ماباید چی کار کنیم البته اردینو ما از نوع نانو هست آیا فرقی میکنه یه سوال دیگه اینکه بعد از تابع چهارم یعنی دیفاین چیزی نمی خواهد بنویسیم
با سلام
ارور را ضمیمه کنید تا بررسی شود.