در این آموزش قصد داریم به شما راهنمایی ساخت کلید وای فای همه کاره WifiButton را بدهیم، خب برای شروع به بررسی اینکه اصلا این WifiButton چی هست و چه کاری برای ما انجام می دهد می پردازیم در ضمن این پروژه بر پایه سرویس های سایت IFTTT هست که مخفف if this then that می باشد، خب از اسم مشخص هست که قراره جالب باشد. در ادامه این آموزش با مرجع تخصصی ESP8266 به زبان فارسی، دیجی اسپارک همراه باشید.
کلید وای فای WifiButton
فرض کنید یک کلید فیزیکی در اختیار دارید که با هر بار کلیک کردن وظیفه ای که برای آن تایین شده را انجام می دهد، از سفارش غذای مورد علاقه شما از نزدیک ترین رستوران تا خاموش و روشن کردن وسایل مختلف در خانه شما، خب این ایده اولین بار از طرف شرکت آمازون ارائه شد با اسم Amazon Dash Button اما به دو دلیل ما WifiButon خودمون رو میسازیم اول اینکه هزینه خرید بالایی داره و دوم اینکه میتونیم بسازیمش!! در ضمن برای توضیحات تکمیلی خوبه که بدونید WifiButton رویداد هایی که برای اون تعریف شده باشه رو اجرا میکنه که در این آموزش رویداد مد نظر ما ارسال یک ایمیل می باشد.
برد ESP8266
ماژول های ESP32 و ESP8266 ساخت شرکت Espressif Systems از در دسترس ترین تراشه های اینترنت اشیا هستند. و همچنین قیمت پایین تری نسبت به دیگر تراشه های اینترنت اشیا دارند و برای توسعه کد های آن میتوانیم از نرم افزار Arduino استفاده کنیم که دسترسی آسان تری را برای کاربر فراهم میکند.
برخی از ویژگی های ESP8266
- ماژول شبکه و میکروکنترولر ESP8266 یکی از معروفترین و ارزان ترین و دردسترس ترین تراشه های اینترنت اشیا میباشد.
- این ماژول با دارا بودن میکروکنترولر قدرتمند بهمراه ارتباط شبکه WIFI داخلی،
- پشتیبانی کامل فول استک TCP/IP
- و همچنین با ارائه رابط های سخت افزاری کافی گزینه مناسبی برای کاربرد های کوچک و کم مصرف اینترنت اشیا میباشد.
- این میکروکنترولر در سال ۲۰۱۴ به بازار عرضه گردید.
سرویس IFTTT
همینطور که قبلا اشاره کردم قرار است که در آموزش از سرویس های سایت IFTTT استفاده کنیم که به ما امکان دسترسی به سرویس هایی مثل GMAIL و Webhooks را می دهد. که در این آموزش نیاز داریم. حالا چرا سرویس IFTTT ؟ در واقع این کلمه مخفف If this then that است. به این معنی که “اگر این پس آن” که در واقع اگر رویدادی که تایین کردهایم اتفاق بیوفتد کاری که ما تایین کردهایم اتفاق میافتد. در این آموزش به این صورت می باشد که با فشردن کلید وای فای بر روی ESP یک API از طرف ما Call می شود و در نتیجه ایمیلی برای ما ارسال می شود.
تنظیمات سایت و اپلیکیشن IFTTT
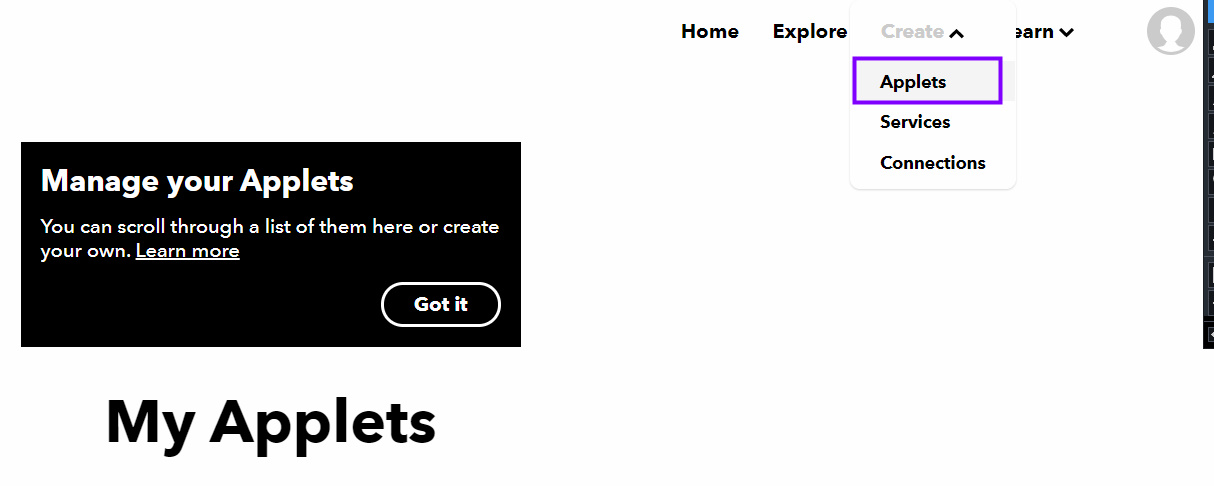
خب برای شروع ساخت کلید وای فای همه کاره WifiButton ابتدا به سایت IFTTT بروید. در بخش sign up در سایت ثبت نام کنید. سپس در بالای صفحه بر روی Create/Applets کلیک کنید.
در پنجره جدید با اسم اصلی سایت مواجه خواهید شد و بر روی کلمه “THIS” کلیک کنید.
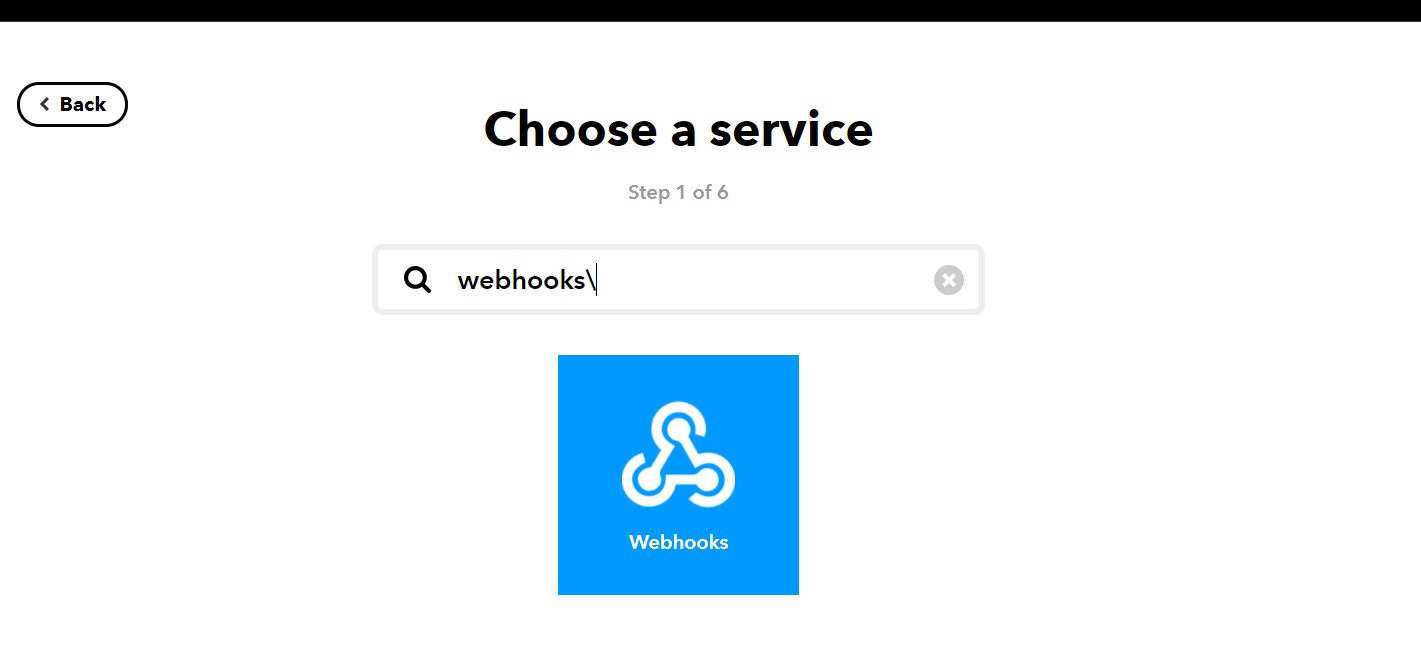
در این قسمت کلمه Webhooks را سرچ کنید.
در این مرحله نوع trigger را انتخاب میکنیم، نوع مد نظر ما Receive a Web Request می باشد.
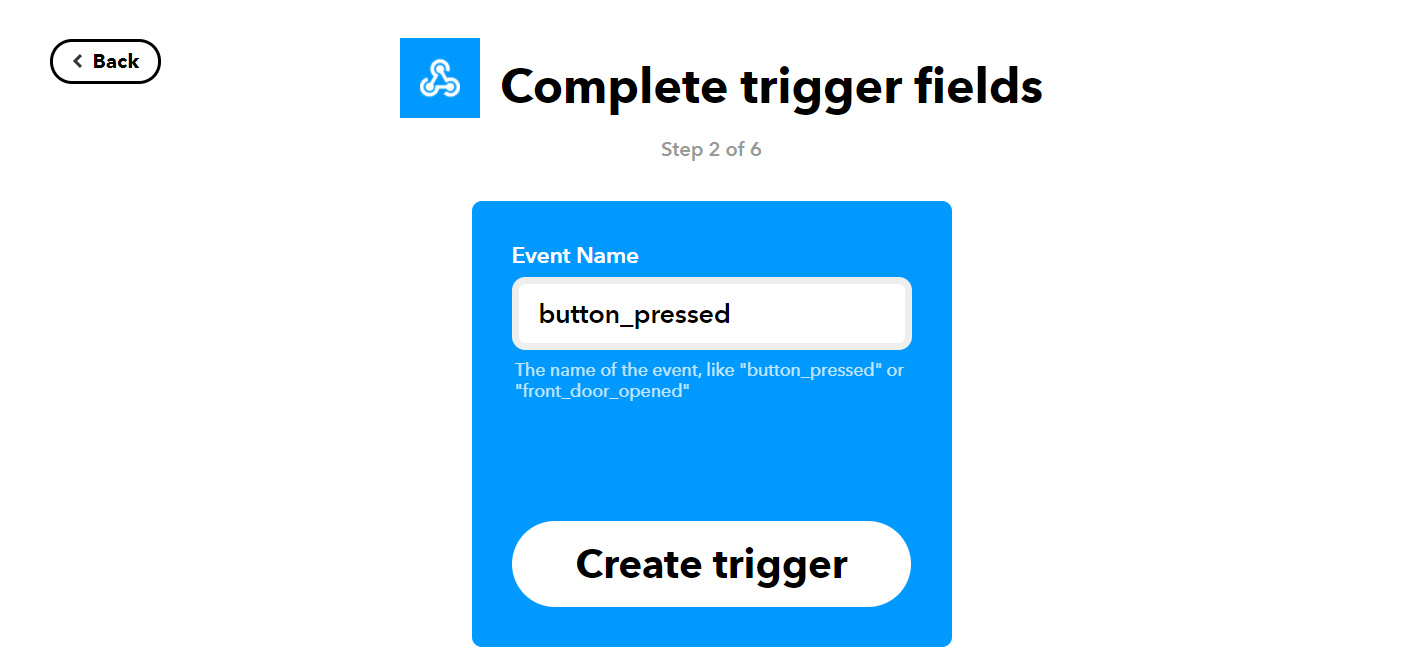
سپس نام trigger را انتخاب میکنیم که اسم مدنظر ما button_pressed می باشد.
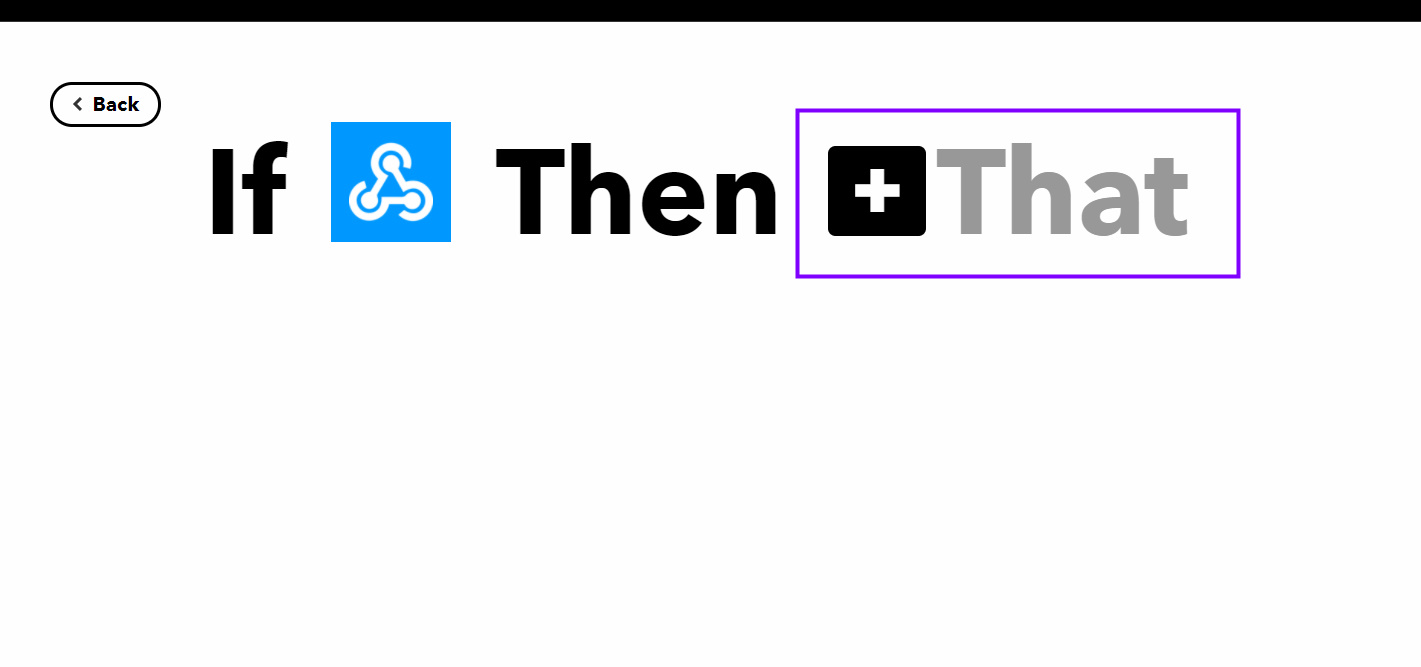
سپس به این صفحه منتقل می شویم حالا با توجه به تصویر بر روی That کلید کنید.
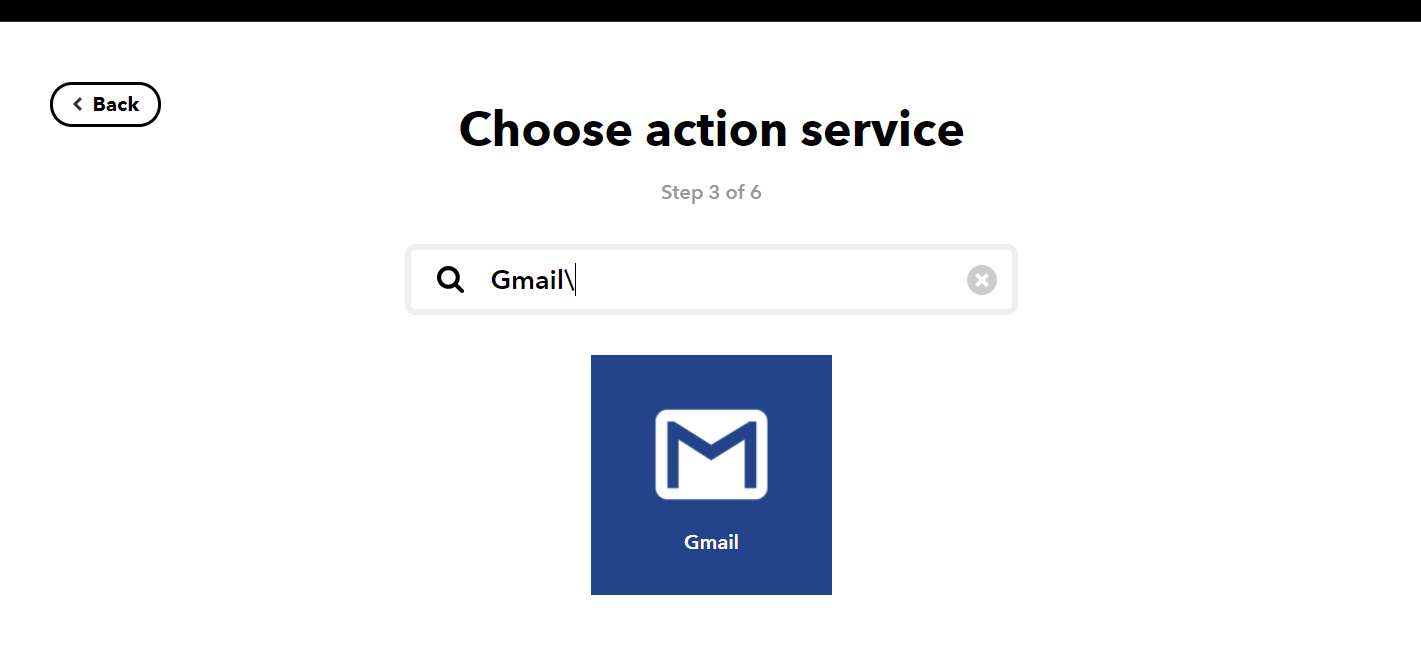
در این بخش باید کلمه Gmail را در نوار جستجو سرچ کنید و سپس آن را انتخاب کنید.
نصب Action در IFTTT
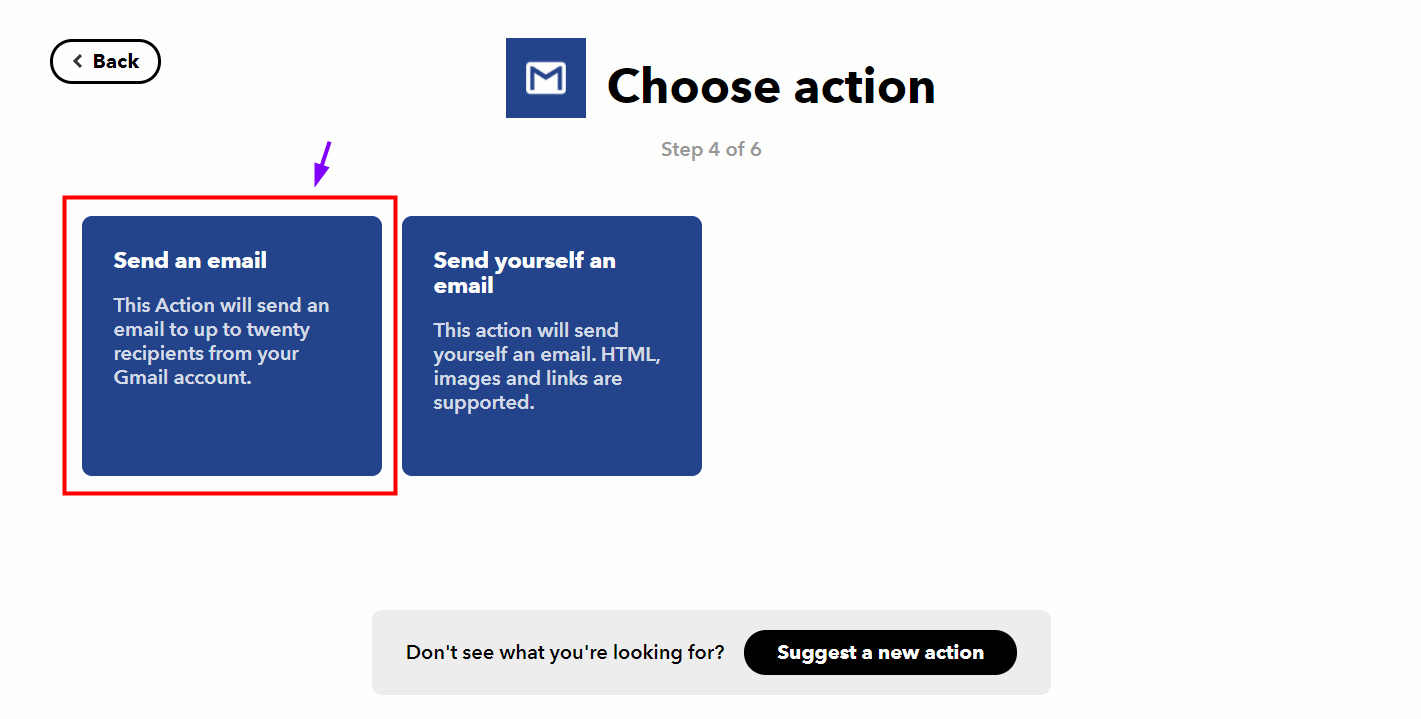
حالا Action مورد نظر را انتخاب می کنیم که مورد مدنظر ما send a email می باشد.
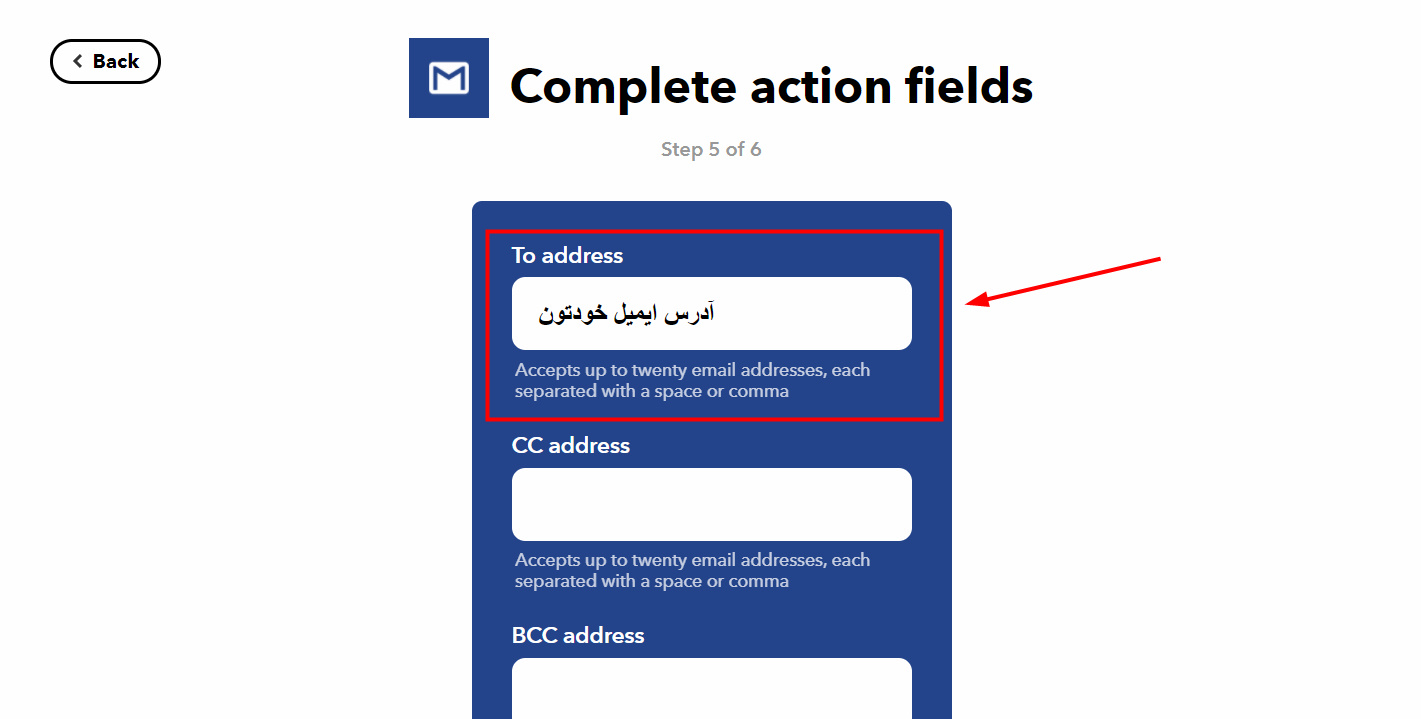
در این لیست اطلاعات ایمیل خود را وارد کنید، همچنین در این بخش می توانید تغییراتی در ساختار ایمیلی که قرار است برای شما ارسال شود ایجاد کنید و آن را شخصی سازی کنید ولی برای شروع تنها آدرس ایمیل خود را در اولین فیلد وارد کنید.
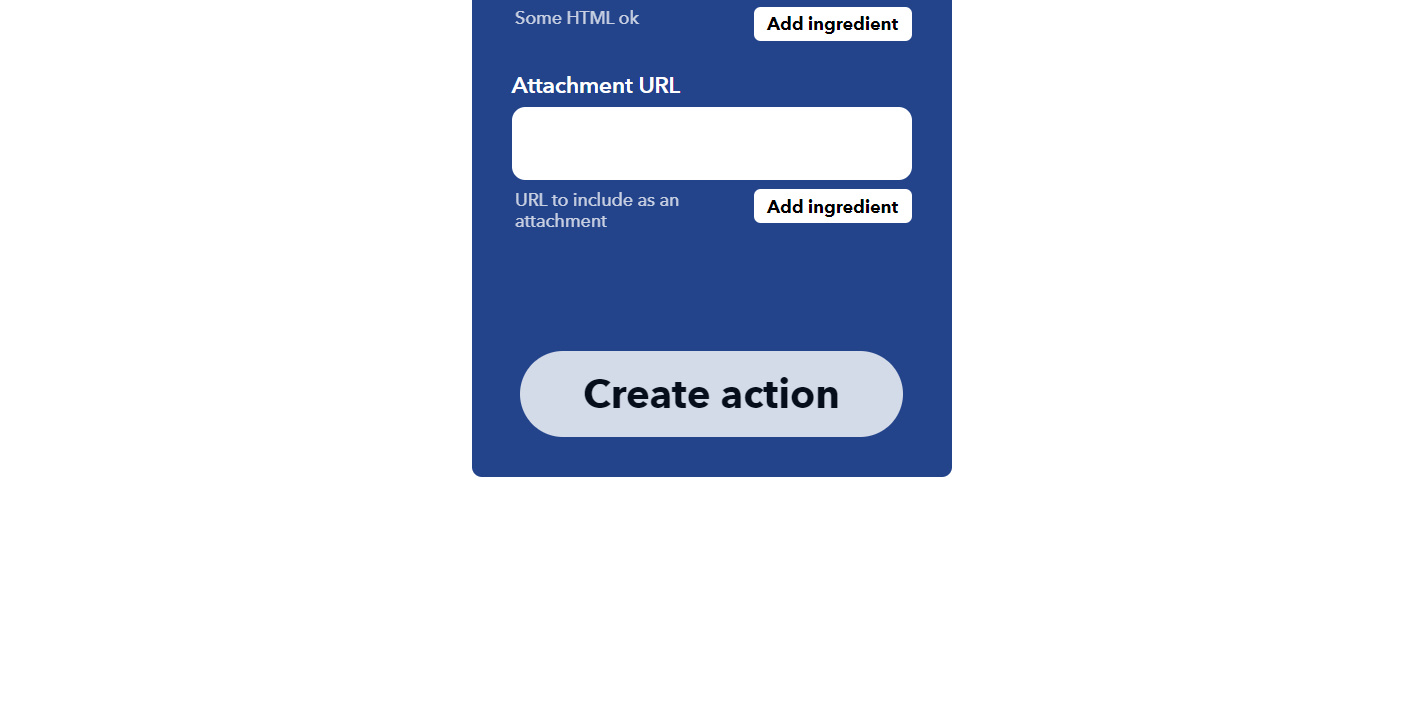
در پایین صفحه پس ایجاد تغییرات لازم بر روی Create action کلیک کنید.
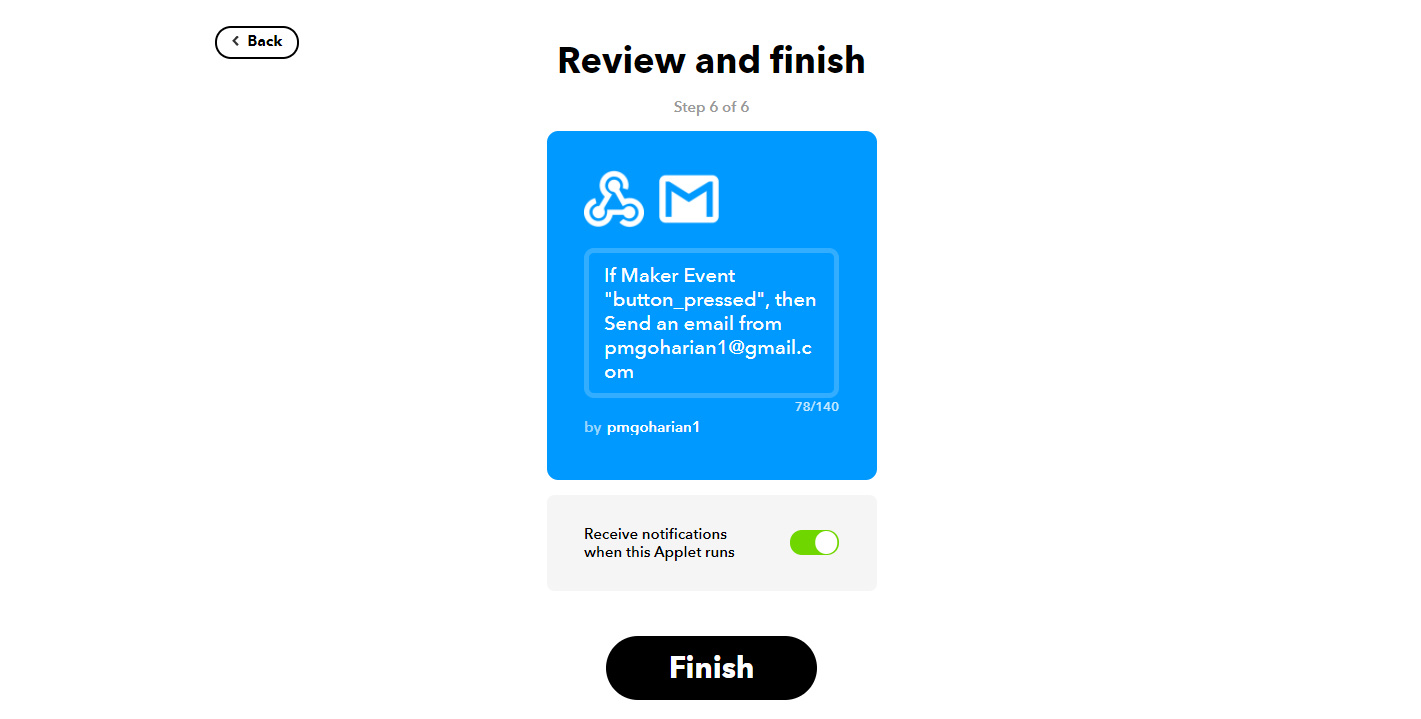
خب تا اینجا تقریبا ۸۰ درصد کار رو جلو بردیم، از صحت اطلاعات مطمئن بشید و بر روی Finish کلیک کنید.
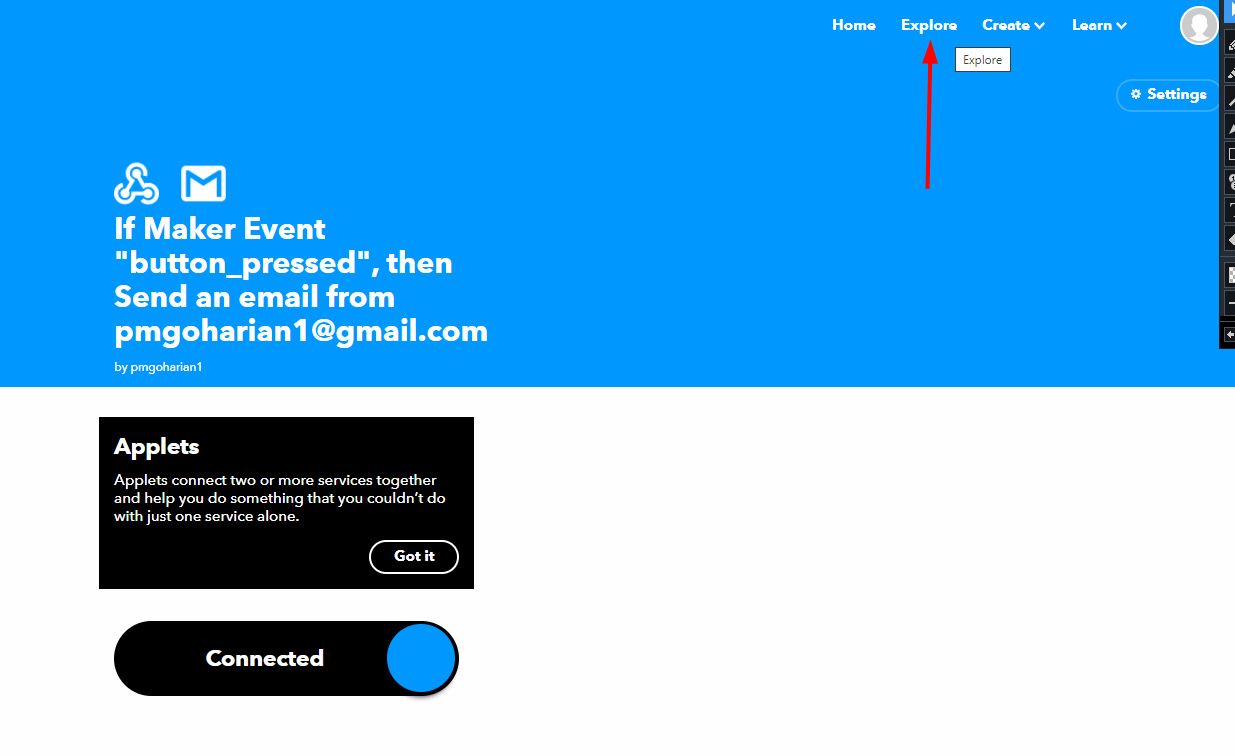
حالا بر روی Explore کلیک کنید.
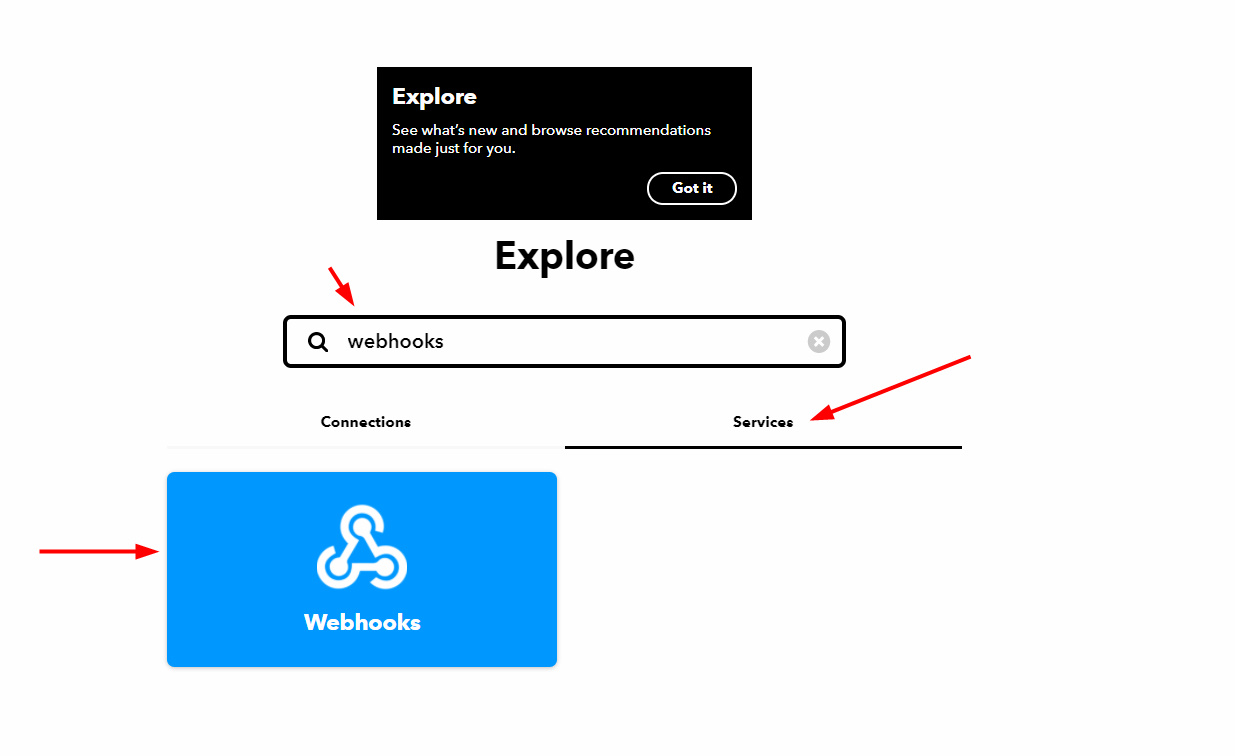
دقیقا مانند دفعات قبل کلمه webhooks را سرچ کنید و بر روی آن کلیک کنید.
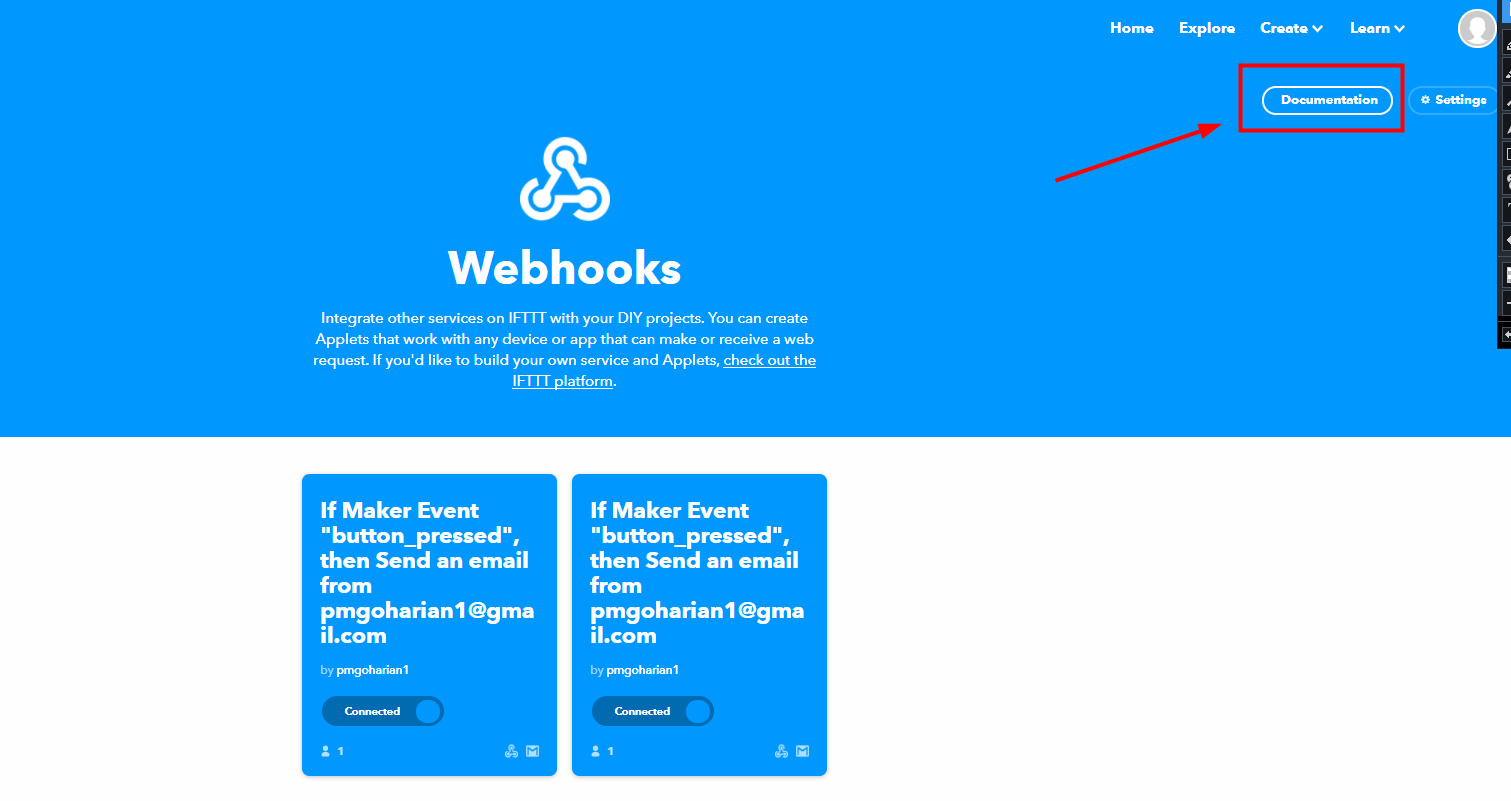
در پنجره باز شده بالای صفحه سمت راست بر روی documentation کلیک کنید.
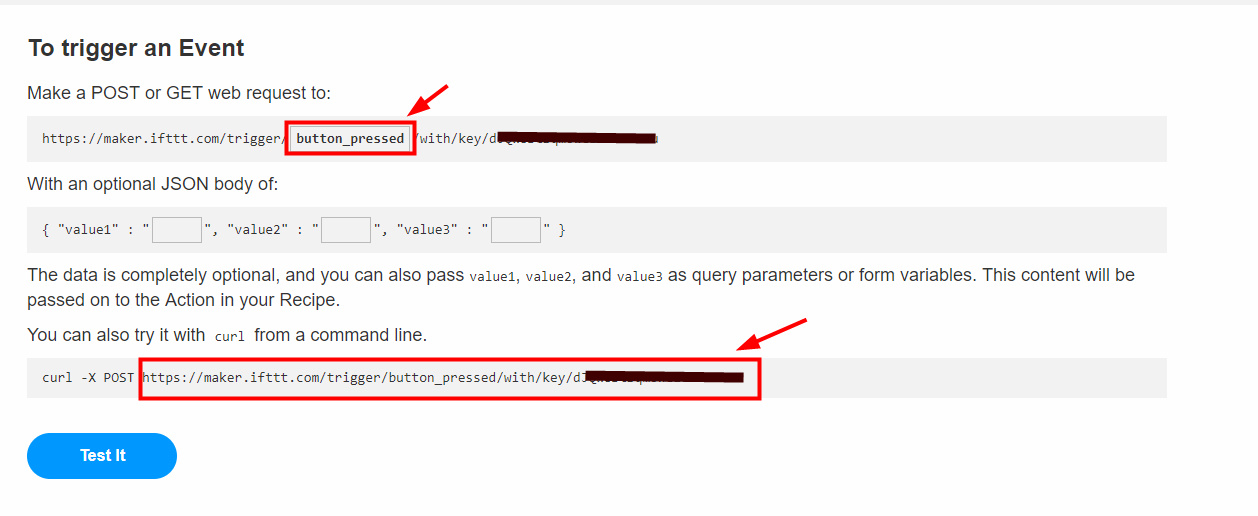
در پنجره باز ابتدا اسم رویداد را که از قبل button_pressed انتخب کردیم را وارد کنید. در پایین صفحه لینکی که اینجا می شود API شما می باشد. حالا سه راه برای تست کردن این API داریم که به شرح زیر می باشد:
- کپی کردن لینک و جستجوی آن در مرورگر.
- استفاده از محیط CMD و استفاده از دستور curl -X POST و سپس لینک.
- استفاده از گزینه Test it.
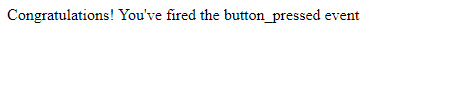
حالا فرض می کنیم از راه اول اقدام کردیم، اگر این پیام برای شما به نمایش درآمد، تبریک میگم همه چیز طبق برنامه پیش میرود و ایمیل برای شما ارسال شده. حالا زمان بررسی کد مورد نیاز می باشد.
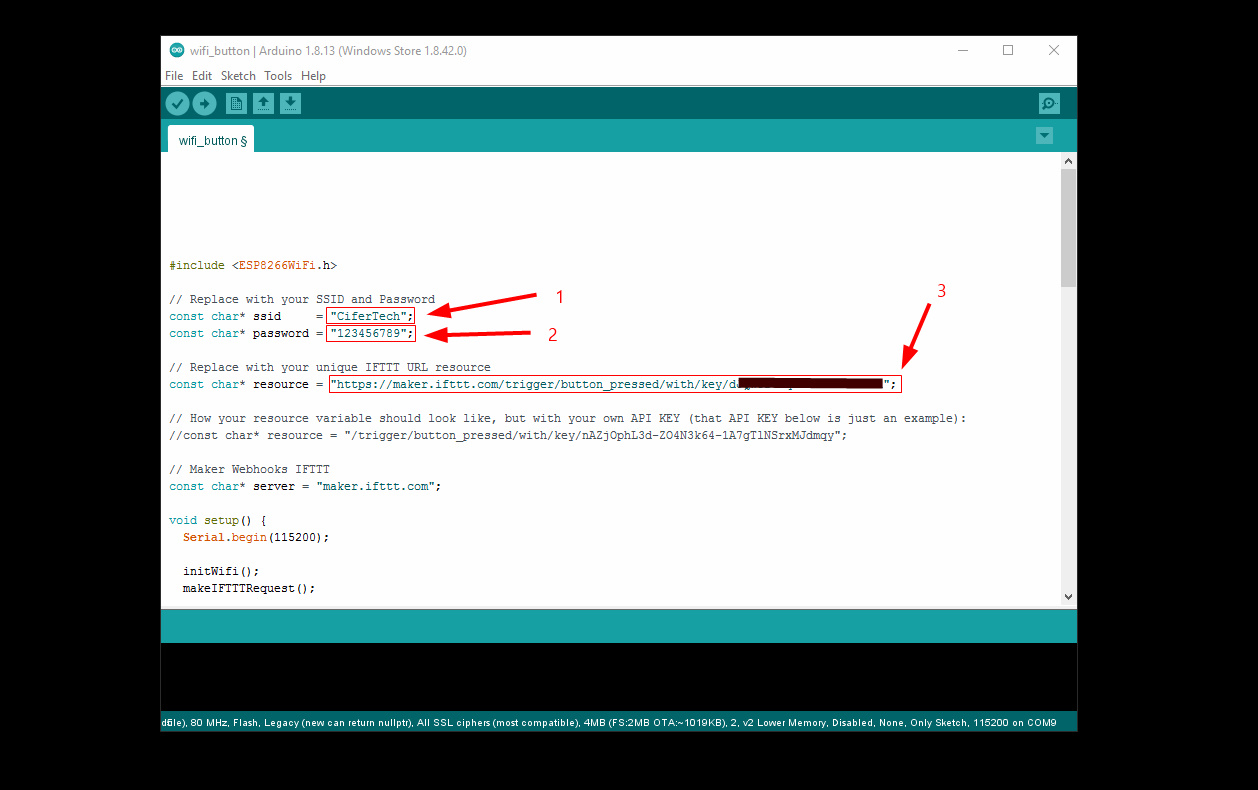
در کد پروژه سه قسمت نیاز به ویرایش دارد، در قسمت ۱ و ۲ که در تصویر مشخص شده باید ssid و پسوورد وای فای خانه یا محل کارتان را وارد کنید همچنین می توانید از هات اسپات تلفن های همراه نیز استفاده کنید. در بخش ۳، API که قبل تر از سایت ذریافت و تست کردیم را وارد می کنیم. حالا زمان آپلود کد می باشد. می توانید کد را بر روی برد های nodeMCU 8266 و یا چیپ های ESP مانند esp 07 , esp 12 و غیره آپلود کنید. به این شکل که از منوی tools برد و پورت مد نظر را انتخاب و سپس اقدام به آپلود کد بکنید.
نحوه استفاده کلید وای فای
استفاده از این پروژه به این صورت می باشد که بار هر ریست کردن مدار، برای مثال در nodemcu با فرشدن کلید RST ماژول از حالت خواب “sleep mode” خارج می شود و API مورد نظر ما را call میکند.
تحلیل کد WifiButton
ابتدا ارتباط سریال با baud rate به مقدار ۱۱۵۲۰۰ شروع می شود، در ادامه تابع initWifi ارتباط وای فای بین ESP و روتر شما را ایجاد می کند، سپس تابع makeIFTTTRequest اجرا می شود که در خواستی به سرویس IFTTT ارسال می کند و در نهایت IFTTT به شما ایمیل را ارسال می کند.
کد پروژه کلید وای فای
کدهای زیر را روی برد ESP8266 آپلود کنید.
#include <ESP8266WiFi.h>
// Replace with your SSID and Password
const char* ssid = "CiferTech";
const char* password = "123456789";
// Replace with your unique IFTTT URL resource
const char* resource = "https://maker.ifttt.com/trigger/button_pressed/with/key/dJQw8StSqmowG17lr3ZvEu";
// How your resource variable should look like, but with your own API KEY (that API KEY below is just an example):
//const char* resource = "/trigger/button_pressed/with/key/nAZjOphL3d-ZO4N3k64-1A7gTlNSrxMJdmqy";
// Maker Webhooks IFTTT
const char* server = "maker.ifttt.com";
void setup() {
Serial.begin(115200);
initWifi();
makeIFTTTRequest();
// Deep sleep mode until RESET pin is connected to a LOW signal (pushbutton is pressed)
ESP.deepSleep(0);
}
void loop() {
// sleeping so wont get here
}
// Establish a Wi-Fi connection with your router
void initWifi() {
Serial.print("Connecting to: ");
Serial.print(ssid);
WiFi.begin(ssid, password);
int timeout = 10 * 4; // 10 seconds
while(WiFi.status() != WL_CONNECTED && (timeout-- > 0)) {
delay(250);
Serial.print(".");
}
Serial.println("");
if(WiFi.status() != WL_CONNECTED) {
Serial.println("Failed to connect, going back to sleep");
}
Serial.print("WiFi connected in: ");
Serial.print(millis());
Serial.print(", IP address: ");
Serial.println(WiFi.localIP());
}
// Make an HTTP request to the IFTTT web service
void makeIFTTTRequest() {
Serial.print("Connecting to ");
Serial.print(server);
WiFiClient client;
int retries = 5;
while(!!!client.connect(server, 80) && (retries-- > 0)) {
Serial.print(".");
}
Serial.println();
if(!!!client.connected()) {
Serial.println("Failed to connect, going back to sleep");
}
Serial.print("Request resource: ");
Serial.println(resource);
client.print(String("GET ") + resource +
" HTTP/1.1\r\n" +
"Host: " + server + "\r\n" +
"Connection: close\r\n\r\n");
int timeout = 5 * 10; // 5 seconds
while(!!!client.available() && (timeout-- > 0)){
delay(100);
}
if(!!!client.available()) {
Serial.println("No response, going back to sleep");
}
while(client.available()){
Serial.write(client.read());
}
Serial.println("\nclosing connection");
client.stop();
}
وسایل مورد نیاز
ماژول ESP8266 وای فای با خروجی سریال ESP8266-12E
ماژول ESP8266 وای فای با خروجی سریال Esp8266-07
چنانچه در مراحل راه اندازی و انجام این پروژه با مشکل مواجه شدید، بدون هیچ نگرانی در انتهای همین پست، به صورت ثبت نظر سوالتان را مطرح کنید. من در سریعترین زمان ممکن پاسخ رفع مشکل شما را خواهم داد. همچنین اگر ایرادی در کدها و یا مراحل اجرایی وجود دارند میتوانید از همین طریق اطلاع رسانی کنید.
در پایان نظرات و پیشنهادات خود را با ما درمیان بگذارید و با اشتراک گذاری این آموزش در شبکه های اجتماعی , از وبسایت دیجی اسپارک حمایت کنید.




















سلام
با این کلید میشه سفارش ساندویش از اسنپ فود هم بدیم؟؟؟
با سلام، برای این منظور نیاز داریم تا یک API از سمت اسنپ فود در اختیار ما قرار بگیره. تا در خواست به اون سمت ارسال بشه.
سلام
جدیدا استفاده از سرویس IFTTT برای GMAIL تغییراتی کرده و بعضی سرویس هاش حذف شده.
این |آموزشتون با اون منطبقه؟
با سلام، این آموزش چند روز قبل از منتشر شدن تست شده و مشکلی نداشته.
سلام اول مرسی
دوم من موبایلم ایفونه و اپدیت کردم همه چیز تغییر کرده
برای شما هم این مشکل وجود داره؟
سلام، لطفا در بخش نظرات درباره موضوعات متفرقه صحبت نکنید. در ضمن من از آیفون استفاده نمی کنم.
سلام مهندس
انتخاب اسم ها دلخواهه محیط اپلیکیشن خیلی گیج کننده است من واقعا قاطی کردم
سلام، بله اسم به دلخواه هست ولی باید در تمام مراحل اسم تغییر داشته باشد.
سلام وقتتون خوش آیا nodemcu به سایتی مثل فایربیس که فیلتر هس متصل میشه?
سلام، در حالت عادی مشکلی برای راهاندازی پروژه بر پابه firebase وجود ندارد، مگر اینکه فیلتر بودن سایت مشکل ساز بشه که اونم راه حل خودش رو داره.
سلام.
چرا سایت IFTTT برای من فرق داره؟ بعضی از گزینه ها رو نداره.ممنون می شم راهنماییم کنید.با تشکر
سلام، ظاهر سایت IFTTT مدام در حال بروزرسانی است به همین دلیل این تفاوت مشاهده میشود، با توجه به فرآیند اصلی آموزش را اجرا کنید.
سلام
من یه خط تولید دارم
میخوام یه سنسور بزارم روی خط هر محصولی که رد شد مدار وصل وای فای باشه و یک آدرس سایت رو لود کنه که اونطرف بتونم محصولات رو شمارش کنم و ببینم آمار رو
در کل نیاز دارم یه برد وصل شبکه وای فای بشه و از طریق سنسوری که بهش وصله به ازای هر بار وصل شدن رله باز سنسور یک آدرس url رو فراخوانی کنه
با سلام، برای این مورد اگر سایت مدنظر دارای API باشد روند پروژه شما بسیار آسان تر خواهد شد. و در کل امکان پذیر است.
سلام
خیلی از سایت عالیتون خوشم اومد
موفق و پایدار باشید
ما یه سری پروژه برای خانه هوشمند داریم آیا میشه از تجربیات کار آوموز شما یا همکاران شما استفاده کنیم
ایام بکام و شادی
کاهه
با سلام
جناب کاهه از همراهی شما سپاسگزاریم. ما صرفا تجربه آموزشی داریم و این تجربه برای پیاده سازی و اجرای پروژهها مناسب نیست. همچنین باتوجه به اینکه زمانبندی درخصوص آموزشها داریم، این مورد امکان پذیر نیست.