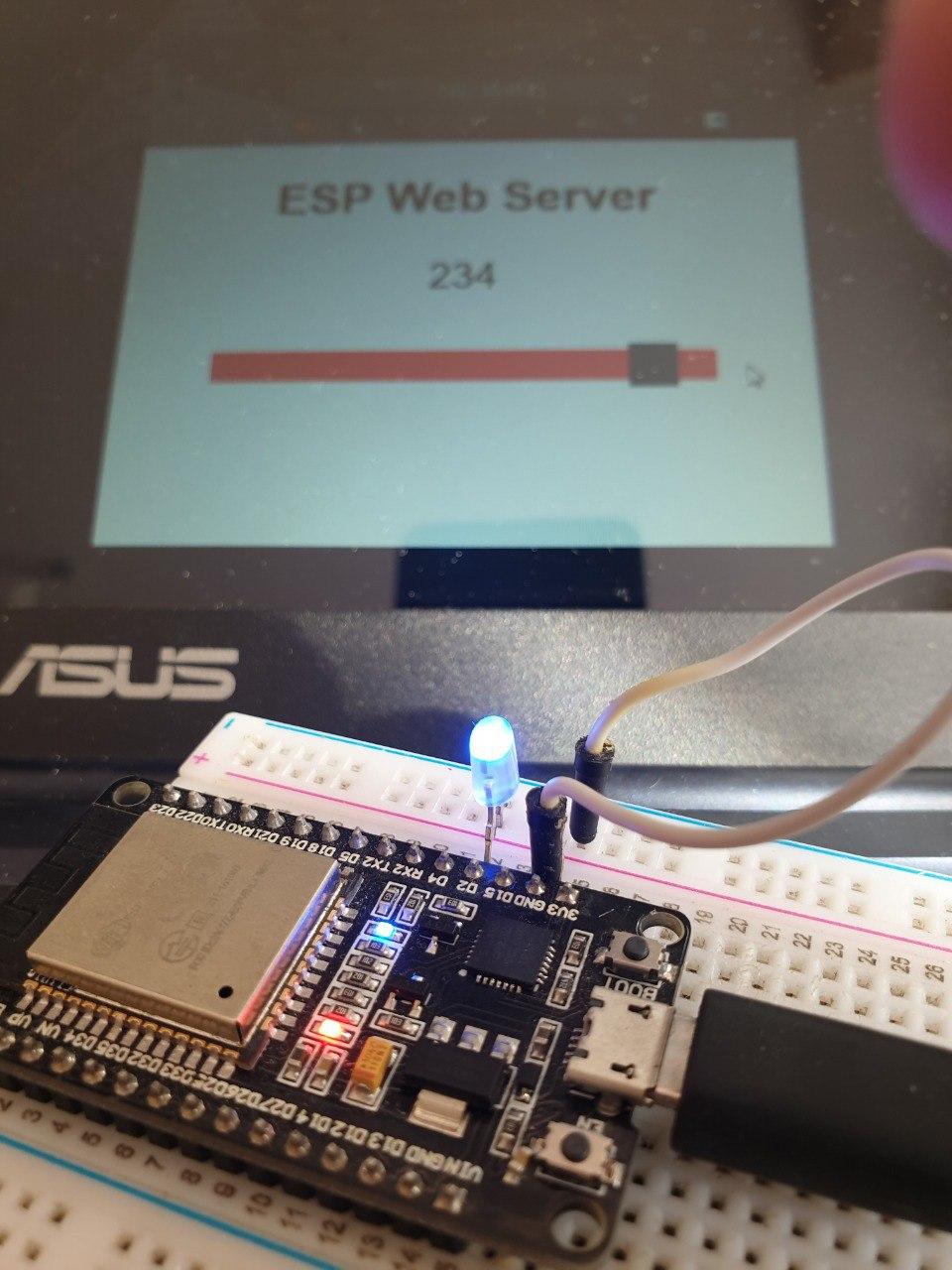
در این آموزش قصد داریم به کمک تراشه ESP32 شدت نور یک LED را کنترل کنیم، این فرآیند به کمک ایجاد یک وب سرور برد ESP32 صورت میگیرد برای کمک در تعامل با کاربر و همچنین با استفاده از PWM، قادر به کنترل نور LED خواهیم بود. در ادامه توضیحات تکمیلی درباره موارد ذکر شده ارائه خوهاد شد. در ادامه این آموزش با مرجع تخصصی آردوینو به زبان فارسی، دیجی اسپارک همراه باشید.
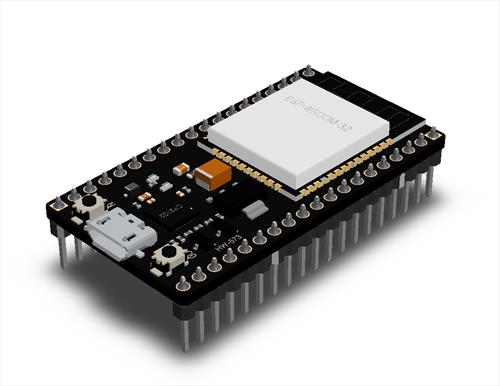
برد ESP32 مدل Nodemcu
برد ESP32 نسل پیشرفته ESP8266 است. یکی از تفاوتهای آن بلوتوث داخلیاش میباشد. همچنین دارای هسته وایفای ۲,۴ گیگا هرتزی و بلوتوث داخلی تولید شده با تکنولوژی ۴۰ نانومتری شرکت TSMC میباشد. این ماژول دارای بهترین پرفورمنس در مصرف انرژی میباشد یعنی با کمترین مصرف انرژی بهترین نتیجه را برای ما به همراه دارد. اگر بخواهیم دقیقتر به این برد نگاه کنیم باید بگوییم که این یک chip است که پلتفرم NodeMCU در اون پیاده سازی شده که به این نوع چیپ ها System on a chip microcontrollers هم گفته میشود.
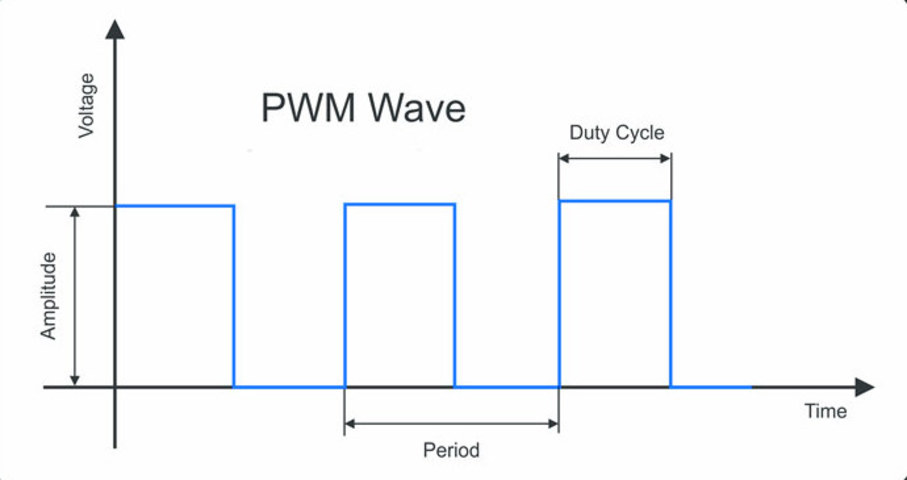
موج مربعی یا PWM
موج مربعی یا pwm یا Pulse Width Modulation به معنی مدولاسیون پهنای پالس، روشی برای تنظیم توان الکتریکی، با تغییردادن زمان قطع و وصل شدن منبع در هر سیکل است. در واقع pwm یک سیگنال مربعی می باشد که در یک زمان می تواند ۱ یعنی ۵لت و یا ۰ که یعنی ۰ولت باشد که در این بین ما با تغییر Duty Cycle به نتیجه دلخواه که در نور led، حرکت در سروو و موارد دیگر می شویم. برای مثال اگر Duty Cycle یک موج PWM برابر با ۸۰% باشد یعنی در هر سیکل ۸۰% ولتاژ برابر ۵ولت و ۲۰% ولتاژ برابر۰ است.در شکل زیر PWM نشان داده شده است.
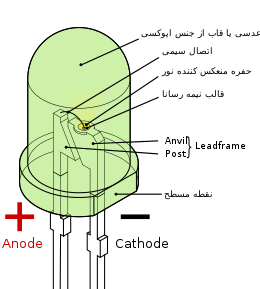
ال ای دی LED
لازم دونستم توضیح کوتاهی هم درباره LED ها بدم، LED نوعی دیود می باشد که مختصر شده Light Emitting Diode می باشد، که در واقع به معنای دیود های نوری می باشد زیرا دیود ها به دسته های مختلفی تقسیم بندی می شوند برای مثال دیدود های یکسو ساز که نمونه ای از آن که احتمالا به گوش شما خورده ۱N4007 که برای مثالی برای هدایت جریان از آن استفاده می شود. LED مانند همه دیود ها از بخش آند یا مثبت و کاتد یا منفی تشکیل شده اند که در led ها برخورد الکترون های مثبت و منفی باعث ایجاد نور می شود.
توضیح تکمیلی
در این پروژه ESP یک صفحه وب برای ما ایجاد می کند که از این طریق می توانیم مقادیر را از ۰ تا ۲۵۵ تغییر دهیم که در نتیجه مقدار pwm نیز متناسب با آن تغییر خواهد کرد و نتیجه با تغییر شدت نور led در پایه GPIO2 و همچنین led نصب شده بر روی nodeMCU قابل مشاهده خواهد بود. در واقع زمانی که در صفحه وب مقدار را تغییر می دهیم یک درخواست HTTP از وب به ESP برای تغییر اعمال شده ارسال می شود، و سپس ESP مقادیر pwm را متناسب با عدد دریافت شده تنظیم میکند.
تنظیمات نرم افزار Arduino IDE
در این آموزش از برد ESP32 استفاده می کنیم، در ادامه مراحل را برای نصب این برد در نرم افزار آردوینو دنبال کنید.
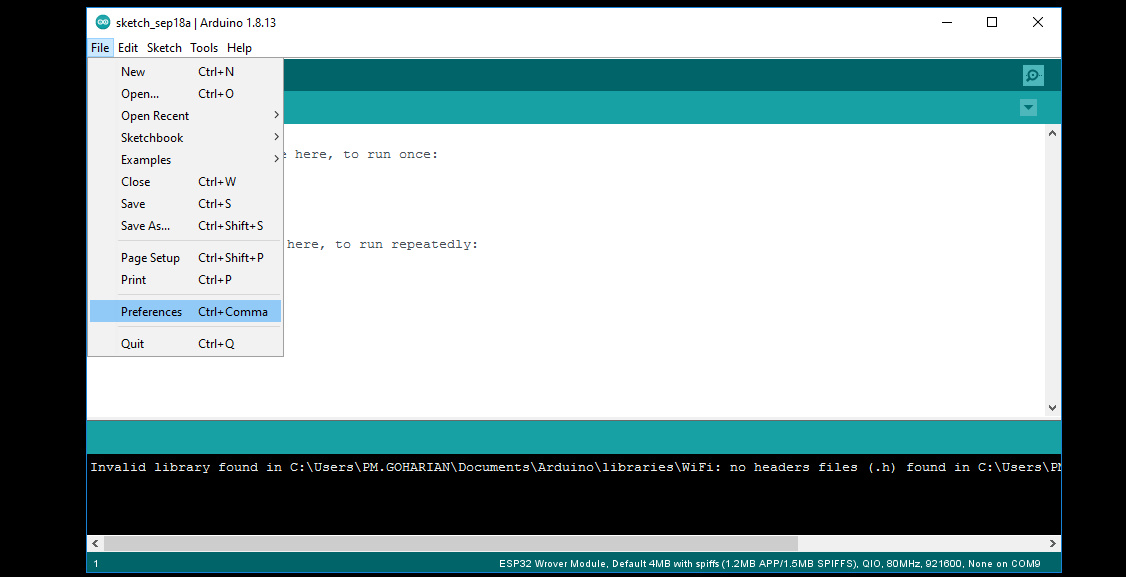
- ابتدا در نرم افزار Arduino IDE به مسیر File> Preferences بروید.
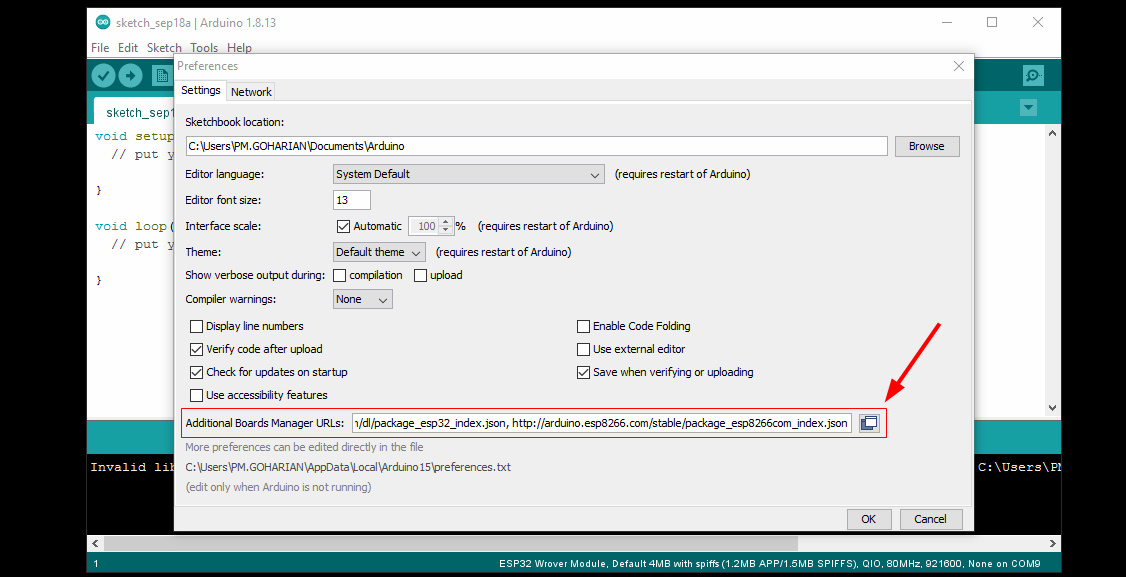
- لینک زیر را در بخش مشخص شده قرار دهید.
https://dl.espressif.com/dl/package_esp32_index.json, http://arduino.esp8266.com/stable/package_esp8266com_index.json
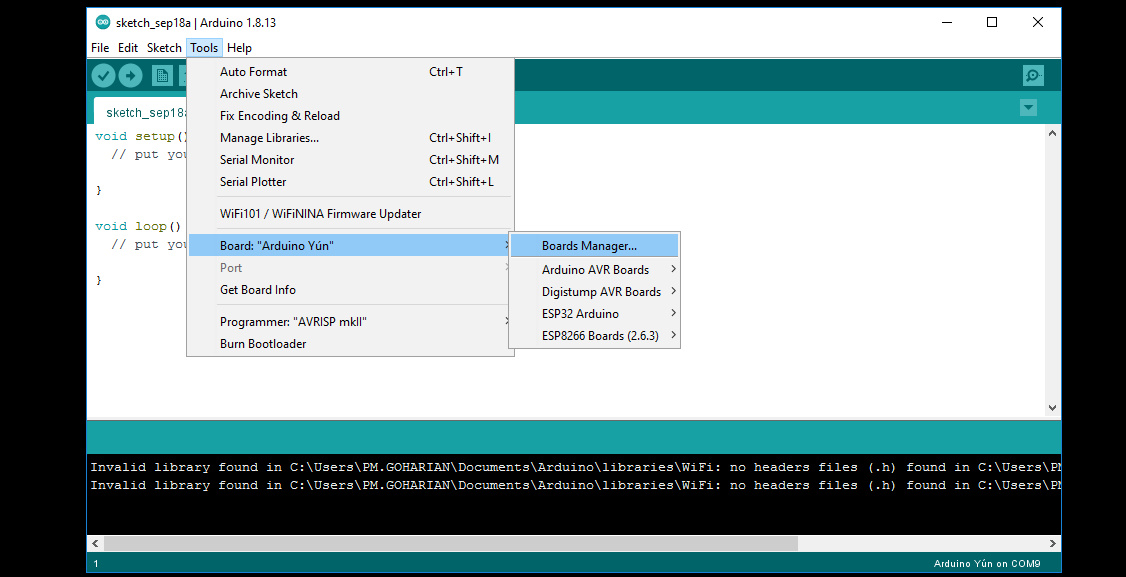
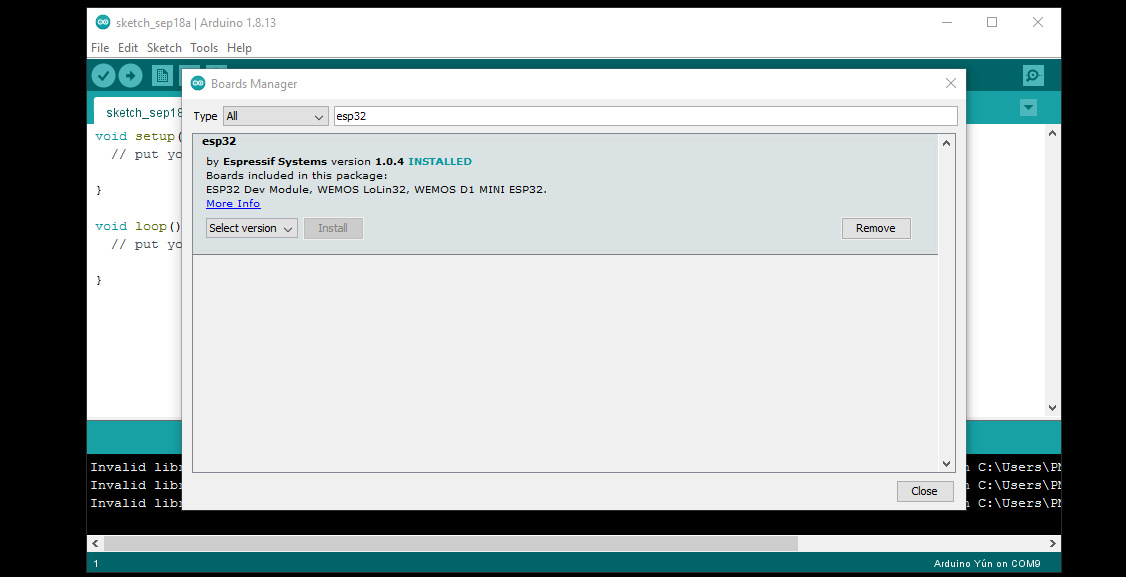
- سپس به مسیر Tools > Board > Boards Manager بروید.
- در بخش board manager کلمه ESP32 را سرچ کنید و بر روی install کلیک کنید.
کتابخانههای مورد نیاز
در این آموزش از سه کتابخانه زیر استفاده می شود، در ادامه مراحل نصب را دنبال کنید.
#include <WiFi.h> #include <AsyncTCP.h> #include <ESPAsyncWebServer.h>
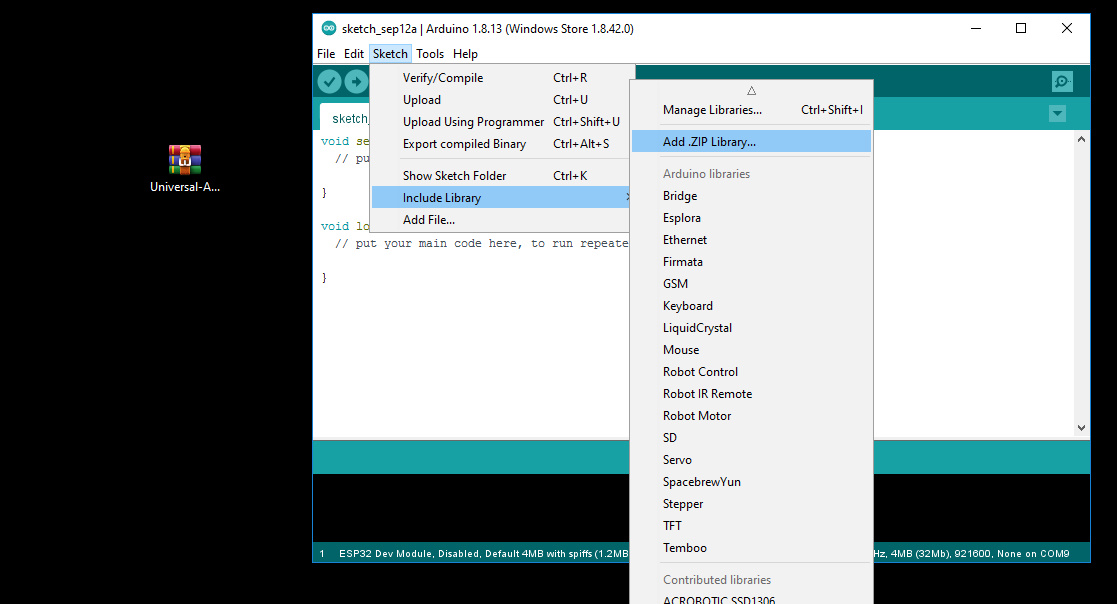
- ابتدا به مسیر Sketch > Include Library > Add .zip Library بروید، و فایل .Zip که از لینک های زیر دانلود کرده اید را اضافه کنید.
از لینک های زیر اقدام به دانلود کتابخانه بکنید.
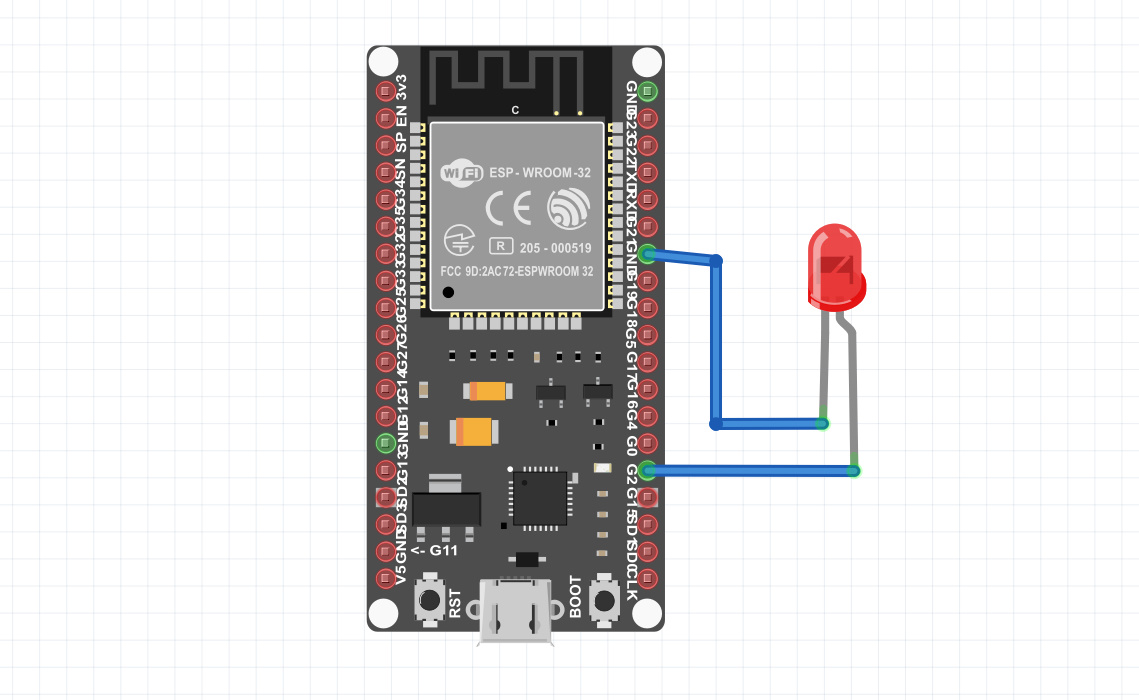
اتصالات برد ESP32
پایه آند LED را به GPIO2 و کاتد LED را به GND متصل کنید.
کد پروژه وب سرور برد ESP32
در ابتدا درباره بخش هایی از کد توضیحاتی خواهم داد.
- در این قسمت کتابخانه های مورد نیاز را اضافه می کنیم ESPAsyncWebServer و ESPAsyncTCP همچنین Wifi که برای ساخت وب سرور برد ESP32 مورد نیاز هستند.
#include <WiFi.h> #include <AsyncTCP.h> #include <ESPAsyncWebServer.h>
- در این قسمت مشخصات اینترنت کاربر وارد می شود تا اتصال با شبکه برقرار شود.
const char* ssid = "REPLACE_WITH_YOUR_SSID"; const char* password = "REPLACE_WITH_YOUR_PASSWORD";
- این خط از کد مقدار ابتدایی را برای ما صفر میکند.
String sliderValue = "0";
- این قسمت مربوط به تنظیمات pwm می باشد.
const int freq = 5000; const int ledChannel = 0; const int resolution = 8;
- کد زیر را در نرم افزار آردوینو آپلود کنید.
// Import required libraries
#include <WiFi.h>
#include <AsyncTCP.h>
#include <ESPAsyncWebServer.h>
// Replace with your network credentials
const char* ssid = "REPLACE_WITH_YOUR_SSID";
const char* password = "REPLACE_WITH_YOUR_PASSWORD";
const int output = 2;
String sliderValue = "0";
// setting PWM properties
const int freq = 5000;
const int ledChannel = 0;
const int resolution = 8;
const char* PARAM_INPUT = "value";
// Create AsyncWebServer object on port 80
AsyncWebServer server(80);
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML><html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ESP Web Server</title>
<style>
html {font-family: Arial; display: inline-block; text-align: center;}
h2 {font-size: 2.3rem;}
p {font-size: 1.9rem;}
body {max-width: 400px; margin:0px auto; padding-bottom: 25px;}
.slider { -webkit-appearance: none; margin: 14px; width: 360px; height: 25px; background: #FFD65C;
outline: none; -webkit-transition: .2s; transition: opacity .2s;}
.slider::-webkit-slider-thumb {-webkit-appearance: none; appearance: none; width: 35px; height: 35px; background: #003249; cursor: pointer;}
.slider::-moz-range-thumb { width: 35px; height: 35px; background: #003249; cursor: pointer; }
</style>
</head>
<body>
<h2>ESP Web Server</h2>
<p><span id="textSliderValue">%SLIDERVALUE%</span></p>
<p><input type="range" onchange="updateSliderPWM(this)" id="pwmSlider" min="0" max="255" value="%SLIDERVALUE%" step="1" class="slider"></p>
<script>
function updateSliderPWM(element) {
var sliderValue = document.getElementById("pwmSlider").value;
document.getElementById("textSliderValue").innerHTML = sliderValue;
console.log(sliderValue);
var xhr = new XMLHttpRequest();
xhr.open("GET", "/slider?value="+sliderValue, true);
xhr.send();
}
</script>
</body>
</html>
)rawliteral";
// Replaces placeholder with button section in your web page
String processor(const String& var){
//Serial.println(var);
if (var == "SLIDERVALUE"){
return sliderValue;
}
return String();
}
void setup(){
// Serial port for debugging purposes
Serial.begin(115200);
// configure LED PWM functionalitites
ledcSetup(ledChannel, freq, resolution);
// attach the channel to the GPIO to be controlled
ledcAttachPin(output, ledChannel);
ledcWrite(ledChannel, sliderValue.toInt());
// Connect to Wi-Fi
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi..");
}
// Print ESP Local IP Address
Serial.println(WiFi.localIP());
// Route for root / web page
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html, processor);
});
// Send a GET request to <ESP_IP>/slider?value=<inputMessage>
server.on("/slider", HTTP_GET, [] (AsyncWebServerRequest *request) {
String inputMessage;
// GET input1 value on <ESP_IP>/slider?value=<inputMessage>
if (request->hasParam(PARAM_INPUT)) {
inputMessage = request->getParam(PARAM_INPUT)->value();
sliderValue = inputMessage;
ledcWrite(ledChannel, sliderValue.toInt());
}
else {
inputMessage = "No message sent";
}
Serial.println(inputMessage);
request->send(200, "text/plain", "OK");
});
// Start server
server.begin();
}
void loop() {
}
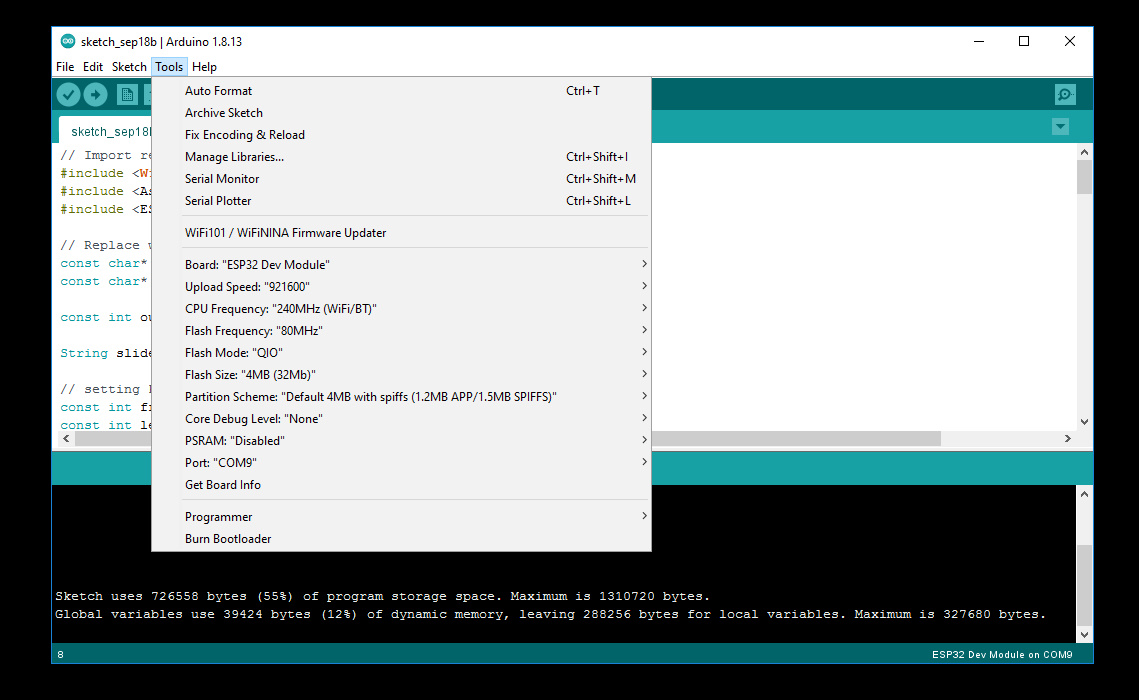
- تنظیمات منوی tools در نرم افزار آردوینو نیز مانند تصویر زیر می باشد.
وسایل مورد نیاز
جمع بندی
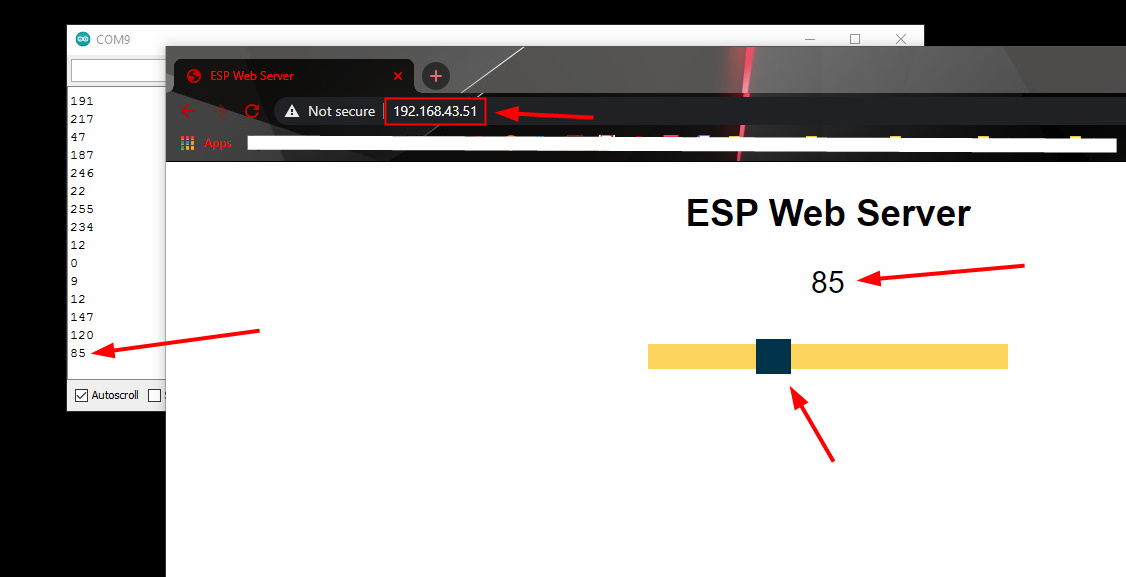
در نتیجه پس از آپلود کد در nodemcu یا تراشه ESP32؛ در نرم افزار آردوینو وارد Serial Monitor شوید، پس از ریست کردن، برد به وای فای مشخص شده متصل خواهد شد و ip مشخصی را در اختیار شما قرار خواهد داد، که با سرچ کردن آن در مرورگر می توانید به وب سرور برد ESP32 دسترسی پیدا کنید.
چنانچه در مراحل راه اندازی و انجام این پروژه با مشکل مواجه شدید، بدون هیچ نگرانی در انتهای همین پست، به صورت ثبت نظر سوالتان را مطرح کنید. من در سریعترین زمان ممکن پاسخ رفع مشکل شما را خواهم داد. همچنین اگر ایرادی در کدها و یا مراحل اجرایی وجود دارند میتوانید از همین طریق اطلاع رسانی کنید.
در پایان نظرات و پیشنهادات خود را با ما درمیان بگذارید و با اشتراک گذاری این آموزش در شبکه های اجتماعی , از وبسایت دیجی اسپارک حمایت کنید.














با سلام
ایا این کد برای بورد nodemcu هم عمل میکنه ؟
سلام، بله امکان استفاده کد در NodeMCU 32 وجود دارد.
سلام همه کاراشو انجام دادم چجور به وافای وصل کنم که ایپی بده
سلام، در بخش “کد پروژه وب سرور برد ESP32” توضیح داده شده که در کد پروژه باید ssid و پسوورد وای فای مورد نظر را برای اتصال مشخص کنید.
اگه مشابه همین پروژه رو بخوایم بجای LED از یک موتور استفاده کنیم چجوره؟
که هم بتونیم شدتش چرخشش رو کم و زیاد و یا بصورت صفر یا صد خاموش روشن کنیم و هم بتونیم یه ریتم کم و زیاد رو توش ذهیره کنیم یا با دستور مستقیم اجرا کنیم؟
میخوام گردونه شانسی باهاش بسازم ولی برد بلوتوث بسیار کوچیم و جمع و ور باشه که پیدا نباشه!
چون خروجی پین برای کنترل led، از نوع pwn هست، بله این امکان وجود دارد که بجای LED از سروو موتور ها استفاده کنید. برای اضافه کردن این قابلیت ها نیاز به تغییر پروژه و کدنویسی هست.
سلام.موقع کامپایل کد ها سیستم به sdkconfigایراد می گیرد.چطور می توان مشکل را حل کرد؟
با سلام، من در تست این کد به چنین اروری بر نخوردم، پس این مورد میتواند از ناقص شدن فایل های کتابخانه های استفاده شده باشد یا انتخاب برد نامناسب که در نتیجه هدر فایل های برد مربوط درست تشخیص داده نمیشوند.
من از ماژولnodemcu که بر پایه ی esp8266کار می کند استفاده میکننم
همانطور که در توضیحات و نام آموزش ذکر شده، این پروژه بر پایه برد ESP32 است.
سلام. توی دیجی اسپارک آموزشی منتشر نشده که بتونیم با ESP8266 یا ESP32 یک شبکه وای فای رو بصورت مستقل ایجاد کنیم و اصطلاحا حالت اکسس پوینت رو بوجود بیاریم؟؟ ممنون میشم اگر همچین آموزشی منتشر شده، لینکش رو اینجا قرار بدید، چون توی دیجی اسپارک سرچ کردم و چیزی در این مورد پیدا نکردم.
با سلام، آموزش های پایه ESP در حال انتشار هستند، احتمالا در چند هفته آینده منتشر شود.
سلام و با عرض خسته نباشید . موقع اپلود به این ارور بر میخورم
A fatal esptool.py error occurred: Timed out waiting for packet header
با سلام
این ارور مربوط به انتقال کدها از سیستم به میکروکنترلر است. لطفا کل متن ارور را کپی کرده و ارسال کنید.
سلام
من موقع کامپایل با این ارور برخوردم
sketch_feb۲۵b.ino:2:22: fatal error: AsyncTCP.h: No such file or directory
در بخش void loop چه کدی باید بنویسم میشه برام بفرستید؟
با سلام
ارور عدم نصب کتابخانه را دریافت میکنید. ابتدا کتابخانه را در سیستمتان نصب کنید و سپس کامپایل کنید.
با سلام
تشکرآموزش خوبی بود
ی مشکل. روی برد من LED بعد ۱ ثانیه خاموش و روشن و نوسانی میشه. توی کد مقدار ثابت هم دادم باز این مشکل وجود داره؟!
ledcWrite(ledChannel,128);
با سلام
از مقاومت بین ال ای ی و برد استفاده کنید.