در قسمت قبل به معرفی زبان و محیط توسعه برنامه نویسی processing پرداختیم و در این قسمت میخواهیم اولین طرح خود را با برنامه رسم کرده و سپس طرح های مختلف و رنگهای دلخواه را نیز وارد برنامه نمائیم.
نوشتن اولین طرح در processing
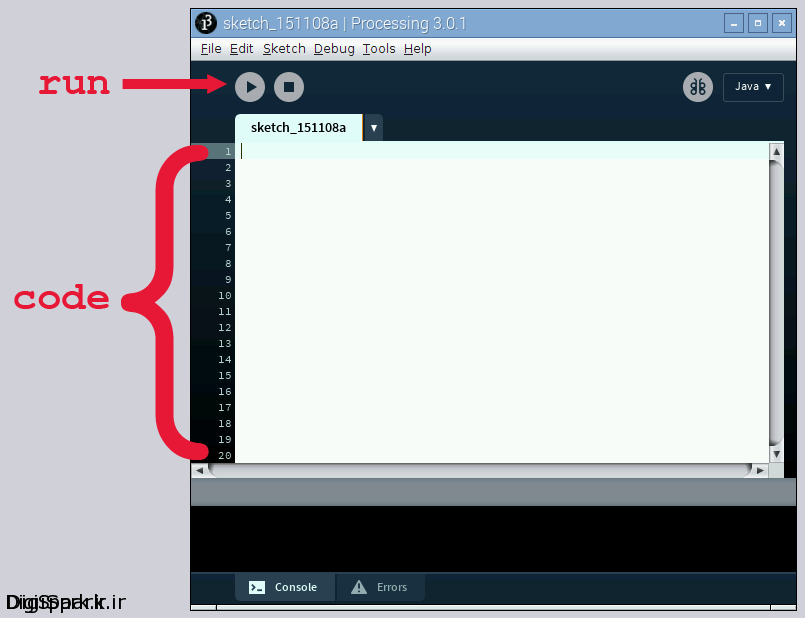
پنجره اصلی processing همانجایی است که شما کد خود را در آن تایپ میکنید و در آن دکمه اجرا نیز به چشم میخورد که میتوانید با آن کد خود را به حالت اجرا در بیاورید. در دنیای processing برنامهای را که مینویسید طرح یا sketch نامیده خواهد شد. اولین طرح خود را بسازید :
۱ – کد زیر را در پنجره وارد کنید
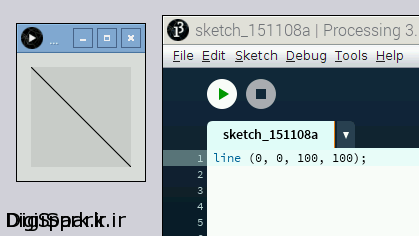
line(0, 0, 100, 100);
۲ – بر روی دکمه run کلیک کنید تا پنجره ای جدید که در حال اجرای کد شماست باز شود. یک خط صاف نمایش داده خواهد شد.
تابع line یک خط بین دو نقطه در پنجره رسم میکند. این کار چهار ورودی نیاز دارد. X1 و y1 برای نقطه شروع و x2 و y2 برای نقطه پایانی خط استفاده میشود. شکل کل کد و نحو آن به صورت زیر خواهد بود
line(x1, y1, x2, y2);
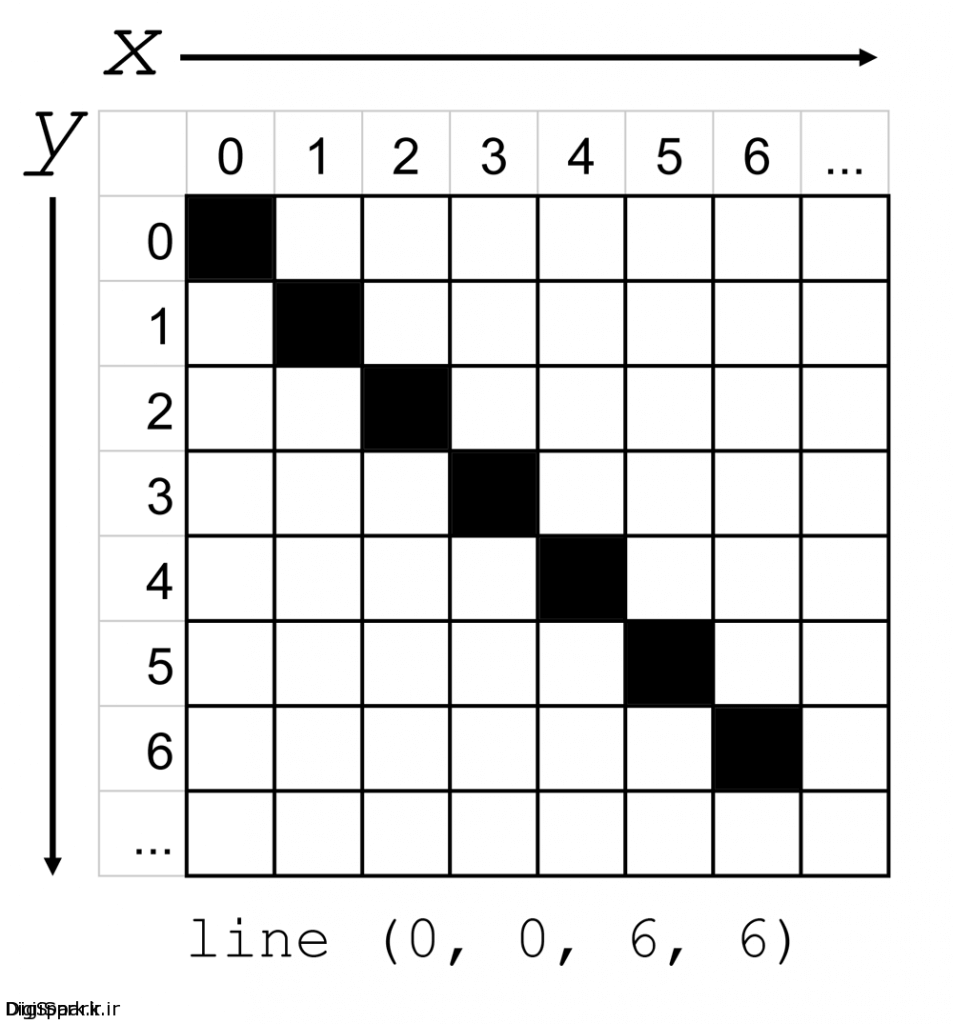
برای درک اینکه این اعداد چه معنایی میدهند باید بدانید که processing از سیستم مختصاتی استفاده میکند مانند آنچه که در زیر مشاهده خواهید کرد. توجه کنید که شماره گذاری ها از یک شروع نشده و از صفر شروع خواهند شد. همچنین شروع شماره گذاری نیز از قسمت بالایی سمت چپ انجام میشود.
۳ – مقادیر متفاوتی را در تابع خط وارد کنید تا با نحوه کارکرد آن آشنا شوید و پس از ورود هر مقدار دکمه run را فشار دهید. در زیر چند کد به عنوان ایدههایی برای شروع کار برای شما نوشته شده است که میتوانید از آنها ایده گرفته یا دقیقاً آنها را اجرا کنید.
آیا میتوانید قبل از اجرای آنها حدس بزنید که چه طرحی تولید خواهد شد و خط نمایش داده شده در چه مکانی قرار میگیرد؟
line(0, 50, 100, 50); line(50, 0, 50, 100); line(90, 10, 10, 90);
۴ – برنامه processing در هر بار اجرا یک خط از برنامه را اجرا میکند. از بالای طرح شروع شده و رو به پایین میرود. به این سبک از برنامه نویسی برنامه نویسی رویه ای میگویند. تلاش کنید تا تابع خط را در زمان های متفاوت و در مقادیر متفاوت در یک طرح فراخوانی کنید.
۵ – هنگامی که بر روی دکمه run کلیک کنید متوجه خواهید شد که processing هر خط را به ترتیب در پنجره اجرا خواهد کرد.
توجه کنید که processing در زمانی که کد شما خوانا نبوده و یا برای برنامه قابل درک نباشد به شما هشدار خواهد داد و آن را یک خطای نحوی قلمداد خواهد کرد. خطی که دارای این خطا میباشد هایلایت شده و اطلاعات مفیدی از خطا در اختیار شما قرار خواهد گرفت که به وسیله آن میتوانید ارور های دریافتی را تصحیح کنید.
در قسمت بعد به ساخت شکلهای دیگر و همچنین رنگی کردن طرح ها خواهیم پرداخت.