در قسمتهای قبل با کشیدن اشکال در processing و همچنین تابع های خط و بیضی و مثلث و… آشنا شدیم. همچنین یادگرفتیم که چگونه باید خطوط یک شکل را رنگی کرده و یا رنگ داخل شکل را تعویض کنیم. در این بخش از آموزش میخواهیم به متحرک کردن طرح ها بپردازیم. از آنجایی که processing یک زبان قدرتمند است به شما اجازه میدهد تا انیمیشن های خود را با آن بسازید و میتوانید به ورودی های مختلف واکنش نشان دهید.
برای حرکت دادن اجزا باید با دو تابع setup و draw آشنا شوید. کدی که در تابع setup نوشته میشود فقط در زمان اجرا طرح و برای یکبار اجرا خواهد شد. پس از آن کدی که در draw نوشتهاید به صورت یک حلقه نامحدود اجرا میشود تا زمانی که پردازش را متوقف کنید. در زیر یک طرح پایهای از بیشتر طرح های processing که خواهید ساخت را مشاهده میکنید.
void setup () {
// the code here will only be executed once.
}
void draw() {
// the code here will be executed over and over again.
}
۱ – کد زیر را در قسمت طرح های processing وارد کرده و آن را اجرا کنید. نوشتههای پس از // ها کامنت هستند و در برنامه خوانده نشده و جنبه توضیحی خواهند داشت.
/
/ Create an integer variable called i and store the value 0 in it:
int i = 0;
void setup() {
// Create a 500 pixel by 500 pixel window:
size(500, 500);
}
void draw() {
// Set the background to blue:
background(0, 0, 100);
// Set the fill to red:
fill(255, 0, 0);
// Draw a circle. Its y coordinate will be taken from the variable i:
ellipse(250, i, 30, 30);
// Update the variable i:
if (i < height) { // if it's less than the height of the window:
i = i + 1; // then add 1 to its value
}
else { // otherwise (if it's greater than or equal to the height of the window):
i = 0; // set it back to zero.
}
}
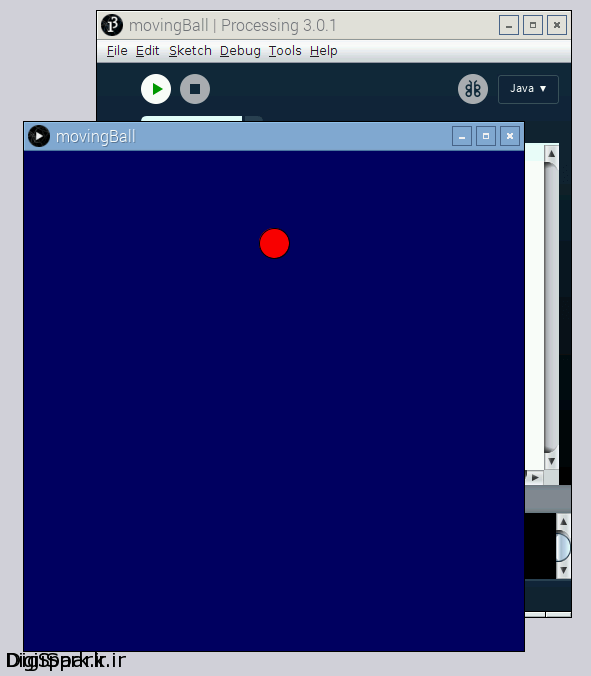
شما باید یک دایره ببینید که در حال پایین آمدن است و هنگامی که به انتهای صفحه میرسد از ابتدا شروع به حرکت خواهد کرد و این کار تا همیشه ادامه خواهد داشت. چندین مورد جدید در طرح داریم. بیایید نگاهی نزدیک به اجزای کد بیاندازیم.
Int I = 0;
یک متغیر را تعریف میکند که از نوع عددی است و عددی مانند صفر را به I نسبت میدهد. طرح شما این کد را خوانده و مقدار عددی آن را آپدیت خواهد کرد. هنگامی که processing بیضی خود را میکشد از I در دستور رسم بیضی استفاده میشود :
ellipse(250, i, 30, 30);
۲ – پس از آن در خطوط بعدی داریم :
I = I + 1
که یک مقدار جدید را برای I تعریف میکند و یک عدد به عدد قبلی آن اضافه میکند. عدد این خط را از ۱ به ۲ تغییر دهید و به نظر شما چه اتفاقی خواهد افتاد؟ همچنین عدد ۵ را نیز امتحان کنید.
۳ – خطی که مقدار I را تغییر میدهد در بین دستورات شرطی if/else قرار دارد و کنترل میکند که اگر میزان I از ارتفاع نمایشگر بیشتر بود مقدار آن را تبدیل به صفر کند و با این عمل دایره پط از رسیدن به پایین پنجره به بالای صفحه باز خواهد گشت. تلاش کنید تا با جملهای شرطی دایره را پس از رسیدن به پایین دوباره با بالا حرکت دهید.
۴ – خط زیر نیز پنجره را با رنگ آبی رنگ میکند :
background(0, 0, 100);
تابع background سه رنگ اصلی قرمز و آبی و سبز را دریافت کرده و پس زمینه را رنگ میکند. به یاد داشته باشید که مهم است این تابع را در شروع هر بلوک از طراحی خود فراخوانی کنیم تا دایره های رسم شده قبلی از روی صفحه پاکسازی شوند. سعی کنید تا طرح را بدون پس زمینه اجرا کنید و تأثیر آن را مشاهده کنید.
۵ – با متغیرها و پارامتر های دیگر برنامه کمی کار کنید و مقادیر آنها را تغییر دهید تا بهخوبی با تأثیرات آنها آشنا شوید.
در قسمت بعدی و آخرین قسمت از برنامه نویسی processing میخواهیم طرح های خود را در برابر موس و دستورات آن جوابگو کنیم.





سلام اروند عزیز، ممنون از مطلب فوق درباره نرم افزار پروسسینگ. من به تازگی کار با این نرم افزار رو شروع کردم و تصمیم دارم بیشتر راجع بهش یاد بگیرم. قبلاً به سایت اصلی این نرم افزار سر زدم و اونجا یکسری مطالب آموزشی هم هست. اما دوست داشتم تجارب دوستان رو هم در این زمینه داشته باشم و بالاخص شما و ممنون میشم اگر منبع فارسی ای رو در این زمینه دارید که بتونید در اختیار من بذارید.
خودمم همچنان در حال یادگیری هستم و خوشحال میشم اگر بتونم آموخته هام رو بعداً به فارسی در بیارم و در آینده در اختیار شما هم بذارم.
با تشکر
سعید
با سلام
ضمن تشکر از توجه شما، باعث دلگرمی بنده است که مطالب برای شما مفید واقع شده است. در حال حاضر هیچ منبع رسمی فارسی زبان بجز دیجی اسپارک وجود ندارد. لطفا سوالاتی را که به هنگام کار برای شما پیش میاید از همین طریق اعلام کنید. من تلاش میکنم در سریعترین زمان ممکن پاسخ شما را ارسال کنم.